Comment remplacer les modèles par défaut dans django-allauth
django-allauth est un paquetage Django qui vous permet de construire rapidement et facilement un système d’authentification pour vos applications Django. Il possède des modèles intégrés qui vous permettent de vous concentrer sur d’autres parties importantes de votre application.
Bien que les modèles intégrés soient utiles, vous voudrez les modifier car ils n’ont pas la meilleure interface utilisateur.
Comment installer et configurer django-allauth
En suivant quelques étapes simples, vous pouvez installer django-allauth de manière transparente dans votre projet Django.
- Vous pouvez installer django-allauth en utilisant le gestionnaire de paquets Pip :
- Dans le fichier de configuration de votre projet, ajoutez ces applications aux applications installées :
- Ajoutez les backends d’authentification à votre fichier de configuration :
- Ajoutez un identifiant de site à votre projet :
- Configurez les URLs pour django-allauth :
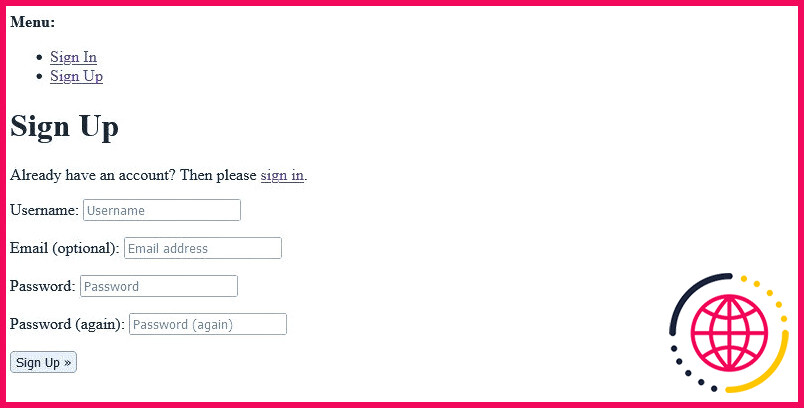
Si vous effectuez correctement les configurations ci-dessus, vous devriez voir un modèle comme celui-ci lorsque vous naviguez vers http://127.0.0.1:8000/accounts/signup/:
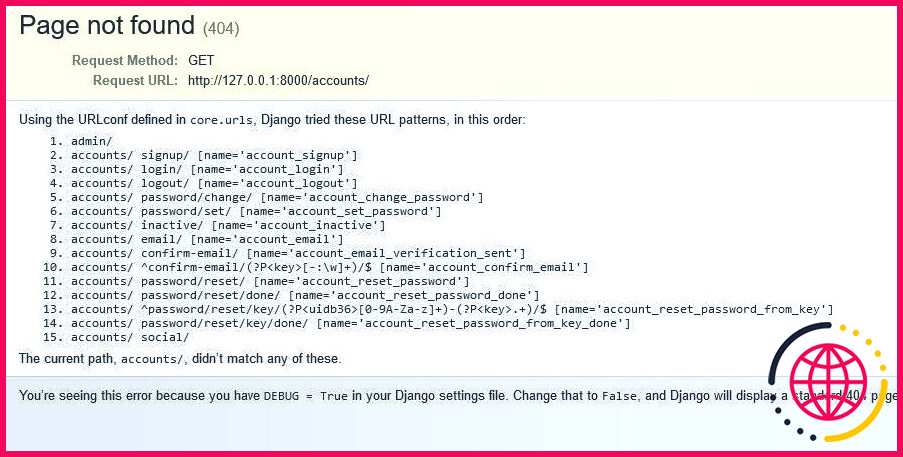
Vous pouvez voir la liste des URL disponibles en naviguant vers http://127.0.0.1:8000/accounts/ avec DEBUG=True dans votre fichier de configuration.
Comment remplacer le modèle de connexion dans django-allauth
Tout d’abord, vous devez configurer votre modèles si vous ne l’avez pas encore fait. Ouvrez votre fichier de configuration et naviguez jusqu’au dossier TEMPLATES . À l’intérieur de cette liste, localisez le fichier DIRS et modifiez-la comme suit :
Assurez-vous d’avoir un modèles dans le répertoire racine de votre projet. Vous pouvez remplacer le modèle de connexion par défaut dans django-allauth en suivant les étapes suivantes.
Étape 1 : Créer vos fichiers de modèle
Dans votre modèles créez un nouveau dossier appelé compte pour contenir les modèles liés à django-allauth.
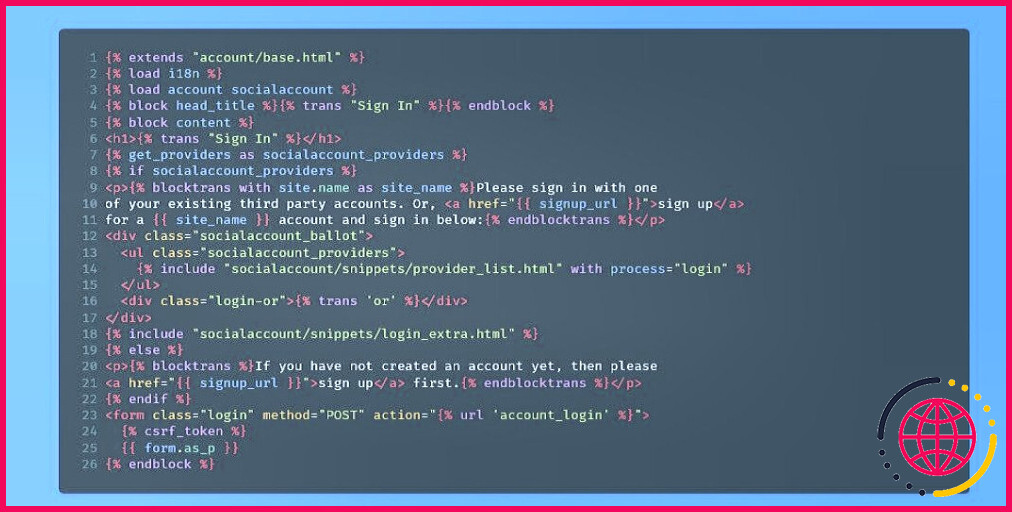
Les modèles d’enregistrement et de connexion doivent être inscription.html et login.html respectivement. Vous pouvez déterminer le nom du modèle correct en ouvrant votre environnement virtuel Python et en naviguant vers Lib > site-packages > allauth > modèles > compte pour trouver les modèles. Vous devez parcourir le code pour comprendre le fonctionnement des modèles. Par exemple, le modèle de connexion contient le code suivant :
Étape 2 : Ajouter le code HTML à vos fichiers de modèles
Après avoir créé vos fichiers, vous devez ajouter le code HTML personnalisé pour votre modèle. Par exemple, pour remplacer le modèle de connexion ci-dessus, vous pouvez copier tout ce qui se trouve dans le fichier % else % qui contient le formulaire et le bouton de soumission, et l’ajouter à votre modèle personnalisé. Voici un exemple :
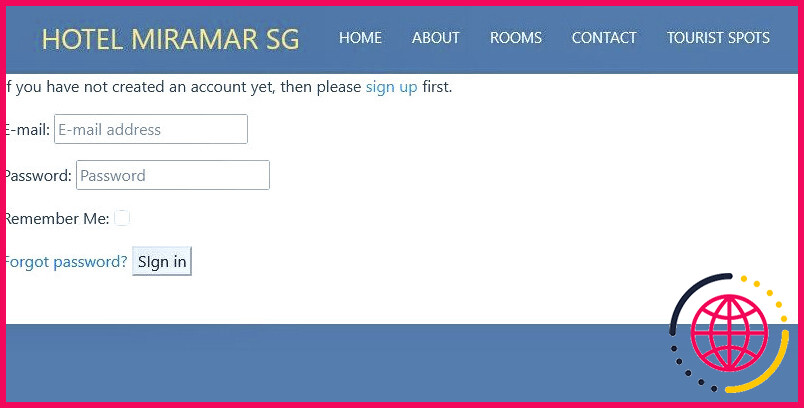
Le code ci-dessus utilise l’héritage de modèle de Django pour hériter des fonctionnalités du modèle base.html modèle. Veillez à supprimer les balises inutiles telles que les balises % blocktrans % . Si vous l’avez fait, votre page de connexion devrait ressembler à ceci :
L’en-tête et le pied de page de l’image ci-dessus seront différents des vôtres.
Étape 3 : Ajouter des styles personnalisés à votre formulaire
Dans l’étape précédente, le formulaire de connexion est rendu sous la forme d’un paragraphe à l’aide de la balise form.as_p . Pour ajouter des styles à votre formulaire, vous devez connaître la valeur de la balise nom associé à chaque champ de saisie.
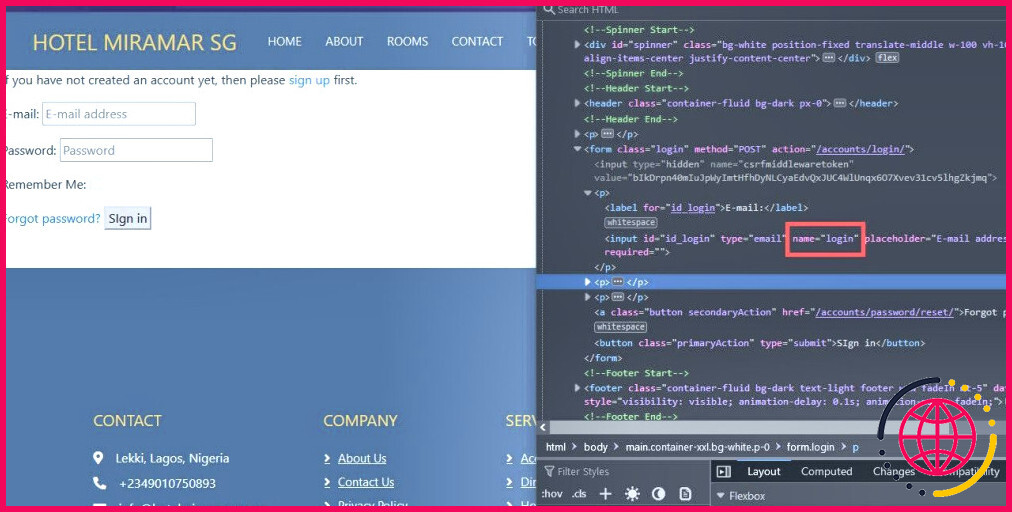
Vous pouvez inspecter votre page pour obtenir les valeurs dont vous avez besoin.
L’image ci-dessus montre l’attribut name associé au champ de saisie email du formulaire.
Vous pouvez maintenant ajouter les champs du formulaire individuellement dans votre projet. Par exemple, vous pouvez ajouter le champ email comme suit :
Vous pouvez utiliser Bootstrap avec votre projet Django pour styliser facilement votre formulaire. Voici un exemple :
Le code ci-dessus ajoute les classes de formulaire Bootstrap au formulaire. Vous pouvez maintenant ajouter les autres champs dont vous avez besoin et les styliser selon vos préférences. Si vous n’aimez pas utiliser Bootstrap pour le style, django-crispy-forms est une alternative pour styliser vos formulaires. L’exemple ci-dessous utilise Bootstrap pour le style.
<div class="container d-flex justify-content-center align-items-center vh-100">
<form method="post" class="login" id="signup_form" action="% url 'account_login' %">
<div class="text-center mb-4">
<h1 class="h3 mb-3 font-weight-normal">Sign in</h1>
</div>
form.non_field_errors
% csrf_token %
<div class="row g-3">
<div class="col-12">
<div class="form-floating form-group">
form.login
<label for="form.login.id_for_label">Email</label>
form.login.errors
</div>
</div>
<div class="col-12">
<div class="form-floating form-group my-3">
form.password
<label for="form.password.id_for_label">Password</label>
form.password.errors
</div>
</div>
<div class="col-12">
<div class="form-check">
<label for="form.remember.id_for_label" class="form-check-label">Remember me</label>
form.remember
</div>
</div>
<div class="col-6">
% if redirect_field_value %
<input type="hidden" name=" redirect_field_name " value=" redirect_field_value " />
% endif %
<button class="btn btn-primary w-100 py-3 bg-accent" type="submit">Sign in</button>
<a class="button secondaryAction text-accent" href="% url 'account_reset_password' %">Forgot
Password?</a>
</div>
</div>
</form>
</div>
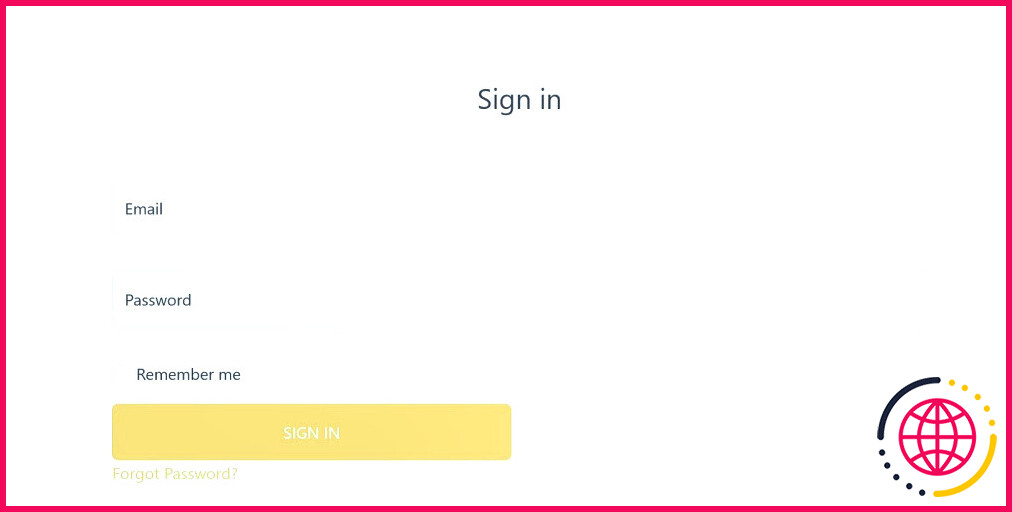
Le bloc de code ci-dessus produira une sortie similaire à l’image suivante :
Vous pouvez en apprendre plus sur les formulaires dans django-allauth en lisant la page django-crispy-forms. documentation officielle.
Remplacer n’importe quel modèle dans django-allauth
django-allauth contient de nombreux modèles par défaut que vous pouvez remplacer. Avec les étapes de ce guide, vous pouvez remplacer n’importe quel modèle dans django-allauth. Vous devriez envisager d’utiliser ce paquetage pour gérer votre système d’authentification, de sorte que vous puissiez vous concentrer sur la construction des autres fonctionnalités importantes de votre application.