Comment déboguer firefox ?
Activer le débogage à distance dans Firefox ?
- Ouvrez votre navigateur Firefox , cliquez. sur la barre d’outils, puis allez dans Développeur Web | Basculer les outils.
- Sur la barre d’outils du volet, cliquez. , sélectionnez Paramètres dans la liste, puis cochez les cases Activer le navigateur Chrome et le module complémentaire débogage et Activer le débogage à distance sous Paramètres avancés.
En outre, comment puis-je déboguer mon navigateur ?
Chrome
- Etape 1 : Ouvrez votre application dans le navigateur Web Chrome.
- Étape 2 : Ouvrez la console du développeur en inspectant votre page web et en sélectionnant l’onglet source ou Allez à Affichage → Développeur → Afficher la source.
- Étape 3 : Définissez le point d’arrêt sur votre code source quelque chose de similaire à ce que nous avons fait dans le navigateur Mozilla.
De même, comment utiliser la console dans Firefox ? Vous pouvez ouvrir la console du navigateur de l’une des deux façons suivantes :
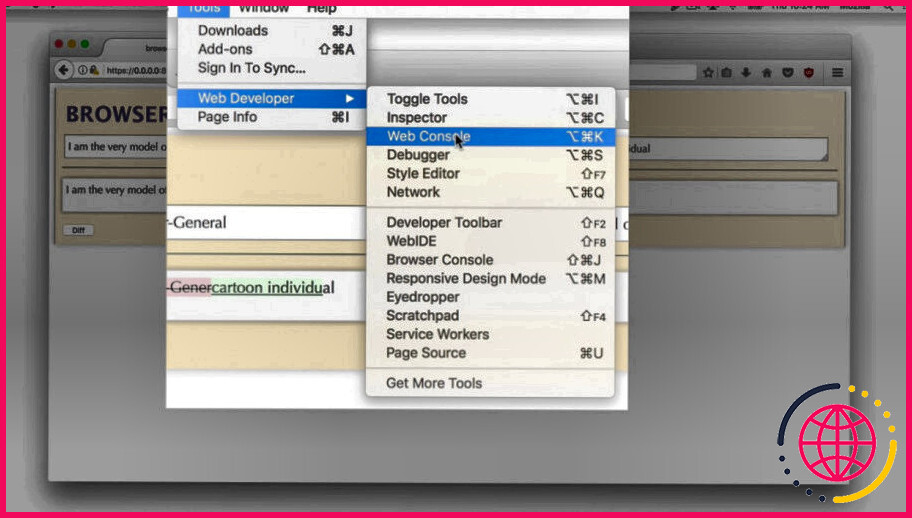
- par le menu : sélectionnez « Browser Console » dans le sous-menu Web Developer du menu Firefox (ou le menu Tools si vous affichez la barre de menu ou si vous êtes sur macOS).
- par le clavier : appuyez sur Ctrl+Shift+J (ou Cmd+Shift+J sur un Mac).
De même, les gens demandent, comment déboguer un fichier .JS ?
.
Le panneau Sources est l’endroit où vous déboguez JavaScript . Ouvrez DevTools en appuyant sur Commande + Option + I (Mac) ou Contrôle + Shift + I (Windows, Linux).
Étape 2 : se familiariser avec l’interface utilisateur du panneau Sources
- Le volet Navigateur de fichiers. Chaque fichier que la page demande est répertorié ici.
- Le volet Éditeur de code.
- Le volet Débogage de JavaScript.
La page de débogage de JavaScript.
Comment désactiver le débogage des scripts dans Firefox ?
pas moyen) Merci ! Afin d’arrêter le débogueur , essayez deux choses : Cliquez sur Outils > ; Développeur Web > ; et assurez-vous que Debugger n’est pas coché. Basculez plutôt les outils > ; Cliquez sur » Debugger » et cliquez sur l’engrenage dans le coin droit et décochez « Afficher au démarrage »
.
Comment un navigateur affiche-t-il une page Web ?
Le web serveur localise et envoie ensuite les informations au navigateur web , qui affiche les résultats. Lorsque les navigateurs web contactent les serveurs, ils demandent à recevoir des pages construites avec le langage de balisage hypertexte (HTML). Les navigateurs interprètent ces pages et les affichent sur votre ordinateur.
Qu’entendez-vous par débogage d’un programme ?
Le débogage est le processus de routine consistant à localiser et à supprimer les bogues, les erreurs ou les anomalies d’un programme informatique, qui est méthodiquement traité par les programmeurs de logiciels via des outils de débogage . Le Débogage vérifie, détecte et corrige les erreurs ou les bogues pour permettre le bon fonctionnement du programme selon les spécifications établies.
Où puis-je trouver le journal de la console ?
Voir et enregistrer les journaux de la console de votre navigateur
- Ouvrir le menu principal de Chrome.
- Sélectionner Plus d’outils > ; Outils de développement.
- Selon les journaux dont vous avez besoin, vous sélectionnerez l’onglet Réseau ou Console pour obtenir les journaux dont vous avez besoin.
Comment puis-je utiliser la console du navigateur ?
Comment puis-je ouvrir la console des navigateurs ?
- Appuyez soit sur CTRL + SHIFT + I ou F12 pour ouvrir les outils de développement.
- Appuyez sur ESC (ou cliquez sur « Afficher la console » dans le coin inférieur droit) pour faire glisser la console vers le haut.
Comment déboguer un script ?
Débogage de scripts
- Activez le débogueur de scripts en effectuant l’une des opérations suivantes :
- –
- Utilisez ces commandes pour déboguer le script :
- Sélectionnez Pause sur erreur si vous voulez que les scripts fassent une pause lorsque des erreurs sont rencontrées.
- Choisissez le menu Outils > ; Débogueur de scripts.
- Exécutez un script qui appelle un sous-script.
- Cliquez sur Étape dans.
Comment utiliser le débogueur ?
- Définissez un point d’arrêt et démarrez le débogueur.
- Naviguez dans le code dans le débogueur en utilisant les commandes step.
- Passez par-dessus le code pour sauter des fonctions.
- Passez dans une propriété.
- Retournez rapidement à un point de votre code en utilisant la souris.
- Avancez le débogueur hors de la fonction actuelle.
- Retournez au curseur.
- Redémarrez votre application rapidement.
Comment déboguer un élément d’inspection ?
Deux façons de base d’accéder à l’onglet Éléments :
- Cliquez sur n’importe quel élément avec le bouton droit de la souris > ; inspect.
- Utilisez Ctrl+Shift+I (ou Cmd+Opt+I sur Mac) pour ouvrir le DevTools et choisir l’onglet Éléments.
Comment ouvrir DevTools ?
Pour ouvrir la fenêtre de la console de développement sur Chrome, utilisez le raccourci clavier Ctrl Shift J (sur Windows) ou Ctrl Option J (sur Mac). Vous pouvez également utiliser le menu Chrome dans la fenêtre du navigateur, sélectionner l’option « Plus d’outils », puis sélectionner » Developer Tools . »
Quel est l’objectif de node JS ?
Node. js est une plateforme construite sur le runtime JavaScript de Chrome pour construire facilement des applications réseau rapides et évolutives. Node. js utilise un modèle d’E/S piloté par événements, non -bloquant, qui le rend léger et efficace, parfait pour les applications en temps réel gourmandes en données qui s’exécutent sur des périphériques distribués.
Comment utiliser le journal de la console ?
log () dans le fichier javascript sur le serveur de production. Si votre navigateur prend en charge le débogage, vous pouvez utiliser la console . log () pour afficher les valeurs JavaScript. Activez le débogage dans votre navigateur avec F12 , et sélectionnez ‘ Console ‘ dans le menu du débogueur.
Comment afficher le journal de la console dans Chrome ?
Chrome
- Dans le navigateur Chrome, sélectionnez l’icône Personnaliser et contrôler Google Chrome.
- Sélectionnez Outils > ; Console JavaScript. Chrome Developer tools.
- Dans le panneau DevTools, avec l’élément de menu Console sélectionné, vous devriez voir vos messages de console affichés ici. Console Chrome.
Comment puis-je ouvrir JavaScript ?
Ouvrez le menu dans le coin supérieur droit. Passez la souris sur ‘Développeur’ jusqu’à ce que le menu en cascade s’ouvre. Sélectionnez ‘Console du navigateur’.’
Chrome
- Sélectionnez ‘Affichage’ dans le menu supérieur.
- Surveillez ‘Développeur’.’
- Sélectionnez ‘Console JavaScript’.
Où est disponible l’option d’icône d’erreur ?
Où se trouve l’icône d’erreur affichée dans l’Internet Explorer ? Explication : L’option Icône d’erreur peut être activée dans les Outils. Pour afficher la console, sélectionnez Outils -> ; Erreur Consol ou Développement Web.
Que sont les messages de la console ?
Console est l’application qui recueille les messages de journal de votre ordinateur pour l’examen de l’utilisateur. Elle recueille les erreurs, les avertissements et les messages de journal standard ‘voici ce que j’ai fait’ des applications système et utilisateur. C’est une ressource fantastique pour le dépannage.
Qu’est-ce qu’une console Web ?
La console Web est une application basée sur le web qui permet d’exécuter des commandes shell sur un serveur directement depuis un navigateur (SSH basé sur le web ). Téléchargez la dernière version de la Console Web .
Comment puis-je afficher les journaux de Firefox ?
Recueillir les journaux de la console sur Firefox
- Dans Firefox, cliquez sur > ; Web Developer > ; Web Console.
- En haut à droite de la console, cochez la case Persister les journaux.
- Au-dessus de la case Persister les journaux, cliquez sur .
- Sélectionnez .
- Dans la section Web Console, cochez la case Activer les timestamps.
- Cliquez sur l’onglet Console et la console réapparaît.
Comment vérifier le journal de la console dans Safari ?
Mac OS X
- Ouvrez Safari et choisissez Safari > ; Préférences > ; Avancé. Sélectionnez ensuite Afficher le menu Développer dans la barre de menu.
- Choisissez Développer > ; Afficher la console d’erreur.
- Faites fermer la console en cliquant sur le bouton de fermeture à gauche de la barre de menu des consoles d’erreur.