Comment changer la couleur d’arrière-plan avec CSS
L’un des moments les plus excitants de la carrière de tout développeur front-end en herbe est d’apprendre à changer la couleur d’arrière-plan d’une page Web.
Travailler avec HTML est génial et tout, mais avec seulement quelques lignes de CSS, vous pouvez donner vie à vos pages et à votre parcours de programmation.
Ce guide couvrira tout ce que vous devez savoir sur la façon de changer la couleur d’arrière-plan avec CSS.
Préparez-vous
Faisons un petit travail préliminaire.
Noter : Je recommande d’utiliser Code Visual Studio avec le Extension de serveur en direct pour afficher les modifications en temps réel lorsque vous mettez à jour le HTML et le CSS.
- Créez un dossier pour les fichiers de votre projet.
- Créé un index.html fichier pour héberger votre code HTML. Vous pouvez utiliser du code passe-partout ou simplement en configurer , , et Mots clés.
- Créer un styles.css fichier pour votre CSS.
- Liez votre fichier CSS avec le HTML en plaçant à l’intérieur de Mots clés.
Vous êtes maintenant prêt à commencer à modifier le CSS.
Comment changer la couleur d’arrière-plan avec CSS
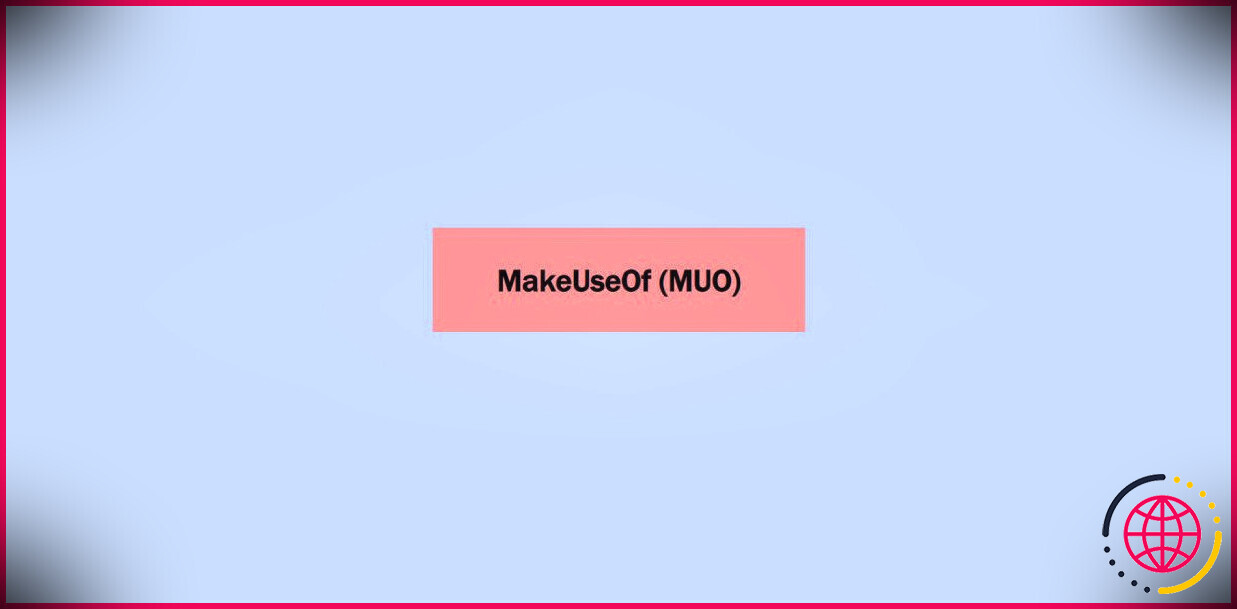
Le moyen le plus simple de modifier la couleur d’arrière-plan consiste à cibler le corps étiqueter. Ensuite, éditez le Couleur de l’arrière plan propriété. Vous pouvez trouver des codes de couleur en recherchant et en utilisant l’extension de navigateur Google Color Picker
Ce code change le fond en un joli bleu clair.
le Couleur de l’arrière plan La propriété accepte les couleurs sous six formes différentes :
- Nom : bleu ciel clair ; (pour une bonne approximation)
- code hexadécimal : #bfd6ff;
- RVB : RVB(191, 214, 255);
- RVB : RVB(191, 214, 255, 1); où une est alpha (opacité)
- LGV : hsl(218°, 100%, 87%);
- HSLA : hsla(218°, 100%, 87%, 1); où une est alpha (opacité)
Utilisez la sténographie Contexte propriété à la place de Couleur de l’arrière plan pour couper le code supplémentaire. Vous pouvez modifier la couleur d’arrière-plan de n’importe quel élément HTML à l’aide de cette méthode.
Créer un
élément et donnez-lui une classe – dans ce cas, la classe est panneau . Réglez son la taille et largeur propriétés en CSS. Sélectionnez l’élément en CSS et colorez-le.Ici vous pouvez voir le corps Contexte la propriété est stylisée indépendamment de la .panneau Contexte propriété.
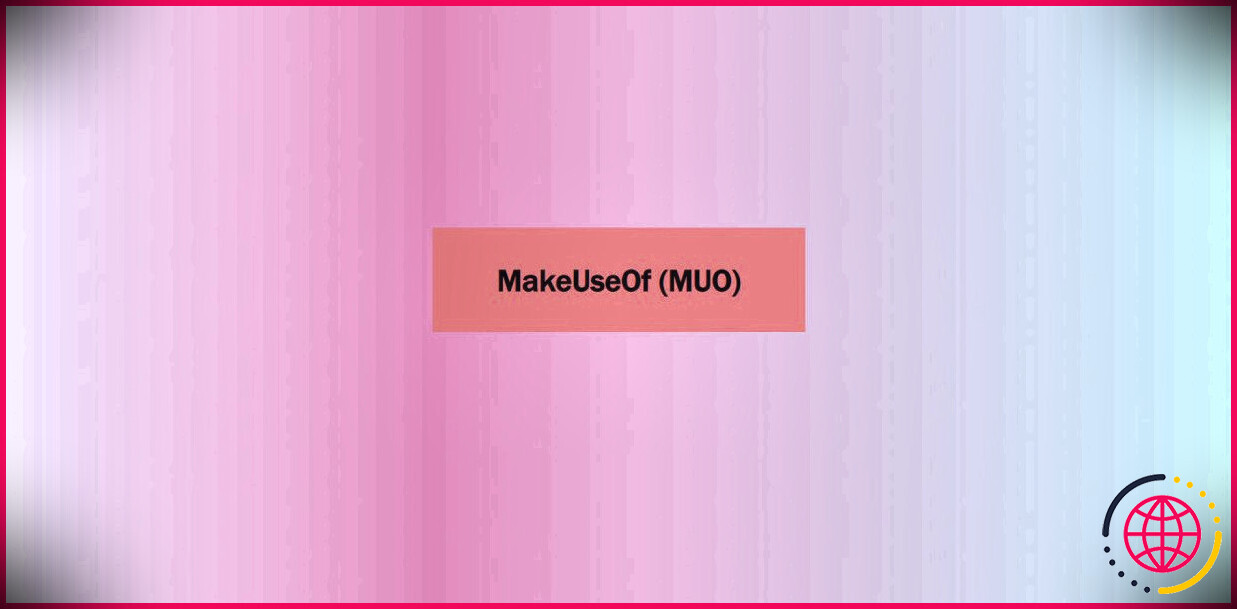
La propriété background accepte également les dégradés :
Comment changer l’image d’arrière-plan en CSS
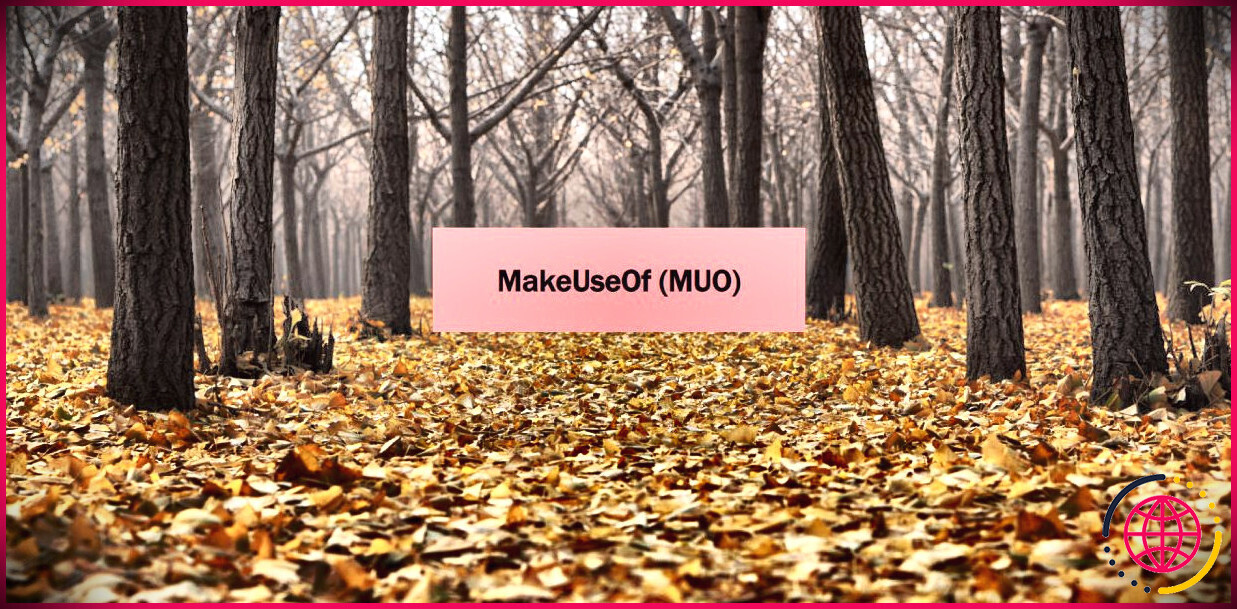
Et si vous voulez que l’arrière-plan soit une image plutôt qu’une couleur unie ou un dégradé ? La sténographie Contexte la propriété est un ami familier.
Assurez-vous que l’image se trouve dans le même dossier que vos fichiers HTML et CSS. Sinon, vous devrez utiliser le chemin du fichier entre parenthèses plutôt que simplement le nom :
Ouah ! On dirait que l’image est beaucoup trop agrandie. Vous pouvez résoudre ce problème avec le taille d’arrière-plan propriété.
Pour utiliser la sténographie Contexte propriété en collaboration avec le taille d’arrière-plan propriété couverture , vous devez également spécifier position d’arrière-plan properties et séparez les valeurs par une barre oblique inverse(même s’il s’agit de valeurs de position par défaut telles que en haut à gauche .)
Voilà! Une image d’arrière-plan correctement dimensionnée sur une seule ligne de CSS.
Noter : Méfiez-vous des grandes images d’arrière-plan qui occupent beaucoup d’espace de stockage. Celles-ci peuvent être difficiles à charger sur mobile, où vous disposez de deux secondes pour donner aux utilisateurs une raison de rester sur la page.
Améliorez votre jeu CSS avec CSS box-shadow
Pour un développeur tel que vous, les propriétés background-color et background-image sont de vieilles nouvelles. Heureusement, il y a toujours quelque chose de nouveau à apprendre.
Essayez de donner un coup de pouce à vos boîtes avec CSS box-shadow. Vos éléments HTML n’ont jamais été aussi beaux !
Cliquez pour évaluer cet article ![Total: Moyenne : ]