Comment personnaliser les cases à cocher et les boutons radio avec CSS
La personnalisation joue un rôle important dans la création d’interfaces utilisateur en ligne visuellement attrayantes. Les cases à cocher et les boutons radio sont des éléments de saisie courants qui offrent de nombreuses possibilités de personnalisation.
Grâce à la puissance de CSS, vous pouvez transformer ces éléments de formulaire par défaut en composants élégants qui s’harmonisent parfaitement avec l’esthétique de votre site web. Vous pouvez les styliser pour améliorer l’expérience utilisateur et rendre vos formulaires plus attrayants.
Comprendre les cases à cocher et les boutons radio
Les cases à cocher sont des éléments d’interface utilisateur qui permettent aux utilisateurs de sélectionner indépendamment une ou plusieurs options dans une liste donnée. Les navigateurs les affichent généralement sous la forme de petites cases carrées que vous pouvez cocher ou décocher.
Les boutons radio, quant à eux, sont destinés à une sélection qui implique un choix parmi un groupe d’options. Ils s’affichent sous la forme de petits boutons circulaires avec un cercle rempli à côté de la sélection actuelle. Comme les cases à cocher, les boutons radio sont essentiels pour créer des formulaires en HTML.
Pour créer ces éléments en HTML, utilisez un élément <input> avec la balise type avec l’attribut « checkbox » ou « radio », respectivement. Chaque balise doit avoir un attribut ID unique pour l’étiquetage, et l’attribut <label> correspondante doit avoir un attribut pour correspondant à l’identifiant de la balise. Cette association entre l’entrée et l’étiquette est cruciale pour l’accessibilité.
Techniques de base de stylisation
Il existe plusieurs conseils et astuces CSS essentiels que vous pouvez utiliser pour améliorer l’apparence des cases à cocher et des boutons radio. Par exemple, vous pouvez modifier la taille, la couleur, la forme et le positionnement de ces éléments de formulaire.
Pour commencer, ajustez les dimensions des cases à cocher et des boutons d’option en manipulant leurs propriétés largeur et hauteur . Cela vous permet de les agrandir ou de les réduire en fonction de vos besoins. Vous pouvez également modifier leurs couleurs à l’aide des propriétés couleur d’arrière-plan et bordure afin qu’elles correspondent à la palette de couleurs de votre site web.
Vous pouvez aller plus loin en utilisant des pseudo-éléments et des pseudo-classes CSS. Ils vous permettent d’ajouter des éléments décoratifs et de modifier l’apparence des cases à cocher et des boutons radio en fonction de leur état.
Par exemple, les pseudo-éléments :checked permet de styliser l’état « checked », tandis que la pseudo-classe :hover et :focus peuvent fournir un retour visuel lorsque les utilisateurs interagissent avec ces éléments.
En outre, vous pouvez ajouter des effets dynamiques aux cases à cocher et aux boutons radio en utilisant des transformations, des transitions et des animations CSS. Cela améliore l’expérience de l’utilisateur en ajoutant un peu d’interactivité.
Personnalisation des états des cases à cocher et des boutons radio
Si les techniques de style de base améliorent l’attrait visuel des cases à cocher et des boutons radio, la personnalisation de leur apparence dans différents états peut contribuer à garantir une expérience utilisateur transparente.
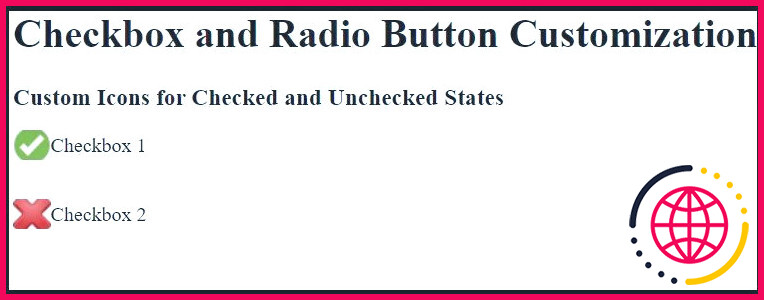
Vous pouvez styliser l’état non coché pour créer une représentation visuelle distincte, par exemple en modifiant la couleur d’arrière-plan et la bordure ou en ajoutant des icônes personnalisées. De cette façon, les utilisateurs peuvent rapidement identifier les options disponibles.
De même, vous pouvez modifier la couleur d’arrière-plan ou ajouter une coche et une icône personnalisée pour indiquer l’état coché. Une autre approche consiste à ajuster la taille et la forme de l’élément. En rendant l’état coché visuellement proéminent, vous vous assurez que les utilisateurs peuvent facilement identifier leurs choix sélectionnés.
Vous pouvez utiliser l’image de votre choix, mais les tiques et les croix vous seront plus familières :
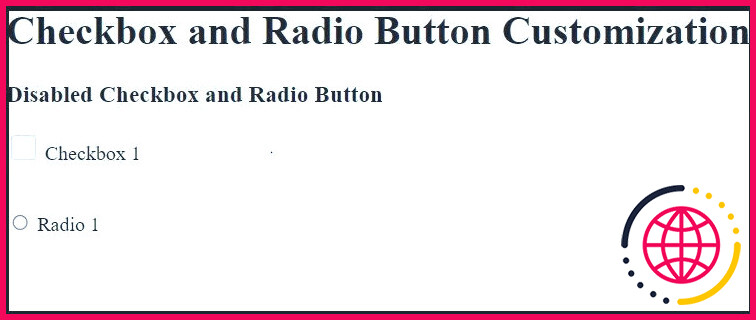
Il est également important de prendre en compte l’état désactivé. Vous devez donner aux cases à cocher et aux boutons radio une apparence différente pour indiquer à l’utilisateur qu’il ne peut pas interagir avec eux.
Techniques de personnalisation avancées
Au-delà du style de base et de la personnalisation de l’état, CSS offre des techniques de personnalisation avancées qui permettent à votre conception web de se démarquer. Ces techniques permettent des conceptions plus créatives et uniques qui peuvent améliorer l’expérience de l’utilisateur.
Par exemple, vous pouvez utiliser des images ou des icônes personnalisées comme représentation visuelle des cases à cocher et des boutons radio.
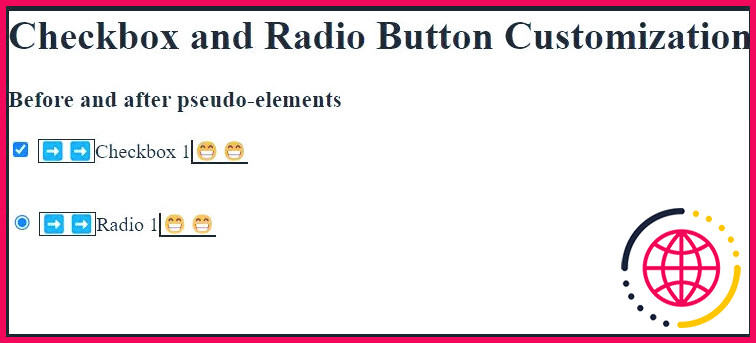
De même, les pseudo-éléments CSS tels que ::before et ::après vous permettent de créer des animations et des transitions douces.
Considérations sur l’accessibilité
Lorsque vous personnalisez des cases à cocher et des boutons radio, il est important de comprendre les techniques permettant d’améliorer l’accessibilité du web. Vous pourrez ainsi créer une expérience inclusive pour tous les utilisateurs, en particulier les personnes souffrant d’un handicap physique.
1. Maintenir la structure sémantique
Veillez à ce que les cases à cocher et les boutons radio modifiés conservent leur structure HTML sous-jacente. Cela inclut le lien entre l’entrée et son étiquette à l’aide de la balise pour et id . Cela permet aux technologies d’assistance d’associer correctement l’étiquette à l’élément de formulaire.
2. Fournir des repères visuels
Veillez à ce que vos personnalisations fournissent des repères visuels clairs pour les différents états des cases à cocher et des boutons radio. Utilisez des couleurs contrastées, des étiquettes de texte ou des icônes pour indiquer les états coché, non coché et désactivé.
En outre, vérifiez que l’état du focus des cases à cocher et des boutons radio se distingue visuellement. Cela permet aux utilisateurs qui naviguent dans le formulaire à l’aide du clavier de comprendre la position actuelle de leur focus.
3. Testez avec les technologies d’assistance
Validez les personnalisations en les testant avec des lecteurs d’écran, la navigation au clavier et d’autres technologies d’assistance utilisées par les utilisateurs pour garantir la compatibilité et la facilité d’utilisation.
Compatibilité entre navigateurs
Les différents navigateurs interprètent souvent les styles et les propriétés CSS différemment, ce qui peut entraîner des incohérences d’affichage d’une plateforme à l’autre. Par conséquent, lorsque vous personnalisez des cases à cocher et des boutons radio à l’aide de CSS, il est important de veiller à la compatibilité entre les navigateurs.
La première chose à faire est de tester votre code sur les navigateurs les plus courants tels que Chrome, Firefox, Safari et Edge. Vous devez également effectuer des tests sur différentes versions du même navigateur afin d’identifier toute incohérence de rendu.
En cas de disparité dans le contenu rendu, vous pouvez utiliser les préfixes de fournisseur CSS pour annoter votre code. Incluez des préfixes tels que -webkit-, -moz- et -ms- pour couvrir un plus grand nombre de navigateurs. Vous devez également utiliser des styles de repli pour vous assurer que les éléments du formulaire restent accessibles si le navigateur d’un visiteur ne prend pas en charge une propriété CSS spécifique.
Enfin, tenez-vous au courant des mises à jour des navigateurs et des nouvelles spécifications CSS, et validez votre code CSS pour détecter toute erreur de syntaxe ou tout problème de compatibilité.
Meilleures pratiques pour la personnalisation des cases à cocher et des boutons radio
Pour garantir une personnalisation efficace et efficiente des cases à cocher et des boutons radio, vous devez tenir compte des meilleures pratiques suivantes.
1. Maintenir la clarté et la facilité d’utilisation
Bien que la personnalisation vous permette d’être créatif, vous devez donner la priorité à la clarté et à la facilité d’utilisation. Cela garantit que les cases à cocher et les boutons radio sont facilement reconnaissables et intuitifs pour les utilisateurs.
Vos conceptions doivent s’aligner sur le thème général de votre site web ou de votre application. Maintenez un style visuel cohérent, notamment en ce qui concerne la palette de couleurs, la typographie et la mise en page, afin d’offrir une expérience cohérente à l’utilisateur.
2. Conception réactive
Les feuilles de style CSS offrent plusieurs fonctionnalités permettant de créer des sites web réactifs. Tirez-en donc parti pour que les éléments de votre page s’adaptent à différentes tailles d’écran et à différents appareils. En outre, vous devez tester la réactivité des cases à cocher et des boutons radio. Vous garantissez ainsi une convivialité optimale sur les ordinateurs de bureau, les tablettes et les appareils mobiles.
3. Tester et répéter
Testez régulièrement les éléments de formulaire personnalisés dans différents scénarios afin d’identifier tout problème de convivialité ou d’incohérence. Vous pouvez également solliciter l’avis des utilisateurs et modifier la conception afin d’améliorer encore l’expérience des utilisateurs.
4. Documenter le processus de personnalisation
Documentez le code CSS et les techniques utilisées pour la personnalisation. Cette documentation sera utile pour les références futures, la maintenance et la collaboration avec d’autres développeurs.
En suivant ces meilleures pratiques, vous pouvez créer des cases à cocher et des boutons radio personnalisés qui non seulement améliorent l’attrait visuel, mais donnent également la priorité à la convivialité et à la satisfaction de l’utilisateur.
Personnalisation d’autres éléments de formulaire HTML à l’aide de feuilles de style CSS
Outre les cases à cocher et les boutons radio, le langage HTML propose plusieurs autres types d’entrée de formulaire, tels que bouton, date, email, fichier, mot de passe et texte. Ces champs de saisie vous permettent de créer des pages web hautement interactives et de recevoir toutes sortes d’informations sur l’utilisateur.
Et le meilleur ? Ils sont tous entièrement personnalisables avec CSS, ce qui vous permet de créer des animations, des transitions et des designs personnalisés. Bien que CSS soit puissant et extrêmement facile à utiliser, vous pouvez améliorer votre productivité avec des frameworks tels que Bootstrap, Tailwind CSS et Foundation.