17 Exemples de code HTML simples que vous pouvez apprendre en 10 minutes
Même si les sites web modernes sont généralement conçus avec des interfaces conviviales, il est utile de connaître quelques notions de base en HTML. Si vous connaissez les 17 exemples de balises HTML suivants (et quelques autres), vous serez en mesure de créer une page web de base à partir de zéro ou de modifier le code créé par une application comme WordPress.
Nous avons fourni des exemples simples de code HTML avec la sortie de la plupart des balises. Si vous souhaitez les tester par vous-même, copiez l’exemple de code HTML dans votre propre document. Vous pouvez les modifier dans un éditeur de texte et charger votre fichier dans un navigateur pour voir ce que font vos modifications. Commençons !
1. <!DOCTYPE html>
Vous aurez besoin de cette balise au début de chaque document HTML que vous créez. Elle permet de s’assurer que le navigateur web sait qu’il lit du HTML et qu’il attend du HTML5, la dernière version. Même s’il ne s’agit pas d’une balise HTML à proprement parler, il est important de la connaître.
2. <html>
Il s’agit d’une autre balise qui indique au navigateur qu’il lit du HTML. La balise <html> suit directement la balise DOCTYPE et se termine par une balise </html> à la fin de votre fichier. Tout le reste du document se trouve entre ces balises.
3. <tête>
Le <tête> commence la section d’en-tête de votre fichier. Les éléments contenus dans cette section n’apparaissent pas sur votre page web. Il contient des métadonnées pour les moteurs de recherche et des informations pour votre navigateur. Si vous souhaitez afficher des publicités sur votre site, le code AdSense de Google se trouve également à cet endroit.
Pour les pages de base, le code <l’en-tête> contiendra votre titre, et c’est à peu près tout. Mais il y a quelques autres éléments que vous pouvez inclure, que nous verrons dans un instant.
4. <titre>
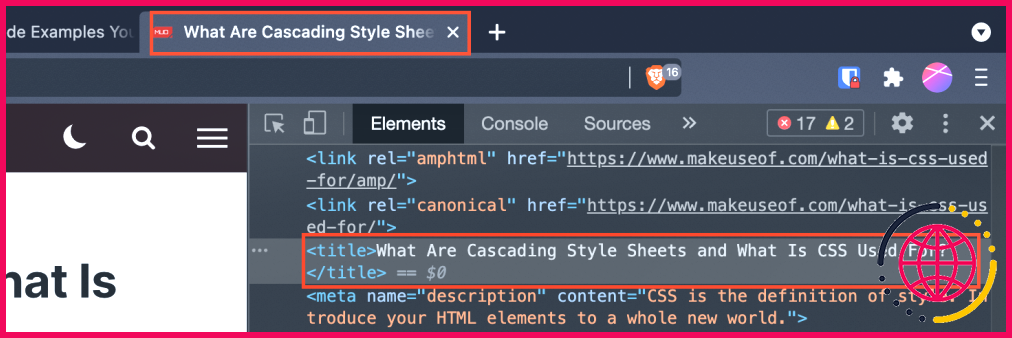
Cette balise définit le titre de votre page. Il vous suffit de placer votre titre dans la balise et de la fermer, comme ceci (nous avons également inclus les balises d’en-tête pour montrer le contexte) :
C’est le nom qui sera affiché comme titre de l’onglet lorsqu’il sera ouvert dans un navigateur.
5. <méta>
Comme la balise de titre, les métadonnées sont placées dans la zone d’en-tête de votre page. Les métadonnées sont principalement utilisées par les moteurs de recherche et constituent des informations sur le contenu de votre page. Il existe plusieurs champs méta, mais ceux-ci sont parmi les plus couramment utilisés :
- description : Une description de base de votre page.
- mots-clés : Une sélection de mots-clés applicables à votre page (bien qu’ils soient généralement ignorés par les moteurs de recherche).
- auteur : L’auteur de votre page.
- viewport : Une balise permettant de s’assurer que votre page s’affiche correctement sur tous les appareils.
Voici un exemple qui pourrait s’appliquer à cette page :
La balise « viewport » doit toujours avoir pour contenu « width=device-width, initial-scale=1.0 » pour s’assurer que votre page s’affiche bien sur les appareils mobiles et de bureau.
6. <corps>
Après avoir fermé la section de l’en-tête, vous passez au corps de la page. Vous l’ouvrez avec la section <corps> et la ferme avec la balise </body> . Cette balise se trouve à la fin de votre fichier, juste avant la balise </html> .
Tout le contenu de votre page web se trouve entre ces balises. C’est aussi simple que cela en a l’air :
7. <h1> (et autres balises d’en-tête)
Les <h1> définit un en-tête de niveau 1 sur votre page. Il s’agit généralement du titre, et il n’y en a idéalement qu’un seul par page.
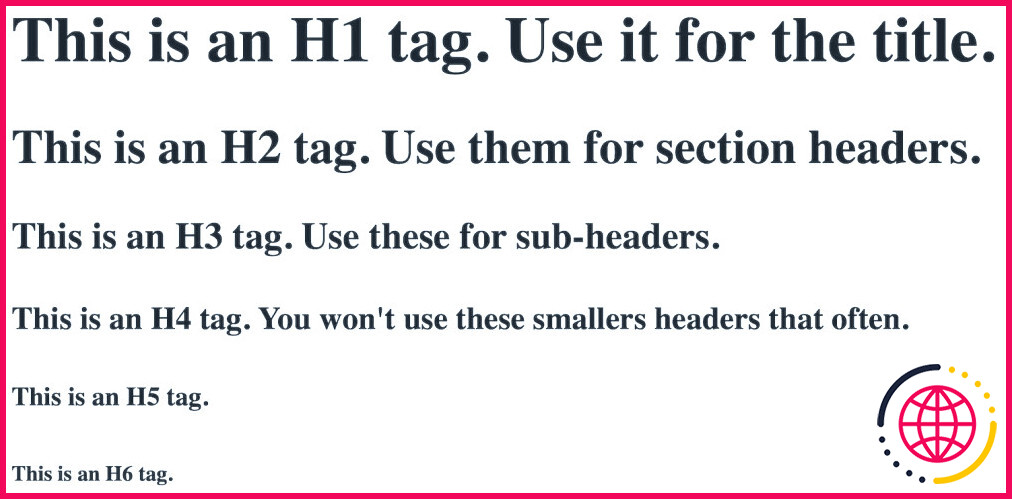
<h2> définit des en-têtes de niveau 2, tels que des en-têtes de section, <h3> les sous-titres de niveau trois, et ainsi de suite jusqu’à <h6>. À titre d’exemple, les noms des balises de cet article sont des en-têtes de niveau deux.
Résultat :
Comme vous pouvez le constater, les balises sont de plus en plus petites à chaque niveau. Les moteurs de recherche les classent par ordre d’importance.
8. <p>
La balise paragraphe commence un nouveau paragraphe. Elle insère généralement deux sauts de ligne.
Regardez, par exemple, la rupture entre la ligne précédente et celle-ci. C’est ce que fait une balise <p> fait cela.
Résultat :
Votre premier paragraphe.
Votre deuxième paragraphe.
Vous pouvez également utiliser des styles CSS dans vos balises de paragraphe, comme celui-ci qui modifie la taille du texte :
Résultat :
9. <br>
La balise de saut de ligne insère un seul saut de ligne, sans espace entre les lignes :
Résultat :
La balise <hr> fonctionne de la même manière. Elle trace une ligne horizontale sur votre page et permet de séparer les sections de texte.
10. <fort>
Cette balise définit le texte important. En général, cela signifie qu’il sera en gras, bien qu’il soit possible d’utiliser les feuilles de style CSS pour mettre le texte en gras. <fort> s’affiche différemment.
Cependant, par défaut, vous pouvez utiliser en toute sécurité <fort> pour mettre du texte en gras.
Résultat :
Les choses très importantes que vous voulez dire.
Si vous êtes familier avec le <b> pour mettre du texte en gras, elle fonctionne toujours, mais n’est plus recommandée. Vous devez toujours utiliser la balise <fort> à la place.
11. <em>
Comme <b> et <fort>, <em> et <i> sont liés. Les <em> identifie le texte mis en valeur, ce qui signifie généralement qu’il sera mis en italique. Là encore, il est possible que les feuilles de style CSS modifient l’affichage du texte mis en évidence.
Résultat :
Une ligne en italique.
Les <i> fonctionne toujours, mais elle n’est pas recommandée et il est possible qu’elle soit dépréciée dans les futures versions de HTML.
12. <a>
Le <a>ou ancre, permet de créer des liens. Un lien simple se présente comme suit :
Résultat :
L’attribut « href » identifie la destination du lien. Dans la plupart des cas, il s’agit d’un autre site web. Il peut également s’agir d’un fichier, comme une image ou un PDF.
D’autres attributs utiles sont « target » et « title ». L’attribut target est presque exclusivement utilisé pour ouvrir un lien dans un nouvel onglet ou une nouvelle fenêtre, comme ceci :
Résultat :
Aller à MUO dans un nouvel onglet
L’attribut « title » crée une infobulle. Survolez le lien ci-dessous pour voir comment cela fonctionne :
Résultat :
Survolez ce lien pour voir l’infobulle
13. <img>
Si vous souhaitez intégrer une image dans votre page, vous devez utiliser la balise image. Vous l’utiliserez normalement en conjonction avec l’attribut « src ». Cet attribut spécifie la source de l’image, comme ceci :
Résultat :
D’autres attributs sont disponibles, tels que « height », « width » et « alt ». Voici à quoi cela pourrait ressembler :
Comme vous pouvez vous y attendre, les attributs « height » et « width » définissent la hauteur et la largeur de l’image. En général, il est conseillé de n’en définir qu’un seul afin que l’image soit correctement redimensionnée. Si vous utilisez les deux, vous risquez d’obtenir une image étirée ou écrasée.
La balise « alt » indique au navigateur le texte à afficher si l’image ne peut pas être affichée. Il s’agit d’une fonctionnalité d’accessibilité, et les lecteurs d’écran liront le texte alt à haute voix.
Pour aller plus loin et améliorer les performances de votre site, consultez notre guide sur la création d’images réactives en HTML.
14. <ol>
La balise ordered list permet de créer, par défaut, une liste numérotée. Chaque élément de la liste nécessite une balise list item (<li>), de sorte que le code de votre liste ressemblera à ceci :
Résultat :
- Première chose
- Deuxième chose
- Troisième chose
En HTML5, vous pouvez utiliser <ol inversé> pour inverser l’ordre des nombres. Et vous pouvez définir la valeur de départ avec l’attribut « start ».
L’attribut « type » vous permet d’indiquer au navigateur le type de symbole à utiliser pour les éléments de la liste, y compris les chiffres, les lettres et les chiffres romains. Il peut être défini sur « 1 », « A », « a », « I » ou « i », ce qui permet à la liste de s’afficher avec le symbole indiqué, comme ceci :
15. <ul>
La liste non ordonnée est beaucoup plus simple que sa contrepartie ordonnée. Il s’agit simplement d’une liste à puces.
Résultat :
- Premier élément
- Deuxième élément
- Troisième élément
Les listes non ordonnées possèdent également l’attribut « type », que vous pouvez définir comme « disque », « cercle » ou « carré ».
16. <table>
Bien que vous ne deviez pas utiliser les tableaux pour la mise en forme, il y a de nombreuses occasions où vous voudrez utiliser des lignes et des colonnes pour segmenter l’information sur votre page. Plusieurs balises sont nécessaires pour faire fonctionner un tableau. Voici un exemple de code HTML :
Les balises <tableau> et </tableau> précisent le début et la fin du tableau. Les balises <tbody> contient tout le contenu du tableau.
Chaque ligne du tableau est entourée d’une balise <tr> . Chaque cellule de chaque ligne est entourée d’une balise <th> pour les en-têtes de colonne, soit dans des balises <td> pour les données des colonnes. Vous devez utiliser une de ces balises pour chaque colonne de chaque ligne.
Résultat :
1ère ligne, 1ère colonne | 1ère ligne, colonne 2 |
Ligne 2, colonne 1 | Ligne 2, colonne 2 |
17. <citation en bloc>
Lorsque vous citez un autre site web ou une autre personne et que vous souhaitez séparer la citation du reste de votre document, utilisez la balise blockquote. Il vous suffit d’entourer la citation de balises blockquote ouvrante et fermante :
Résultat :
Le Web tel que je l’ai envisagé, nous ne l’avons pas encore vu. L’avenir est encore tellement plus grand que le passé.
Le formatage exact utilisé peut dépendre du navigateur que vous utilisez ou du CSS de votre site. Mais la balise reste la même.
Maîtrisez ces exemples de code HTML
Avec ces 17 exemples de codage HTML, vous devriez être en mesure de créer un site web simple. Vous pouvez les tester dès maintenant dans un éditeur de texte en ligne pour vous faire une idée de leur fonctionnement.
Ce n’est que le début de ce que vous pouvez faire avec des programmes HTML simples. Une fois que vous aurez maîtrisé les bases, vous pourrez commencer à ajouter d’autres fonctions et des effets sympas pour donner à vos pages un aspect plus professionnel.
Quelles sont les 10 balises HTML de base avec des exemples ?
Voici notre liste de balises HTML de base :. pour les liens. pour mettre du texte en gras. pour un texte en gras avec des accents. partie principale du code HTML.
pour la pause. pour les titres. pour rendre un texte italique.
pour les images dans le document.
- pour les liens.
- pour mettre le texte en gras. pour un texte en gras avec des accents.
- partie principale du code HTML.
- pour la pause.
- il s’agit d’une division ou d’une partie d’un document HTML.
pour les titres.
- pour rendre un texte italique.
pour les images dans le document.
Quelles sont les 25 balises HTML de base ?
Voici quelques-unes des balises de base que l’on retrouve dans presque tous les documents HTML , <! Doctype html>,
, ,,,
Quel est le code de base du HTML ?
Tous les documents HTML doivent commencer par une déclaration de type de document :. Le document HTML lui-même commence par et se termine par . La partie visible du document HTML est comprise entre
et .Comment apprendre le code HTML pour les débutants ?
Tutoriel HTML
- Apprendre facilement avec HTML « Try it Yourself » Avec notre éditeur « Try it Yourself », vous pouvez modifier le code HTML et visualiser le résultat :
- Exemples HTML. Dans ce tutoriel HTML, vous trouverez plus de 200 exemples.
- Exercices HTML. Ce tutoriel HTML contient également près de 100 exercices HTML.
- HTML Quiz Test.
- Références HTML.