7 idées d’arrière-plans élégants pour votre site web
Un site web est bien plus qu’un endroit où afficher votre contenu en ligne. Il peut refléter votre marque tout en motivant les visiteurs à passer du temps sur le domaine ou à effectuer certaines actions.
La meilleure façon d’y parvenir est de concevoir votre domaine avec une intention, donc de décider du sujet de votre site ou de votre blog et de ce que vous voulez qu’il fasse. L’étape suivante consiste à choisir le bon arrière-plan.
Avec un objectif clair en tête, il est plus facile de déterminer le style d’arrière-plan le plus efficace pour votre site web, qu’il soit simple et pratique ou qu’il s’agisse d’un spectacle sensoriel. Voici quelques idées.
1. Un arrière-plan blanc ou monochrome place le contenu au premier plan
Si vous voulez que les gens s’assoient et lisent vos articles ou parcourent vos photos ou vos services pendant un certain temps, votre site web ne doit pas être une horreur.
Un arrière-plan blanc ou monochrome est doux pour les yeux et permet à l’internaute de se sentir à l’aise en regardant son écran. Tous les constructeurs de sites web en ligne dignes de ce nom proposent des options de base de ce type.
Votre contenu doit également s’harmoniser avec la couleur qui le sous-tend. Un bon contraste peut même faire ressortir votre contenu et le rendre plus facile à cerner.
Par exemple, vous pouvez encadrer votre contenu écrit en vert ou bleu tendre sur une toile de fond blanche. Vous pouvez aussi donner à votre arrière-plan une teinte plus audacieuse, comme un orange joyeux, et conserver votre texte sur un blanc transparent.
Si vous publiez des images ou des vidéos, elles ajouteront beaucoup de couleurs, de sorte que l’arrière-plan peut être aussi simple que possible. Au moins, cela n’alourdira pas votre vitesse de chargement en même temps que votre contenu multimédia.
2. Les effets de couleur et les motifs ajoutent de la texture à un site Web
Un arrière-plan monochrome peut devenir ennuyeux, et c’est un style qui évoque un blog plutôt qu’un site web professionnel. Pour donner plus d’allure à votre domaine, essayez différentes couleurs.
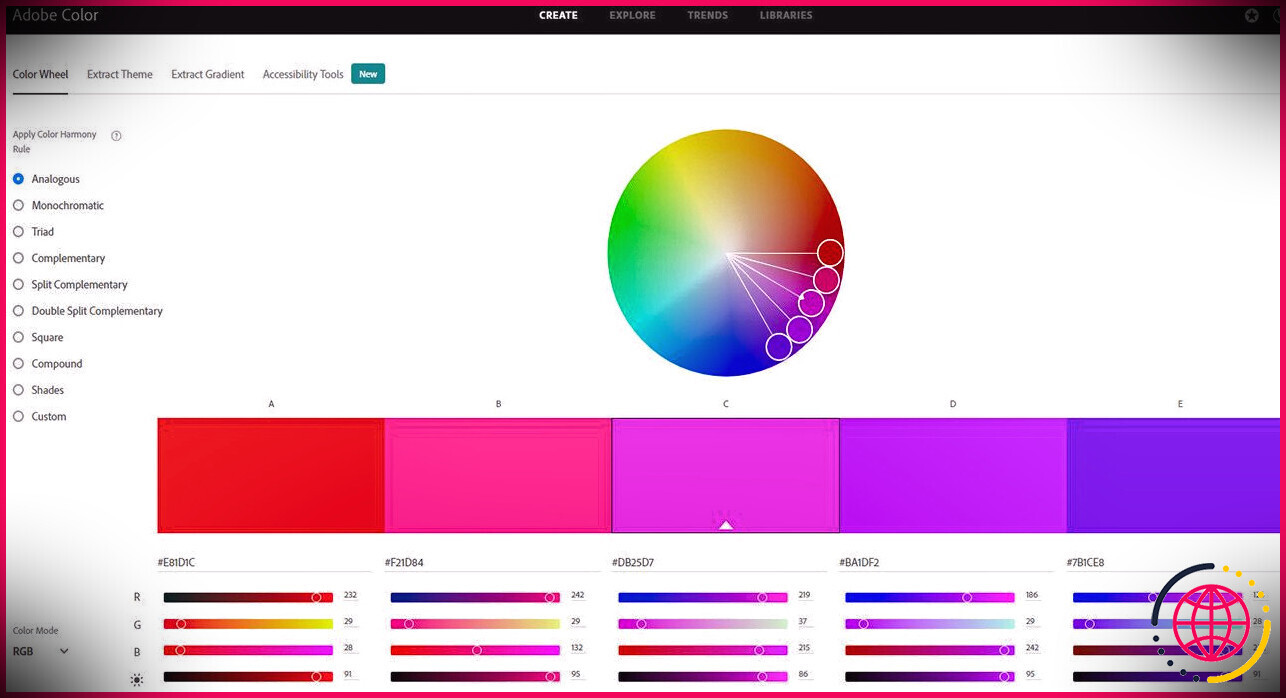
Une palette de dégradés peut rendre votre contenu plus attrayant. Une combinaison de beige clair et de bleu, par exemple, est souvent apaisante, parfaite pour les sites qui véhiculent une image conviviale ou qui sont liés au bien-être.
Le mélange des bonnes couleurs, qu’elles soient douces ou audacieuses, peut donner à votre domaine l’avantage dont il a besoin pour faire bonne impression sans compliquer excessivement sa conception.
Un autre style d’arrière-plan à prendre en considération est celui des motifs, qui se présentent sous différentes formes. Vous pouvez avoir des vagues, des taches, des grilles, des motifs de feuilles et de fleurs, etc. Voyez quels motifs d’arrière-plan CSS vous préférez.
Pour plus d’inspiration, explorez des marques similaires à la vôtre et ce qui rend leurs sites web élégants, en particulier lorsqu’il s’agit d’effets et de motifs simples.
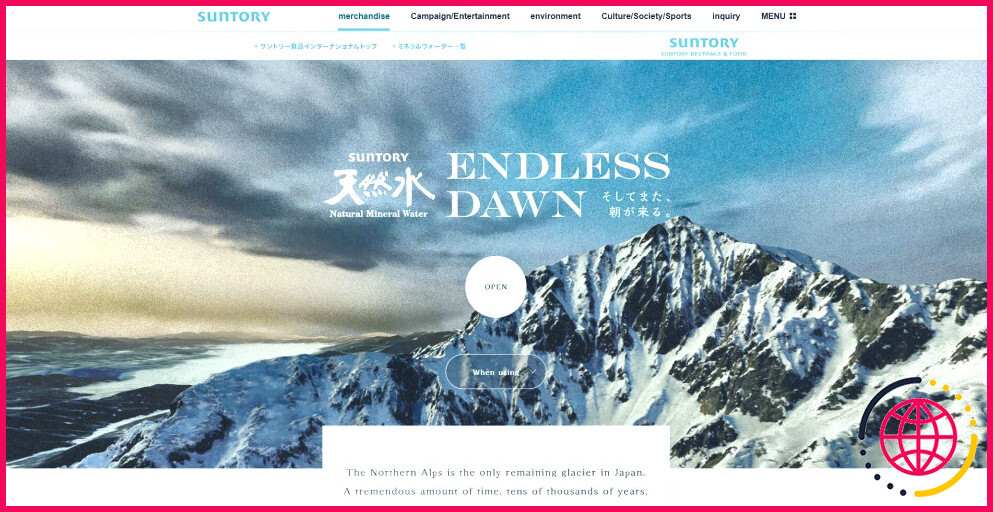
3. Les paysages d’une page Web transportent l’internaute
Offrez à vos visiteurs une expérience magique en utilisant un paysage comme arrière-plan. Si votre concepteur de site web ne propose pas de telles options ou si vous n’aimez pas ce qui est disponible, vous pouvez en trouver d’autres ailleurs.
Consultez les sites d’illustrations gratuites pour la conception de sites web et créez une scène de montagne, de forêt, de plage ou de carrefour. Même l’art abstrait ou minimaliste peut faire bonne figure, mais si vous n’avez pas confiance en vos compétences, vous pouvez toujours faire appel à un graphiste.
Les photos sont l’option suivante. Si vous êtes un journaliste de voyage et que vous prenez vos propres photos, la meilleure d’entre elles pourrait servir d’arrière-plan à votre site web. Toutefois, la photo doit être de haute définition et d’une taille qui n’affecte pas la vitesse de chargement. Par ailleurs, sa composition doit compléter votre contenu et ne pas dominer l’attention de l’internaute.
Outre les voyageurs, qui pourrait tirer profit des domaines ayant pour thème le paysage ? Les historiens qui parlent de sites importants ou les écrivains qui racontent des histoires sur des terres fictives ? Même un agent immobilier peut tirer profit d’une jolie illustration d’un chalet à la campagne.
4. Un arrière-plan axé sur le texte peut inspirer les visiteurs
Au lieu de jolis graphiques, vous pouvez utiliser du texte pour décorer l’arrière-plan de votre site et partager des informations clés sur votre marque. C’est une bonne conception pour les entreprises haut de gamme.
Vous pouvez opter pour un en-tête accrocheur, seul ou accompagné d’un sous-titre et d’un appel à l’action. Une simple couleur de fond ou un motif peut faire ressortir vos mots, tout comme une police de caractères appropriée.
N’hésitez pas à parcourir l’internet pour trouver de nouvelles polices de caractères si votre concepteur de site web n’est pas à la hauteur. Il existe de belles polices qui se marient bien avec Calibri, par exemple, alors essayez différentes combinaisons pour obtenir un arrière-plan qui attire l’attention.
Mais évitez d’encombrer la page avec trop d’éléments visuels autour du texte, et choisissez judicieusement vos mots. Ils doivent immédiatement informer ou motiver l’observateur.
5. Les arrière-plans à base d’images peuvent être mémorables
Si vous êtes un artiste, envisagez de transformer votre site web en galerie, en mettant en avant votre plus belle peinture, photo ou couverture de livre en tant qu’arrière-plan.
Ce style peut convenir à n’importe quel type d’entreprise. Vous avez pris une superbe photo de votre équipe ? Vous avez organisé un concours artistique et souhaitez présenter le gagnant ? Vous pouvez utiliser ce type d’images pour accrocher tous ceux qui arrivent sur la page.
Avant d’opter pour cette mise en page, vérifiez toutefois que votre hébergeur la prend en charge sans décalage. Une ou deux images haute définition sont généralement suffisantes, mais une grande collection pourrait affecter les performances de votre domaine.
Si c’est le style que vous souhaitez, examinez les meilleurs fournisseurs et leurs capacités en termes de conception de sites web à forte densité d’images. Comparer Wix et Squarespace est un bon début avant de se pencher sur des options plus complexes.
6. Les vidéos rendent les sites web plus interactifs
Les vidéos peuvent affecter les performances d’un site encore plus que les images, mais elles peuvent aussi en augmenter l’attrait comme rien d’autre.
Vous pouvez expliquer l’identité de votre entreprise, ses objectifs, ses réalisations et bien d’autres choses encore à l’aide d’une vidéo courte et agréable. Cette vidéo peut attirer les visiteurs et les convaincre rapidement d’en savoir plus sur vous.
Bien que les vidéos soient utiles à toute marque et à tout objectif, n’oubliez pas qu’il s’agit d’un style d’arrière-plan Web qui demande de la réflexion et du tact. Concevez le vôtre en fonction de ce que les visiteurs doivent savoir dès qu’ils entrent dans votre domaine, mais ne les submergez pas.
La vidéo doit être de première qualité, de sa composition à ses messages, et ne pas comporter trop de distractions. Même la palette de couleurs de la page doit être agréable à regarder.
En fin de compte, si les internautes ne retirent rien de la vidéo ou risquent de ne pas la voir du tout, économisez votre temps et votre puissance de traitement pour un contenu d’arrière-plan moins exigeant.
7. Un arrière-plan pleine page peut impressionner votre public
Une autre idée pour un site web élégant est un arrière-plan pleine page. Il s’agit d’une conception qui occupe toute la page pour une expérience utilisateur étonnante et cohérente.
Que vous utilisiez une photo ou une illustration graphique, ses dimensions doivent s’adapter exactement à la page web, sinon l’image devient pixellisée ou déformée. L’image doit également s’harmoniser avec le texte, les onglets et les autres éléments.
Il s’agit d’une mise en page compliquée, mais certains constructeurs de sites web proposent des modèles faciles à utiliser. Pour un travail sur mesure, des concepteurs de sites web expérimentés peuvent vous aider à concrétiser votre vision.
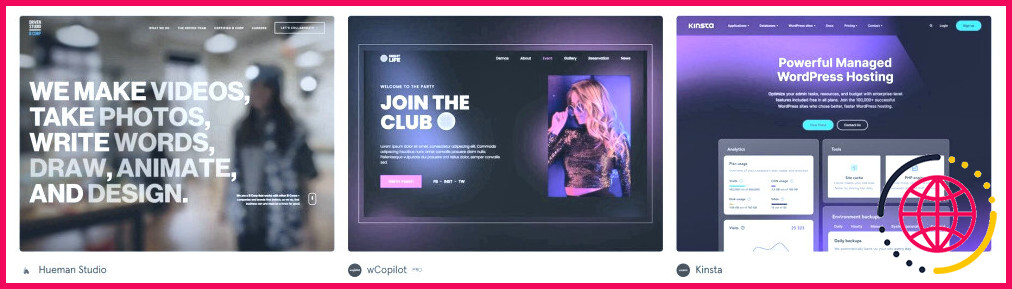
Les exemples de sites web en plein écran sur Awwwards vous donnent une idée de ce à quoi ces arrière-plans devraient ressembler et de ce qu’ils devraient faire. Ils combinent des visuels stimulants avec une fonctionnalité fluide qui permet à l’utilisateur de naviguer sur le site web sans problème.
Ils sont idéaux pour les industries créatives, mais d’autres entreprises peuvent également les utiliser. Ils reflètent le professionnalisme et la volonté d’entrer en contact avec les gens le plus efficacement possible.
Intéressez-vous personnellement au style de votre site
Choisir le meilleur arrière-plan pour votre domaine est simple, surtout si vous comprenez votre activité et vos besoins. Un blog personnel, par exemple, n’a pas besoin d’un affichage multifonctionnel pleine page comme le ferait un site d’entreprise.
Les choix les plus simples en matière de couleur, de texture, de police et d’imagerie peuvent créer une page magnifique et conviviale qui correspond parfaitement à votre marque.
S’abonner à notre bulletin d’information
Quel est l’arrière-plan idéal pour un site web ?
Le blanc est non seulement la meilleure couleur d’arrière-plan pour les sites web, mais aussi l’une des plus courantes. C’est une couleur neutre, qui peut donc être utilisée avec n’importe quoi. Le principal problème avec un fond blanc est l’utilisation de couleurs plus foncées pour le contraste. N’utilisez pas de blanc et de jaune pâle, par exemple, car le texte se fondrait dans l’arrière-plan.
Comment faire en sorte que l’arrière-plan de mon site web soit agréable à regarder ?
8 conseils pour créer l’arrière-plan idéal pour votre site web
- Utilisez une interface couleur intelligente.
- Rendez votre image d’arrière-plan très lisible.
- Essayez les arrière-plans de couleur unie.
- Évitez les images trop chargées et encombrées.
- Faites en sorte que ce soit à la mode.
- Faites de l’animation.
- Optez pour un dégradé.
- Rendez votre site mobile convivial.
Qu’est-ce qui fait un bon arrière-plan ?
L’arrière-plan doit être suffisamment net pour ne pas distraire, mais aussi suffisamment dégagé pour que l’internaute se concentre sur le sujet. Recherchez un arrière-plan qui ne comporte pas trop de couleurs ou de motifs. Cela permet non seulement de garder les choses propres, mais aussi de créer un contraste visuel entre votre sujet et son environnement.
Comment rendre mon arrière-plan simple plus intéressant ?
En plus d’éclairer l’arrière-plan et de fournir des détails intéressants, le sujet est également éclairé d’une manière que l’on ne voit généralement pas. Utilisez l’éclairage pour illuminer votre arrière-plan et créer un point d’intérêt. Disposez vos lumières de manière à ce qu’elles fournissent des détails aux parties les plus importantes de votre arrière-plan.