Comment créer et ajouter des maquettes à vos conceptions Figma à l’aide de plugins
Si vous êtes un développeur qui aime afficher vos mises en page en utilisant des maquettes, il peut être simple de les développer dans Figma.
Au lieu d’enregistrer vos mises en page Figma et de les transférer également vers un autre programme pour produire une maquette, vous pouvez rapidement télécharger des plugins de maquette dans Figma. Il existe de nombreuses alternatives de plugins dans différents styles, mais elles sont toutes faciles à utiliser et à intégrer directement dans des styles plus grands.
Comment trouver et télécharger des plugins Figma
Le téléchargement et l’installation d’un plugin dans Figma sont les mêmes, que vous utilisiez l’application ou la version du navigateur. Depuis Page d’accueil du navigateur de Figma Cliquez sur Communauté > > Plugins et Widgets ainsi que d’explorer la liste ou d’utiliser la barre de recherche.
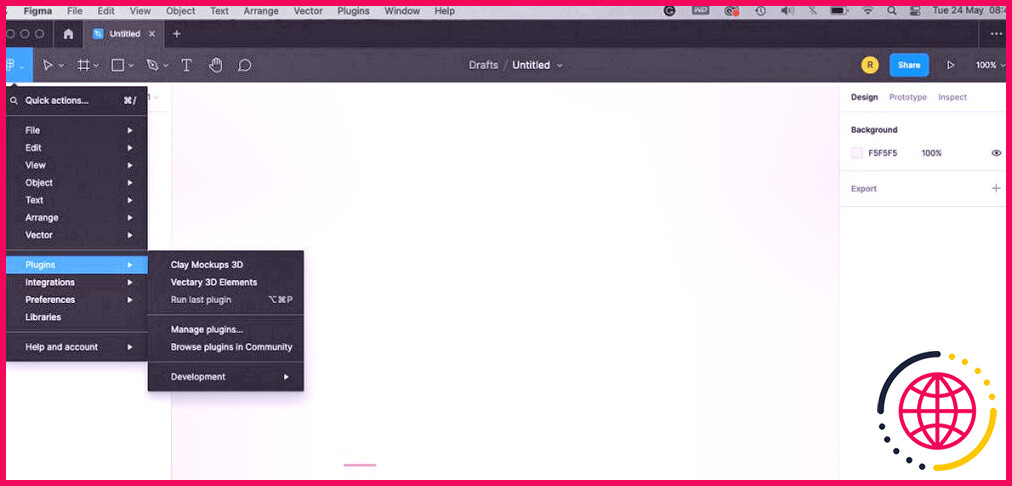
Depuis L’application de Figma , la page d’accueil fournira la même option que le navigateur Web pour accéder à la page Web locale. Mais si vous êtes sur une page Web de style, vous pouvez cliquer sur la conception du logo Figma, puis Plugins . Si vous avez déjà installé des plugins, vous les verrez détaillés ici.
Pour en localiser plus, sélectionnez Parcourir les plugins dans la communauté. Cela vous mènera certainement à la page de la communauté de l’application où vous pourrez rechercher divers autres plugins.
Sur la page de la communauté, vous trouverez un petit texte de présentation pour chaque plugin, le jour de la dernière mise à jour, ainsi que la fréquence à laquelle chaque plugin a été téléchargé et installé. Pour plus d’informations sur chaque plugin – tels que des commentaires d’individus et également des aperçus d’utilisation – cliquer sur son nom vous amènera certainement à la page Web d’informations de ce plugin.
Une fois que vous avez trouvé un plugin que vous souhaitez télécharger, cliquez sur le bleu Installer bouton.
Si vous ne savez pas exactement quoi rechercher, voici nos cinq principaux plugins de maquette préférés. Il y en a beaucoup plus, mais c’est bien de commencer quelque part.
Comment utiliser les plugins de maquette dans Figma
Le processus de montage des plugins est le même quel que soit le type de plugin que vous utilisez, mais il peut y avoir des différences dans la manière dont ils sont utilisés. C’est pourquoi il est toujours préférable de consulter la page de la zone du plugin privé pour plus d’informations.
Dans Figma, vous pouvez choisir des dimensions de cadre prêtes à l’emploi pour des écrans particuliers, comme l’iPhone 13 ou un grand ou petit Android. Vous devez développer votre conception pour la taille d’outil prévue au lieu d’essayer de redimensionner les conceptions ultérieurement pour les adapter à votre maquette, mais certaines maquettes permettront des dimensions quelque peu différentes sans aucune distorsion.
Vous pouvez même utiliser une capture d’écran de votre outil, qui sera complètement dimensionnée pour une maquette du même appareil.
Les maquettes sont généralement destinées aux conceptions d’écrans fixes, bien que vous puissiez créer une maquette vidéo dans Photoshop. Nous nous concentrerons probablement sur les maquettes Figma pour les appareils portables, mais vous pouvez créer une maquette à partir de zéro dans Photoshop pour d’autres outils. Une fois la conception de votre écran finalisée, vous pouvez passer au développement de la maquette du produit.
Nous allons vous révéler exactement comment utiliser trois de nos plugins recommandés : Clay Mockups 3D, Angle Mockups, ainsi que Vectory 3D Elements. Allons droit au but.
Maquettes d’argile 3D
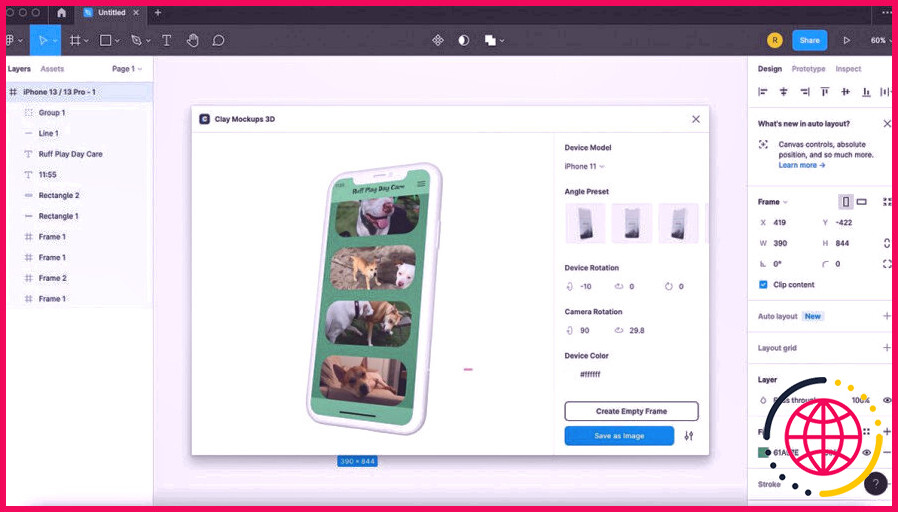
Avec votre style ouvert, sélectionnez le cadre et ensuite le plus susceptible de Plugins ainsi que sélectionner Maquettes d’argile 3D . Cela ouvre une fenêtre d’accueil où vous pouvez choisir le gadget pour la maquette. Votre style doit apparaître sur l’écran de la maquette dans cette fenêtre.
Vous pouvez transformer l’angle de la maquette ainsi que la couleur dans cette fenêtre. Dès que vous êtes satisfait de son apparence, cliquez sur Enregistrer en tant qu’image .
Vous pouvez revenir en arrière et modifier la couleur ou divers autres aspects à tout moment en cliquant sur Modifier la maquette en dessous de Brancher dans la sélection d’aliments de droite. Vous pouvez maintenant inclure votre plugin dans des mises en page plus grandes comme des discussions ou votre portfolio.
Maquettes d’angle
Pour utiliser Angle Mockups, vous devez développer un compte Angle pour télécharger la bibliothèque de maquettes à partir de leur site Internet. Sur Le site internet d’Angle Cliquez sur S’identifier ce qui ouvrira une fenêtre contextuelle dans laquelle vous pourrez cliquer S’inscrire et incluez également vos informations pour créer un compte gratuit.
Une fois connecté, pour télécharger et installer les maquettes, cliquez sur Maquettes > > Télécharger l’échantillon . Pour une collection beaucoup plus détaillée de maquettes, vous pouvez payer pour l’accessibilité des coûts, mais l’échantillon utilisé avec le compte totalement gratuit est assez bon.
Une fois téléchargé et installé, décompressez les documents. Il contient des exemples que vous pouvez utiliser dans Figma, Sketch et Adobe XD, ainsi que des fonds d’écran gratuits. Ouvrir Angle Figma . Vous trouverez 2 vidéos pour vous aider à utiliser les maquettes, en plus de 4 collections de données Figma avec différentes maquettes.
Pour importer les fichiers sur votre compte Figma, très probablement sur le navigateur Internet Figma ainsi que cliquez sur votre profil. Vous pouvez y accéder à partir de l’application en étant le plus susceptible de Fichier > > Ouvrir le navigateur de fichiers . Faites glisser et déposez chaque donnée d’angle directement dans Figma. Ouvrez ensuite le fichier Angle en double-cliquant dessus depuis la page Web du navigateur Figma.
Trouvez l’angle de l’appareil que vous souhaitez utiliser pour votre maquette et dupliquez-le ( C Maryland + C pour Mac ou C trl + C Pour les fenêtres). Collez-le ( C md + V pour Mac ou C trl + V pour Windows) directement dans le même plan de travail que votre style principal.
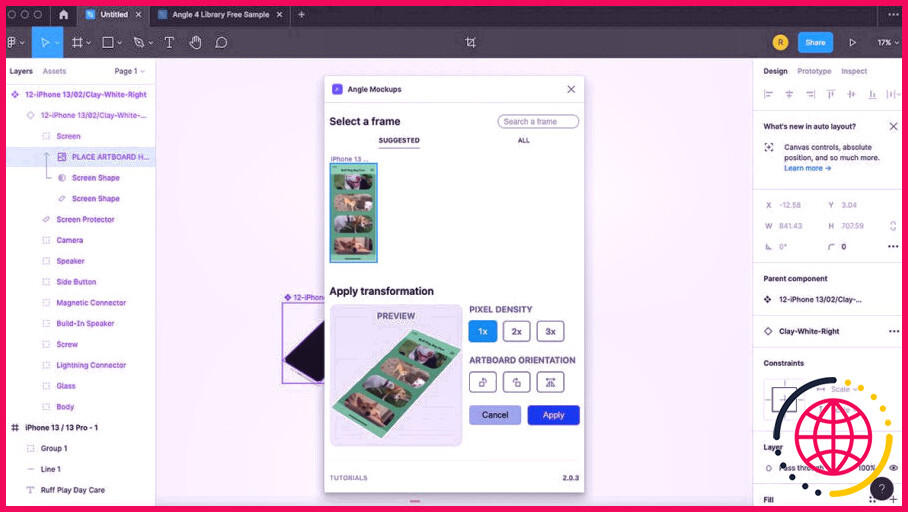
Dans le schéma de calque, augmentez les calques de l’écran de maquette jusqu’à ce que vous voyiez le calque avec un symbole d’image intitulé Placez le plan de travail ici . Sélectionnez ce calque. Alors très probablement Plugins > > Maquettes d’angle et choisissez également votre mise en page initiale dans la fenêtre contextuelle.
Cela doit recevoir la fenêtre d’accueil de l’aperçu dans l’angle de votre maquette, mais cela décevra certainement le gadget de la maquette. Cliquez sur Appliquer ainsi que votre écran devrait maintenant être sur la maquette du gadget au bon angle.
Éléments vectoriels 3D
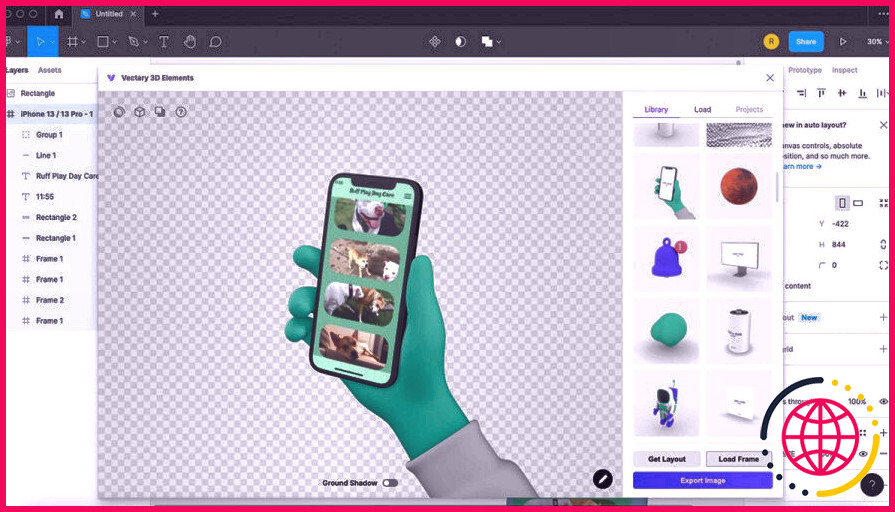
Vectary 3D fonctionne de la même manière que Clay Mockups 3D, bien qu’il ait moins de choix pour les maquettes d’outils car il offre également une sélection de propriétés 3D. Ouvrez votre conception, sélectionnez le cadre et accédez à Plugins > > Éléments Vectary 3D .
Trouvez la maquette que vous aimeriez certainement utiliser dans la collection de popups, puis cliquez sur Bâti de charge . Lorsque votre style s’affiche réellement sur l’écran de l’appareil, cliquez sur Exporter l’image .
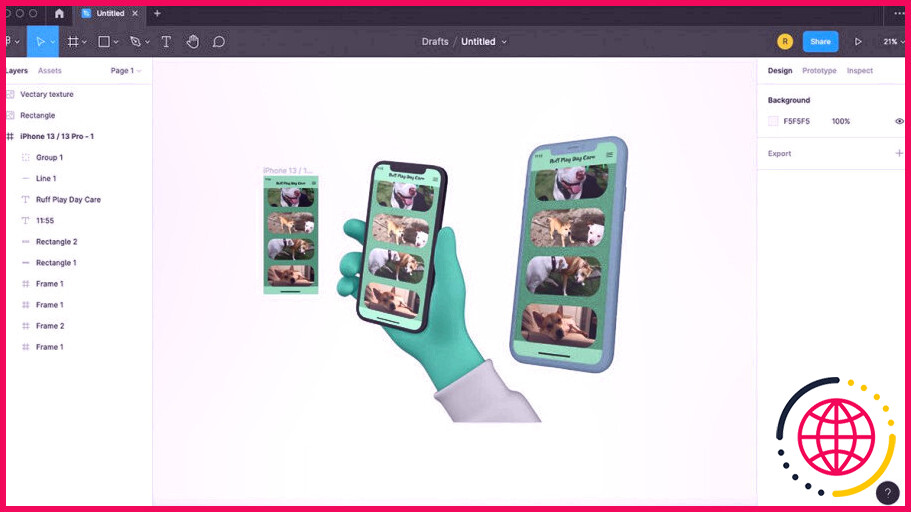
Vous avez maintenant une maquette 3D de votre conception sur l’outil que vous choisissez. Vous pouvez l’inclure rapidement dans une mise en page supplémentaire.
Une fois votre maquette terminée, vous pouvez attendre en tant que données PNG pour les utiliser facilement dans un style supplémentaire. Cliquez sur Fichier > > Exporter . Sélectionnez votre photo choisie à exporter, après ce clic Exporter pour votre PNG final.
Ajoutez du réalisme à vos conceptions avec les maquettes Figma
Il existe d’innombrables utilisations pour produire des maquettes pour vos conceptions. Avec différents plugins Figma, vous pouvez découvrir une vaste gamme de conceptions à gérer que vous pouvez contribuer à vos présentations, profiler ou produire juste pour le plaisir d’afficher votre travail de conception.
Avec quelques différences d’application, les plugins de maquette Figma sont simples d’accès et d’utilisation, alors pourquoi ne pas l’essayer ?