Peut-on utiliser javascript dans angular 6 ?
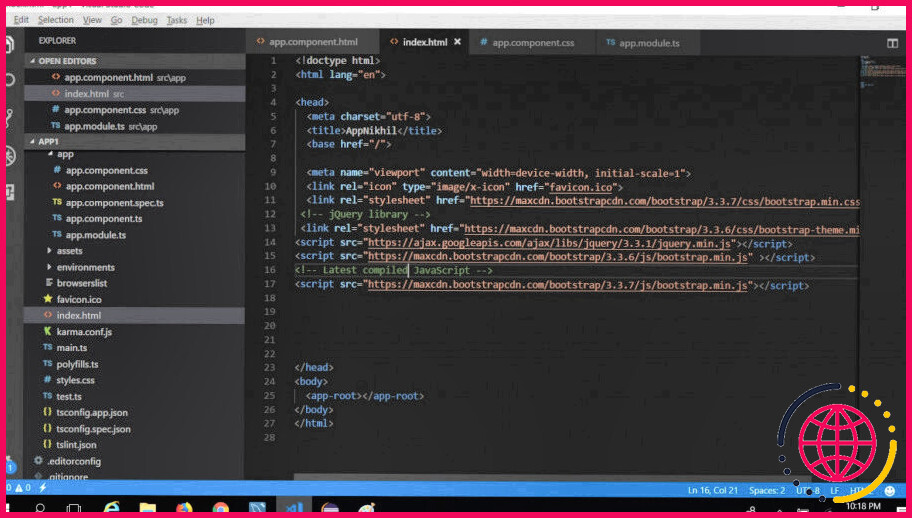
Comment utiliser le code JavaScript dans angular 6 / 7. Vous pouvez facilement utiliser la fonction JavaScript dans votre fichier de composant spécifique. Par exemple Je utilise la fonction myTest() dans src/app/app.
Par conséquent, peut-on utiliser JavaScript dans angular ?
Vous devez exécuter une fonction java-script distincte. Pour une application angular , ce n’est pas une manière correcte d’ exécuter javascript hors de la portée de angular . Il voudra s’assurer que la fonction externe existe avant de lancer l’application. Il will ajouter plus de flexibilité et de contrôle sur la fonction java script dans angular .
Sachez également, comment utiliser materialize CSS dans angular 6 ? Comment utiliser Materialize CSS dans une application Angular
- .
Installez le paquet node materialize-css dans votre application. npm install materialize-css –save. JavaScript.
- Ouvrir le fichier angular. json & ; ajouter les styles & ; scripts ci-dessous.
- Vous avez terminé. Maintenant, exécutez à nouveau votre application.
Par ailleurs, pouvez-vous utiliser JavaScript dans TypeScript ?
La réponse courte est définitivement OUI ! mais vous avez besoin de quelques étapes intermédiaires ! Veuillez noter que , vous pouvez écrire de l’ancien JavaScript ordinaire dans un projet TypeScript sans aucun problème puisque JavaScript est un sous-ensemble de TypeScript , vous n’avez besoin de ces étapes que si vous prévoyez d’ utiliser une bibliothèque JavaScript externe avec TypeScript .
Pourquoi utilisons-nous AngularJS au lieu de JavaScript ?
AngularJS présente les avantages suivants par rapport au JavaScript ordinaire : De manière simple, la liaison de données est une synchronisation automatique des données entre votre vue (HTML) et votre modèle (variables JavaScript ). Dans AngularJS, nous créons des modèles et lions différents composants avec des modèles spécifiques.
Qu’est-ce que le typage JSON ?
Typings est le moyen simple de gérer et d’installer les définitions TypeScript. Il utilise typings . json , qui peut se résoudre au registre Typings , à GitHub, NPM, Bower, HTTP et aux fichiers locaux. Le registre public est maintenu par la communauté, et est utilisé pour résoudre les définitions de type officielles pour les paquets JavaScript.
Quelle est la différence entre AngularJS et JavaScript ?
JavaScript est un langage de programmation alors que AngularJS est un framework open source et basé sur une architecture MVC. JavaScript est principalement écrit pour les sites web à exécuter dans le navigateur du client. JavaScript fournit également l’interactivité, lorsqu’un utilisateur survole la souris sur n’importe quel composant.
Quel est le meilleur node js ou Angular JS ?
Node . JS est un outil utile pour construire des applications réseau rapides et évolutives côté serveur tandis que AngularJS est best adapté à la construction d’applications web côté client à page unique. Node . JS est un langage idéal pour développer des projets de petite taille, et AngularJS est un langage idéal pour créer des applications web hautement interactives.
Qu’est-ce que le material design angulaire ?
Selon Google, » Material Design est une spécification pour un système unifié de visuel, de mouvement et d’interaction design qui s’adapte à travers différents appareils. Notre objectif est de fournir un ensemble léger d’éléments d’interface utilisateur natifs de AngularJS qui mettent en œuvre le système material design pour une utilisation dans les Angular SPA. »
Comment ajouter un CSS externe dans angular 6 ?
Ajouter un CSS externe dans un projet Angular . Tout d’abord, nous allons mettre en œuvre le fichier CSS dans votre projet. Allez dans votre dossier de projet > ; Cliquez sur le dossier src > ; Cliquez sur le dossier assets > ; Créer un dossier appelé css > ; et collez vos fichiers css ici.
Qu’est-ce que le framework Angular JS ?
AngularJS est un framework structurel pour les applications web dynamiques. Il vous permet d’utiliser le HTML comme langage de modèle et vous permet d’étendre la syntaxe du HTML pour exprimer les composants de votre application de manière claire et succincte. La liaison de données et l’injection de dépendances d’AngularJS éliminent une grande partie du code que vous auriez autrement à écrire.
Comment mettre du JavaScript dans du HTML ?
Vous pouvez ajouter du code JavaScript dans un document HTML en employant la balise HTML dédiée <script> ; qui enveloppe le code JavaScript . La balise <script> ; peut être placée dans la section <head> ; de votre HTML , dans la section <body> ; ou après la balise de fermeture </body> ;, selon le moment où vous voulez que le JavaScript se charge.
Peut-on écrire du code JavaScript dans angular 2 ?
Comment utiliser les bibliothèques JavaScript dans les apps Angular 2+
- . Créez un nouveau projet en utilisant Angular CLI. Si vous n’avez pas déjà CLI installé sur votre machine, installez-le, après l’installation, créez un nouveau projet (si vous n’en avez pas déjà un) ng new learning.
- Installez le paquet dans votre projet.
- Importez la bibliothèque dans Angular (TypeScript).
- Importez la déclaration de type dans l’application Angular.
TypeScript peut-il remplacer JavaScript ?
Avec un peu de travail, TypeScript peut être utilisé comme un remplacement de JavaScript . TypeScript est également un superset de JavaScript , c’est-à-dire qu’il permet au développeur d’écrire en JavaScript standard s’il le souhaite, mais ajoute également de nouvelles fonctionnalités conçues pour aider les développeurs à construire des programmes plus grands et plus complexes.
Comment puis-je me convertir à TypeScript ?
Conversion du JavaScript existant en TypeScript
- Ajoutez le fichier tsconfig. json au projet.
- Intégrer avec un outil de construction.
- Changer tous les fichiers . js en fichiers . ts.
- Vérifiez les erreurs éventuelles.
Que veut dire ECMA ?
Association européenne des fabricants d’ordinateurs
Devrais-je apprendre TypeScript ?
Les avantages d’utiliser TypeScript Techniquement, vous n’avez pas besoin d’ apprendre TypeScript pour être un bon développeur, la plupart des gens se débrouillent très bien sans. Cependant, travailler avec TypeScript a définitivement ses avantages : En raison du typage statique, le code écrit en TypeScript est plus prévisible, et est généralement plus facile à déboguer.
A quoi sert Webpack ?
Webpack est un regroupeur de modules statiques pour les applications JavaScript – il prend tout le code de votre application et le rend utilisable dans un navigateur web. Les modules sont des morceaux de code réutilisables construits à partir du JavaScript de votre application, des node_modules, des images et des styles CSS qui sont emballés pour être facilement utilisés dans votre site web.
Qu’est-ce que JSX ?
JSX est une syntaxe de type XML/HTML utilisée par React qui étend ECMAScript afin que le texte de type XML/HTML puisse coexister avec le code JavaScript/React. Contrairement au passé, au lieu de mettre du JavaScript dans du HTML, JSX nous permet de mettre du HTML dans du JavaScript.
Comment installer materialize ?
Matérialiser l’installation CSS
- Installation locale : Vous pouvez utiliser Materialize CSS en téléchargeant le fichier materialize. min.
- Version basée sur le CDN : Vous pouvez utiliser Materialize CSS en incluant le fichier materialize.
- Étape1 : Allez sur http://materializecss.com/getting-started.html pour télécharger la dernière version disponible.
- Étape2 : Mettez le materialize téléchargé.
- Exemple :
- Exemple.
Pourquoi react est-il meilleur qu’angular ?
Les deux Angular et React ont une architecture basée sur les composants, ce qui signifie qu’ils ont des composants cohésifs, réutilisables et modulaires. Mais, la différence se situe au niveau de la pile technologique. React utilise JavaScript tandis que Angular va avec Typescript pour le développement web qui est plus compact et sans erreur.
Le HTML est-il un langage de programmation ?
Techniquement, le HTML est un langage de programmation . En fait, HTML signifie Hypertext Markup Language . Que le HTML soit ou non un véritable langage est une question de sémantique, et pas terriblement importante. Alors que le HTML et les CSS sont déclaratifs, la plupart du codage est computationnel – et c’est ce pour quoi la plupart des autres langages de codage sont conçus.