L’architecture MVT de Django expliquée
La structure Internet de Django a un style modèle-vue-modèle (MVT), ce qui en fait la seule structure dont vous aurez besoin pour développer un site Internet complet ou une application Internet. Cette structure Python vous permet de produire des modèles qui génèrent des sources de données et fournissent des thèmes HTML dynamiques à l’interface utilisateur à l’aide de viseurs.
La puissance de Django est évidente ; c’est rapide, fiable, évolutif et également sûr. L’intégrité, ainsi que l’évolutivité de ce logiciel, reposent sur sa conception MVT. Et aussi dans cet article, vous découvrirez précisément comment fonctionne l’architecture MVT de Django.
Qu’est-ce que le modèle de Django ?
Le modèle dans le style MVT de Django définit la structure et les habitudes des informations que vous souhaitez conserver sur votre site Web. Chaque conception Django que vous produisez produit une table de source de données correspondante, où chaque caractéristique du modèle finit par être un champ dans la table.
En continuant avec l’arrangement de notre court article initial sur Django, vous pouvez développer une version pour les fournisseurs. Un fournisseur peut avoir une conception de fournisseur contenant des informations personnelles, telles qu’un nom et des informations d’appel, ainsi qu’un modèle pertinent pour les produits commercialisés par chaque fournisseur.
L’exemple de structure de fichier de projet Django existant
Création de modèles Django
Si vous regardez sous la zone d’application des vendeurs dans la structure de données ci-dessus, vous verrez un fichier appelé des modèles. py . C’est ici que vous produirez tous vos modèles Django pour la section des fournisseurs de votre site Web. Chaque modèle que vous créez sera certainement une sous-classe de API modèle de Django c’est pourquoi chaque produit généré par Django des modèles. py Le fichier a une importation de conceptions par défaut.
Le fichier models.py
Le code ci-dessus est une copie du contenu mis à jour du maquette. py fichier. Le fichier crée maintenant 2 designs– Vendeur ainsi que Produit. Ces modèles partagent une connexion un à plusieurs, où un fournisseur peut avoir plusieurs produits en vente. Ainsi, la version du produit a un étranger essentiel du vendeur et aussi un sur _ supprimer associé défini sur des modèles. CASCADE ce qui suggère que lorsque vous supprimez un vendeur, vous supprimez instantanément tous les articles qui ont ce primaire essentiel comme un crucial étranger .
Vous pouvez également observer que chacun des modèles du code ci-dessus n’a pas d’astuce principale. C’est parce que Django créera automatiquement un crucial primaire si vous n’en produisez pas explicitement.
Avant de pouvoir utiliser n’importe quel type de modèle que vous créez, vous devrez indiquer à Django où le localiser. Pour ce faire, vous devez naviguer jusqu’au réglages. py fichier et insérez le nom du module qui contient le des modèles. py fichier, dans le INSTALLÉ _ APPLICATION section.
Dans l’exemple de projet de cet article, le des modèles. py le fichier reste dans le module des fournisseurs. Par conséquent, la mise à jour INSTALLÉ _ APPLICATION zone se lira comme adhère à :
Avec le code ci-dessus, les versions de l’application des fournisseurs sont désormais visibles sur le site Internet de Django, et vous pouvez également continuer à effectuer des mouvements.
La réalisation de migrations est nécessaire du fait que cette procédure est un moyen de répartir les modifications que vous apportez dans vos versions au schéma de base de données correspondant. Ainsi, chaque fois que vous apporterez des modifications à votre modèle, vous devrez effectuer la procédure de déplacement, qui comporte 2 étapes.
La première étape consiste à faire des mouvements, qui est une commande qui développe des migrations en fonction des ajustements trouvés dans le des modèles. py Les données. Pour démarrer le processus de migration, vous devrez ouvrir votre incurable, accéder au site de répertoire contenant votre travail Django et introduire le serveur Web à l’aide de la commande suivante :
Avec le serveur en cours d’exécution dans un terminal, ouvrez un tout nouveau terminal et accédez à la commande suivante :
Après exécution, le terminal créera certainement la sortie suivante :
Le résultat ci-dessus indique clairement que vous avez maintenant des migrations pour 2 modèles – le fournisseur ainsi que l’article. Actuellement, si vous accédez au dossier des mouvements dans le module de vos fournisseurs, vous verrez qu’il contient désormais un nouveau document appelé 0001_initiale. py . Dans ces données, vous localiserez les mouvements que vous venez de développer.
Le 0001_initial. py Fichier
Chaque fois que vous effectuez une toute nouvelle migration, le dossier de migration crée une toute nouvelle version de ce fichier.
L’étape 2 du processus de migration consiste à déplacer enfin les modèles. Cela implique que vous synchronisez l’état de la source de données avec le des modèles. py documents, en utilisant les mouvements que vous avez simplement produits dans le 0001_initiale. py Les données. Vous pouvez terminer ce processus (pendant que le serveur est toujours en cours d’exécution) avec la commande conforme :
Qu’est-ce que le modèle de Django ?
Les modèles sont une méthode pour générer dynamiquement du code HTML pour votre projet Django. Chaque mise en page Django a le . html expansion et aussi un mélange de contenu Web statique et dynamique. Les thèmes Django ont une structure de phrase unique qui consiste en de toutes nouvelles méthodes de création de variables et également de balises dans un document HTML.
Création d’un modèle Django
Pour présenter des modèles dans l’exemple de site Web de commerce électronique de cet article, vous devrez créer un nouveau répertoire dans le composant des vendeurs. Ce tout nouveau site d’annuaire appelé « thèmes » sera la résidence de tous les enregistrements HTML pour l’application des fournisseurs – en commençant par la page Web.
Les vendeurs_home. Fichier html
Après avoir créé vos modèles, vous devrez les rendre visibles pour Django en incluant le site du répertoire de vos modèles de conception dans le MODÈLES partie de la réglages. py fichier. La mise à jour MODÈLES section ressemblera à ceci :
Maintenant que Django comprend où trouver les thèmes du site Web, vous pouvez continuer et les fournir à l’interface utilisateur en utilisant la vue.
Quel est le point de vue de Django ?
La vue est la deuxième couche de l’architecture MVT de Django, une mise en page ne vaut rien à moins qu’une vue ne la fournisse à l’interface utilisateur. La vue est chargée d’approuver les demandes Internet ainsi que de renvoyer les actions appropriées (composées de thèmes). Dans ses nombreux types standard, le viseur est une fonctionnalité Python, conservée dans le voir. py documents de votre tâche Django.
Création de la vue Django
le voir. py Le fichier reste dans le composant des vendeurs de l’exemple de projet Django. Lorsqu’un vendeur visite votre site Web, vous souhaitez qu’il se dirige vers la page d’accueil d’un vendeur. Cette page Web que vous allez créer en utilisant un thème HTML, un peu comme celui développé dans la section des modèles de conception ci-dessus.
Le fichier view.py
La vue sur prend une requête et renvoie le thème HTML des vendeurs. Ainsi, chaque fois qu’un client visite (ou demande) http:// 127.0.0.1:8000/ vendeurs/ ils verront la page d’accueil des vendeurs. Cela vous demande de créer un URL. py données dans le module des vendeurs.
Le fichier urls.py des vendeurs
Et inclure le cours au module des vendeurs urls.py document dans le URL. py fichier situé dans le répertoire principal du site Django.
Le fichier urls.py du site Web
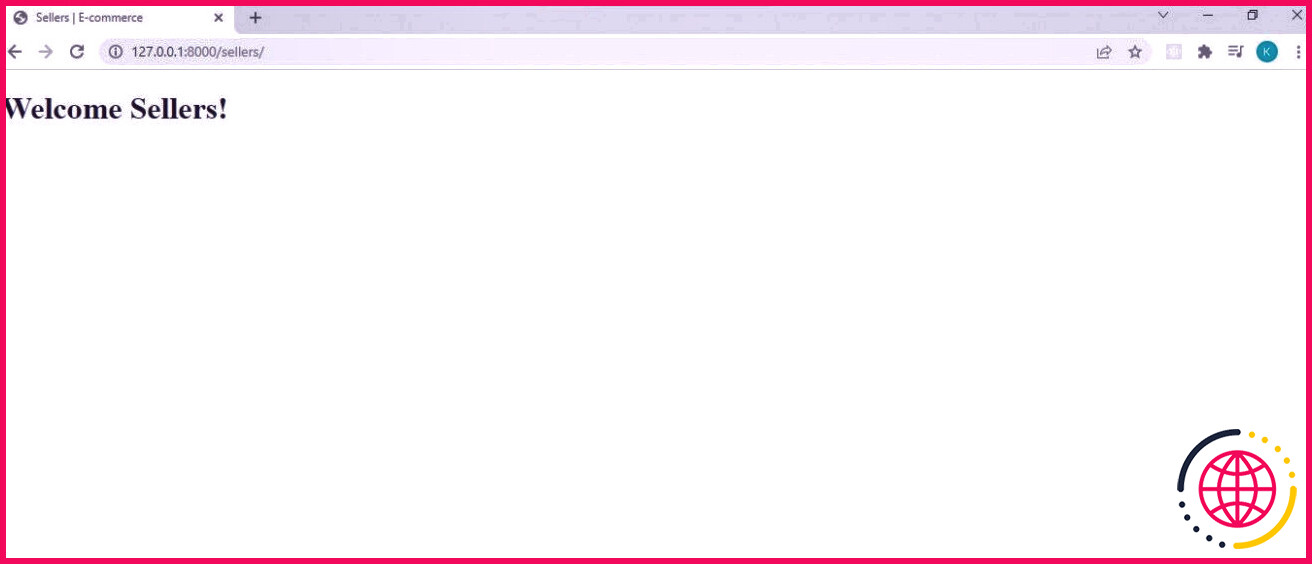
Maintenant que la vue est établie, vous pouvez vous assurer que le serveur Web Django est toujours en cours d’exécution et également naviguer jusqu’à http:// 127.0.0.1:8000/ vendeurs/ dans votre navigateur Internet pour voir la page Web des vendeurs.
La page d’accueil des vendeurs
L’architecture MVT de Django par rapport à l’architecture MVC
La conception MVT de Django est assez différente de la conception MVC populaire.
La section de mise en page de l’architecture MVT fonctionne de la même manière que la vue dans l’architecture MVC, tandis que la vue dans le style MVT présente des qualités élevées qui ressemblent au contrôleur dans le style MVC. Néanmoins, les conceptions des deux styles fonctionnent de manière identique.