Comment créer une application de peinture en utilisant Python
Un simple outil de peinture est l’une des applications les plus courantes que vous pouvez trouver sur la plupart des ordinateurs. Il permet à l’artiste de se tromper sans crainte, de choisir n’importe quelle couleur en cliquant sur un bouton et de modifier instantanément la taille de ses coups de pinceau. Vous pouvez l’utiliser pour créer des logos de marque, conceptualiser des interfaces utilisateur et annoter des diagrammes.
Alors, comment créer une application de peinture ?
Le module Tkinter et Pillow
Pour créer une application de peinture, vous aurez besoin des modules Tkinter et Pillow. Tkinter est l’un des meilleurs frameworks Python que vous pouvez utiliser pour personnaliser votre interface graphique. C’est le module d’interface graphique standard de Python pour la création d’applications de bureau. Tkinter est livré avec une variété de widgets tels que label, entry, canvas et button.
Pillow, une branche de la bibliothèque d’imagerie Python (PIL), est un module de traitement d’images pour Python. Avec Pillow, vous pouvez ouvrir, redimensionner, retourner et recadrer des images. Vous pouvez convertir des formats de fichiers, construire une application de recherche de recettes et récupérer des images aléatoires.
Pour installer ces modules, exécutez :
Définir la structure de l’application de peinture
Vous pouvez trouver l’intégralité du code source de ce projet dans ce dépôt GitHub.
Commencez par importer les modules nécessaires. Définissez une classe, DrawApp. Définissez le titre, la couleur du pointeur et la couleur de la gomme. Faites en sorte que l’application s’ouvre en plein écran. Appelez l’application setup_widgets méthode.
Définissez une méthode appelée setup_widgets. Définissez une étiquette qui affiche un titre. Définissez l’élément parent, le texte que vous souhaitez afficher, le style de police, la couleur d’arrière-plan et la couleur du texte. Définissez un cadre pour la palette de couleurs. Définissez l’élément parent, le texte qu’il doit afficher, les styles de police et la largeur de la bordure. Donnez à la bordure l’aspect d’une arête et fixez la couleur d’arrière-plan au blanc.
Définissez un ensemble de couleurs pour la palette de couleurs dans une liste. Interrogez-la et créez un bouton pour chacune d’entre elles. Définissez l’élément parent, la couleur d’arrière-plan, la largeur de la bordure et l’apparence. Définissez également la largeur et la commande que chaque bouton doit exécuter lorsqu’il est cliqué. Organisez tous les éléments avec un rembourrage approprié et les couleurs par groupes de deux.
De même, définissez un bouton pour la gomme, un pour effacer l’écran et un pour enregistrer l’image.
Définissez un widget d’échelle pour augmenter ou diminuer la taille du pointeur ou de la gomme. Définissez l’élément parent, l’orientation, la plage et la longueur en pixels. Définissez un canevas et définissez l’élément parent, la couleur d’arrière-plan et la largeur de la bordure. Définissez également le relief pour qu’il ait l’apparence d’une rainure, ainsi que sa hauteur et sa largeur.
Positionnez le canevas avec les coordonnées appropriées et définissez l’ancre au nord-ouest (en haut à gauche). Liez le B1-Motion à la fonction de peinture. B1 fait référence au bouton gauche de la souris maintenu enfoncé et Mouvement fait référence au mouvement. Globalement, vous l’utilisez pour suivre le mouvement de la souris pendant que vous appuyez sur le bouton gauche.
Définir les caractéristiques de l’application de peinture
Définissez une méthode, la peinture. Pour peindre, l’application dessine continuellement de minuscules ovales. Soustrayez 2 à la valeur x et y de l’événement de la souris pour déterminer le coin supérieur gauche de l’ovale. Ajoutez 2 pour déterminer le coin inférieur droit de l’ovale. Créez un ovale à l’aide de ces coordonnées de délimitation.
Définissez la couleur de remplissage, la couleur de contour et la largeur en fonction de la sélection du pointeur.
Définissez trois fonctions, select_color, gomme et, clear_screen. Les select_color prend une couleur et définit le pointeur en conséquence. La méthode gomme donne au pointeur un effet de gomme et lui permet de tracer des lignes transparentes. La méthode clear_screen supprime tous les éléments de l’écran.
Définissez une méthode, couleur_canal. Ouvre un sélecteur de couleurs avec toutes les différentes couleurs. Retourne un tuple contenant la couleur dans RVB et au format hexadécimal. Si l’utilisateur choisit une couleur, utilisez le paramètre configurer pour définir la couleur d’arrière-plan. La couleur de la gomme est identique à celle de l’arrière-plan.
Définissez une méthode, save_as. Ouvrir une boîte de dialogue de fichier demandant à l’utilisateur de choisir le nom du fichier et le chemin d’accès. Si l’utilisateur choisit un chemin d’accès, utilisez la méthode Pillow ImageGrab de Pillow pour capturer l’ensemble de l’écran. Recadrez l’image à l’aide des coordonnées spécifiées pour obtenir la région du canevas. Expérimentez avec les coordonnées pour saisir la partie souhaitée.
Enregistrez ce résultat dans le chemin d’accès au fichier souhaité. Affichez une boîte de message qui informe l’utilisateur que le programme a réussi à enregistrer la peinture sous forme d’image. En cas d’erreur, il affiche l’erreur correspondante.
Créez une instance du fichier Tk et du DrawApp . La classe mainloop() indique à Python de lancer la boucle d’événements Tkinter et d’écouter les événements jusqu’à ce que vous fermiez la fenêtre.
Test de différentes fonctions de peinture à l’aide de Python
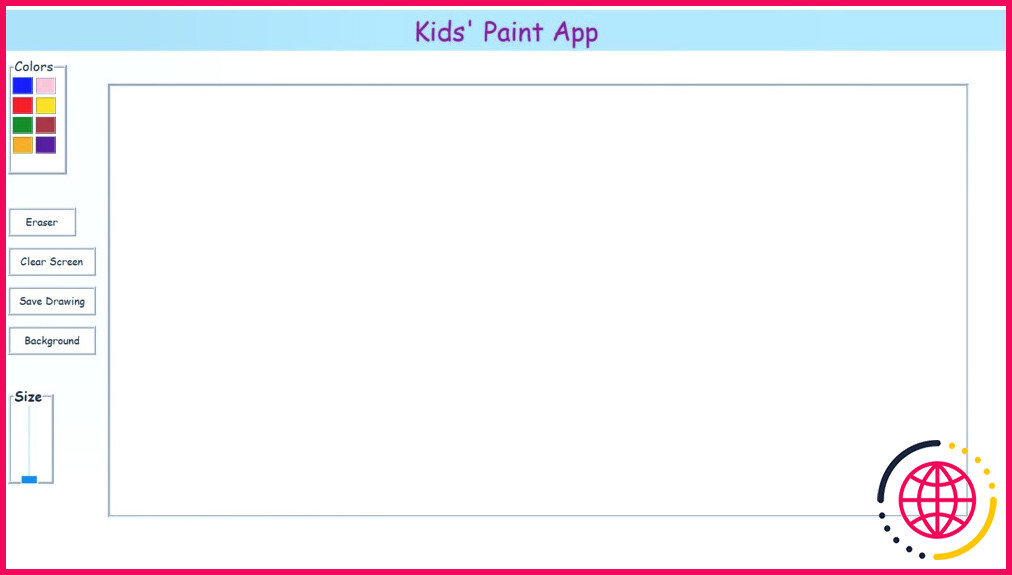
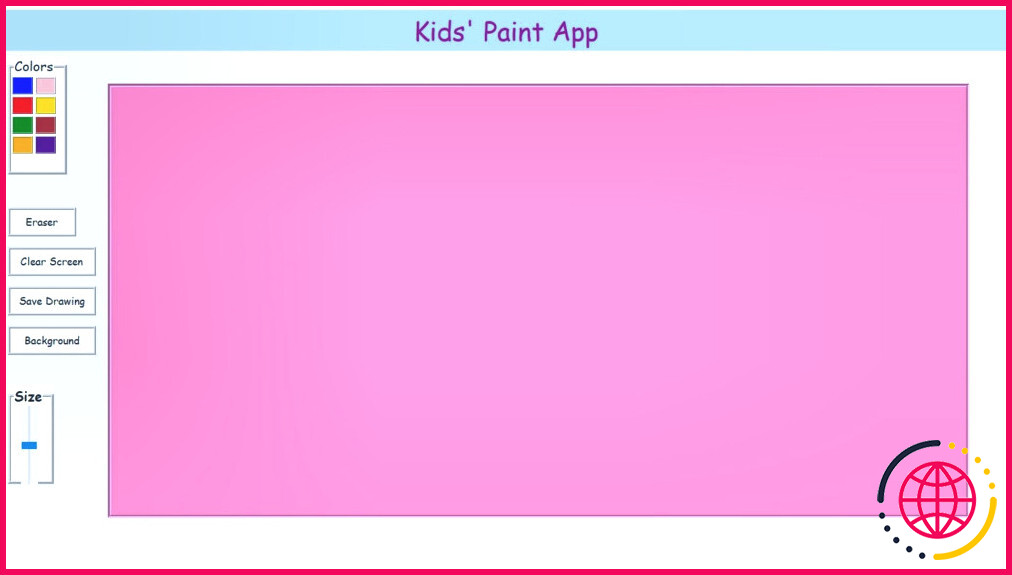
Lorsque vous exécutez le programme de peinture, vous verrez une application avec une palette de couleurs, quatre boutons, un curseur et une toile sur laquelle peindre :
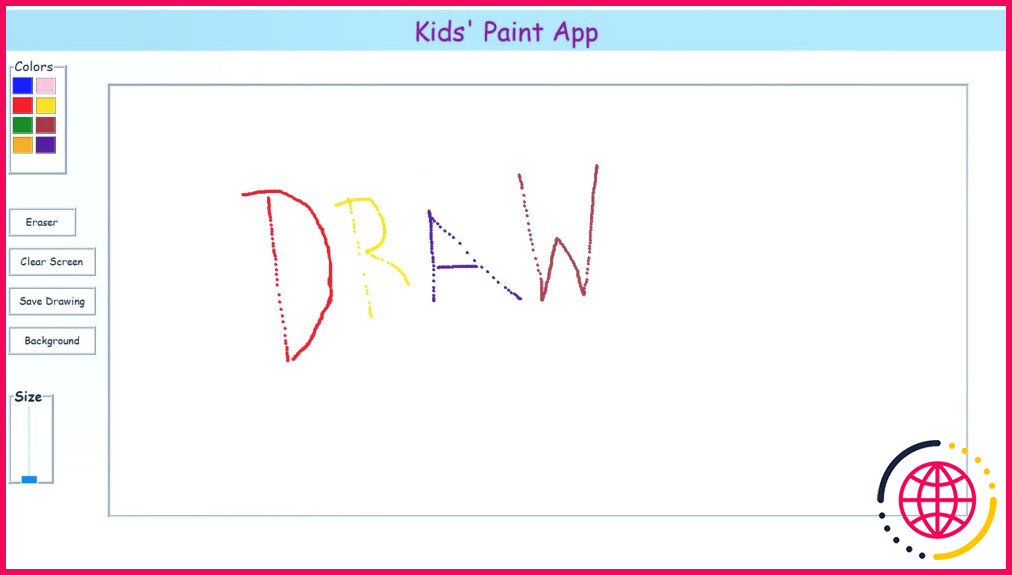
Cliquez sur n’importe quelle couleur pour la sélectionner. Vous pouvez alors dessiner sur le canevas dans cette couleur avec le bouton gauche de la souris :
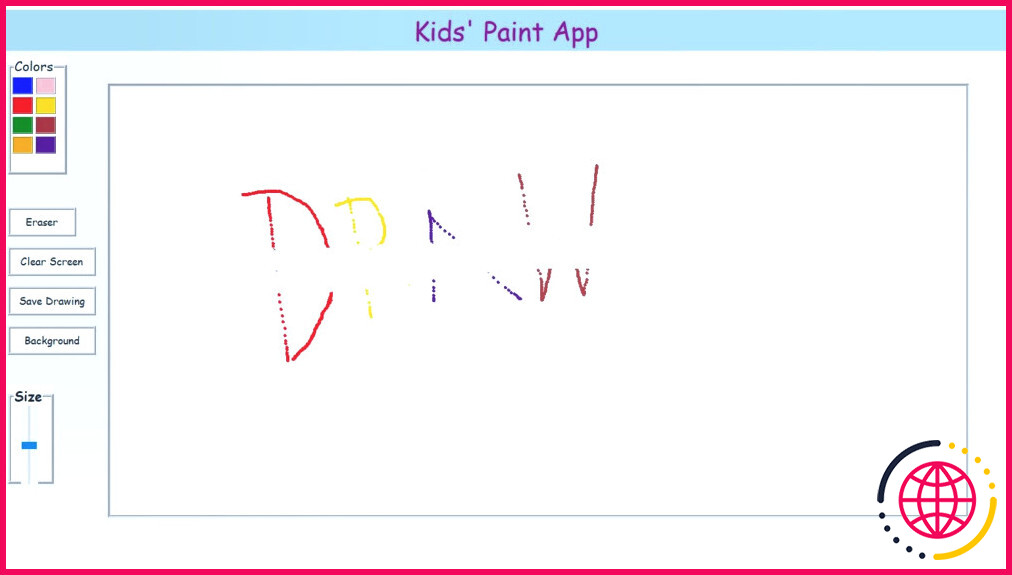
En cliquant sur le bouton Gomme et en faisant glisser le curseur verticalement vers le haut, vous sélectionnerez la gomme et augmenterez sa taille. Testez la gomme en la faisant glisser sur votre dessin pour en effacer les traits.
Lorsque vous cliquez sur le bouton Effacer l’écran le programme efface votre dessin précédent. Cliquez sur le bouton Arrière-plan pour ouvrir une palette de couleurs et l’utiliser pour modifier la couleur d’arrière-plan.
En cliquant sur le bouton Enregistrer le dessin une boîte de dialogue de fichier s’ouvre. Choisissez un chemin et un nom pour le fichier, et le programme l’enregistrera.
Amélioration de l’application de peinture
Vous pouvez améliorer la fonctionnalité de l’application de peinture en ajoutant une option permettant d’ajouter des formes. Vous pouvez donner une option pour sélectionner le type de pinceau et l’opacité. Ajoutez une option permettant d’ajouter du texte et des autocollants. Ajoutez une option permettant d’annuler, de refaire, de redimensionner et de retourner les images. Cela rendra le processus de dessin beaucoup plus fluide.
Pour créer des formes, vous pouvez utiliser des méthodes telles que create_rectangle, create_oval, create_line et create_polygon. Pour ajouter du texte et des images, utilisez les méthodes create_text et create_image. Pour redimensionner et retourner des images, vous pouvez utiliser les méthodes de redimensionnement et de transposition de Pillow.