Créer une barre de recherche cachée avec HTML, CSS et JavaScript
Les éléments d’interface graphique interactifs facilitent l’utilisation de votre application. Le langage HTML inclut par défaut plusieurs composants de formulaire, mais vous devrez utiliser des feuilles de style CSS pour les adapter à votre conception. Vous pouvez également utiliser JavaScript pour étendre ou modifier leur comportement.
Vous pouvez créer ces composants à l’aide d’une bibliothèque comme Tailwind, mais il est également utile de savoir comment les créer de toutes pièces.
Découvrez comment créer une barre de recherche cachée à l’aide de HTML, CSS et JavaScript.
Créer la structure du contenu avec HTML
Voici le code HTML de la fonctionnalité. Vous aurez un élément parent qui contient une entrée et un élément bouton. Vous allez également importer des scripts font-awesome pour l’icône de recherche. Dans ce cas, vous utiliserez l’icône de recherche en forme de loupe.
Style de l’interface à l’aide de CSS
Dans le fichier CSS, vous devez donner à l’élément parent la position relative. Une position relative permet aux éléments de saisie et de bouton de se déplacer autour du parent. La propriété CSS position contrôle plusieurs types de mise en page, il est donc important de la comprendre.
Vous alignerez également les deux éléments au centre pour une meilleure visibilité. Mais sur votre application, vous pouvez choisir d’avoir la barre de recherche quand vous le souhaitez. De plus, donnez la même largeur aux deux éléments afin qu’ils aient la même taille et que l’un ne soit pas plus grand que l’autre.
Vous devez ensuite donner au parent une classe active pour les éléments input et button. De cette façon, il se transformera comme spécifié chaque fois que l’élément se déplace.
Vous devriez avoir un bouton de recherche qui ressemble à ceci :
Ajouter la fonctionnalité JavaScript
Ensuite, écrivez le code JavaScript pour les éléments. Tout d’abord, sélectionnez les éléments parent, input et button à l’aide de la fonction JavaScript querySelector() de JavaScript.
Ensuite, ajoutez un récepteur d’événement click au bouton. Ainsi, lorsqu’il est cliqué, le bouton bascule en fonction de la classe sélectionnée. Ajoutez la méthode focus() pour mettre l’accent sur l’élément spécifié. Il commence à clignoter chaque fois que la barre de recherche se développe.
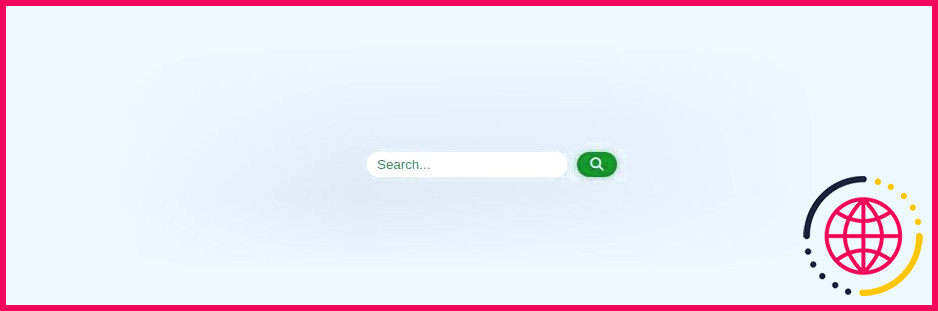
Si vous cliquez sur le bouton, la barre de recherche s’ouvre et vice versa. Il apparaît comme indiqué dans le diagramme suivant :
Maintenant, si vous tapez une information et que vous cliquez sur le bouton, il se ferme pendant que le système recherche l’information.
C’est sympa, non ? Vous pouvez voir ce code et jouer avec la barre de recherche en cliquant sur codepen.io. Vous pouvez personnaliser davantage la barre de recherche en créant une liste d’éléments dans la barre de recherche. Cela permet à vos utilisateurs d’effectuer plus facilement des recherches dans l’application.
Autres fonctions que vous pouvez créer
En tant que débutant en développement web, vous pouvez créer de nombreuses fonctionnalités avec HTML, CSS et JavaScript. Vous pouvez créer une fenêtre popup/modale, un slider d’image, un Footer auto-updater, et bien d’autres choses encore.
Ces projets créatifs sont parfaits pour apprendre les concepts de programmation. Vous pouvez appliquer les compétences au fur et à mesure que vous les apprenez, ce qui augmente leur utilité. En outre, vous pouvez créer de superbes interfaces utilisateur que vous et vos utilisateurs apprécierez. Utilisez ce guide pour créer une barre de recherche cachée et d’autres fonctions interactives pour votre site.
S’abonner à notre lettre d’information
Comment masquer la barre de recherche en HTML ?
Voici la solution :
- Donnez un class= »search-bar-items » (en html)
- Dans le CSS, écrivez le code ci-dessous.search-bar-items{ display:none ; }
Comment créer une barre de recherche fonctionnelle en HTML, CSS et JavaScript ?
Utilisation de Html et CSS
- Étape 1 : Tout d’abord, nous devons taper le code Html dans n’importe quel éditeur de texte ou ouvrir le fichier Html existant dans l’éditeur de texte dans lequel nous voulons utiliser le CSS et le code Html pour faire une barre de recherche.
- Étape 2 : Maintenant, nous devons placer le curseur à l’endroit de la balise body où nous voulons créer une barre de recherche.
Comment créer une barre de recherche en HTML à l’aide de JavaScript ?
Comment ajouter l’interface utilisateur pour la barre de recherche ?
- Créez un dossier pour stocker votre site web.
- Remplissez votre fichier avec la structure de base d’un document HTML.
- A l’intérieur de la classe conteneur div, ajoutez une balise input.
- Dans le même dossier que votre index.
- Remplissez le fichier avec le style de l’ensemble de la page web et de la barre de recherche : body {
Comment créer une barre de recherche entièrement fonctionnelle en HTML ?
Création d’une barre de recherche en HTML
- : Il existe plusieurs types de cet élément, aujourd’hui nous utiliserons la recherche.