Comment intégrer des drapeaux de fonctionnalités dans les applications React à l’aide de Flagsmith
Les drapeaux de fonctionnalité sont un outil essentiel, aidant à rationaliser la construction et la publication de mises à jour logicielles. Vous pouvez les utiliser pour cibler un groupe spécifique d’utilisateurs ou l’ensemble de votre base d’utilisateurs.
Ils vous permettent essentiellement d’introduire des changements significatifs, sans perturber le flux de travail de votre application de production, en temps réel et à la demande. Pour ce faire, vous pouvez utiliser les bascules de fonctionnalités comme alternative aux modifications et aux déploiements de code importants.
Drapeaux de fonctionnalités : Explication de la mise en œuvre et des avantages
Le développement de logiciels est, sans aucun doute, un processus continu et itératif. À moins que tout le monde n’abandonne un projet, quelqu’un continuera à le développer, en introduisant de nouvelles modifications.
Idéalement, les pipelines CI/CD vous permettent de pousser des changements de code cohérents vers la production. Néanmoins, ces processus ont pour coût de nécessiter un effort de déploiement substantiel.
Cependant, grâce aux indicateurs de fonctionnalités, vous pouvez diffuser une mise à jour à une partie ou à l’ensemble de votre base d’utilisateurs en modifiant simplement un paramètre.
Il existe plusieurs situations dans lesquelles les indicateurs de fonctionnalités sont applicables, notamment :
- Lorsque vous souhaitez tester une nouvelle idée avant de la proposer à tous les utilisateurs. Vous pouvez ainsi recueillir facilement et rapidement des commentaires sur les performances et l’impact sur les utilisateurs.
- Lorsque vous souhaitez déployer des mises à jour et des correctifs d’urgence essentiels. En cas de catastrophe, vous pouvez rapidement désactiver les fonctionnalités problématiques et déployer des correctifs sans avoir à redéployer l’ensemble de l’application.
- Lorsque vous offrez une expérience utilisateur personnalisée en activant ou en désactivant des fonctionnalités spécifiques en fonction des attributs, des préférences ou des formules d’abonnement de l’utilisateur.
Démarrer avec Flagsmith
Flagsmith fournit une excellente solution pour les indicateurs de fonctionnalités, y compris une version open-source et un service en nuage. Ce guide utilisera sa solution cloud pour intégrer les feature flags dans une application React.
Pour commencer :
- Rendez-vous sur le service en nuage de Flagsmith, ouvrez un compte et connectez-vous à la page d’accueil de votre compte. Vue d’ensemble de votre compte.
- Sur la page d’aperçu, cliquez sur le bouton Créer un projet pour créer un nouveau projet Flagsmith. Flagsmith créera automatiquement les environnements de développement et de production sur votre serveur Paramètres du projet de votre projet. Pour ce tutoriel, vous utiliserez l’environnement de développement pour implémenter les drapeaux de fonctionnalité.
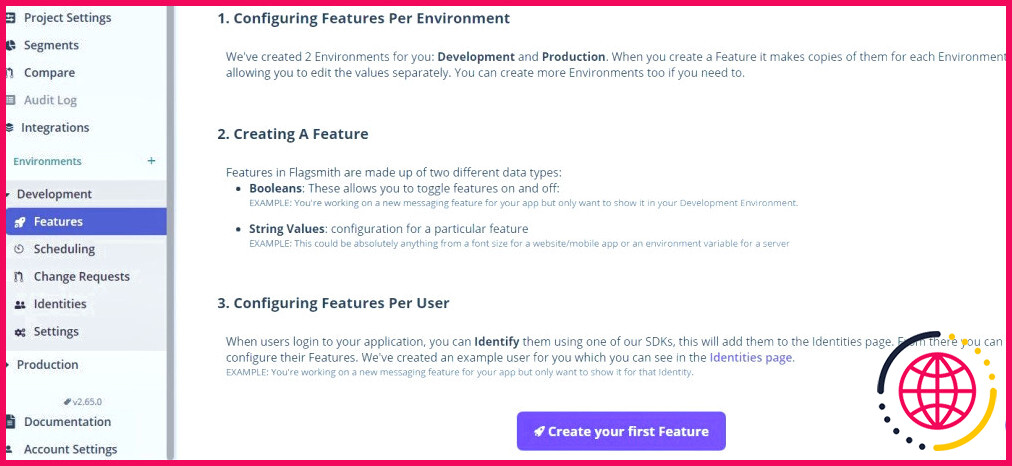
- Assurez-vous d’être dans l’environnement Développement sélectionnez l’environnement Fonctionnalités et cliquez sur l’onglet Créez votre première fonctionnalité .
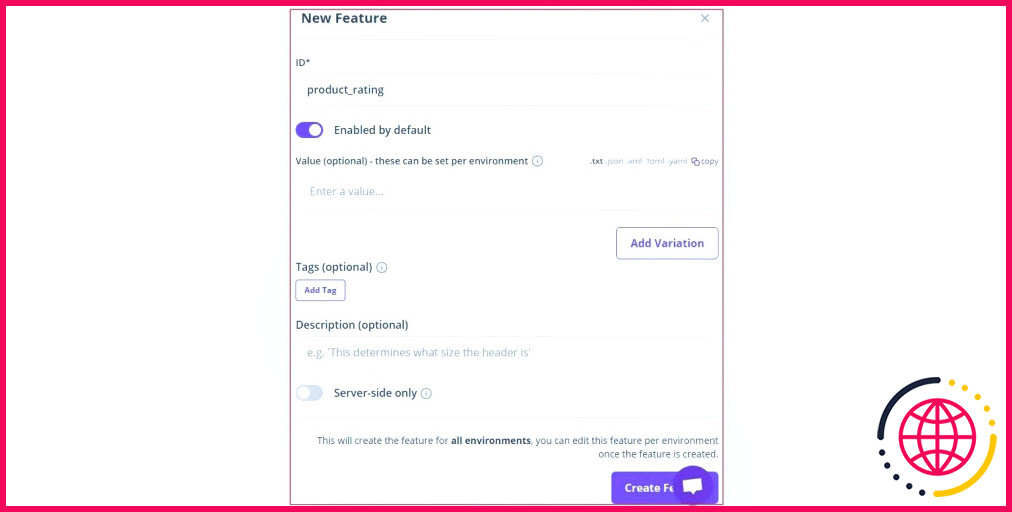
- Fournir un ID pour l’élément que vous souhaitez marquer, de préférence une chaîne de caractères. Activé par défaut et appuyez sur Créer une fonctionnalité. Dans ce cas, vous allez mettre en place un indicateur de fonctionnalité sur l’évaluation de différents produits de commerce électronique.
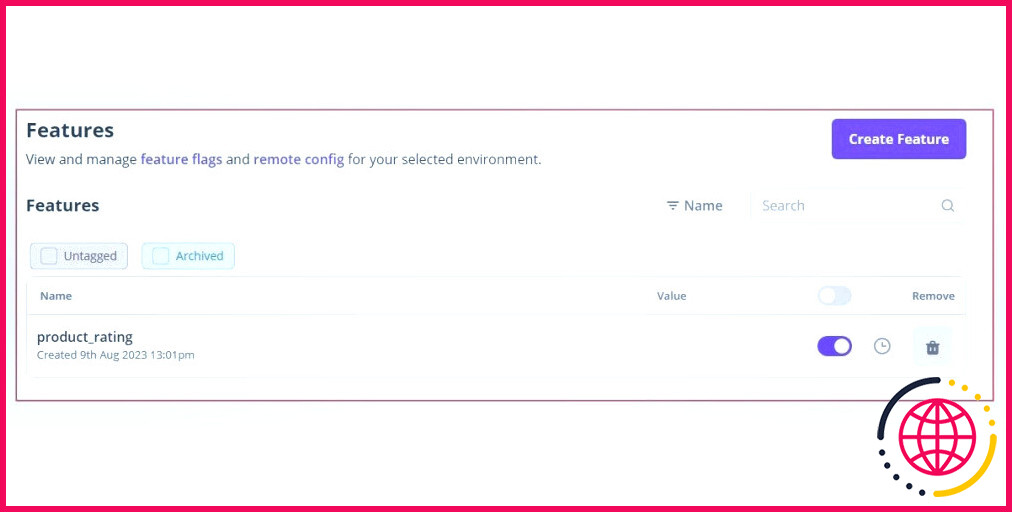
- Vous pouvez visualiser et gérer la fonctionnalité nouvellement créée en naviguant vers la page d’aperçu des paramètres des fonctionnalités.
Maintenant, pour terminer la configuration, vous avez besoin de la clé d’environnement côté client.
Générer la clé d’environnement côté client
Pour obtenir la clé d’environnement côté client :
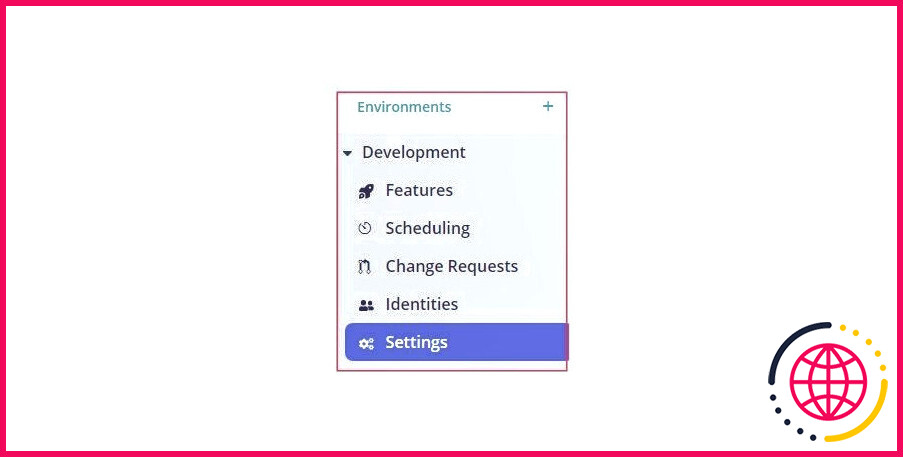
- Cliquez sur le bouton Paramètres sous l’onglet Développement de l’environnement.
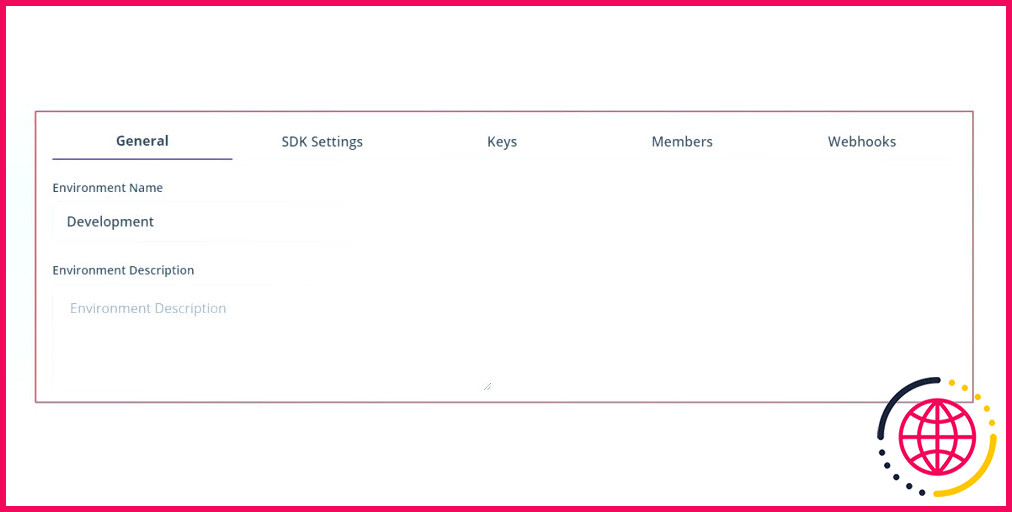
- Sur la page des paramètres de l’environnement de développement, cliquez sur le bouton Clés sur l’onglet
- Copiez la clé d’environnement côté client fournie.
Vous pouvez trouver le code de ce projet dans son dépôt GitHub.
Créer le projet React
Maintenant, allez-y, et échafaudez un projet React en utilisant la commande create-react-app. Vous pouvez également utiliser Vite pour mettre en place un projet React de base. Veuillez noter que ce guide utilisera Vite pour créer l’application React.
Ensuite, installez le SDK de Flagsmith dans votre projet. Ce SDK est compatible avec différents frameworks JavaScript.
Maintenant, créez un . env dans le répertoire racine de votre dossier de projet et ajoutez la clé d’environnement côté client comme suit :
Ajouter un composant fonctionnel de liste de produits
Pour tester les capacités de Flagsmith en matière de drapeaux, vous allez construire un composant simple qui rendra une liste de produits de commerce électronique à partir d’un fichier DummyJSON API.
Chaque produit de la liste est accompagné de divers attributs, tels que le titre, le prix, la description du produit et une évaluation globale du produit. L’objectif est d’appliquer l’indicateur de fonctionnalité à la valeur de l’évaluation du produit. Une fois que vous avez implémenté l’indicateur, vous serez en mesure de contrôler la fonctionnalité en basculant un bouton sur le service en nuage de Flagsmith.
Dans le src créer un nouveau dossier et le nommer, composants. A l’intérieur de ce dossier, ajoutez un nouveau Produits.jsx et incluez le code suivant.
Tout d’abord, effectuez les importations suivantes :
Ensuite, créez le composant fonctionnel, définissez les variables d’état initiales et ajoutez les éléments JSX.
Maintenant, définissez un useEffect qui effectuera des requêtes HTTP vers l’API JSON fictive pour récupérer les données des produits. Vous pouvez utiliser l’API Fetch ou Axios pour consommer l’API.
Dans le composant fonctionnel, ajoutez le code ci-dessous :
Le fetchProducts est exécutée une fois que le composant est monté. Elle récupère les données relatives aux produits et met ensuite à jour l’état du composant produits variable.
Enfin, vous pouvez parcourir le tableau de produits et les afficher dans le navigateur.
Juste en dessous de la variable liste de produits classe div, inclure le code suivant :
Avec cela, vous pouvez confortablement récupérer et afficher une liste d’articles de produits à partir de l’API JSON fictive.
Intégrer le SDK de Flagsmith
Pour intégrer et initialiser le SDK de Flagsmith dans l’application React, juste en dessous de l’élément fetchProducts à l’intérieur de la fonction useEffect ajoutez le code ci-dessous.
En incluant cette fonction, vous activez la gestion des drapeaux de fonctionnalités avec la mise en cache et l’analyse dans l’app React.
La fonction utilise un rappel pour gérer dynamiquement la façon dont elle affiche les évaluations de produits en fonction de l’état du crochet évaluation_produit de la fonction. Celui-ci doit être soit vrai (activé), lorsqu’il est activé dans le service en nuage, soit faux (désactivé) lorsqu’il est désactivé.
Enfin, mettez à jour l’indicateur évaluation du produit h3 dans l’élément retour avec cette déclaration.
Avec cette mise à jour, une fois que vous activez la fonctionnalité, elle met à jour le bloc de code showProductRating en true. Ainsi, l’évaluation du produit apparaîtra à côté des autres attributs. Toutefois, si vous désactivez la fonction, la variable showProductRating sera faux et l’évaluation du produit n’apparaîtra pas.
Enfin, mettez à jour l’élément App.jsx pour importer le composant produit.
Enfin, exécutez votre application et allez dans votre navigateur pour la visualiser.
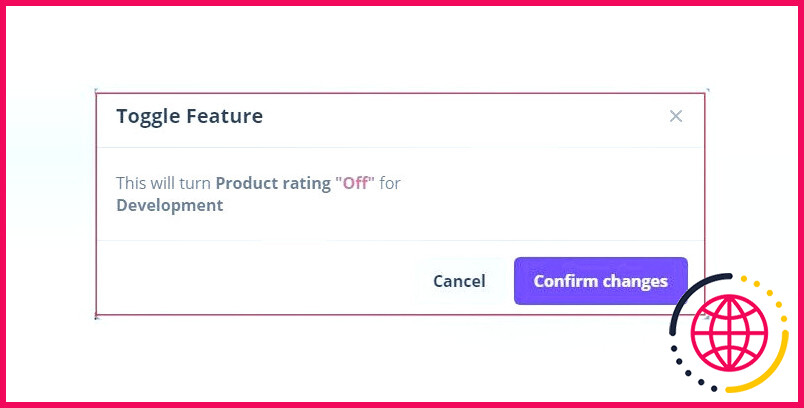
Pour tester cette fonctionnalité, retournez à votre page des paramètres de la fonctionnalité sur Flagsmith, et désactivez la fonction d’évaluation des produits.
Étant donné que l’application fonctionne sur l’hôte local, rechargez-la dans le navigateur pour voir les modifications mises à jour. L’évaluation du produit qui était initialement présente disparaîtra. Si vous réactivez la fonction et rechargez à nouveau la page, elle réapparaîtra.
Les mises à jour de fonctionnalités ne devraient plus être une source de tracas
Les drapeaux de fonctionnalités sont devenus un outil qui change la donne pour la gestion des versions de fonctionnalités dans les applications. Ils s’intègrent de manière transparente dans le flux de travail de développement, minimisant ainsi les risques associés au déploiement de nouvelles mises à jour.
Ils sont également puissants, car ils permettent à tout le monde, même aux utilisateurs finaux, d’activer ou de désactiver des fonctionnalités sans avoir à se plonger dans un code complexe.