Comment déboguer un site web ?
Déboguer votre site web avec les outils de développement de Chrome
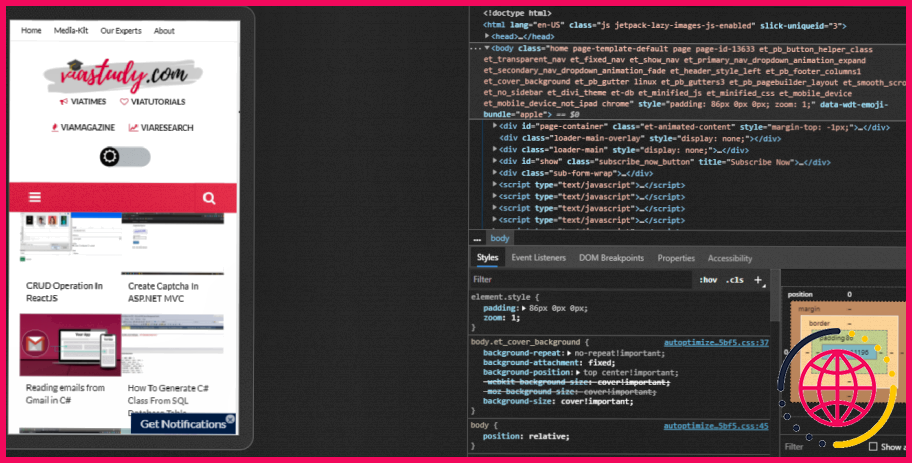
- Dans votre navigateur Chrome, ouvrez le site que vous voulez déboguer .
- Cliquez avec le bouton droit sur un élément que vous voulez déboguer . Dans cet exemple, nous analysons un bouton jaune.
- Cliquez sur « Inspecter ».
En gardant cela en vue, comment déboguer le HTML ?
Deux façons de base d’entrer dans l’onglet Éléments : Cliquez sur n’importe quel élément avec le bouton droit de la souris > ; inspecter. Utiliser Ctrl+Shift+I (ou Cmd+Opt+I sur Mac) pour ouvrir le DevTools et choisir l’onglet Elements.
Par la suite, la question est de savoir comment utiliser le débogueur.
- Définir un point d’arrêt et démarrer le débogueur.
- Naviguer dans le code dans le débogueur en utilisant des commandes de pas.
- Passer par-dessus le code pour sauter des fonctions.
- Passer dans une propriété.
- Courir à un point dans votre code rapidement en utilisant la souris.
- Avancer le débogueur hors de la fonction actuelle.
- Courir jusqu’au curseur.
- Redémarrer votre application rapidement.
À côté de cela, comment déboguer JavaScript ?
Débuter avec le débogage de JavaScript dans Chrome DevTools
- Contenu.
- Étape 1 : reproduire le bogue.
- Étape 2 : se familiariser avec l’interface utilisateur du panneau Sources.
- Étape 3 : mettre le code en pause avec un point d’arrêt.
- Étape 4 : parcourir le code.
- Étape 5 : définir un point d’arrêt de ligne de code.
- Étape 6 : vérifier les valeurs des variables. Méthode 1 : Le volet Scope. Méthode 2 : regarder les expressions. Méthode 3 : la console.
- Étape 7 : appliquer un correctif.
Comment inspecter un appareil dans Chrome?
Déboguer Android sur votre appareil Vous devriez voir une liste d’onglets ouverts dans le navigateur Chrome sur votre appareil distant. Si l’onglet que vous voulez déboguer n’est pas l’onglet actif, cliquez sur les trois points à droite du nom de cet onglet et cliquez sur « Focus » pour en faire l’onglet actif. Cliquez ensuite sur le bouton » Inspecter « .
Comment afficher les erreurs cachées dans Chrome ?
Chrome #
- Ouvrez la console. Allez à l’écran où vous rencontrez l’erreur. Dans Chrome, naviguez vers Affichage > ; Développeur > ; Console JavaScript ou Plus d’outils > ; Console JavaScript ou appuyez sur Ctrl + Shift + J.
- Identifiez l’erreur. La console d’erreur s’ouvrira. Si vous ne voyez pas d’erreurs, essayez de recharger la page.
.
Qu’est-ce que l’inspection dans Chrome ?
Faire connaissance avec le panneau des éléments dans Chrome Le panneau des éléments est une fonctionnalité des outils de développement de chrome qui vous permet d’ inspecter et de modifier un site depuis le front-end. Il est utilisé pour modifier l’apparence et le contenu d’une page Web en éditant ses fichiers CSS et HTML.
Comment ouvrir l’élément inspecter sur mon téléphone ?
Vous pouvez inspecter les éléments d’un site web dans votre appareil Android en utilisant le navigateur Chrome. Ouvrez votre navigateur Chrome et allez sur le site web que vous voulez inspecter . Allez dans la barre d’adresse et tapez « view-source : » avant le « HTTP » et rechargez la page. L’ensemble des éléments de la page sera affiché.
Qu’est-ce que DevTools ?
Chrome DevTools est un ensemble d’outils pour développeurs web intégrés directement dans le navigateur Google Chrome. DevTools peut vous aider à modifier des pages à la volée et à diagnostiquer rapidement les problèmes, ce qui, en fin de compte, vous aide à construire de meilleurs sites Web, plus rapidement.
Comment ouvrir les outils dans Chrome ?
Premièrement, sélectionnez l’icône « hamburger » en haut à droite du navigateur Google Chrome . Deuxièmement, sélectionnez » outils » dans la liste déroulante. Troisièmement, dites-leur que vous voulez l’agrandir avec des frites.
Comment déboguer un script ?
Débogage de scripts
- Activez le débogueur de scripts en effectuant l’une des opérations suivantes :
- –
- Utilisez ces commandes pour déboguer le script :
- Sélectionnez Pause sur erreur si vous voulez que les scripts fassent une pause lorsque des erreurs sont rencontrées.
- Choisissez le menu Outils > ; Débogueur de scripts.
- Exécutez un script qui appelle un sous-script.
- Cliquez sur Étape vers.
Comment trouver le code d’erreur en HTML ?
Ouvrez le fichier HTML que vous souhaitez vérifier pour les erreurs . Appelez » HTML Tidy » en : Cliquant sur l’icône » HTML Tidy » dans l’onglet » Outils « , ou. Sélectionnant » Actions | Outils | HTML Tidy » dans le menu principal, ou.
Qu’est-ce que l’on entend par Dom ?
Le modèle d’objet de document ( DOM ) est une API de programmation pour les documents HTML et XML. Il définit la structure logique des documents et la manière d’accéder à un document et de le manipuler. Néanmoins, XML présente ces données sous forme de documents, et le DOM peut être utilisé pour gérer ces données.
Comment visualiser le code HTML dans le navigateur ?
Partie 2 Exécution d’un fichier HTML
- Vérifiez qu’un navigateur est installé sur votre ordinateur.
- Recherchez le fichier enregistré.
- Cliquez avec le bouton droit de la souris (Windows) ou double-cliquez (Mac) sur le fichier et sélectionnez « Ouvrir avec » dans le menu d’action.
- Voyez votre fichier HTML dans le navigateur que vous avez choisi.
- Méthode alternative : Exécutez votre navigateur, puis appuyez sur la touche Ctrl-O.
Le HTML est-il compilé ?
Puisque le HTML et le CSS ne sont pas du code, ils ne peuvent pas être compilés . En bref, vous ne pouvez pas compiler du non-code, ce que sont HTML et CSS. JS peut être compilé et commence à l’être, mais tout dépend de ce que les navigateurs ont envie de faire.
Comment utiliser le journal de la console ?
log () dans le fichier javascript sur le serveur de production. Si votre navigateur supporte le débogage, vous pouvez utiliser la console . log () pour afficher les valeurs JavaScript. Activez le débogage dans votre navigateur avec F12 , et sélectionnez » Console » dans le menu du débogueur.
Qu’est-ce que l’on entend par attribut en HTML ?
Les attributs HTML sont un modificateur d’un type d’élément HTML . Un attribut modifie la fonctionnalité par défaut d’un type d’élément ou fournit une fonctionnalité à certains types d’éléments incapables de fonctionner correctement sans eux. Certains types d’ attributs fonctionnent différemment lorsqu’ils sont utilisés pour modifier différents types d’éléments.
Comment exécuter Javascript ?
Une façon d’ exécuter le code javascript est de le exécuter dans la console du navigateur en incluant le fichier script . js dans la page html. après avoir enregistré le .
- Faire un fichier .html.
- Faire un fichier .js. Mettez tout votre code JS dans ce fichier.
- Dans le fichier html, incluez la balise script et référez le .
- Exécutez le fichier html dans n’importe quel navigateur.
Que voulez-vous dire par déboguer ?
Le débogage est le processus de routine de localisation et de suppression des bogues, des erreurs ou des anomalies d’un programme informatique, qui est méthodiquement traité par les programmeurs de logiciels via des outils de débogage . Le débogage vérifie, détecte et corrige les erreurs ou les bogues pour permettre le bon fonctionnement du programme selon les spécifications établies.
Quelle est généralement la première étape du débogage d’un programme ?
Les étapes de base du débogage sont : Reconnaître l’existence d’un bogue. Isoler la source du bug. Identifier la cause du bug.
Comment déboguer un problème ?
Comment déboguer tout problème
- Etape 1 : Déterminer ce qui fonctionne.
- Etape 2 : Déterminer précisément ce qui ne fonctionne pas.
- Etape 3 : Simplifier le problème.
- Etape 4 : Générer des hypothèses.
- Étape 5 : Tester les hypothèses en utilisant la méthode » diviser pour régner « .
- Étape 6 : Penser à d’autres versions de cette classe de bogue.
- Étape 7 : Générer des tests anti-régression.
- Étape 8 : Corriger le(s) bogue(s)
.
Pourquoi le débogage est-il nécessaire ?
Définition : Le débogage est le processus de détection et de suppression des erreurs existantes et potentielles (également appelées « bogues ») dans un code logiciel qui peuvent provoquer un comportement inattendu ou un plantage. Pour empêcher le fonctionnement incorrect d’un logiciel ou d’un système, le débogage est utilisé pour trouver et résoudre les bogues ou les défauts.