Comment rendre les changements d’éléments Inspect permanents dans votre navigateur avec Tampermonkey
La fonction Inspect Element de votre navigateur Web est un outil de développement qui vous permet de modifier les aspects frontaux d’un site Web, notamment HTML, CSS et JavaScript, et d’apporter des modifications temporaires. Vous pouvez également faire beaucoup plus avec Inspect Element. Cependant, toutes les modifications sont perdues après une actualisation.
Mais il peut arriver que vous souhaitiez conserver les modifications pendant une période prolongée ou ajouter des fonctionnalités supplémentaires pour améliorer l’expérience de l’utilisateur. L’une des façons de rendre les modifications de l’élément Inspect permanent est d’utiliser l’extension Tampermonkey. Elle vous permet d’ajouter des scripts personnalisés sur les pages web, rendant ainsi les modifications permanentes sur votre machine locale.
Voyons comment utiliser Tampermonkey pour rendre les modifications de l’élément inspect permanent sur votre navigateur local.
Qu’est-ce que Tampermonkey et comment l’installer ?
Tampermonkey, un gestionnaire de script utilisateur, est une extension de navigateur populaire disponible pour tous les principaux navigateurs web, notamment Chrome, Edge, Opera Next et Firefox. Il vous permet de créer et d’exécuter des userscripts personnalisés et existants pour modifier des pages web afin de les corriger ou de les améliorer.
Il propose également une bibliothèque de userscripts créés par d’autres utilisateurs de Tampermonkey. Par exemple, vous pouvez utiliser le userscript Local YouTube Downloader pour télécharger des vidéos YouTube à l’aide de Tampermonkey ou regarder des vidéos YouTube signalées sans vous connecter.
L’extension exécute les userscripts enregistrés dès que la page web spécifiée se charge, ce qui donne l’impression que les changements voulus sont permanents.
Avant de commencer à écrire un script, vous devez installer Tampermonkey. Commençons donc par installer l’extension :
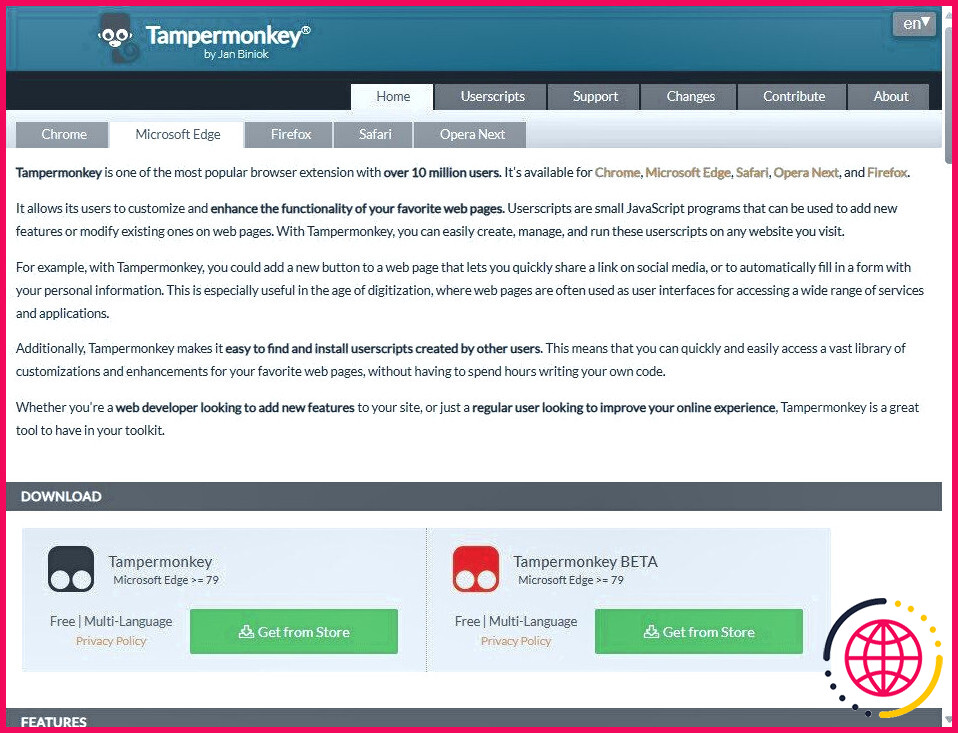
- Allez sur le site Tampermonkey. La page détectera automatiquement votre navigateur web. Si ce n’est pas le cas, cliquez sur n’importe quel onglet de Chrome, Microsoft Edge, Firefox, Safari et Opera, selon le navigateur que vous utilisez.
- Dans l’onglet Télécharger cliquez sur Obtenir du magasin. Vous serez dirigé vers la boutique en ligne de votre navigateur.
- Cliquez sur Installer pour ajouter l’extension à votre navigateur. Suivez les instructions qui s’affichent à l’écran pour terminer l’installation.
Si votre navigateur ne figure pas dans la liste, mais que vous utilisez un navigateur Chromium, vous devriez pouvoir installer cette extension à partir de la page Chrome Store.
Une fois l’extension installée, vous pouvez commencer à écrire des userscripts personnalisés à l’aide de JavaScript pour apporter les modifications souhaitées à n’importe quel site web. Il va sans dire que vous aurez besoin de connaissances de base en HTML, CSS et JavaScript pour écrire le script utilisateur et apporter des modifications à l’aide de Tampermonkey.
Pour démontrer les capacités de Tampermonkey, nous allons écrire un script pour ajouter un bouton de partage WhatsApp afin de partager des liens d’articles avec vos contacts WhatsApp.
Ce qu’il faut prendre en compte avant de modifier des éléments d’un site web
Lorsque vous apportez des modifications à un site web, il est important de respecter sa politique en matière d’utilisation de JavaScripts tiers. N’essayez pas d’exécuter arbitrairement des scripts utilisateur sur un site web, en particulier lorsque vous traitez des données sensibles.
Bien que Tampermonkey vous aide à modifier l’apparence et à ajouter des fonctionnalités à un site web, toutes les modifications ne sont visibles que localement dans votre navigateur et n’affectent pas la source.
Démarrer avec Tampermonkey
Une fois que vous avez planifié les modifications que vous souhaitez apporter à une page web, vous pouvez commencer à écrire votre script. De nouveaux userscripts peuvent être créés à partir de la barre d’outils ou du tableau de bord de Tampermonkey.
Pour créer un nouveau script, cliquez sur le bouton Extensions dans la barre d’outils du navigateur et sélectionnez Tampermonkey. Sélectionnez ensuite Créer un nouveau script. Cela ouvrira un éditeur de script dans le tableau de bord de Tampermonkey.
Les commentaires d’en-tête ou de métadonnées par défaut de Tampermonkey ressemblent à ceci :
Ces commentaires de métadonnées comprennent des informations cruciales sur le nom de l’userscript, l’objectif visé et les autorisations, et indiquent à Tampermonkey quand exécuter le script.
Dans le cadre de ce guide, nous nous concentrerons sur les commentaires de métadonnées suivants @match ou métadonnées. Tampermonkey utilise cette directive pour s’assurer que le script utilisateur n’est appliqué qu’à un site web ou à des pages web spécifiques. Dans cet exemple, le script utilisateur suivant ne s’exécutera que sur exemple.com (remplacez l’URL du site web selon vos besoins) et toutes ses pages.
Écriture d’un userscript pour ajouter un bouton de partage WhatsApp
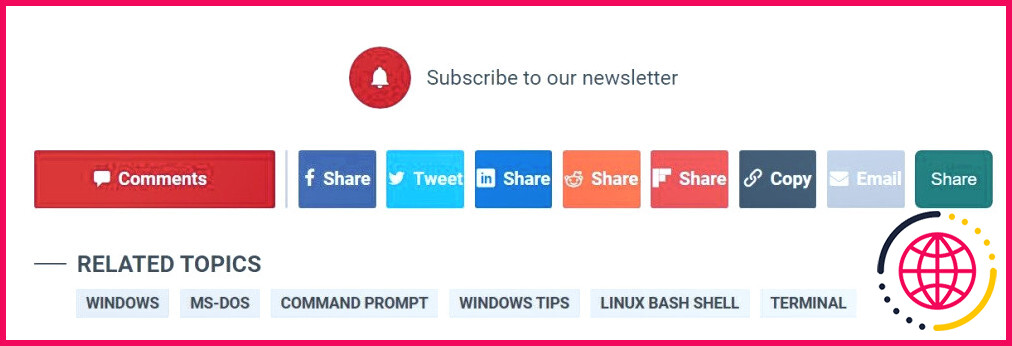
À la fin de chaque article de lizengo.fr, vous trouverez un widget de partage pour diverses plateformes de médias sociaux, à l’exception de WhatsApp. Bien que vous puissiez copier et coller l’URL, un bouton de partage WhatsApp est utile si vous partagez fréquemment des articles sur votre groupe WhatsApp.
Vous pouvez créer un script utilisateur dans Tampermonkey pour ajouter un bouton de partage WhatsApp à la fin de l’article. Nous intégrerons le bouton dans le widget de partage existant qui vous permettra de partager l’URL de la page web avec vos contacts WhatsApp.
Commençons par créer un bouton de partage WhatsApp de base.
Maintenant que nous avons un bouton de partage WhatsApp de base, ajoutons-lui un peu de style. Cela donnera au bouton sa couleur d’arrière-plan et de texte, sa bordure, son remplissage et le style de son curseur. Avec un peu de doigté, vous pouvez modifier les propriétés du bouton pour affiner son apparence.
Le bouton étant prêt, il est temps de le tester. Mais où le placer ? En règle générale, le bouton de partage est placé à la fin des articles.
Cependant, dans ce cas, nous avons déjà un widget de partage à la fin de chaque article. Il est donc idéal de faire en sorte que ce bouton de partage fasse partie du widget.
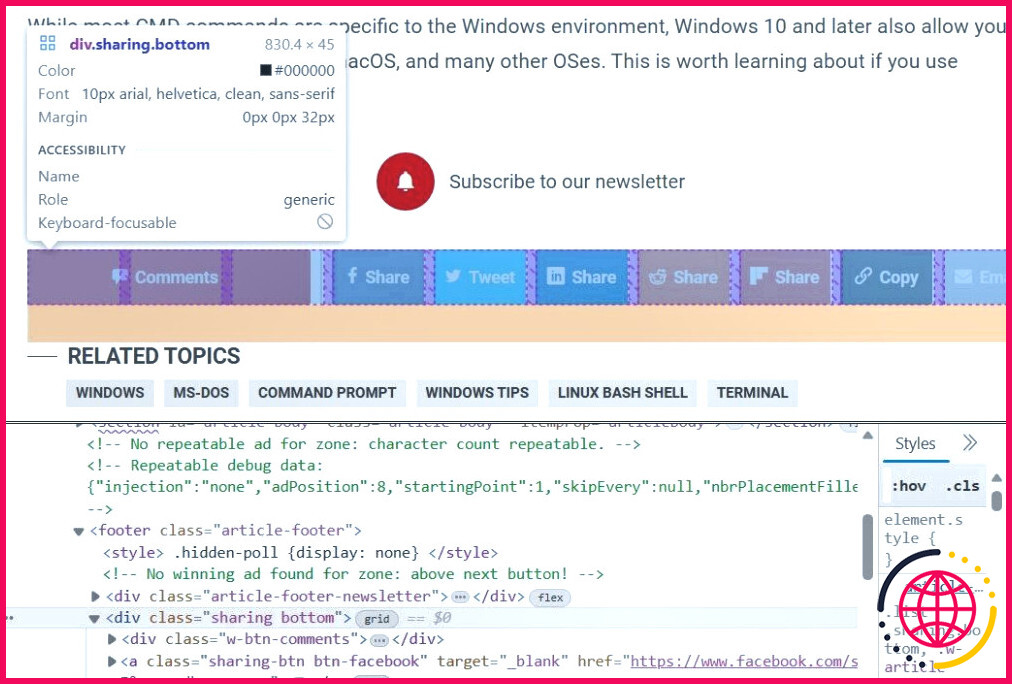
Pour ce faire, nous allons inspecter le widget de partage existant pour trouver le conteneur parent qui contient les éléments de partage afin de le localiser dans le script utilisateur. Sur la page web, appuyez sur Ctrl + Shift + C pour ouvrir Inspecter l’élément. Ensuite, sélectionnez l’élément widget de partage sur la page pour l’inspecter.
Vous verrez qu’il s’agit d’un <div> dont le nom de classe est « partage du fond« . Vous pouvez sélectionner cet élément à l’aide de la fonction querySelector dans votre script utilisateur.
Après avoir sélectionné l’élément, insérons le bouton de partage en tant qu’enfant de celui-ci :
Appuyez sur Ctrl + S pour enregistrer le script. Si vous rechargez la page, vous verrez un bouton de partage inséré dans le widget de partage existant. Mais en cliquant dessus, vous ne ferez rien.
Pour faire fonctionner le bouton, nous allons créer une fonction pour générer une URL de partage WhatsApp basée sur l’URL de la page actuelle. Vous pouvez utiliser location.href pour renvoyer l’URL de la page.
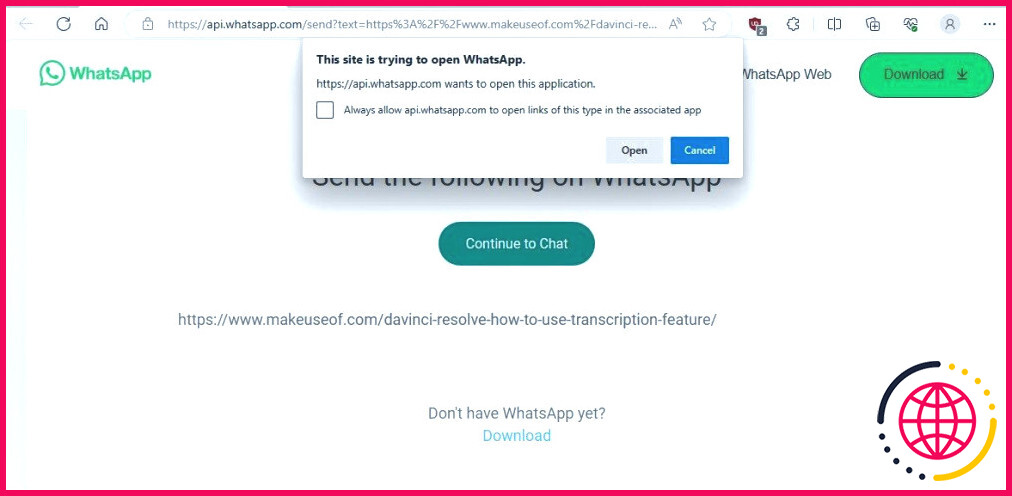
Ensuite, ajoutons un récepteur d’événements au bouton. Lorsqu’il est cliqué, le navigateur ouvre un nouvel onglet avec un lien de partage WhatsApp qui vous permet de composer un message.
Enregistrer et exécuter le Userscript
Une fois le script utilisateur prêt, appuyez sur Ctrl + S pour enregistrer les modifications. Ouvrez le fichier Userscripts installés dans Tampermonkey pour afficher tous les userscripts installés sur votre navigateur.
Pour voir le userscript en action, ouvrez la page web cible. Vous verrez apparaître une icône verte Partager vert. En cliquant sur ce bouton, vous serez invité à ouvrir le bureau de WhatsApp, à condition que l’application soit installée. Vous pouvez alors sélectionner le contact dans la liste pour envoyer le lien de l’article.
Vous pouvez encore modifier le script pour ajouter d’autres améliorations. Par exemple, vous pouvez afficher l’icône WhatsApp sur le bouton ou modifier son emplacement à l’aide d’une fonction InsertAfter().
Vous pouvez activer, désactiver ou modifier des userscripts individuels à partir du tableau de bord de Tampermonkey. Vous pouvez également cliquer sur l’icône Tampermonkey dans la barre d’outils pour désactiver tous les userscripts actifs en une seule fois.
Rendre permanentes les modifications apportées aux éléments Inspect à l’aide de Tampermonkey
Tampermonkey est l’un des nombreux gestionnaires de userscripts disponibles qui vous permettent de modifier les pages web afin d’améliorer votre expérience de navigation. De petites modifications peuvent contribuer à une meilleure accessibilité et corriger des désagréments mineurs sur votre site web préféré.
Avant de commencer à écrire un script, vérifiez s’il n’existe pas déjà un script d’autres utilisateurs. Cependant, soyez prudent lorsque vous installez des scripts d’utilisateurs tiers provenant de sources inconnues afin d’éviter les codes malveillants.