Qu’est-ce que React Redux et comment l’utilisez-vous ?
Redux est une bibliothèque d’administration d’état totalement gratuite qui fonctionne avec le front-end des applications JavaScript, gérant l’état de chaque élément dans une interface utilisateur. La collection Redux aide à séparer le code qui gère et stocke les données dans une application et le code qui gère les événements et leurs résultats sur les nombreux composants de l’interface utilisateur d’une application.
L’un des principaux arguments marketing de Redux est sa polyvalence. Vous pouvez utiliser Redux avec pratiquement n’importe quel type de structure ou de bibliothèque JavaScript.
L’équipe Redux a en fait produit trois collections, à savoir Redux, React-Redux et Redux Toolkit. Les trois collections collaborent pour vous tirer le meilleur parti de votre expérience de croissance React, et dans ce court article de didacticiel, vous découvrirez exactement comment les utiliser.
L’importance de React-Redux
Bien que Redux soit une bibliothèque de surveillance d’état indépendante, son utilisation avec n’importe quelle structure ou collection frontale appelle une collection de liaisons d’interface utilisateur. Une collection de liaisons d’interface utilisateur gère la logique de communication du conteneur d’état (ou de la boutique), qui est une collection d’actions prédéfinies qui relie une infrastructure frontale à la collection Redux.
React-Redux est la collection officielle de liaisons d’interface utilisateur Redux pour les applications React, et elle est également maintenue par le groupe Redux.
Installation de Redux dans votre répertoire de projet
Il existe 2 moyens d’accéder à la collection Redux dans votre application React. La méthode suggérée par l’équipe Redux consiste à utiliser la commande suivante lors de la production d’un tout nouveau projet React :
La commande over configure instantanément le Redux Toolkit, React-Redux, ainsi que la boutique Redux. Néanmoins, si vous avez l’intention d’utiliser Redux dans une tâche React existante, vous pouvez simplement configurer la bibliothèque Redux en tant que dépendance avec la commande suivante :
Suivi de la bibliothèque d’interface utilisateur de liaison React-Redux :
Et la boîte à outils Redux :
La bibliothèque Redux Toolkit est également essentielle car elle rend le processus d’organisation du magasin Redux rapide et facile.
Création d’un magasin Redux
Avant de pouvoir commencer à travailler avec la collection Redux, vous devrez créer un conteneur (ou un magasin) d’état Redux. La production d’un magasin Redux est nécessaire car c’est l’élément qui enregistre l’état global de l’application Redux.
React, comme la majorité des structures front-end, dispose d’un point d’accès dans ses applications, qui est un fichier ou une équipe de fichiers de premier degré. le indice. html aussi bien que indice. js les fichiers sont 2 données qui sont au premier degré d’une application React, qui est au-dessus du App. js fichier ainsi que tous les éléments de l’application.
Alors le indice. js file est l’endroit idéal pour créer une boutique Redux.
Mise à jour d’index.js avec le Redux Store
Il y a beaucoup à décharger dans le code, mais le meilleur endroit pour commencer est avec le configurerStore caractéristique. Vous commencerez tout de suite à voir les avantages de la configuration de la bibliothèque Redux Toolkit en tant que configurerStore La fonction développe le magasin Redux avec seulement trois lignes de code.
Votre application React ne saurait pas que le magasin Redux existe sans le élément fournisseur , qui provient de la collection de liaisons React-Redux. La partie fournisseur prend un seul accessoire (la boutique) et se couvre autour de l’application React, rendant la boutique Redux accessible dans le monde entier.
La troisième et dernière importation flambant neuve dans le indice. js les données sont terminées réducteur d’utilisateur , ce qui est d’une importance cruciale pour la procédure de votre boutique Redux.
Pourquoi un réducteur est-il important ?
L’objectif d’un réducteur est de changer un État du composant de l’interface utilisateur basé sur un activité exercée . Par exemple, si vous créez une application universitaire en ligne, vous aurez besoin que chaque utilisateur se connecte directement à l’application pour accéder à l’aide d’un composant de connexion. Un autre élément fantastique pour cette application est une partie client dynamique, qui affichera certainement le nom ou l’adresse e-mail de chaque utilisateur lorsqu’il se connectera à votre application.
Dans l’exemple ci-dessus, le composant utilisateur actif se transformera certainement chaque fois qu’un client effectuera l’activité de connexion directement à son compte. Cette instance est, par conséquent, une situation appropriée pour un réducteur. Il est également essentiel de se rappeler qu’un réducteur peut simplement exécuter sa fonction grâce à la boutique Redux qui lui donne accès à l’état de n’importe quel élément et à l’activité dont il a besoin pour remplir ses fonctions.
Création du réducteur utilisateur
Au sein de React src annuaire vous pouvez produire un site d’annuaire de réducteur , c’est là que vous garderez votre réducteur d’utilisateur et tout type de divers autres réducteurs que vous avez l’intention de contribuer à votre magasin Redux. le utilisateur. js fichier ci-dessus importe le créer une tranche fonctionnalité de la boîte à outils Redux.
le créer une tranche fonction approuve un Nom , une Etat initial , ainsi qu’une objet réducteur qui stocke de nombreuses fonctionnalités de réducteur. Néanmoins, l’objet réducteurs n’a qu’une seule fonction de réduction appelée connexion qui prend un état et aussi une action comme débats et renvoie aussi un nouvel état.
La soumission user.js exporte le réducteur de connexion. La partie connexion l’importe et l’utilise dans le useDispatch() accrocher.
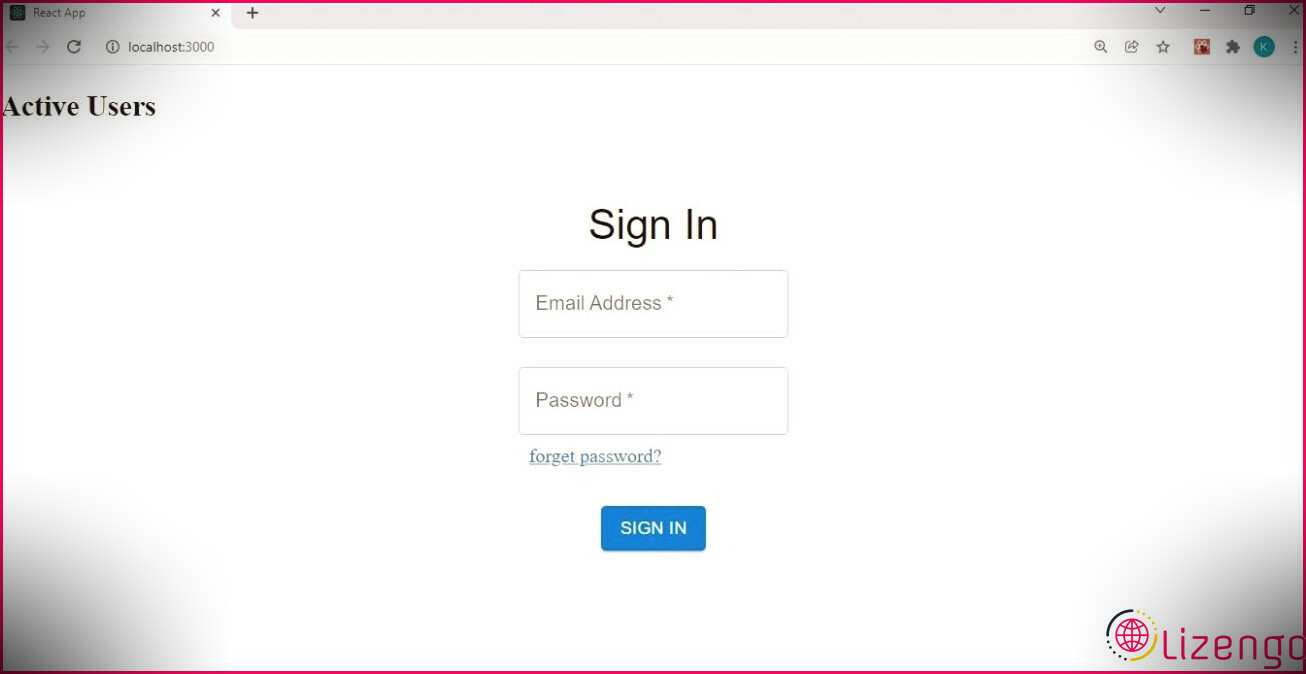
Création du composant de connexion
Le composant de connexion over utilise la collection MUI. Il produit un type de connexion facile qui nécessite l’adresse e-mail du client ainsi que son mot de passe. Cliquer sur le bouton de connexion provoquera un fonction onClick , qui appellera certainement le poignéeEnvoyer une fonction.
le poignéeEnvoyer la fonction utilise le useState() et useDispact() crochets en plus des réducteur de connexion pour rendre l’adresse e-mail d’un client actif offerte dans la boutique Redux. Depuis le magasin Redux, chaque élément de l’application React a désormais accès à l’e-mail d’un individu actif.
La composante individuelle énergétique suivante obtient l’adresse e-mail d’une personne active avec l’aide du crochet useSelector() et le rend à l’interface utilisateur de l’application.
Le fichier ActiveUser.js
Le fichier App.js mis à jour
Jetez un œil à ce petit bout de code :
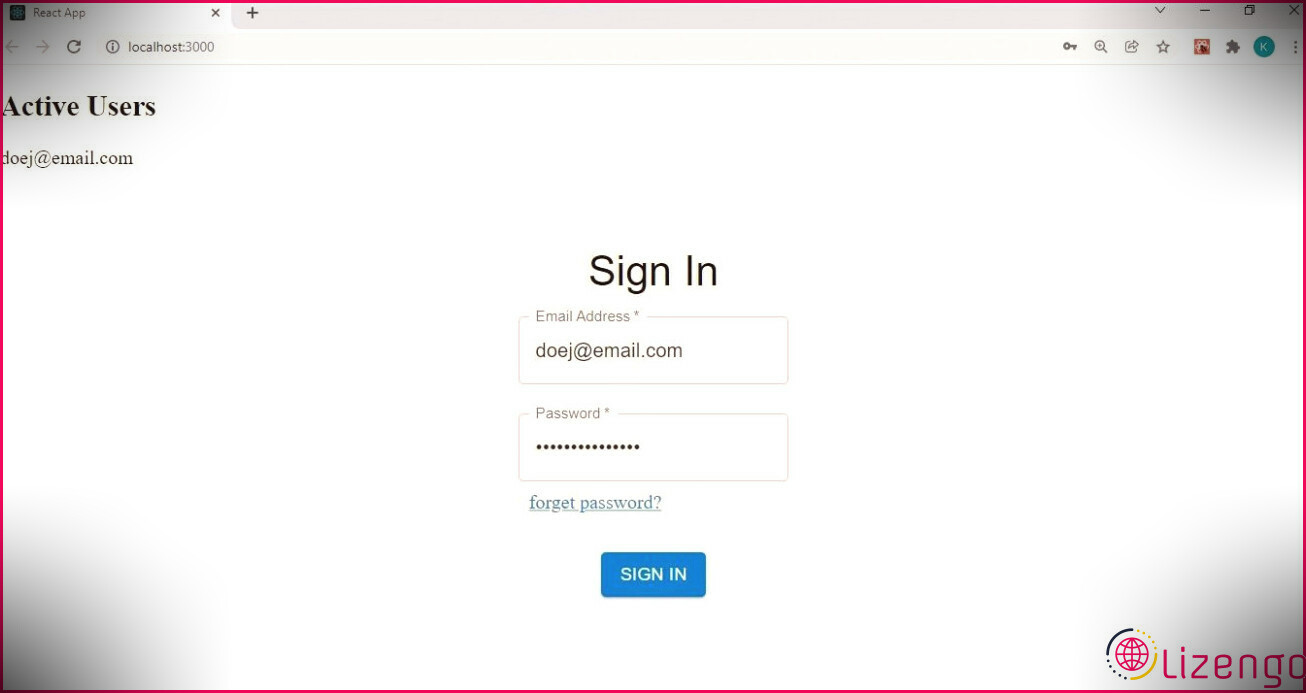
le App. js file over rend les clients actifs ainsi que les composants de connexion dans votre application React créant la liste ci-dessous sortie dans votre navigateur :
Si une personne s’affiche dans l’application, l’élément personnes actives sera rapidement mis à jour avec un tout nouvel e-mail individuel actif.
L’interface utilisateur mise à jour
Quand devriez-vous utiliser Redux ?
Redux est l’une des bibliothèques d’administration d’État les plus appréciées, principalement en raison du fait qu’elle accomplit une tâche exceptionnelle de production de code prévisible et fiable. Si de nombreux composants d’une application utilisent exactement le même état d’application, Redux est l’option idéale.
En utilisant l’instance du collège ci-dessus, la partie connexion, l’élément client actif, l’élément individuel du cours, ainsi qu’une partie compte, nécessiteront l’adresse e-mail d’un utilisateur (ou quelques autres identifiants distincts). C’est pourquoi Redux est l’alternative la plus efficace ci-dessous.
Cependant, si vous avez un état qui n’est utilisé que par quelques éléments, alors un meilleur choix peut être les accessoires React.