Comment créer un formulaire de contact simple en utilisant HTML, CSS et JavaScript
Les formulaires de contact sont un élément essentiel des sites web, car ils permettent aux utilisateurs de vous contacter pour vous poser des questions, vous faire part de leurs commentaires ou de leurs demandes.
Vous apprendrez ici à créer un formulaire de contact de base pour votre site web. De la configuration du projet à l’ajout de la validation du formulaire et du style, vous aurez un formulaire de contact fonctionnel et agréable à utiliser.
Mise en place du projet
Avant de commencer à coder, assurez-vous que votre environnement de développement est prêt. Ouvrez votre éditeur de texte préféré ou l’un des environnements de développement intégré (IDE) recommandés, tels que Visual Studio Code ou Sublime Text.
Créez un dossier de projet pour organiser vos fichiers HTML et CSS.
Dans ce dossier, créez des fichiers séparés pour le HTML (index.html) et CSS (style.css). Enfin, liez votre fichier CSS dans la section <de votre document HTML> de votre document HTML à l’aide de la balise <lien> .
Création de la structure HTML
La base de tout formulaire de contact est sa structure HTML. Voici comment créer les éléments HTML nécessaires à votre formulaire de contact.
Le code HTML ci-dessus crée un élément de formulaire et imbrique plusieurs champs de saisie afin de recevoir les entrées de l’utilisateur pour le formulaire de contact.
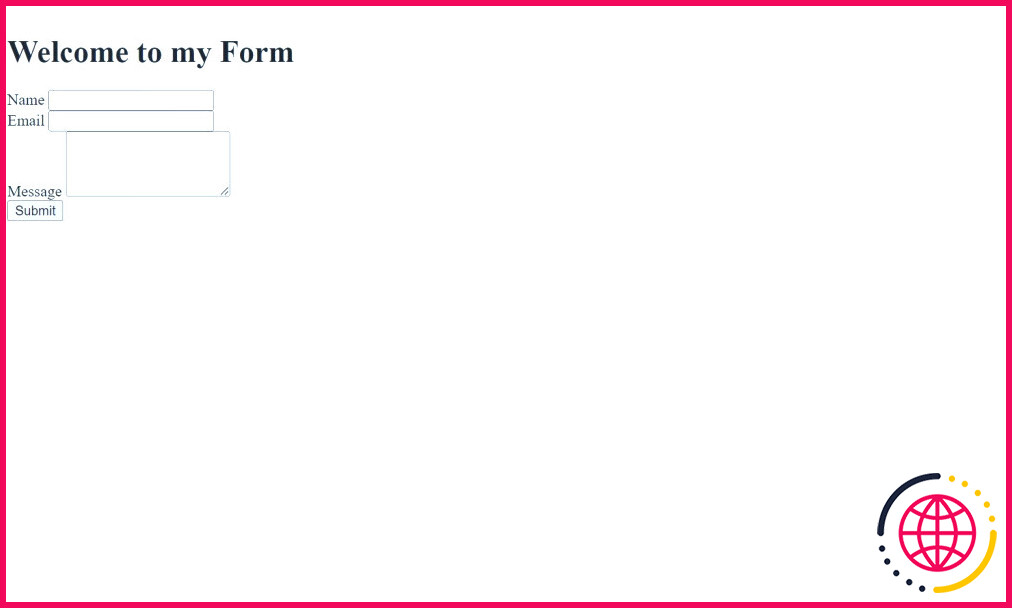
Pour l’instant, votre formulaire de contact ressemble à ceci :
Style du formulaire de contact
Un formulaire de contact attrayant et convivial améliore l’expérience globale de l’utilisateur. Le code CSS ci-dessous utilise les propriétés flexbox et CSS box model telles que padding et margin pour styliser le formulaire de contact afin d’en améliorer l’apparence.
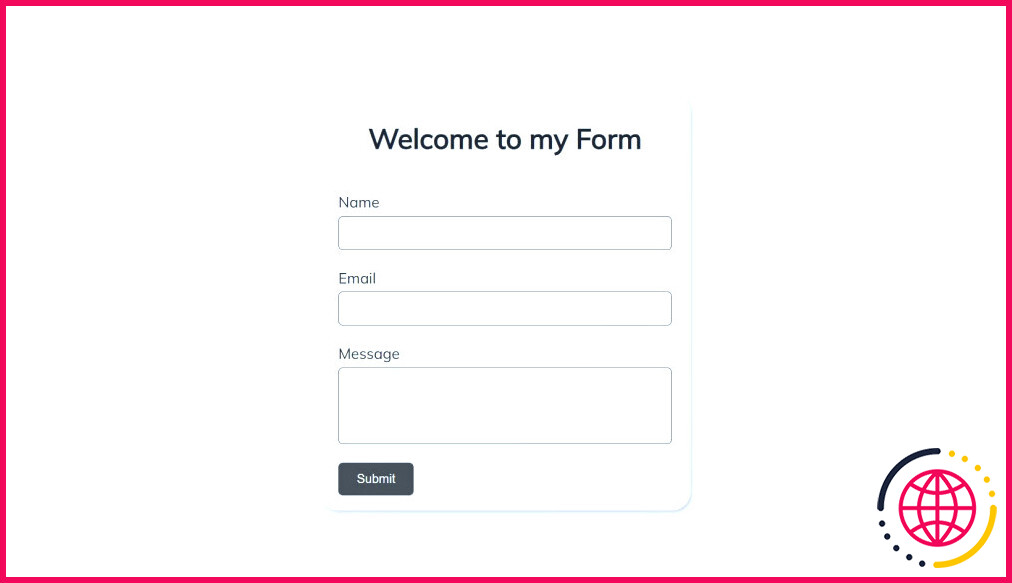
Votre formulaire de contact ressemble maintenant à ceci :
Mise en œuvre de la validation du formulaire
Il est primordial de garantir l’exactitude et l’exhaustivité des informations fournies par l’utilisateur. Une approche efficace consiste à utiliser JavaScript pour la validation des formulaires côté client. Pour commencer, créez une balise script à la fin de votre fichier HTML et ciblez l’élément de formulaire.
Attachez ensuite un récepteur d’événements au formulaire pour les soumissions de l’utilisateur.
Ensuite, empêchez l’action de rechargement de la page par défaut par les formulaires et sélectionnez la valeur dans le champ email.
Enfin, utilisez des expressions régulières pour tester la validité de l’email de l’utilisateur et affichez un message en fonction de la valeur de l’email.
Cette étape permet d’éviter les erreurs courantes et de s’assurer que l’utilisateur ne soumet que des données valides.
Test et dépannage du formulaire de contact final
Aucun projet n’est complet s’il n’est pas soumis à des tests approfondis. Pour vous assurer que votre formulaire fonctionne correctement, saisissez les valeurs nécessaires, soumettez le formulaire et vérifiez qu’il produit les résultats escomptés.
Votre navigateur ne prend pas en charge la balise vidéo.
Personnalisez votre formulaire de contact
Vous avez créé un formulaire de contact de base pour votre site web. Vous avez maîtrisé la configuration du projet, la structure HTML, le style CSS, la validation du formulaire JavaScript et des tests approfondis.
Un formulaire de contact bien conçu améliore l’interaction avec l’utilisateur et permet aux visiteurs d’entrer plus facilement en contact avec vous. N’hésitez pas à personnaliser et à étendre ses fonctionnalités pour répondre à vos besoins spécifiques.