Comment choisir un jeu de couleurs pour votre application : 10 éléments à prendre en compte
Êtes-vous en train de créer ou de créer une application ? Ensuite, vous devez réfléchir sérieusement à la palette de couleurs. Lisez la suite pour découvrir les meilleurs conseils qui vous aideront à choisir le bon ensemble de nuances à partir d’un tableau de mélange de nuances massif.
La couleur est un élément crucial de l’interaction esthétique. Donc, si vous produisez une application pour une marque, vous devrez sélectionner le schéma de couleurs approprié pour réussir. Voici notre guide pour choisir la palette de couleurs idéale pour votre application (ou celle de votre client).
1. Les méthodes analogues et aussi monochromatiques de sélection des couleurs
Les développeurs d’applications utilisent différents processus pour choisir la palette de couleurs de leurs applications. Les approches les plus anciennes sont l’approche analogue et la méthode monochromatique de l’option de couleur.
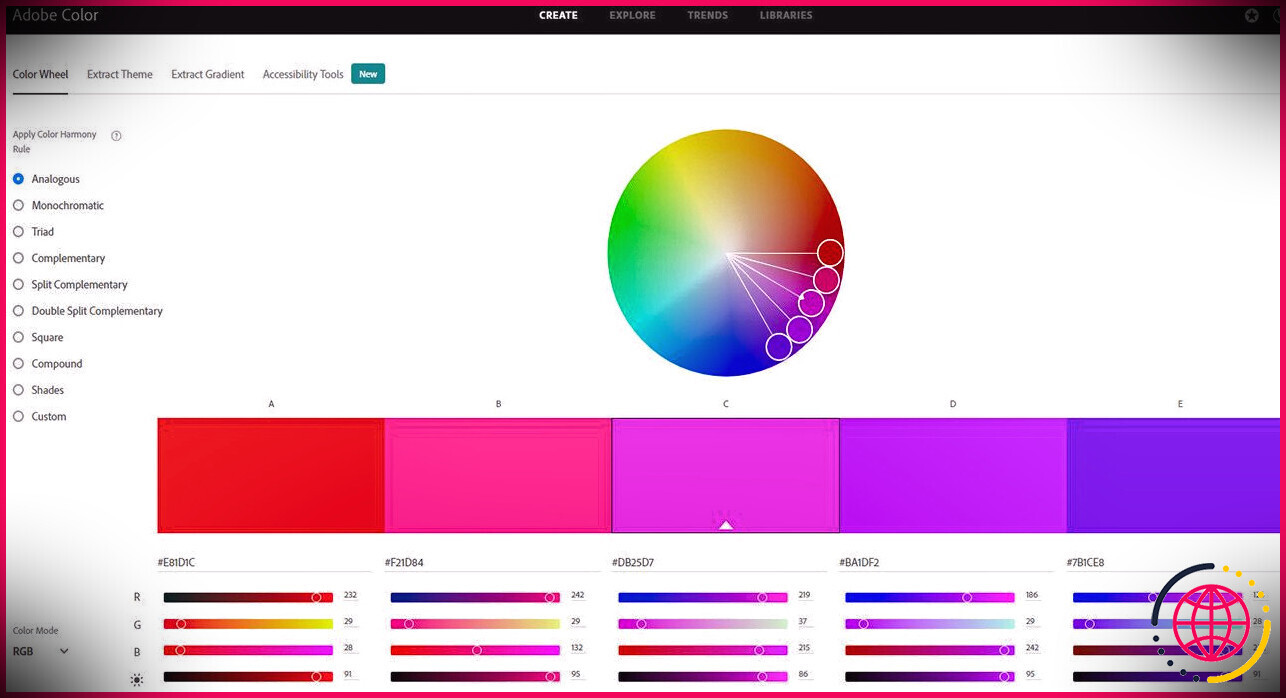
Dans la méthode analogue, vous devez choisir une teinte de base dans le nuancier. Après cela, vous devrez choisir quelques couleurs supplémentaires qui jouxtent la teinte de base sur le cercle de couleurs. C’est la couleur de contrôle, et cetera correspondra à la teinte de base. La variété de couleurs qui en résulte est très acceptable pour les yeux, et garantira certainement que toutes les sections de l’application semblent unifiées.
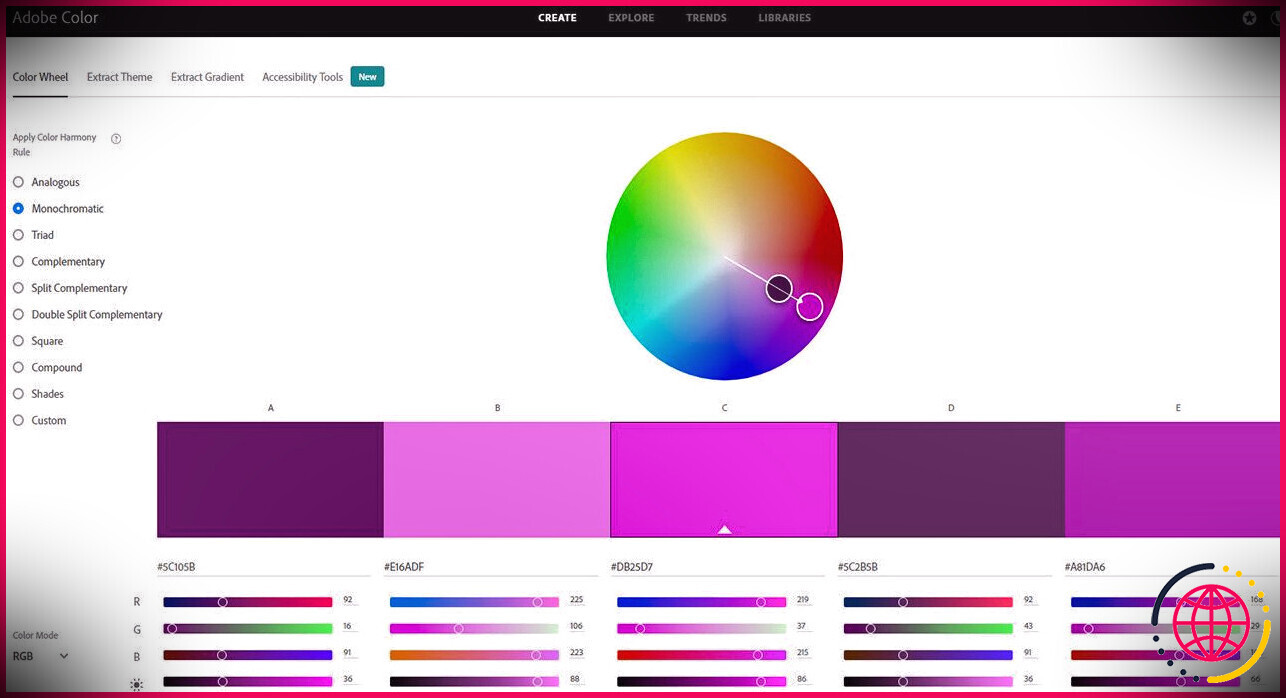
Si vous pensez à la méthode monochromatique, vous devrez choisir une teinte de base ou une teinte pour l’application. Ensuite, vous devrez utiliser ses teintes, ses tons et ses tons pour produire des variations. Cette technique fonctionne bien pour la combinaison de nuances jaunes, la combinaison de nuances brillantes, la combinaison de couleurs bleues et également la combinaison de couleurs respectueuse de l’environnement.
2. Effectuez une analyse approfondie des concurrents
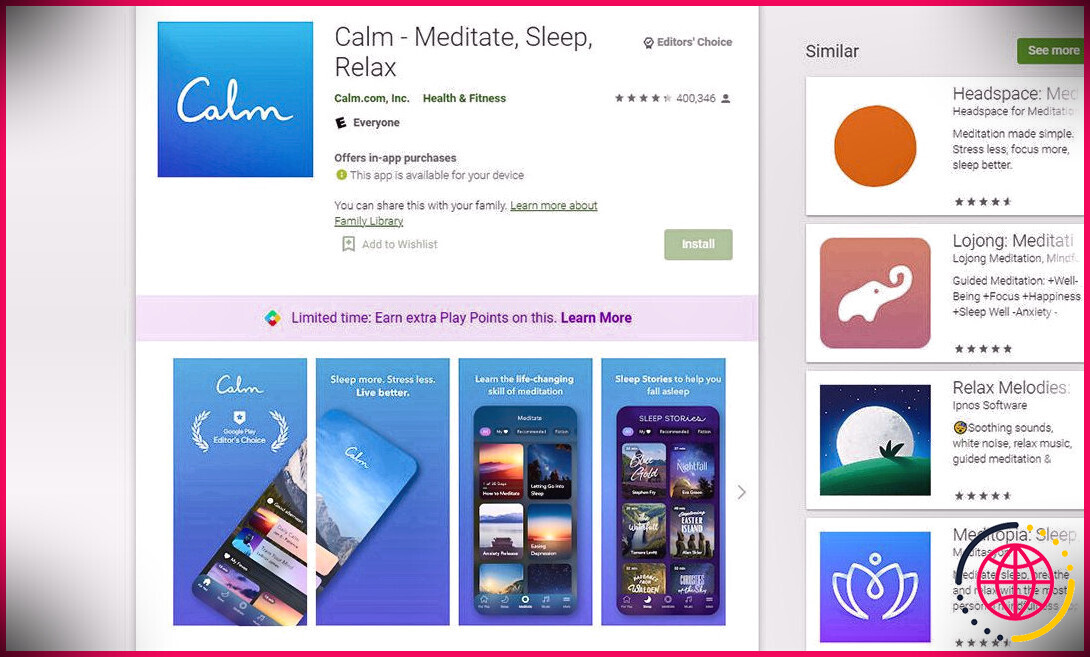
Vous exigez de rechercher sur le marché des applications qui sont des concurrents potentiels de la vôtre. Découvrez ensuite la note de ces applications à partir de systèmes de premier plan comme le Google Play Store et le App Store d’Apple . Maintenant, limitez l’énorme liste d’applications à quelques-unes en vous basant sur leurs notes.
Vous pouvez consulter ces applications de haut niveau et obtenir des suggestions inspirantes. Cette méthode fonctionne bien lorsque vous devez mettre votre article en ligne dès que possible.
3. Tenez compte de la lisibilité du contenu
Vous devrez vous assurer que les composants de l’application tels que les boutons, les messages, les bordures, l’arrière-plan, les premiers plans, etc. sont clairement visibles dans l’application. Assurez-vous de ne pas placer des aspects d’application aux couleurs vives sur un arrière-plan aux couleurs vives. Gardez constamment un contraste entre les éléments ainsi que l’historique de l’application.
Lorsque vous devez choisir la proportion de contraste, vous devez commencer avec un rapport d’au moins 4,5:1. Néanmoins, la proportion de comparaison 7:1 est une dimension standard car elle respecte les normes de disponibilité optimales.
De nombreux programmeurs d’applications réputés adhèrent à l’exemple d’Apple en passant à l’interface sombre (UI) pour les applications. Si vous aimez les nuances sombres, vous pouvez essayer une combinaison de couleurs nues, une combinaison de nuances de gris, une combinaison de nuances de bleu sarcelle ou une combinaison de couleurs d’automne.
4. Concentrez-vous sur la mise en valeur de la ou des couleurs de votre marque ou de celle de votre client
Votre marque ou celle du client doit être bien présente dans l’application via sa teinte distincte. Les couleurs font la promotion de la destination du client vers un certain nom de marque et renforcent également l’engagement du client.
Des marques célèbres telles que Netflix, Marvel, Coca-Cola, Toyota, CNN, Kellogg’s, Target et Tesla utilisent principalement le rouge dans leurs applications. La teinte rouge symbolise la vigueur, l’excitation, l’enthousiasme, l’énergie ainsi que l’amour dans les articles de ces marques.
Vous devez également choisir une teinte pour votre marque en fonction des services ou du produit que vous proposez. Placez ensuite stratégiquement cette couleur dans l’application sans compromettre l’expérience utilisateur.
5. Développer la hiérarchie de l’interface utilisateur via le schéma de couleurs
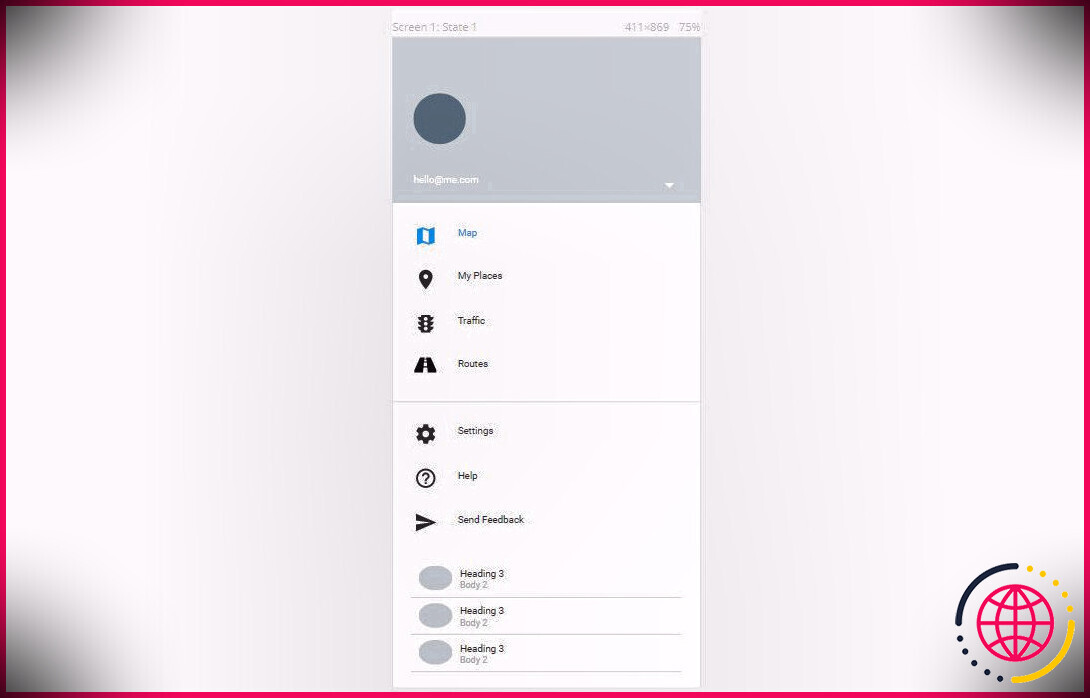
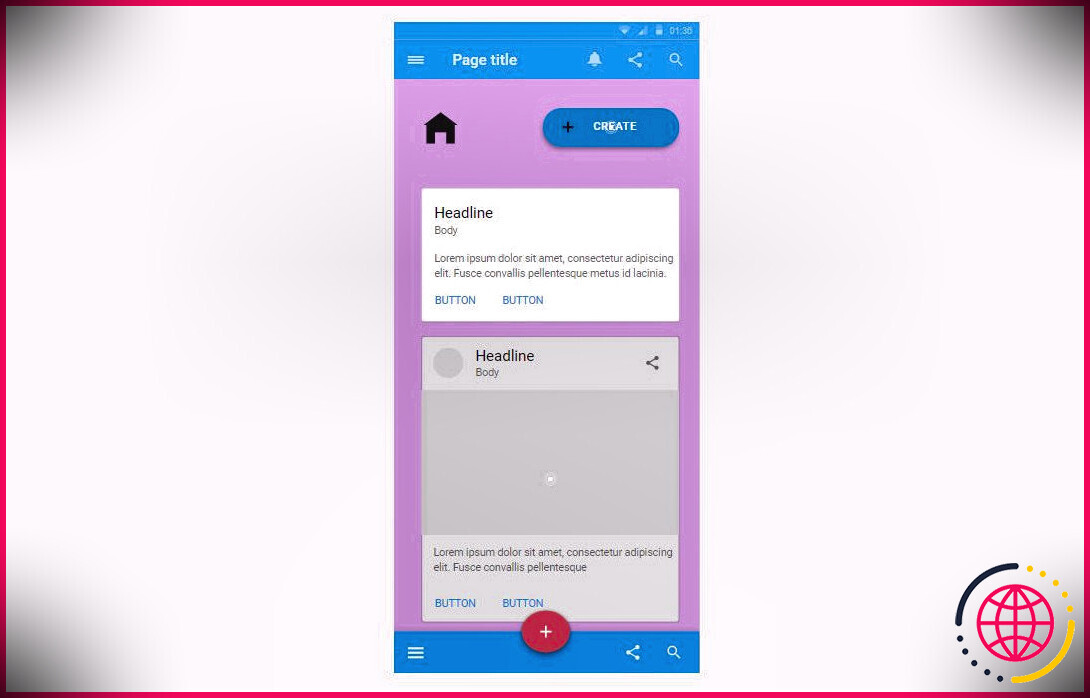
Vous devez choisir le jeu de couleurs en fonction des éléments de l’interface utilisateur de l’application. Shade aide le concepteur à développer une structure de puissance visuelle indubitable des composants de l’interface utilisateur au sein de l’application.
Vous devez sélectionner la bonne couleur, la bonne teinte ou les bons tons de couleur lors de la création d’aspects d’interface utilisateur interactifs et non interactifs. Vous devrez également distinguer les options d’application essentielles des moins importantes grâce à des nuances contrastées.
6. Utilisez des couleurs pour une communication de marque sans effort et productive
Pour une communication fiable avec le consommateur, vous aurez besoin de la palette de couleurs appropriée ainsi que du matériel utile. En conséquence, vous pouvez voir que la couleur est un vecteur essentiel pour assurer la communication de la marque.
Vous pouvez encourager le client à appuyer sur les boutons d’appel téléphonique à l’activité (CTA), à s’abonner à des types de newsletter et à acheter des articles en sélectionnant les bonnes nuances pour ces composants d’application.
Pour les notifications, les activations, les désactivations et également les messages d’erreur, sélectionnez la couleur qui n’est pas présente dans cette section de l’application.
7. Pensez au public cible
Vous devez découvrir les attentes du public cible avant de sélectionner un jeu de couleurs pour votre application. Vous devez effectuer des recherches approfondies sur le marché pour comprendre l’âge moyen individuel, le rapport entre les sexes, le multiculturalisme, etc.
Une fois que vous aurez déterminé la démographie des consommateurs de votre article, il vous sera moins compliqué de leur choisir un motif de couleurs harmonieux. Un exemple réel est l’application Calm, une application pour la réflexion et le sommeil, qui utilise une palette de couleurs bleues pour l’application mobile. C’est parce que les femmes comme les hommes aiment la couleur bleue de la même manière.
Une autre considération cruciale est que la conception des couleurs devrait augmenter la facilité d’accès aux fonctions d’application pour les personnes daltoniennes. Vous devez procéder à un examen approfondi de votre application pour vous assurer que les utilisateurs daltoniens ne rencontreront aucune difficulté à s’y engager.
8. Commencez par une couleur que vous ou votre client aimez
Un moyen facile de choisir la conception de couleur idéale est de commencer avec une teinte et ensuite d’improviser pendant les séances de test. Si vous finissez par choisir une collection de nuances au début de la procédure de conception de l’application, vous pourriez avoir des difficultés à trouver l’harmonie entre de nombreuses nuances.
9. Prenez des risques intelligents en étant innovant
Vous pouvez également expérimenter avec la partie option de jeu de couleurs si vous avez un peu de temps devant vous. Certains concepteurs vont également au-delà des méthodes de tendance et créent quelque chose hors emballage qui connaît le succès.
Par exemple, Google a réorganisé chacune de ses applications mobiles avec un tout nouveau motif de couleurs qui est quelque peu en dehors du graphique des tendances. Indépendamment des critiques, la société reste avec ses tout nouveaux styles. La marque a probablement l’intention d’augmenter sa présence parmi les individus grâce à des collections de nuances inhabituelles et à la cohérence de ses offres.
10. Continuez à enregistrer vos expériences de schéma de couleurs
Enregistrez vos suggestions expérimentales si vous découvrez une nuance ou un motif de couleur. Vous n’appliquerez peut-être pas la suggestion aujourd’hui, mais vous aurez quelques choix pour les futures applications créant des emplois. Vous n’avez pas besoin d’utiliser le même schéma de couleurs dans chaque tâche, mais vous pouvez montrer vos idées aux clients pour voir s’ils autorisent ou non.
Appliquez le bon schéma de couleurs pour vos utilisateurs
En vous conformant aux conseils ci-dessus, vous serez en mesure de sélectionner le meilleur motif de couleur qui améliorera la capacité et l’originalité de votre application. C’est le meilleur moyen d’obtenir une attention individuelle pour votre application dans un marché de plus en plus ouvert.