Comment construire un composant Web en utilisant Stencil.js
Les composants web sont un ensemble de technologies qui vous permettent de créer des éléments réutilisables et de les réutiliser dans différentes applications web.
Stencil.js est un compilateur qui génère des composants web compatibles avec tous les navigateurs modernes. Il fournit des outils et des API pour vous aider à créer des composants web rapides, efficaces et évolutifs.
Démarrer avec Stencil.js
Pour commencer à utiliser Stencil.js, vous devez d’abord l’initialiser sur votre ordinateur.
Pour ce faire, exécutez la commande suivante dans votre terminal node.js :
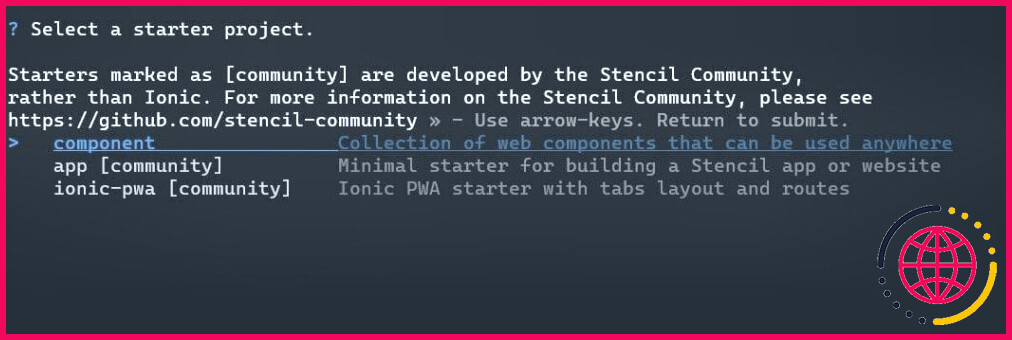
Après avoir exécuté la commande, une invite apparaîtra sur votre écran pour vous permettre de sélectionner le projet avec lequel vous souhaitez commencer :
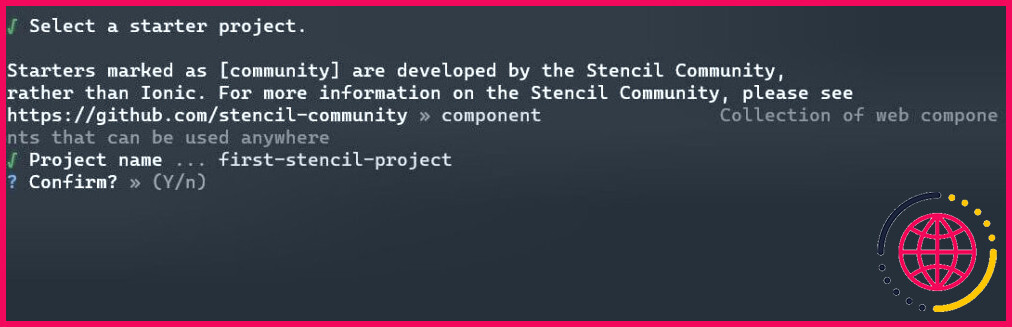
Pour continuer, choisissez l’option composant, entrez le nom de votre projet et confirmez votre sélection :
Ensuite, allez dans le répertoire de votre projet et installez vos dépendances en exécutant les commandes suivantes :
Création d’un nouveau composant Web
Pour créer un nouveau composant Web dans Stencil.js, créez un chemin d’accès au dossier comme suit src/composants. Le dossier components contiendra un fichier TypeScript nommé d’après votre composant, car Stencil.js utilise le langage TypeScript et JSX pour le développement de composants. Le dossier contiendra également un fichier CSS qui contient le style de votre composant.
Par exemple, si vous souhaitez créer un composant appelé « mon-bouton », créez un fichier appelé mon-bouton.tsx et un fichier CSS appelé mon-bouton.css. Dans le fichier mon-bouton.tsx définissez votre composant à l’aide de l’API Stencil.js :
Ce code importe le fichier Composant et h de Stencil.js. Les fonctions Composant définit le composant, tandis que la fonction h crée son balisage en utilisant le langage HTML.
Définissez votre composant à l’aide de la fonction @Composant qui prend un objet avec trois propriétés : tag, styleUrl et shadow.
Les est la balise contient le nom de la balise du composant. La propriété styleUrl indique le fichier CSS permettant de styliser l’élément personnalisé. Enfin, la propriété shadow est une valeur booléenne qui indique si le composant utilisera Shadow DOM pour encapsuler les styles et le comportement de l’élément personnalisé. Dans la méthode de rendu, vous créez un élément bouton.
En plus de la propriété styleUrl vous pouvez utiliser deux autres propriétés pour donner du style à votre composant : style et styleUrls.
Les style définit les styles en ligne pour le composant. Elle prend une valeur de chaîne qui représente les styles CSS pour le composant :
La propriété styleUrls spécifie plusieurs fichiers CSS externes pour styliser le composant. Elle prend un tableau de valeurs de chaîne représentant les chemins d’accès aux fichiers CSS :
Rendu du composant Web
Une fois que vous avez créé votre composant Web, vous pouvez le rendre dans un fichier HTML en ajoutant une balise d’élément personnalisée. Voici comment vous pouvez inclure le composant my-button :
Vous pouvez maintenant créer des composants Web à l’aide de Stencil.js
Stencil.js est un outil puissant qui permet de créer des composants Web rapides, efficaces et évolutifs. Son API et ses outils facilitent la création et la gestion des composants Web, et sa compatibilité avec tous les navigateurs modernes garantit le bon fonctionnement de vos composants dans différentes applications Web.
Les composants web devenant de plus en plus populaires, Stencil.js est un framework que vous devriez considérer pour construire des éléments réutilisables pour le web.
S’abonner à notre newsletter
Comment créer un composant dans stencil js ?
Les composants Stencil sont créés en ajoutant un nouveau fichier avec une extension . tsx, tel que mon-composant. tsx .Ce décorateur indique à Stencil de :
- Définir le nom de l’élément à « mon-composant ».
- Appliquer la feuille de style « mon-composant ».
- Activez la fonctionnalité Shadow DOM native pour ce composant.
Qu’est-ce que le composant web stencil ?
Stencil : Un compilateur de composants Web Stencil est un compilateur qui génère des composants Web (plus précisément des éléments personnalisés). Stencil combine les meilleurs concepts des frameworks les plus populaires dans un outil de construction simple.
Quelle est la différence entre Stencil et les composants Web ?
Qu’est-ce qu’un framework bindings ? Alors que les Web Components peuvent être associés à n’importe quel framework JavaScript, Stencil a intégré des bindings spéciaux pour fournir les fonctionnalités plus avancées que les équipes d’entreprise attendent lorsqu’elles construisent des applications en Angular, React et Vue.
Comment utiliser un composant web stencil dans react ?
Ayant notre projet Stencil en place, tout ce que nous avons à faire pour générer des bindings React sont les étapes suivantes :
- Décidez d’un nom de package (virtuel) sous lequel vous souhaitez exposer votre bibliothèque de composants Stencil.
- Installez @stencil/react-output-target comme dépendance dev : yarn add @stencil/react-output-target -D.
- Mettez à jour le stencil.