Comprendre le Debouncing et le Throttling en JavaScript
L’optimisation de votre code est l’un des moyens les plus efficaces d’améliorer les performances de votre application. Le débouclage et l’étranglement sont deux techniques d’optimisation du code essentielles pour JavaScript. L’utilisation de ces deux techniques contribuera à améliorer l’expérience utilisateur de votre application et vous permettra également d’économiser pas mal d’argent.
Le comportement par défaut de l’accès au DOM
Avant de plonger dans le debounce et le throttling, vous devez comprendre pourquoi ces deux techniques sont importantes en utilisant quelques exemples de code.
Créez un index.html et y coller le code suivant :
Le premier élément est une entrée permettant de collecter des informations. Il y a ensuite trois éléments divs et un élément intérieur span pour l’affichage du texte en mode par défaut, en mode « debounce » et en mode « throttling ». L’objectif de ces éléments est de démontrer et de comparer les trois techniques entre elles.
Créez l’élément script.js et commencez par sélectionner tous les éléments de la page :
Pour un examen approfondi des méthodes d’accès au DOM telles que querySelector() vous devez comprendre la navigation dans le DOM en JavaScript.
Ensuite, ajoutez un écouteur d’événement à l’entrée. Cela prend simplement ce qui est saisi dans le formulaire et le transmet comme contenu interne de la première section span de l’élément :
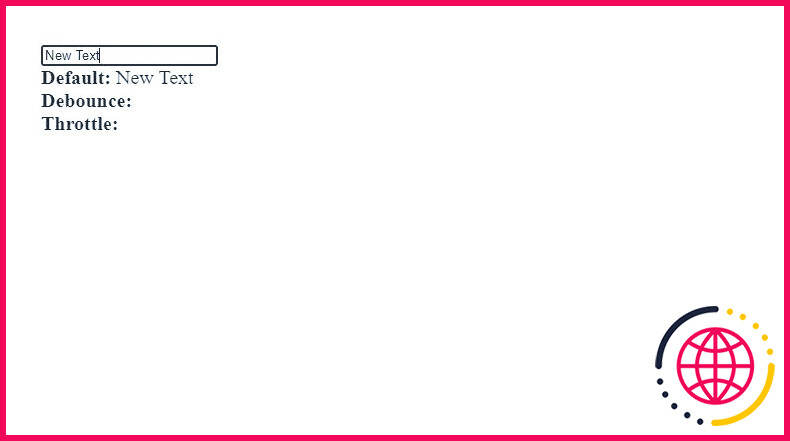
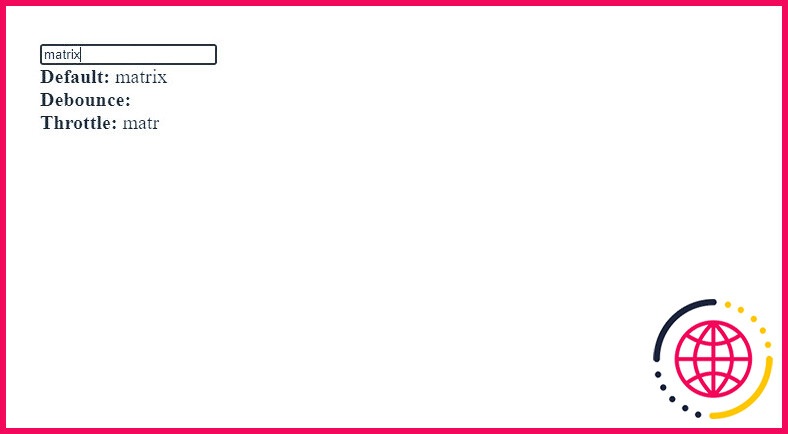
Lorsque vous tapez quelque chose dans votre entrée, le texte s’affiche sur la page comme le montre l’image suivante.
Cette méthode d’impression par défaut fonctionne lorsque vous travaillez localement sur votre ordinateur. Le processus est très rapide et n’entraîne aucun problème de performance, quelle que soit votre connexion réseau. Cela s’explique par le fait que vous stockez tout localement sur votre page. Le problème se pose lorsque vous obtenez des données d’un serveur externe.
Le problème des appels de fonctions multiples
Imaginez que l’entrée soit une boîte de saisie automatique. Lorsque vous tapez quelque chose dans la boîte, le serveur est interrogé sur un ensemble d’informations. Par exemple, vous pouvez interroger la base de données pour récupérer tous les mouvements qui contiennent le terme matrice .
Voici le problème : lorsque vous tapez chaque caractère, le code envoie une toute nouvelle requête parce que la matrice entrée est déclenché chaque fois que vous saisissez un nouveau caractère.
Ainsi, lorsque vous tapez m il va faire une requête pour tous les films qui commencent par m. Lorsque vous faites m. il envoie une autre requête et renvoie les films commençant par ma. Et ainsi de suite.
En tapant le mot matrice nous envoyons six requêtes à notre serveur. Cela ne va pas seulement causer des problèmes d’interface utilisateur, mais c’est aussi un énorme fardeau pour ceux qui utilisent votre code. En effet, ils doivent effectuer six requêtes réseau, ce qui va ralentir l’application s’ils disposent d’une connexion lente.
C’est là que le débouclage et l’étranglement entrent en jeu. Ces deux techniques permettent de conserver les ressources en effectuant moins de requêtes. Au lieu d’appeler une fonction à chaque fois, elle ne l’appelle qu’après un délai déterminé. Ce délai sera différent selon qu’il s’agit de debouncing ou de throttling (les deux méthodes fonctionnent différemment).
Utilisation de la technique du débouclage
Plutôt que d’appeler une fonction à chaque fois que vous tapez un caractère dans un champ de saisie, la technique du debounce consiste à appeler la fonction et à attendre un certain temps (par exemple, une seconde).
Si rien ne change dans ce laps de temps, la fonction est appelée. Mais si, au cours de cette seconde, vous tapez un autre caractère, la fonction s’en aperçoit et réinitialise la temporisation au délai spécifié (une seconde).
Essentiellement, le debounce attend pendant une période de temps (fixée par vous), et si rien ne change pendant cette période, il appelle la fonction. Mais s’il y a un changement, la minuterie est réinitialisée. La technique du debounce peut être mieux comprise à l’aide d’un peu de code.
Sous le premier écouteur d’événement, créez une fonction nommée debounce. Vous passerez une fonction de rappel à debounce, ainsi qu’un délai par défaut d’une seconde.
En gros, vous obligez la fonction à attendre une seconde avant d’exécuter la fonction de rappel. Ensuite, passez la fonction debounce à updateDebounceText. Donnez-lui une fonction de rappel qui prend un texte en argument et met à jour la fonction debounceText avec le contenu du texte.
Le rappel est une fonction anonyme, ce qui est une façon spéciale d’écrire des fonctions en JavaScript. Enfin, appelez l’élément updateDebounceText à l’intérieur de l’écouteur d’événements, afin qu’elle accède au texte saisi et l’imprime sur la page :
Enregistrez le fichier et accédez à votre navigateur. Lorsque vous tapez dans le formulaire, vous remarquez un délai d’une seconde jusqu’à ce que le texte apparaisse à côté de Debounce.
Ce n’est pas exactement comme cela que fonctionne la technique du délai d’attente. Vous ne faites que retarder les choses d’une seconde.
Au lieu de cela, vous voulez vous assurer que tous ces appels de fonction pour chaque caractère ne s’exécutent pas avant que vous n’ayez fini de tout taper. Pour ce faire, vous devez libérer un délai d’attente à chaque fois que vous appelez la fonction. Voici le code modifié pour cela :
Ainsi, à chaque fois que votre saisie change, vous appelez la fonction updateDebounceText qui efface le délai initial et démarre un nouveau délai d’une seconde. Par conséquent, la fonction attend qu’il y ait un délai d’au moins une seconde avant d’exécuter à nouveau le callback.
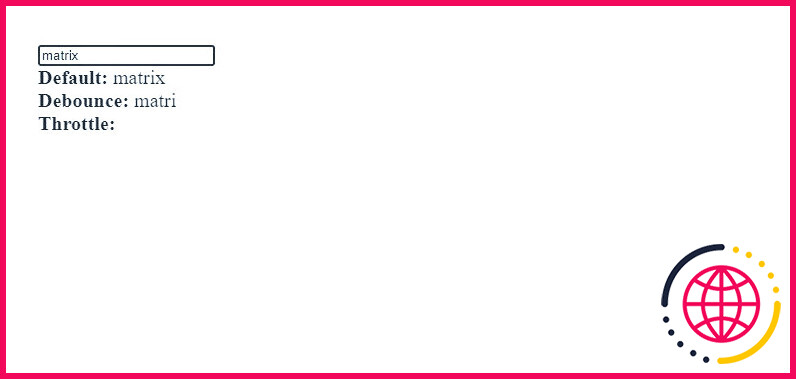
L’image ci-dessous montre la page juste après avoir tapé le dernier caractère du formulaire :
Dans ce cas, toutes les entrées sont mises à jour en même temps. En effet, à chaque fois que nous tapons un nouveau caractère, la minuterie se réinitialise, ce qui explique pourquoi le caractère n’a pas été ajouté à la page.
Le débouclage est vraiment utile dans ces scénarios où vous voulez envoyer des informations après un délai donné plutôt qu’à chaque mise à jour.
Comprendre la technique de l’étranglement
La technique de l’étranglement est un peu différente de celle du débouclage. Comme pour le debouncing, le throttling retarde l’appel à la fonction. Mais au lieu d’attendre que tout soit terminé, il envoie continuellement une nouvelle requête avec le dernier lot d’informations.
Ainsi, si votre délai est de quatre secondes, la fonction throttle enverra le premier lot de caractères, attendra quatre secondes, puis enverra le nouveau lot de caractères que vous avez tapé pendant le délai.
La technique d’accélération est utile lorsque plusieurs choses changent et que vous souhaitez envoyer uniquement la mise à jour la plus récente. Un exemple de cas d’utilisation serait le redimensionnement ou le défilement d’une fenêtre. Vous voulez connaître la position de l’utilisateur, mais vous ne voulez pas appeler la méthode cent mille fois.
La technique d’étranglement permet de limiter la puissance dont l’unité centrale a besoin. Voici la fonction throttle :
La première fois que vous appelez throttle() il appelle immédiatement votre fonction de rappel. Et chaque fois que vous l’appelez, elle ne fait rien jusqu’à ce que votre délai soit terminé. Une fois le délai terminé, vous réinitialisez shouldWait à faux(qui exécute le code et répète le processus).
Appeler la fonction throttle et passer le callback :
Ensuite, appelez la fonction dans le gestionnaire d’événements :
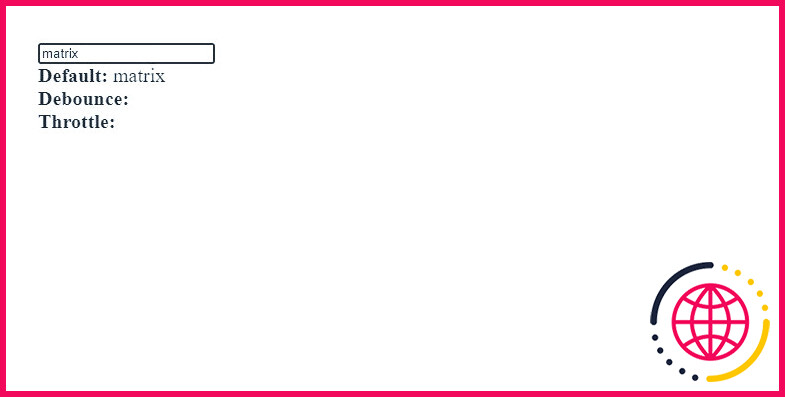
Maintenant, si vous tapez dans la zone d’entrée, les caractères sont mis à jour par lots à intervalles d’une seconde. L’image suivante capture la page juste avant la sortie du deuxième lot de caractères (ix).
En savoir plus sur l’optimisation de JavaScript
Un code optimisé est essentiel pour stimuler la vitesse et les performances globales de votre application. JavaScript est naturellement un langage rapide, mais de mauvaises pratiques de codage peuvent nuire aux performances de votre application. C’est pourquoi vous devez vous familiariser avec les différentes techniques d’optimisation du code JavaScriot si vous voulez être un développeur de premier plan.
Qu’est-ce que le Throttling en JavaScript ?
Qu’est-ce que le Throttling en JavaScript ? Le throttling consiste à limiter le nombre de fois qu’une fonction est appelée au cours d’une période donnée. Il interdit l’exécution d’une fonction si elle a été invoquée « récemment ». Le throttling garantit également qu’une fonction s’exécute à un rythme constant.
Comment utiliser le Throttling en js ?
Voici quelques exemples de mise en œuvre du Throttling en JavaScript :
- fonction timer. function throttle(fn, delay) { let lastCall = 0 ;
- requestAnimationFrame. function throttle(fn) { let requestId ;
- setTimeout. function throttle(fn, delay) {
- bibliothèque throttle-debounce. const throttleClick = throttle(function(event) {
Qu’est-ce que le Debouncing en JavaScript ?
Debouncing est un modèle de programmation ou une technique pour restreindre l’appel d’une fonction qui prend du temps fréquemment, en retardant l’exécution de la fonction jusqu’à un moment spécifié pour éviter les cycles inutiles de l’unité centrale, et les appels API et d’améliorer les performances.
Quelle est la différence entre l’autocomplétion « throttle » et l’autocomplétion « debounce » ?
Debounce et throttle prennent tous deux les mêmes arguments, mais la principale différence que vous pouvez voir dans throttle vs debounce est que notre callback est invoqué immédiatement et non pas à l’intérieur du timeout. La seule chose que fait le timeout est de mettre la variable shouldWait à false.