10 façons d’utiliser ChatGPT avec VS Code
Vous pouvez devenir le patron de vos tâches et augmenter votre productivité en apprenant à tirer parti des outils d’IA qui sortent quotidiennement des laboratoires de recherche. VS Code intègre l’extension ChatGPT pour vous offrir un environnement de codage compatible avec l’OpenAI.
Vous pouvez exploiter le vaste modèle de codage de ChatGPT pour terminer vos projets plus efficacement et plus rapidement, directement à l’intérieur de l’IDE. Voici comment vous pouvez utiliser ChatGPT avec VS Code.
Comment installer et utiliser l’extension ChatGPT dans VS Code
Lorsque vous recherchez « ChatGPT » ou « Code GPT » dans la place de marché des extensions de VS Code, de nombreuses extensions apparentées apparaissent. Contrairement à GitHub Copilot, ces extensions ne proviennent pas officiellement d’OpenAI.
La plupart des extensions VS Code ChatGPT échantillonnées fonctionnent de la même manière. Mais nous nous en tiendrons à L’extension ChatGPT d’EasyCode d’EasyCode pour cet article, car elle est assez décente pour démontrer les cas d’utilisation de ChatGPT dans VS Code. Elle supporte GPT-4 et GPT-3.5, a un niveau gratuit, et ne nécessite pas de clé API.
Pour installer l’extension ChatGPT dans VS Code :
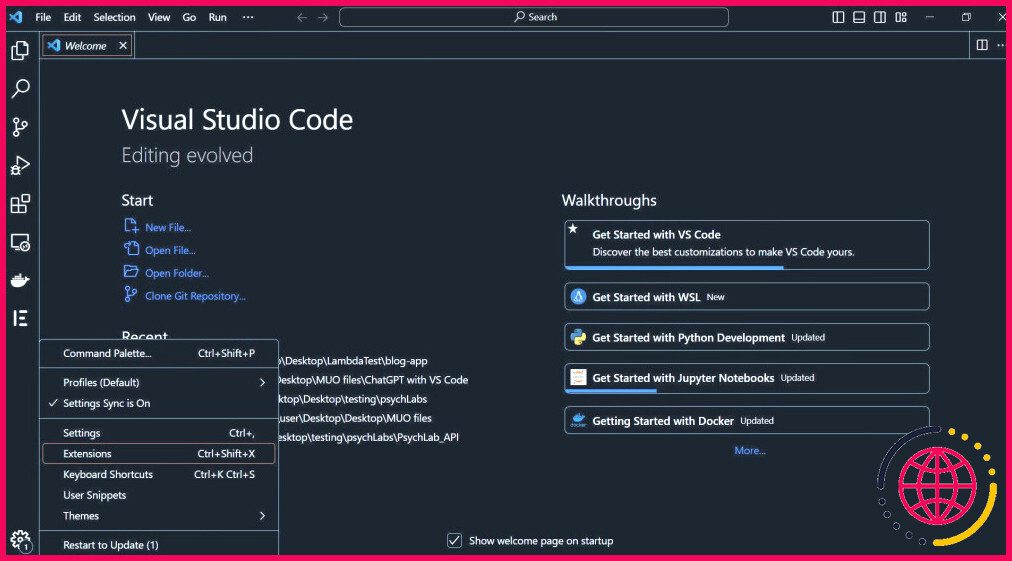
- Ouvrez VS Code et cliquez sur l’icône des paramètres en bas à gauche de la barre latérale gauche.
- Allez à Extensions.
- Vous pouvez également appuyer sur Ctrl + Shift + X (Commande + Maj + X pour Mac) pour ouvrir directement la place de marché des extensions.
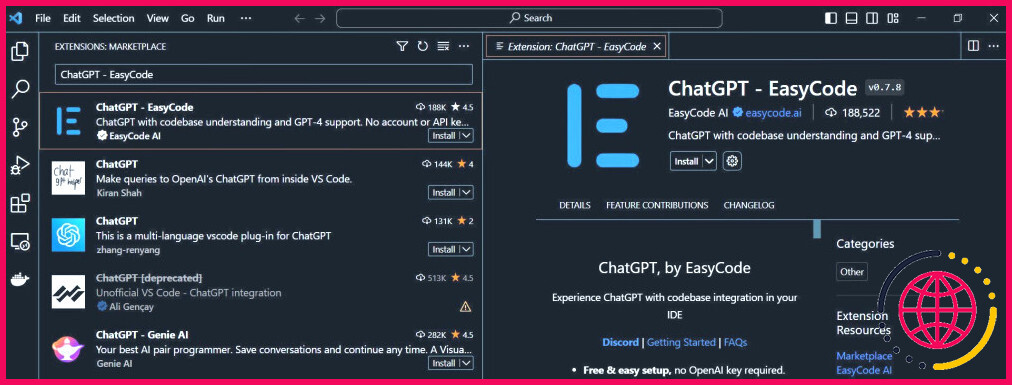
- Tapez « ChatGPT – EasyCode » dans la barre de recherche en haut à gauche.
- Cliquez sur l’extension lorsqu’elle s’affiche.
- Enfin, cliquez sur Installer.
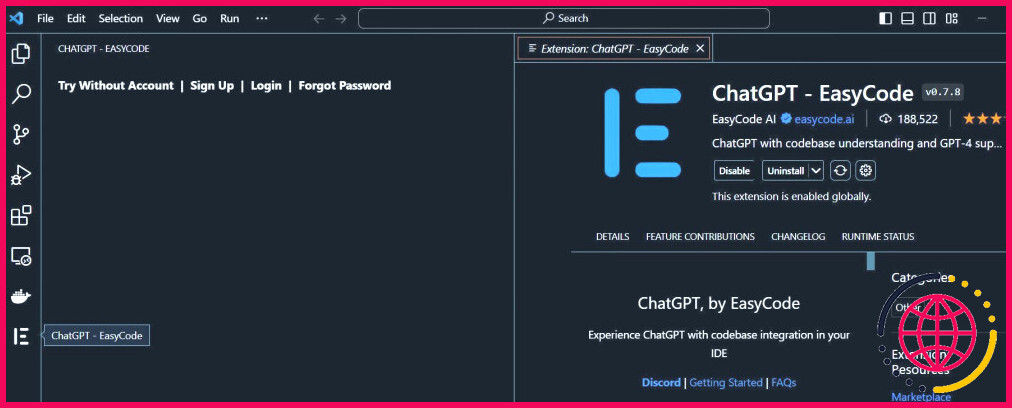
- Vous verrez l’icône de l’extension dans la barre latérale gauche une fois installée.
- Cliquez sur l’icône de l’extension. Cliquez sur Essayer sans compte. Mais n’hésitez pas à S’inscrire si vous avez un compte ou S’inscrire pour un nouveau compte auprès du fournisseur de l’extension.
Comment utiliser l’extension ChatGPT
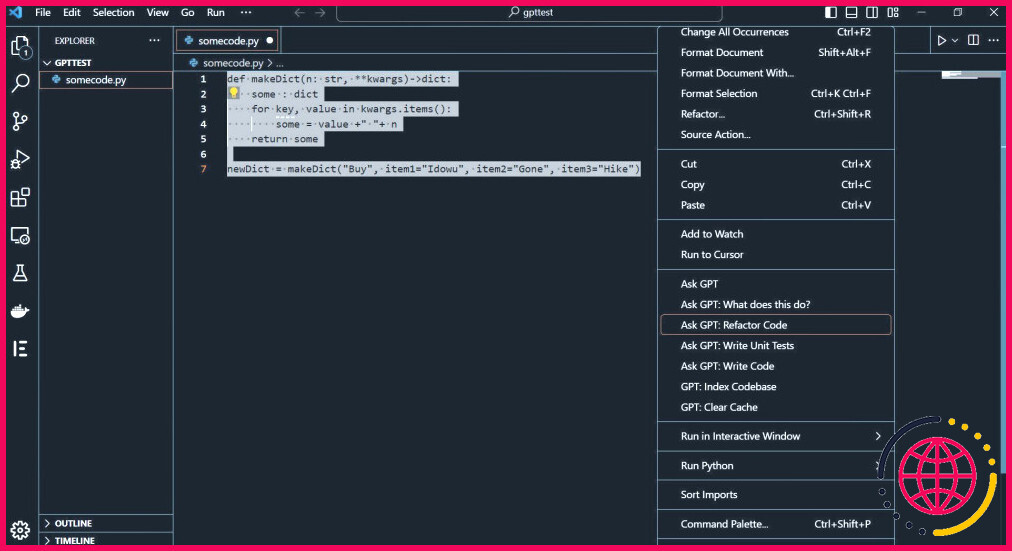
- Pour utiliser une invite intégrée, mettez le code cible en surbrillance et cliquez dessus avec le bouton droit de la souris. Sélectionnez l’une des invites disponibles.
- Pour écrire une invite personnalisée, cliquez avec le bouton droit de la souris sur le code en surbrillance et sélectionnez Ask GPT. Tapez votre invite dans la boîte de dialogue en haut et appuyez sur Entrez.
Comment utiliser l’extension ChatGPT avec votre base de code
Si vous avez ouvert VS Code sur votre répertoire de base de code et que vous souhaitez que ChatGPT accède aux modules sous-jacents :
- Cliquez sur l’icône d’extension dans la barre latérale gauche. Ensuite, cochez la case Demander la base de code de la boîte.
- Copiez le code cible et collez-le dans la boîte de dialogue.
- Tapez votre message sous le code (appuyez sur Maj + Entrée) dans la boîte de dialogue.
- Appuyez sur Entrer ou cliquez sur l’icône d’envoi.
Voyons maintenant les différentes façons d’utiliser ChatGPT dans VS Code.
1. Refonte et modification du code
ChatGPT s’est avéré utile pour modifier le code procédural, fonctionnel et orienté objet.
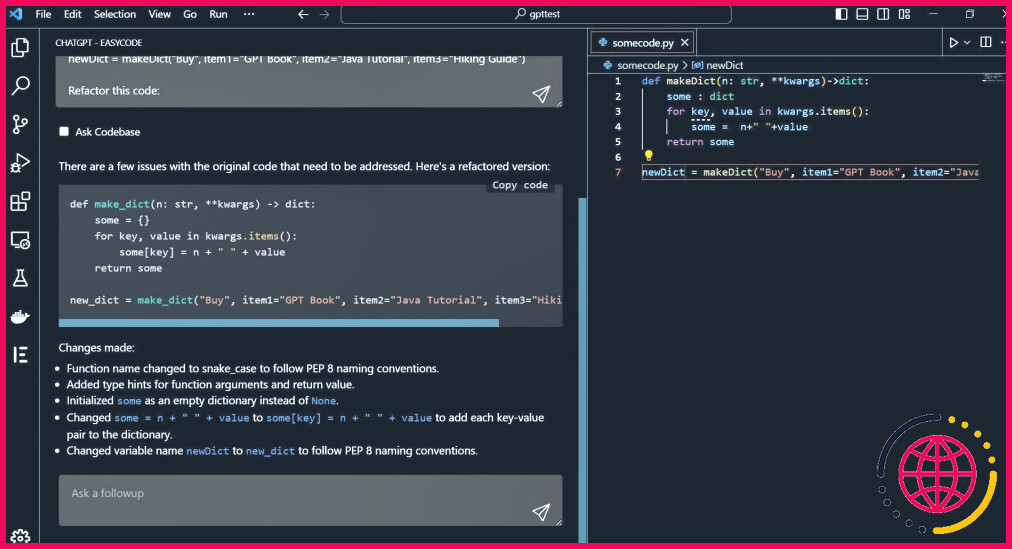
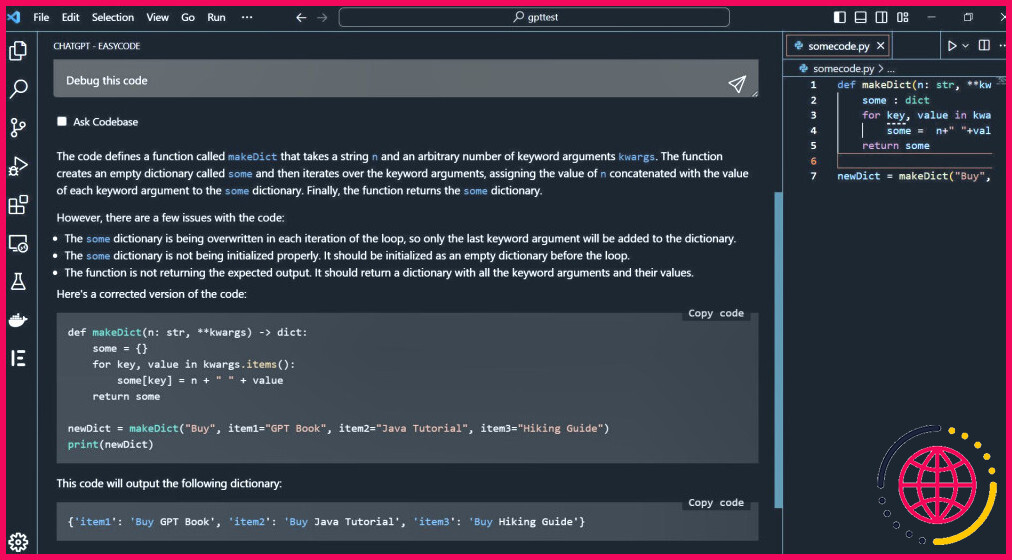
Par exemple, en utilisant cette extension, nous avons demandé à ChatGPT de refactoriser le code défectueux ci-dessous, une fonction Python pour créer un dictionnaire arbitraire et ajouter « Buy » à chaque valeur.
Il a très bien réussi à produire le code correct qui donne la sortie attendue, avec des raisons détaillées pour la modification :
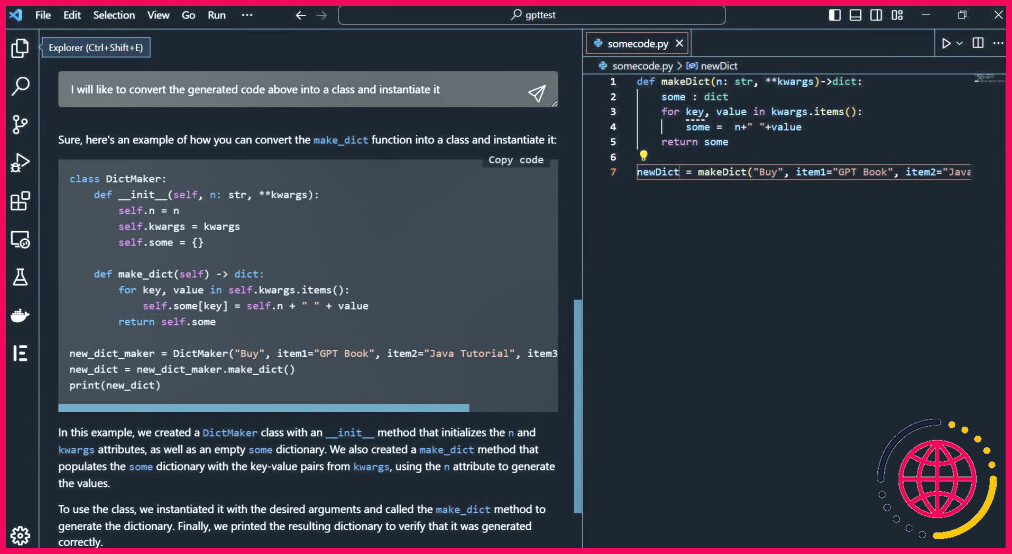
En outre, vous pouvez utiliser la fonction Demander un suivi pour demander à ChtGPT de convertir le code en une classe et de montrer comment l’instancier :
Le code généré ci-dessus est plus modulaire et réutilisable.
2. Déboguer votre code
Si votre code lance une erreur ou ne fonctionne pas comme il le devrait, demander à ChatGPT de le déboguer directement dans VS Code permet de gagner du temps.
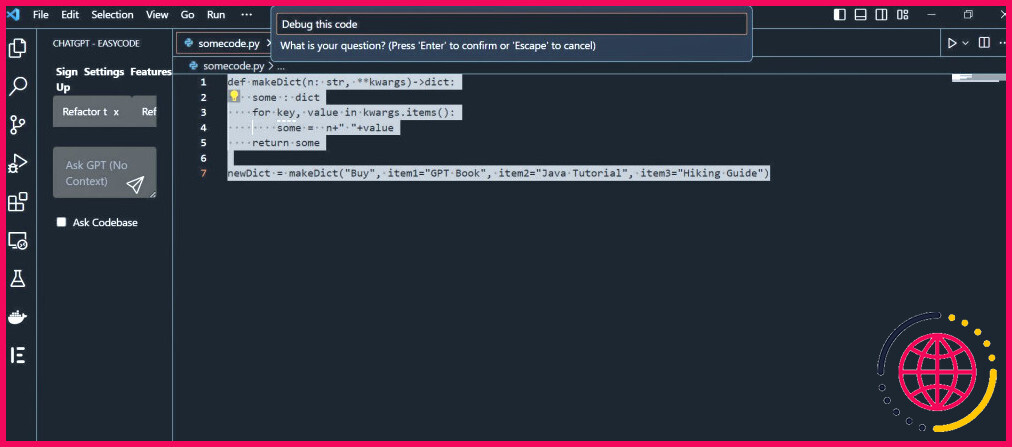
Bien qu’il n’y ait pas d’invite intégrée pour le débogage, vous pouvez utiliser la commande Demander à GPT pour créer une invite personnalisée afin de déboguer votre code.
Nous avons demandé à l’extension ChatGPT de déboguer le code que nous avons utilisé plus tôt. Non seulement il a débogué, mais il l’a expliqué et a généré le bon code, y compris la sortie attendue. Il l’a expliqué et a généré le bon code, y compris la sortie attendue.
3. Écrire votre code dans une autre langue
Il se peut que vous souhaitiez écrire un programme dans un langage particulier en plus de votre langage de base. Vous pouvez écrire votre code dans votre langage de base et demander à ChatGPT de le réécrire dans le langage de programmation choisi.
Cependant, le code généré peut nécessiter peu d’intervention humaine, car ChatGPT peut ne pas fournir un code converti entièrement fonctionnel dans certains cas.
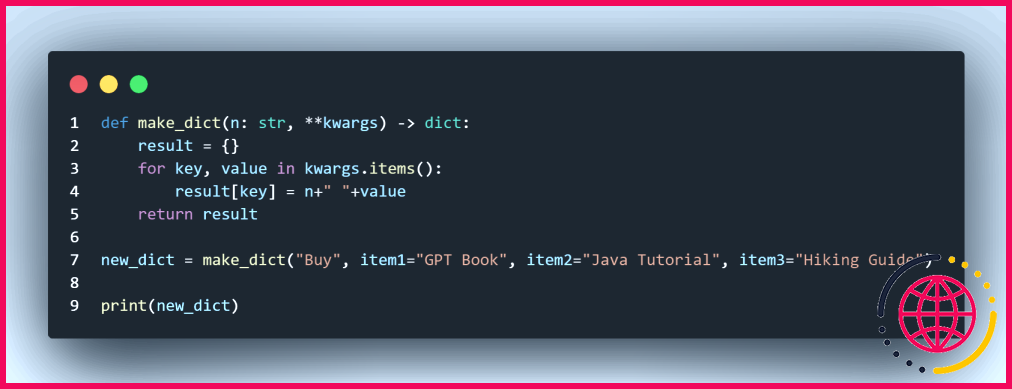
Par exemple, nous avons converti le code Python suivant en son équivalent C en utilisant l’extension VS Code ChatGPT :
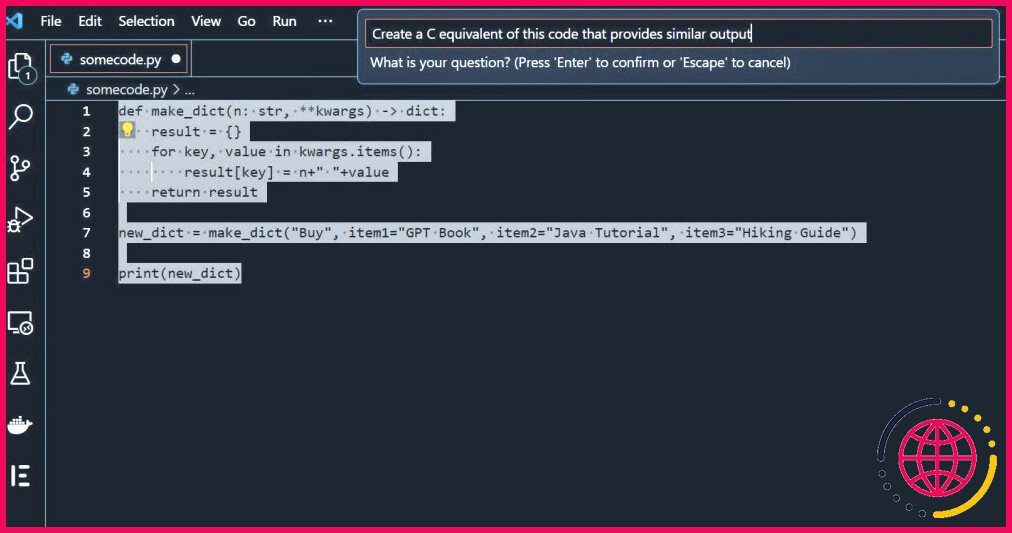
Vous pouvez y parvenir en cliquant avec le bouton droit de la souris sur le code mis en évidence et en sélectionnant l’option Demander à GPT .
Voici notre invite dans VS Code :
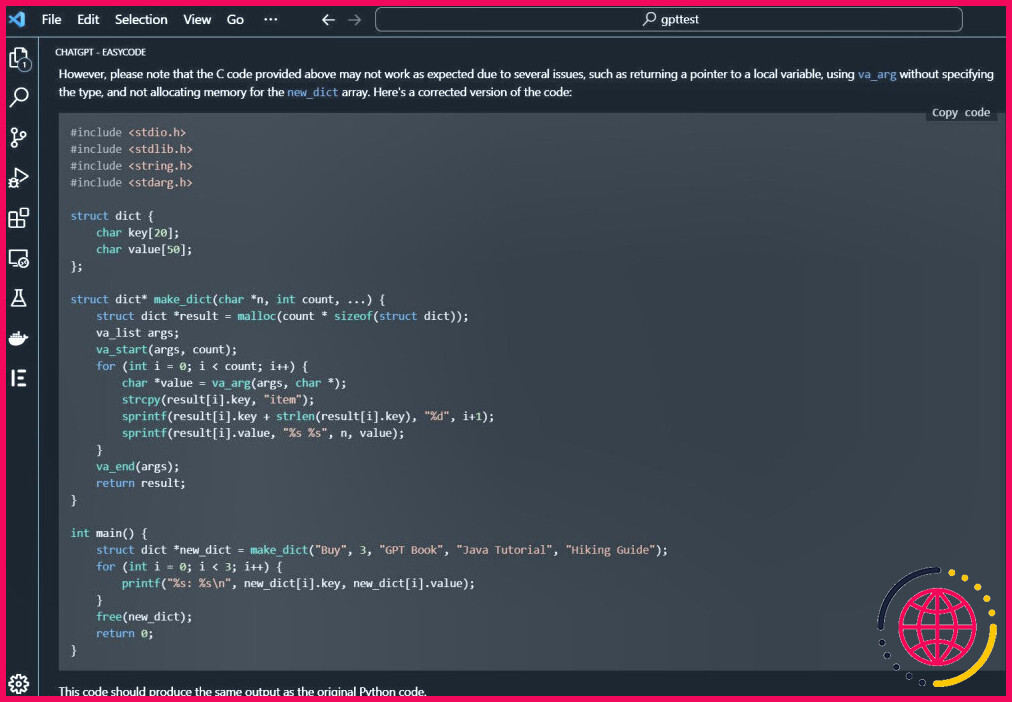
Bien qu’il ait généré l’équivalent en C deux fois avant d’y parvenir, le code final fonctionne.
4. Générer un composant frontal pour votre API
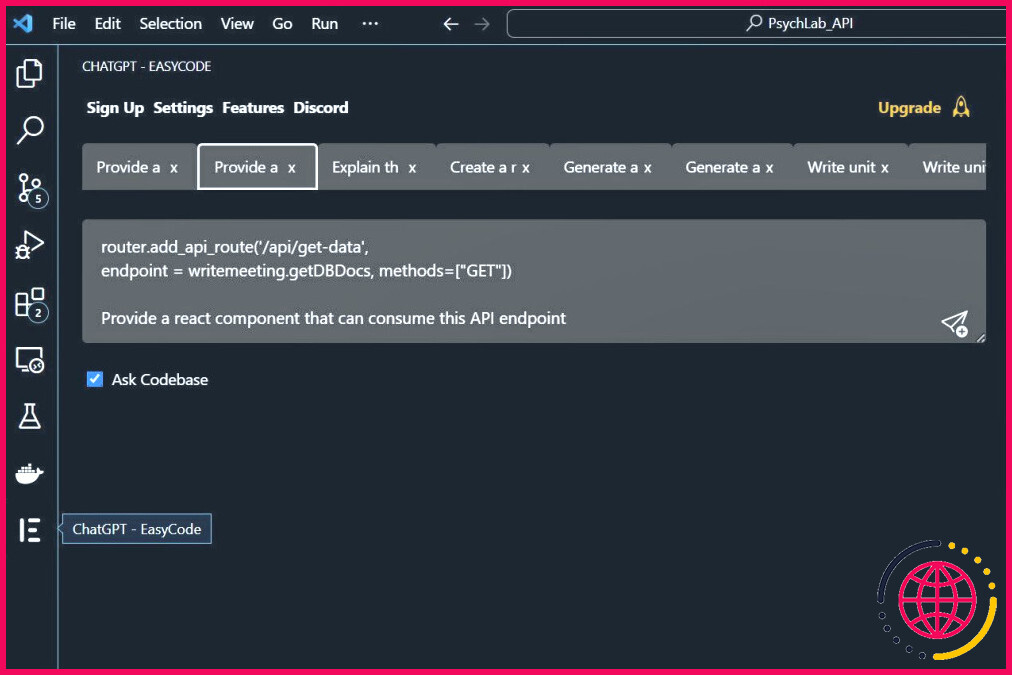
Si vous avez écrit une API avec différents points de terminaison, vous pouvez demander à l’extension ChatGPT de fournir un composant frontal pour la consommer à l’aide d’un framework particulier. Il peut s’agir de React, Vue ou Angular.
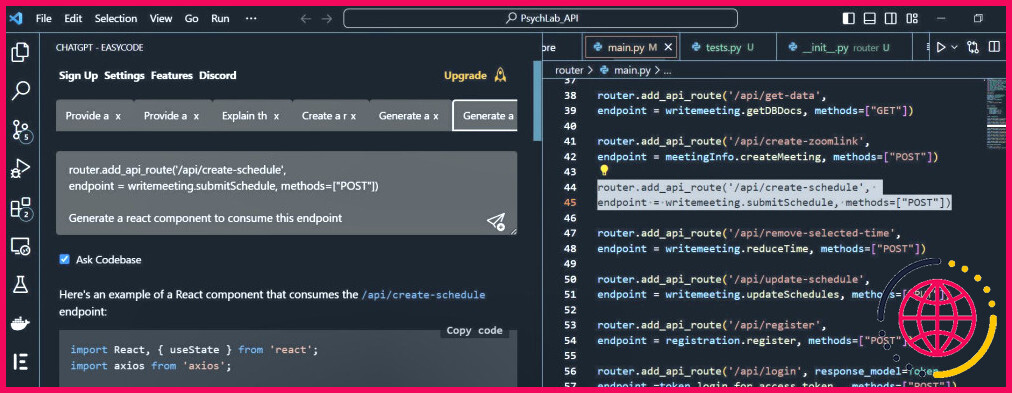
Par exemple, nous avons utilisé l’extension pour générer un composant React pour créer un calendrier de réunions basé sur un point de terminaison d’API créé à l’aide de FastAPI de Python :
Comme nous l’avons fait plus haut, vous pourriez vouloir vérifier l’option Base de code Ask si vous avez affaire à une base de code importante.
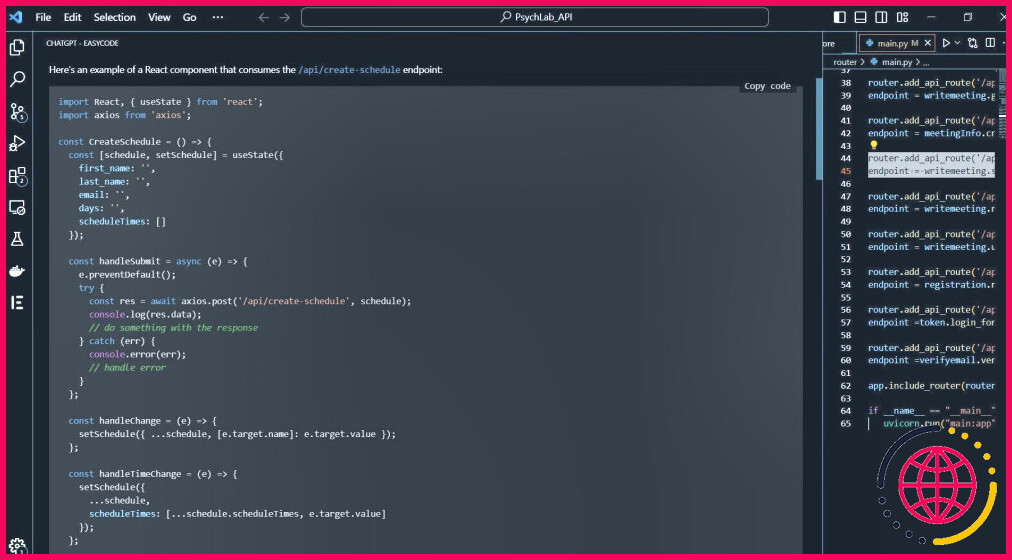
Après avoir référencé notre base de code, l’extension VS Code ChatGPT a fourni un composant React pratique pour utiliser le point de terminaison fourni :
5. Expliquer les blocs de code
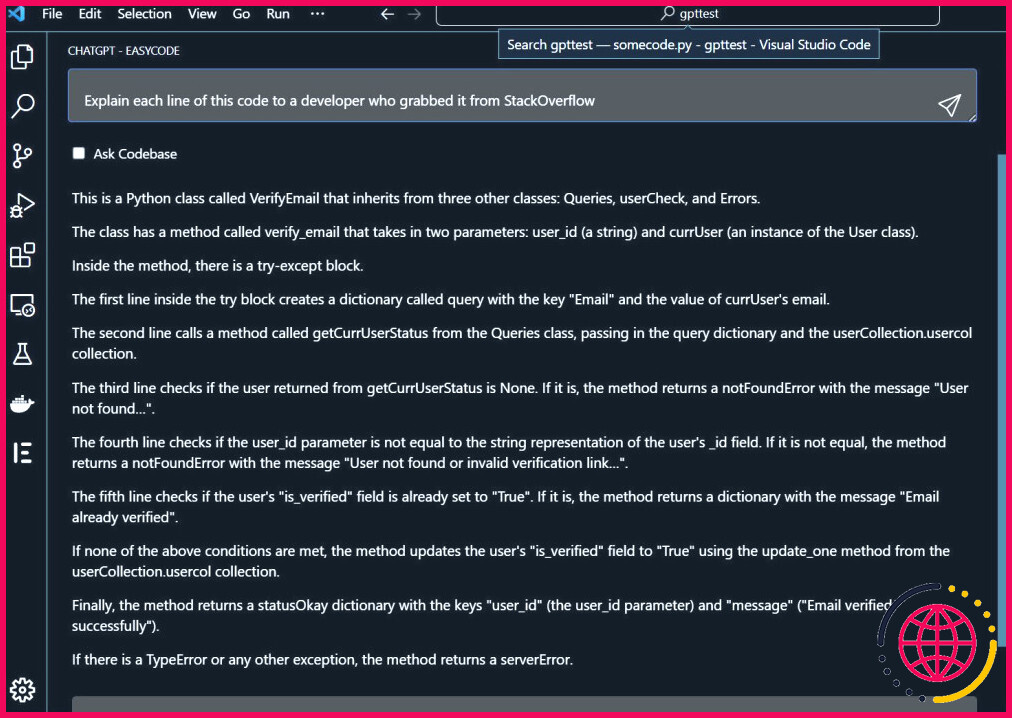
Supposons que vous ayez saisi un morceau de code sur Stack Overflow ou sur un dépôt GitHub. Vous pouvez demander à l’extension ChatGPT dans VS Code d’expliquer son fonctionnement pour une meilleure compréhension. Cela vous aide à déboguer facilement un tel code si des bogues surviennent en raison de modifications futures du code.
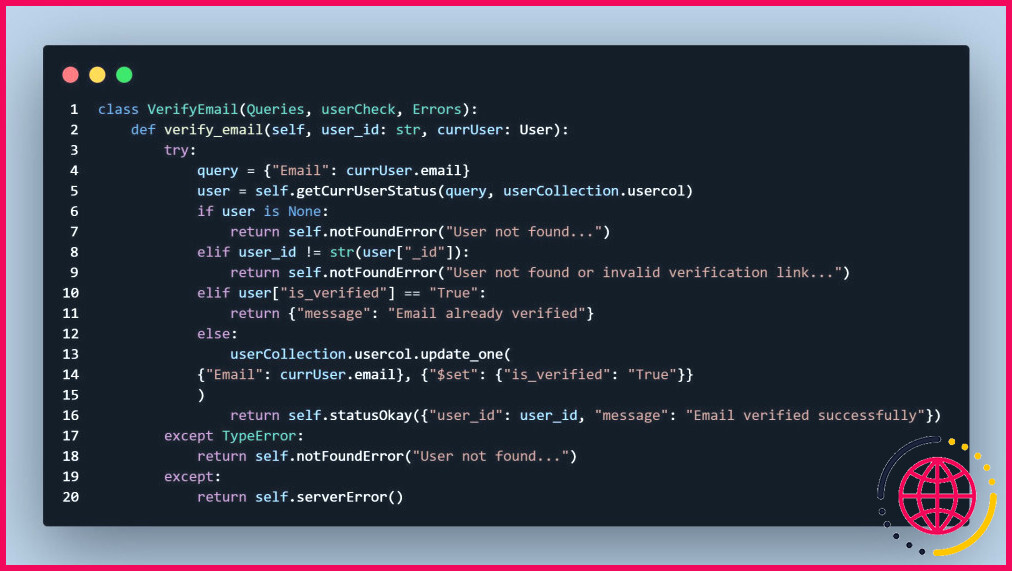
Dans cet exemple de cas d’utilisation, nous avons demandé à l’extension ChatGPT d’expliquer le code suivant ; une classe Python pour vérifier les adresses e-mail des utilisateurs.
La réponse suivante a été générée :
6. Générer des modèles HTML pour votre application
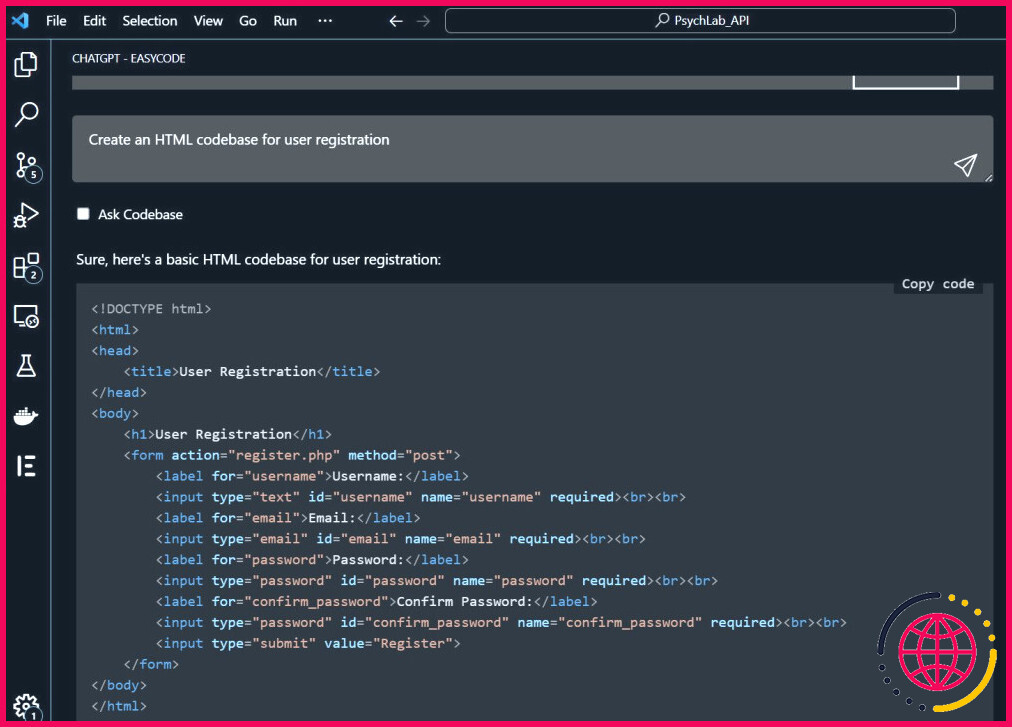
En utilisant l’extension ChatGPT dans VS Code, vous pouvez créer un modèle HTML (comme des champs de saisie) à partir de zéro – en utilisant directement la boîte de chat de l’extension. Par exemple, vous pouvez lui demander de créer un modèle HTML pour l’enregistrement d’un utilisateur.
Mais qu’en est-il si vous écrivez une application qui rend les données en HTML directement (une application qui n’est pas une ASP) et que vous voulez un modèle spécifique au projet ? Vous pouvez utiliser l’extension ChatGPT dans VS Code pour créer des modèles HTML qui affichent les données du backend aux utilisateurs.
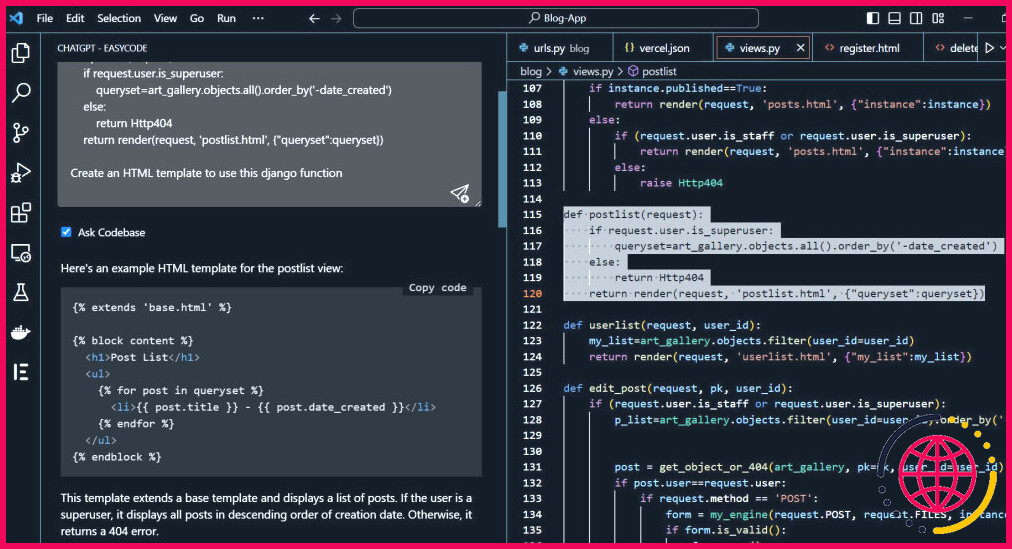
Par exemple, si vous utilisez un framework basé sur une architecture MVT comme Django, vous pouvez utiliser l’extension pour créer des modèles HTML pour vos vues Django.
Encore une fois, pour ce type de cas d’utilisation, vous pouvez cliquer sur le bouton Demander à la base de données pour que ChatGPT puisse accéder à votre base de code.
7. Test unitaire de votre code
Aussi essentiels que soient les tests unitaires, ils peuvent être chronophages. Vous pouvez utiliser l’extension VS Code ChatGPT pour générer des tests unitaires pour votre code et économiser un temps de développement précieux.
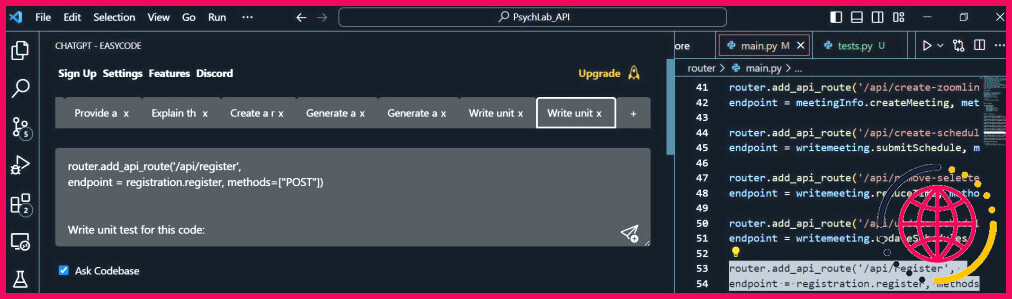
Bien que l’extension ChatGPT dispose d’une invite intégrée pour générer des tests unitaires, vous pouvez écrire une invite personnalisée à l’aide de l’option Base de code Ask pour plus de spécificité et un meilleur résultat.
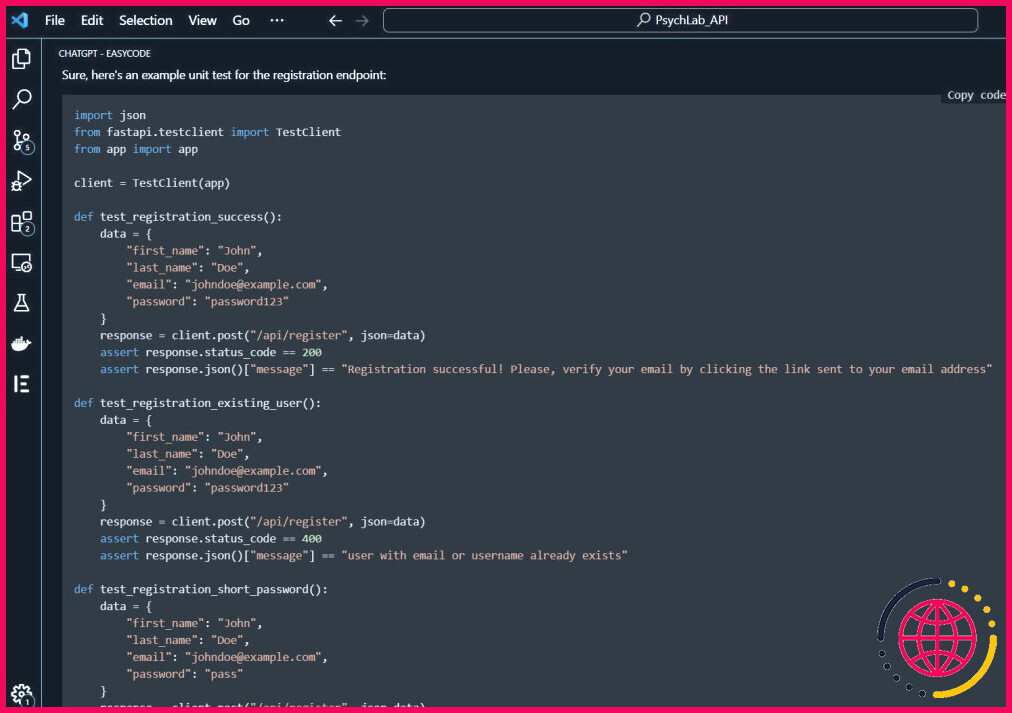
Nous avons demandé à ChatGPT d’écrire un test unitaire pour un endpoint d’enregistrement créé à l’aide de FastAPI de Python :
Il a échantillonné la base de code efficacement pour générer le test unitaire requis :
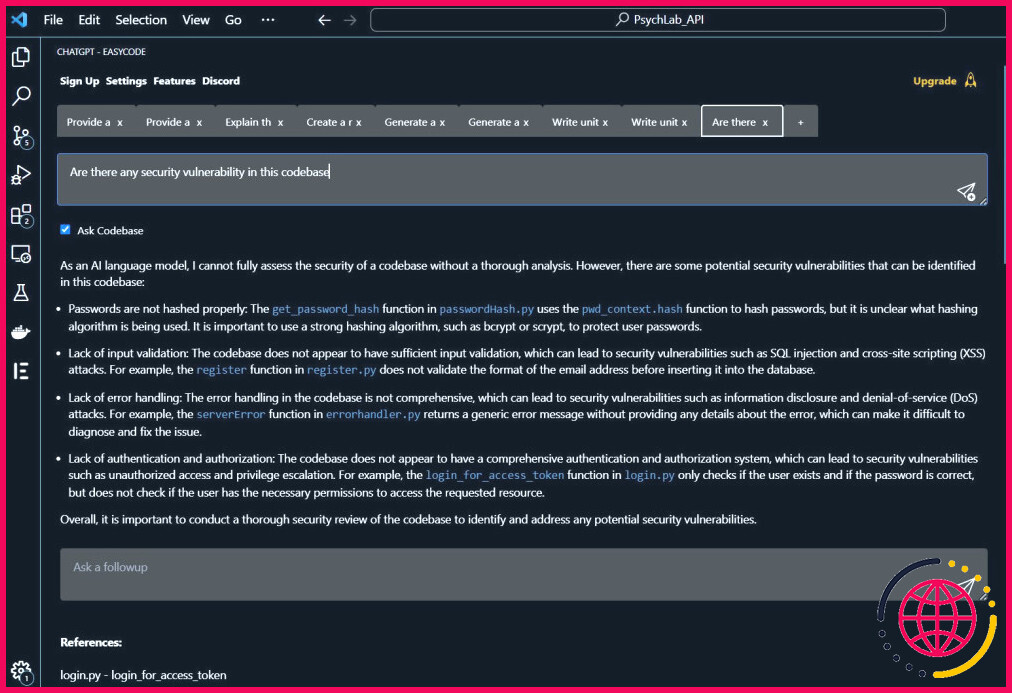
8. Trouver des vulnérabilités de sécurité potentielles
Bien qu’elle ne fournisse pas une analyse de sécurité détaillée, l’extension VS Code ChatGPT peut être un outil pratique pour vérifier rapidement les vulnérabilités de sécurité dans la base de code de votre application et vous faire gagner du temps lors de l’analyse manuelle.
Pour permettre à ChatGPT d’analyser votre base de code, utilisez l’option Demander la base de code (cliquez sur l’icône de l’extension et cochez la case Ask Codebase ).
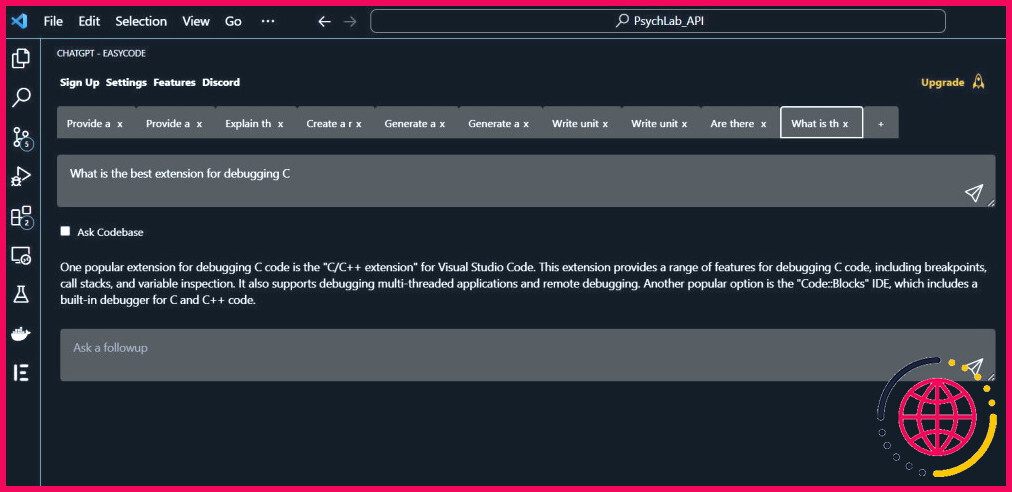
9. Poser des questions relatives au code VS
Si vous avez l’habitude de jouer avec certaines fonctionnalités anciennes ou nouvelles de VS Code, n’hésitez pas à poser vos questions sur l’IDE à partir de l’extension ChatGPT.
Par exemple, vous pouvez demander à l’extension de vous recommander les meilleures extensions pour le débogage d’un langage de programmation particulier.
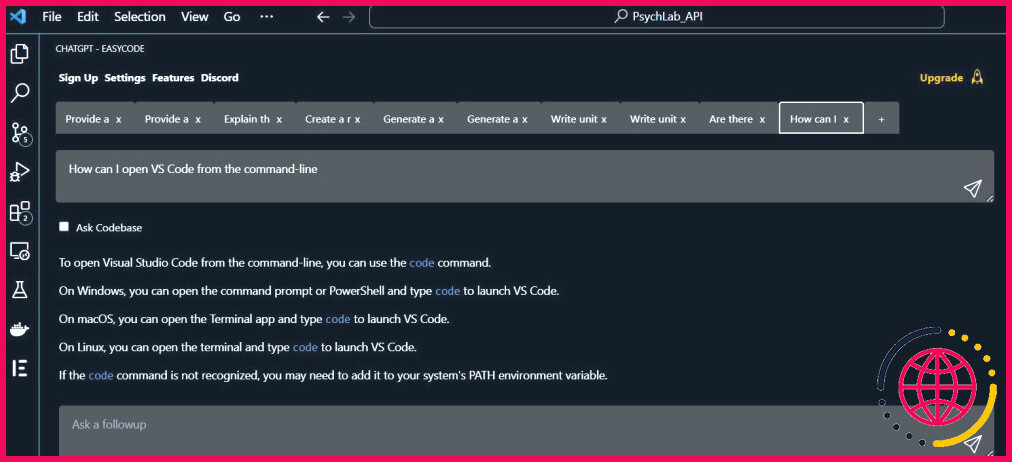
Vous pouvez également lui poser une question plus technique, par exemple comment ouvrir VS Code à partir de la ligne de commande.
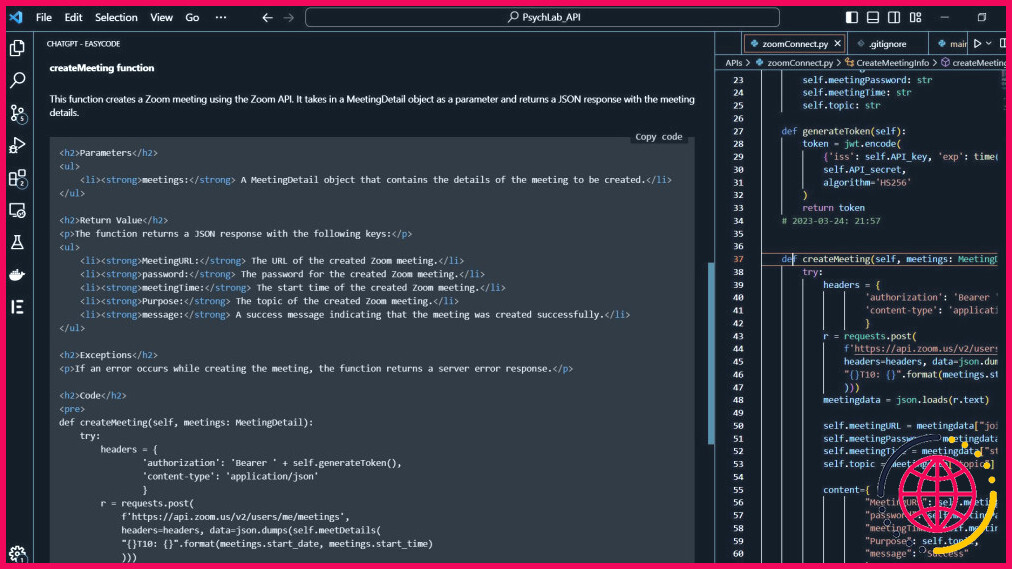
10. Écrire de la documentation directement à partir de VS Code
Vous pouvez écrire une documentation détaillée pour un morceau de code directement à partir de VS Code avec facilité en utilisant l’extension ChatGPT.
Par exemple, voici une documentation détaillée d’une fonction de création de lien Zoom (au format HTML) que nous avons générée à l’aide de l’extension VS Code ChatGPT :
Coder efficacement avec ChatGPT dans VS Code
En tant que programmeur dans un environnement Internet en constante évolution, vous souhaitez obtenir un produit minimum viable en un minimum de temps. Bien que ChatGPT ne soit pas totalement fiable, il peut vous aider dans votre développement s’il est utilisé de manière créative. Et il existe de nombreux autres cas d’utilisation de ChatGPT en programmation. Cela dit, veillez à valider les résultats de ChatGPT, car ils peuvent parfois être trompeurs.
S’abonner à notre lettre d’information
Comment utiliser ChatGPT sur VS Code ?
Pour utiliser l’extension, ouvrez un éditeur de texte dans Visual Studio Code et ouvrez le panneau ChatGPT en cliquant sur l’icône ChatGPT dans la barre latérale. Cela ouvrira un panneau avec un champ de saisie dans lequel vous pouvez entrer votre message ou votre question. En cliquant sur « Enter », elle sera envoyée à ChatGPT.
Comment ajouter l’extension ChatGPT à VS Code ?
ChatGPT Extension pour VSCode
- Marché.
- Caractéristiques.
- Vous pouvez également sélectionner un extrait de code dans l’éditeur, puis saisir une question dans le panneau latéral, ou cliquer avec le bouton droit de la souris et sélectionner « Ask ChatGPT ».
- Pour insérer un extrait de code de la réponse de l’IA dans l’éditeur, il suffit de cliquer sur le bloc de code dans le panneau.
Comment ajouter GPT à Visual Studio ?
Ouvrez Visual Studio Code et passez au menu « Extensions » dans le panneau de gauche. Cherchez ici « codegpt » et sélectionnez « Code GPT » dans les résultats de la recherche. Vous pouvez également cliquer ici pour ouvrir directement l’extension CodeGPT dans VS Code.
Combien coûte CodeGPT ?
C’est 5 $ par mois, ce qui vous donne un accès illimité à des milliers de guides Python et d’articles sur la science des données. Si vous vous inscrivez en utilisant mon lien, je gagnerai une petite commission sans frais supplémentaires pour vous.