Comment faire un projet ionique avec cordova ?
Comment installer le framework Ionic au dessus de Cordova sous Windows
- Faites en sorte d’avoir une version à jour de Node.
- Ouvrez l’invite de commande et vérifiez la version de Node.
- Pour installer Cordova et Ionic , utilisez – npm install -g cordova ionic .
- Faites en sorte d’installer la dernière version du JDK et de l’IDE Android Studio pour le développement Android.
À ce propos, comment démarrer un projet Ionic ?
- Installez Ionic. npm install -g @ionic/cli. Tout d’abord, installez Node.
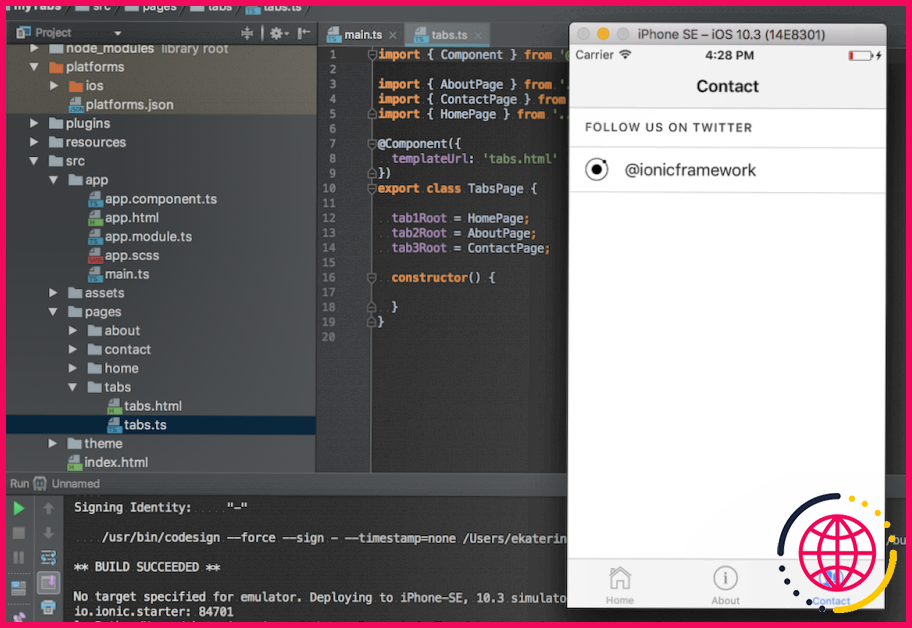
- Démarrez une application. ionic start myApp tabs. Créez une application Ionic en utilisant l’un de nos modèles d’application prêts à l’emploi, ou un modèle vierge pour commencer à zéro.
- Exécutez votre application. cd myApp. ionic serve.
- Superchargez votre application. ionic link.
Deuxièmement, comment démarrer un projet ionic 2 ? Démarrer votre premier Projet ionique 2 Si vous tapez » ionic » et que vous appuyez sur entrée, il vous fournira des informations sur la version, ainsi que les commandes disponibles. En tapant ionic -h, vous obtiendrez des descriptions pour chacune des commandes ainsi que leurs arguments. start – Il s’agit de la commande que vous émettez vers le CLI pour démarrer un nouveau projet .
De même, vous pouvez vous demander comment exécuter un projet ionique dans le code Visual Studio ?
Construire des applications Ionic en quelques minutes avec VS Code
- Téléchargez et installez Visual Studio Code pour Mac, Windows ou Linux à partir de code.visualstudio.com.
- Lancez la palette de commande de VS Code – (Ctrl+Shift+P sur Windows, Cmd+Shift+P sur Mac) – et tapez la commande suivante puis appuyez sur Entrée : > ; ext install cordova-tools. > ; ext install cordova-tools.
- Commencez à construire !
Est-ce que ionic est front-end ou back-end ?
Ionic ne s’intègre pas directement à votre backend , il ne fait que communiquer avec lui. Si nous prenons l’exemple de l’utilisation de PHP et de MySQL – dans un environnement de site Web normal, vous auriez probablement divers fichiers PHP qui gèrent le front end et le back end , à savoir : index.
.
Quelle est l’utilité du framework ionique ?
Ionic Framework est une boîte à outils UI open source pour la création d’applications mobiles et de bureau performantes et de haute qualité à l’aide de technologies web (HTML, CSS et JavaScript). Ionic Framework se concentre sur l’expérience utilisateur frontale, ou interaction UI d’une app (contrôles, interactions, gestes, animations).
Comment créer un projet dans ionic 3 ?
Générer votre premier Projet Ionic 3 Après avoir installé avec succès Node. js et Ionic CLI v3 ,vous pouvez générer un nouveau projet en utilisant votre terminal ou votre invite de commande . Donc, en fonction de votre système d’exploitation ,ouvrez un terminal ou une invite de commande et entrez la commande suivante pour générer un projet .
Quel est le langage utilisé par ionic ?
Ionic vous permet de développer des applications mobiles en utilisant des technologies et des langages web comme HTML , CSS , JavaScript , Angular et TypeScript. Par conséquent, considérez Ionic comme un kit de développement logiciel (SDK) frontal pour créer des applications mobiles hybrides.
Comment fonctionne Ionic ?
npmby ces étapes:
- Installez Ionic. npm install -g @ionic/cli. Tout d’abord, installez Node.
- Démarrez une application. ionic start myApp tabs. Créez une application Ionic en utilisant l’un de nos modèles d’application prêts à l’emploi, ou un modèle vierge pour commencer à zéro.
- Exécutez votre application. cd myApp. ionic serve.
- Superchargez votre application. ionic link.
Devrais-je utiliser ionic ?
Il y a deux raisons simples pour lesquelles je crois que vous devriez utiliser le Cadre ionique . Le Cadre Ionic vous permet de construire des applications natives entièrement fonctionnelles en utilisant des technologies web. Vous construisez une fois et votre code peut être converti en applications pour iOS, Android, Windows mobile. Cela permet de gagner du temps pendant le développement et lors de la correction des bugs.
Quelle est la dernière version de Ionic ?
MADISON, Wis, 23 janv. 2019 GLOBE NEWSWIRE — Ionic , la plateforme la plus utilisée pour créer des apps mobiles et de bureau à l’aide de la technologie web, a lancé la version 4.0 du Framework Ionic open source.
Comment exécuter une application ionique sur mon téléphone ?
Pour exécuter votre application , il suffit d’activer le débogage USB et le mode développeur sur votre appareil Android , puis exécuter ionic cordova run android — appareil à partir de la ligne de commande. L’activation du débogage USB et du mode développeur peut varier entre les appareils , mais est facile à rechercher avec une recherche Google.
Comment utiliser le framework ionique dans Visual Studio ?
Ouvrir Visual Studio 2015 et cliquer sur Fichier -> ; Nouveau -> ; Option de projet pour la nouvelle application Apache Cordova, . en utilisant Ionic Framework . La fenêtre Nouveau projet s’ouvre. Par la suite, vous pouvez sélectionner un modèle installé -> ; Template -> ; Java Script -> ; Apache Cordova Apps -> Ionic JavaScript Blank. Tapez le nom du projet ionic -App1 et cliquez sur le bouton OK.
Comment créer un projet ionique sous Windows ?
Étapes
- Ouvrez une nouvelle fenêtre de terminal (Mac) ou une fenêtre de commande (Windows), et naviguez (cd) vers le répertoire ionic-tutorial.
- À l’aide de l’Ionic CLI, créez une application nommée conférence basée sur l’application de démarrage sidemenu :
- Naviguez jusqu’au dossier conference.
- Démarrez l’application dans un navigateur à l’aide de ionic serve.
Comment déboguer une application ionique dans Chrome ?
Comment déboguer une application ionique/hybride dans le navigateur Chrome en 2 étapes!
- Étape 1) Exécuter l’application sur un appareil réel connecté à l’ordinateur en utilisant la commande suivante. $ ionic cordova run android –device.
- Étape 2) Après avoir exécuté l’application dans l’appareil mobile, ouvrez le navigateur chrome. Ouvrez un nouvel onglet dans le navigateur Chrome.
Comment exécuter un fichier JSON ?
Pour créer un lancement . fichier JSON , ouvrez votre dossier de projet dans VS Code ( File > ; Open Folder) puis sélectionnez l’icône de l’engrenage Configure sur la barre supérieure de la vue Debug. Si vous revenez à la vue File Explorer (Ctrl+Shift+E), vous verrez que VS Code a créé un dossier .vscode et ajouté le fichier launch . json à votre espace de travail.
Quel Cordova ionic ?
Apache Cordova vs Ionic . Cordova vous permet d’accéder aux fonctions natives des appareils en utilisant JavaScript, et est généralement utilisé en combinaison avec un framework UI. Ionic est une bibliothèque frontale, optimisée pour les mobiles, qui peut être utilisée pour donner à votre application Cordova un aspect natif.
Comment configurer Cordova ?
Installer Cordova
- Allez-y et exécutez le fichier d’installation téléchargé.
- Pour tester l’installation, ouvrez une fenêtre de commande (assurez-vous d’ouvrir une nouvelle fenêtre de commande pour obtenir les paramètres de chemin mis à jour par l’installation de Node.js), et tapez : node –version.
- Installez Cordova.
- Testez l’installation de Cordova en tapant : cordova –version.
Comment créer un projet ionique dans Visual Studio 2017 ?
Installation des modèles Ionic 2 Dans Visual Studio , ouvrez le menu Fichier, sélectionnez Nouveau, puis Projet . Dans la nouvelle boîte de dialogue Projet , développez la section JavaScript templates, sélectionnez Mobile Apps, puis choisissez le modèle Blank App (Apache Cordova ). Donnez au nouveau projet un Nom et un Emplacement puis cliquez sur le bouton OK.
Le framework Ionic est-il bon ?
Le Cadre Ionic est le meilleur pour le développement d’applications multiplateformes. Le résultat final donne l’impression que vous utilisez les applications natives à la fois pour Ios et Android . C’est une façon intelligente de procéder plus loin dans le courant des applications mobiles et du développement d’applications mobiles.
Comment créer un projet dans ionic 4 ?
Créer un nouveau Projet Ionic 4 Pour générer un projet basé sur Angular, nous utilisons –type=angular . petebreeves : J’étais confus par cela aussi, mais il semble que vous devez spécifier le type de projet en ajoutant –type=angular à la ligne de commande. Le défaut semble être ionic -angular qui sont les ionic 3 templates.
Comment installer ionic sur Windows 10 ?
Je commence par installer de Ionic 4 sur Windows 10 .
Démarrons.
- Étape 1. Pour installer Ionic, vous avez besoin de npm(node package manager).
- Étape 2. Maintenant, vous pouvez installer le Ionic 4 en utilisant le npm.
- Étape 3. Vous pouvez obtenir les informations Ionic en utilisant la commande ci-dessous.
- Étape 4. Maintenant, vous pouvez créer votre projet Ionic4.
- Étape 5.
Quelle est l'utilité du framework ionique ?","acceptedAnswer": {"@type": "Answer","text": "Ionic Framework est une boîte à outils UI open source pour la création d'applications mobiles et de bureau performantes et de haute qualité à l'aide de technologies web (HTML, CSS et JavaScript). Ionic Framework se concentre sur l'expérience utilisateur frontale, ou interaction UI d'une app (contrôles, interactions, gestes, animations)." } }, {"@type": "Question","name": "Comment créer un projet dans ionic 3 ?","acceptedAnswer": {"@type": "Answer","text": "Générer votre premier Projet Ionic 3 Après avoir installé avec succès Node. js et Ionic CLI v3 ,vous pouvez générer un nouveau projet en utilisant votre terminal ou votre invite de commande . Donc, en fonction de votre système d'exploitation ,ouvrez un terminal ou une invite de commande et entrez la commande suivante pour générer un projet ." } }, {"@type": "Question","name": "Quel est le langage utilisé par ionic ?","acceptedAnswer": {"@type": "Answer","text": "Ionic vous permet de développer des applications mobiles en utilisant des technologies et des langages web comme HTML, CSS, JavaScript, Angular et TypeScript. Par conséquent, considérez Ionic comme un kit de développement logiciel (SDK) frontal pour créer des applications mobiles hybrides." } }, {"@type": "Question","name": "Comment fonctionne Ionic ?","acceptedAnswer": {"@type": "Answer","text": "npmby ces étapes:" } }, {"@type": "Question","name": "Devrais-je utiliser ionic ?","acceptedAnswer": {"@type": "Answer","text": "Il y a deux raisons simples pour lesquelles je crois que vous devriez utiliser le Cadre ionique. Le Cadre Ionic vous permet de construire des applications natives entièrement fonctionnelles en utilisant des technologies web. Vous construisez une fois et votre code peut être converti en applications pour iOS, Android, Windows mobile. Cela permet de gagner du temps pendant le développement et lors de la correction des bugs." } }, {"@type": "Question","name": "Quelle est la dernière version de Ionic ?","acceptedAnswer": {"@type": "Answer","text": "MADISON, Wis, 23 janv. 2019 GLOBE NEWSWIRE -- Ionic, la plateforme la plus utilisée pour créer des apps mobiles et de bureau à l'aide de la technologie web, a lancé la version 4.0 du Framework Ionic open source." } }, {"@type": "Question","name": "Comment exécuter une application ionique sur mon téléphone ?","acceptedAnswer": {"@type": "Answer","text": "Pour exécuter votre application, il suffit d'activer le débogage USB et le mode développeur sur votre appareil Android, puis exécuter ionic cordova run android --appareil à partir de la ligne de commande. L'activation du débogage USB et du mode développeur peut varier entre les appareils, mais est facile à rechercher avec une recherche Google." } }, {"@type": "Question","name": "Comment utiliser le framework ionique dans Visual Studio ?","acceptedAnswer": {"@type": "Answer","text": "Ouvrir Visual Studio 2015 et cliquer sur Fichier -> ; Nouveau -> ; Option de projet pour la nouvelle application Apache Cordova, . en utilisant Ionic Framework. La fenêtre Nouveau projet s'ouvre. Par la suite, vous pouvez sélectionner un modèle installé -> ; Template -> ; Java Script -> ; Apache Cordova Apps ->Ionic JavaScript Blank. Tapez le nom du projet ionic-App1 et cliquez sur le bouton OK. " } }, {"@type": "Question","name": "Comment déboguer une application ionique dans Chrome ?","acceptedAnswer": {"@type": "Answer","text": "Comment déboguer une application ionique/hybride dans le navigateur Chrome en 2 étapes!" } }, {"@type": "Question","name": "Comment exécuter un fichier JSON ?","acceptedAnswer": {"@type": "Answer","text": "Pour créer un lancement.fichier JSON, ouvrez votre dossier de projet dans VS Code (File > ; Open Folder) puis sélectionnez l'icône de l'engrenage Configure sur la barre supérieure de la vue Debug. Si vous revenez à la vue File Explorer (Ctrl+Shift+E), vous verrez que VS Code a créé un dossier .vscode et ajouté le fichier launch.json à votre espace de travail." } }, {"@type": "Question","name": "Quel Cordova ionic ?","acceptedAnswer": {"@type": "Answer","text": "Apache Cordova vs Ionic. Cordova vous permet d'accéder aux fonctions natives des appareils en utilisant JavaScript, et est généralement utilisé en combinaison avec un framework UI. Ionic est une bibliothèque frontale, optimisée pour les mobiles, qui peut être utilisée pour donner à votre application Cordova un aspect natif." } }, {"@type": "Question","name": "Comment configurer Cordova ?","acceptedAnswer": {"@type": "Answer","text": "Installer Cordova" } }, {"@type": "Question","name": "Comment créer un projet ionique dans Visual Studio 2017 ?","acceptedAnswer": {"@type": "Answer","text": "Installation des modèles Ionic 2 Dans Visual Studio, ouvrez le menu Fichier, sélectionnez Nouveau, puis Projet. Dans la nouvelle boîte de dialogue Projet, développez la section JavaScript templates, sélectionnez Mobile Apps, puis choisissez le modèle Blank App (Apache Cordova). Donnez au nouveau projet un Nom et un Emplacement puis cliquez sur le bouton OK." } }, {"@type": "Question","name": "Le framework Ionic est-il bon ?","acceptedAnswer": {"@type": "Answer","text": "Le Cadre Ionic est le meilleur pour le développement d'applications multiplateformes. Le résultat final donne l'impression que vous utilisez les applications natives à la fois pour Ios et Android. C'est une façon intelligente de procéder plus loin dans le courant des applications mobiles et du développement d'applications mobiles." } }, {"@type": "Question","name": "Comment créer un projet dans ionic 4 ?","acceptedAnswer": {"@type": "Answer","text": "Créer un nouveau Projet Ionic 4 Pour générer un projet basé sur Angular, nous utilisons --type=angular . petebreeves : J'étais confus par cela aussi, mais il semble que vous devez spécifier le type de projet en ajoutant --type=angular à la ligne de commande. Le défaut semble être ionic-angular qui sont les ionic 3 templates." } }, {"@type": "Question","name": "Comment installer ionic sur Windows 10 ?","acceptedAnswer": {"@type": "Answer","text": "Je commence par installer de Ionic 4 sur Windows 10. Démarrons." } }] }