Comment inspecter les éléments dans internet explorer ?
Inspecter les éléments dans Internet Explorer Pour activer les outils de développement, appuyez sur F12. Ou bien, allez dans le menu Outils et sélectionnez Outils de développement. Pour afficher le menu Outils, appuyez sur Alt+X. Pour in spect des éléments sur une page web, cliquez avec le bouton droit de la souris sur la page, puis sélectionnez Inspecter l’élément .
La question est aussi de savoir comment utiliser inspecter ?
Il suffit de cliquer avec le bouton droit de la souris et de cliquer sur Inspecter l’élément , ou d’appuyer sur Command+Option+i sur votre Mac ou F12 sur votre PC. Dans le champ de recherche, vous pouvez taper n’importe quoi – n’importe quoi – que vous voulez trouver sur cette page web, et cela apparaîtra dans ce volet.
De même, comment trouver l’identifiant de mon élément ? Trouver le Élément : Une fois que vous avez localisé votre outil inspecter élément , faites un clic droit sur le élément et cliquez sur Inspecter Élément . Cela fera apparaître le élément ID . Dans l’image ci-dessous, ‘sgE-2033346-1-2- element ‘ est mon élément ID .
De même, on peut se demander comment désactiver la fonction f12 dans Internet Explorer ?
Dans le volet de gauche, cliquez/tapez sur pour développer Configuration utilisateur, Modèles d’administration, Composants Windows, Internet Explorer et Barres d’outils. 3. Dans le volet de droite, double-cliquez/tapez sur Désactiver les outils de développement.
XPath est-il différent selon les navigateurs ?
Les moteurs XPath sont différents dans chaque navigateur , d’où leur incohérence. IE ne possède pas de moteur xpath natif, c’est pourquoi selenium injecte son propre moteur xpath pour la compatibilité de son API.
Comment est formé XPath ?
XPath contient le chemin de l’élément situé à la page web. La syntaxe standard pour créer XPath est.
Qu’est-ce que XPath?
- // : Sélectionner le nœud actuel.
- Tagname : Tagname du nœud particulier.
- @ : Sélectionner l’attribut.
- Attribut : Nom de l’attribut du nœud.
- Value : Valeur de l’attribut.
Comment trouver un élément dans le sélénium ?
La commande Find Element prend en paramètre l’objet By et renvoie un objet de type WebElement. L’objet By peut à son tour être utilisé avec diverses stratégies de localisation telles que ID, Name, Class Name, XPATH, etc. Voici la syntaxe de la commande FindElement dans le pilote web Selenium . WebElement elementName = driver.
Est-ce que XPath est le même dans Chrome et IE ?
La différence n’est que de [Index]chiffres dans les Xpaths entre IE et Chrome . Dans IE l’index commence par 0 mais dans chrome l’index commence par 1.
.
Puis-je écrire xPath dans le navigateur IE ?
Mais malheureusement il n’y a pas de module complémentaire ou d’outil disponible qui le fera pour IE . Mais si vous testez une application qui ne fonctionnera que dans IE ou le scénario spécifique ou la page qui a cet élément s’ouvrira/se déroulera uniquement dans IE , alors vous ne pouvez pas utiliser l’un des outils mentionnés ci-dessus pour trouver le XPATH .
Comment vérifier que le xPath est correct ou non ?
Vous pouvez ouvrir les DevTools dans Chrome avec CTRL+I sous Windows (ou CMD+I Mac), et Firefox avec F12 , puis sélectionner l’onglet Console), et vérifier le XPath en tapant $x(‘votre_xpath_ici’) . Cela renverra un tableau des valeurs correspondantes. S’il est vide, vous savez qu’il n’y a pas de correspondance sur la page.
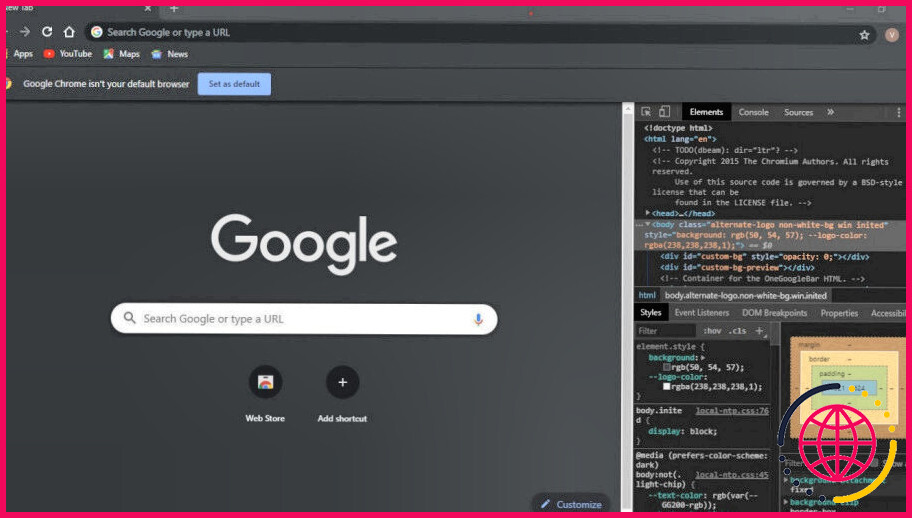
Comment inspecter un élément dans Chrome ?
Étapes
- Ouvrez Google Chrome sur votre ordinateur.
- Cliquez sur l’icône des trois points verticaux.
- Surplombez Plus d’outils dans le menu déroulant.
- Cliquez sur Outils de développement dans le sous-menu Plus d’outils.
- Surplombez un élément dans la colonne Inspecteur.
- Cliquez avec le bouton droit de la souris sur un élément que vous voulez inspecter sur n’importe quelle page Web.
- Sélectionnez Inspecter dans le menu déroulant.
Pouvez-vous pirater avec l’élément inspecter ?
Pourriez-vous potentiellement utiliser inspecter l’élément pour hacker un site web, et faire en sorte qu’Amazon ne demande pas à vous de payer lorsque vous achetez quelque chose ? La réponse courte est : non. Inspecter l’élément vous donnera juste vous des numéros de pièces et des descriptions d’articles. Le prix réel vous payez n’est pas dans la page web.
Comment puis-je activer l’inspection ?
Pour activer les outils du développeur, appuyez sur F12. Ou bien, allez dans le menu Outils et sélectionnez Outils du développeur. Pour afficher le menu Outils, appuyez sur Alt+X. Pour inspecter les éléments d’une page Web, faites un clic droit sur la page, puis sélectionnez Inspecter l’élément.
Comment ouvrir l’élément inspecter au clavier ?
Raccourcis clavier : Windows/Linux
- F12, ou Ctrl+Shift+I pour ouvrir les outils de développement.
- Ctrl+Shift+J pour ouvrir les outils de développement et amener le focus sur la console.
- Ctrl+Shift+C pour ouvrir les outils de développement en mode Inspecter l’élément, ou basculer le mode Inspecter l’élément si les outils de développement sont déjà ouverts.
Comment exécuter un exe d’inspection ?
Pour exécuter Inspect , trouvez Inspect . exe dans le dossier in<version><platform> ; et l’exécuter (vous n’avez généralement pas à exécuter en tant qu’administrateur).
Peut-on inspecter l’élément sur l’iPhone ?
Première chose à faire, branchez votre iPhone ! Vous devrez avoir Safari ouvert sur votre iPhone , avec le site web ouvert sur lequel vous voulez inspecter l’élément . Vous aurez maintenant une option « Développer » dans la barre de menu supérieure. Cliquez sur la page, et vous serez présenté avec une fenêtre d’inspection Web pour la page sur votre iPhone .
Comment débloquer l’élément inspecter ?
Allez dans les paramètres, et faites une recherche sur « javascript », et vous trouverez un endroit où vous pouvez le désactiver. Cela devrait permettre au clic droit (ou au Ctl-clic) de fonctionner à nouveau. Une autre méthode peut même être plus simple. Au lieu de faire un clic droit pour obtenir Inspecter , il suffit d’aller dans Paramètres….
.
Comment inspecter un élément dans une image ?
ELEMENT INSPECTOR IMAGE CHANGE
- Ouvrez google chrome.
- Recherchez une image et un site web.
- Sélectionnez l’image que vous voulez et faites un clic droit dessus et descendez jusqu’à ce que vous voyez copier l’url de l’image et cliquez dessus.
- Ouvrez ensuite votre site web que vous voulez inspecter.
- Cliquez droit sur n’importe quelle image du site et vous trouverez « Inspecter l’élément » près du bas, cliquez dessus.
Quelle est la touche de raccourci pour inspecter l’élément ?
Le raccourci est Ctrl + Shift + C (source). Vous pouvez également cliquer avec le bouton droit de la souris sur n’importe quel élément d’une page web et cliquer sur Inspecter l’élément .
Comment trouver la source d’une vidéo ?
Images/Audio/ Vidéo Pour faire une recherche d’images, sélectionnez l’onglet « Images » au-dessus de la boîte de recherche. Pour trouver des fichiers vidéo , utilisez l’onglet » Vidéo « . Choisissez l’onglet « Audio » pour trouver des fichiers MP3 et autres fichiers sonores. Trouver des images, de l’audio et des vidéos provenant de tout le Web, tels que découverts par la technologie d’exploration d’AltaVista.
Comment modifier une image dans un élément d’inspection ?
- Cliquez avec le bouton droit de la souris sur l’élément où vous voulez mettre une image et choisissez « Inspecter » (l’élément sélectionné sera affecté à la variable $0)
- Changez pour l’onglet « Console ».
Comment télécharger des vidéos en streaming sur Android ?
Eh bien, vous pouvez facilement télécharger une vidéo à partir de sites de streaming en ligne en utilisant votre Android téléphone mobile.
Téléchargez et installez l’application Dentex YouTube Downloader sur votre Android.
- Ouvrez l’application YouTube et sélectionnez la vidéo que vous voulez télécharger.
- Lorsque la nouvelle fenêtre apparaît, sélectionnez YouTube Downloader .