Construire des notifications engageantes avec Toastr dans React
Les notifications sont essentielles à toute application web car elles fournissent aux utilisateurs des informations importantes. Plutôt que de construire le système de notification à partir de zéro, vous pouvez utiliser des bibliothèques externes. Toastr est l’une des bibliothèques populaires pour créer des notifications dans les applications JavaScript.
Installation de la bibliothèque Toastr
Tout d’abord, commencez par créer une application React avec laquelle vous travaillerez. Vous pouvez créer une application React à l’aide de Vite.
Après avoir créé l’application, installez la bibliothèque toastr dans votre projet en exécutant la commande suivante dans votre terminal :
Vous avez maintenant installé le paquet toastr et vous pouvez l’utiliser pour afficher des notifications.
Création de notifications à l’aide de Toastr
Pour créer les notifications, vous utiliserez le paquet toastr pour créer des notifications. La fonction toastr est utilisée pour créer et afficher des messages de toast. Avant de créer vos notifications, assurez-vous d’importer votre fichier toastr dans votre fichier CSS.
Voici un exemple de création d’une notification à l’aide du style toastr pour créer un avis :
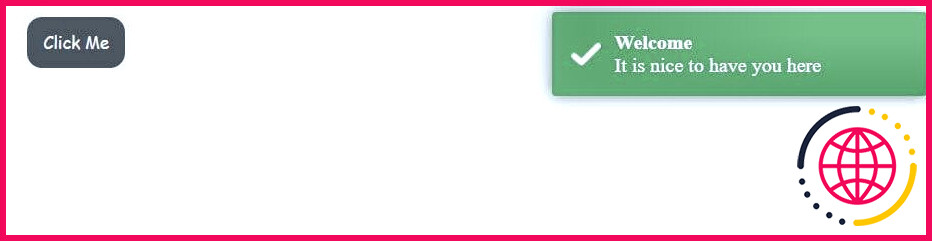
Dans cet exemple, vous définissez une fonction notifier . La fonction Cliquez-moi appelle la fonction notifier lorsque vous cliquez dessus. La fonction notifier utilise la fonction toastr.success pour afficher une notification de réussite.
La fonction toastr.success prend deux arguments. Le premier argument est le message de notification qui, dans ce cas, est la chaîne de caractères « C’est un plaisir de vous avoir ici ». Le deuxième argument est le titre de la notification, « Bienvenue ».
Une notification similaire à l’image suivante s’affiche lorsque vous cliquez sur le bouton Cliquez sur moi .
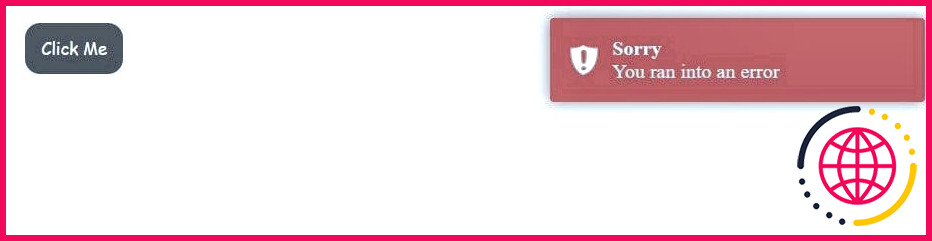
En plus du bouton toastr.success la fonction toastr fournit d’autres fonctions pour créer des notifications. Les autres fonctions sont les suivantes toastr.error, toastr.warning et toastr.info. Chaque fonction crée une notification avec une couleur d’arrière-plan et une icône différentes, ce qui vous permet de distinguer facilement les différents types de notifications.
Par exemple, lorsque vous utilisez la fonction toastr.error votre notification ressemblera à ceci :
Personnalisation des notifications
Avec la bibliothèque Toastr, vous ne pouvez pas personnaliser vos notifications à l’aide de CSS traditionnels, contrairement à ce qui se passe lorsque vous travaillez avec React-Toastify. Cependant, Toastr fournit toujours d’autres options pour personnaliser les notifications. Vous pouvez utiliser ces options pour personnaliser la position, l’apparence et les fonctionnalités de vos notifications. Vous devez passer les options au troisième argument de la balise toastr de la méthode toastr
Voici un exemple :
Pour personnaliser la notification, ce code utilise la méthode closeButton, progressBar, timeout, positionClass, showMethod et hideMethod de l’objet options. Les propriétés closeButton détermine si votre notification doit s’afficher avec un bouton de fermeture. Elle accepte une valeur booléenne.
L’utilisation de la propriété barre de progression vous pouvez ajouter une barre de progression à la notification. En définissant la propriété timeout vous permet de contrôler la durée d’affichage d’une notification. Cette propriété indique le nombre de millisecondes avant que la notification ne disparaisse automatiquement.
La propriété positionClass définit la position de la notification sur votre écran. Elle accepte huit valeurs prédéfinies. Ces valeurs sont les suivantes
- toast-top-right: Affiche la notification dans le coin supérieur droit de votre écran.
- toast-top-left: La notification s’affiche dans le coin supérieur gauche de votre écran.
- toast-top-center: La notification s’affichera en haut au centre de votre écran.
- toast-bottom-right: La notification s’affiche dans le coin inférieur droit de votre écran.
- toast-bottom-left: La notification est placée dans le coin inférieur gauche de votre écran.
- toast-bottom-center: La notification est placée en bas au centre de l’écran.
- toast-top-full-width: La notification s’affiche en haut de votre écran, remplissant toute la largeur de l’écran.
- toast-bottom-full-width : La notification remplit toute la largeur de votre écran et s’affiche en bas.
Enfin, l’option showMethod et hideMethod contrôlent les animations pour l’affichage et le masquage de la notification. Les propriétés showMethod spécifie l’animation utilisée pour afficher une notification, tandis que la propriété hideMethod spécifie l’animation utilisée pour masquer une notification.
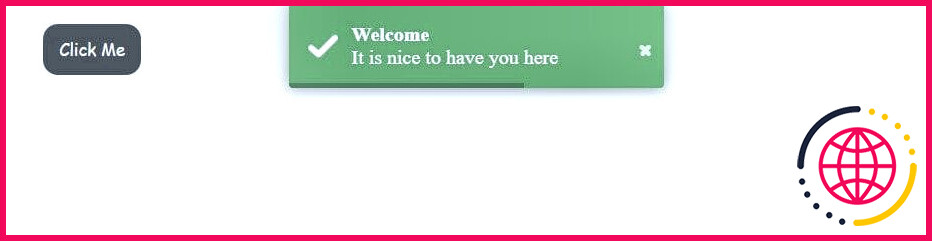
La notification définie dans le bloc de code ci-dessus apparaîtra en haut et au centre de votre écran, avec une barre de progression et un bouton de fermeture. Elle disparaîtra au bout de trois secondes et utilisera des transitions de type « fade-in » et « fade-out » pour apparaître et disparaître.
Il ressemblera à quelque chose comme ceci.
Notez que vous pouvez personnaliser toutes les notifications Toastr avec un seul objet d’options au lieu de les personnaliser une par une. Pour ce faire, vous utiliserez l’objet toastr.options . Cet objet de propriété contient les propriétés de personnalisation de toutes vos notifications Toastr.
Par exemple :
Cet exemple montre comment configurer toutes les notifications pour qu’elles aient une barre de progression, un bouton de fermeture, un affichage dans le coin supérieur droit de l’écran, qu’elles se ferment automatiquement au bout de 5 secondes et qu’elles utilisent des transitions de type fade-in et fade-out pour apparaître et disparaître.
En exécutant l’application et en cliquant sur les boutons, vous obtiendrez une interface qui ressemblera à l’image ci-dessous.
Rendez vos notifications interactives
Vous pouvez rendre vos notifications plus attrayantes en y ajoutant de l’interactivité, comme la possibilité de cliquer dessus. Pour ce faire, vous devez utiliser l’élément onclick pour ce faire. La propriété onclick est l’une des options de personnalisation offertes par la bibliothèque Toastr. Elle spécifie une fonction qui s’exécute lorsque vous cliquez sur la notification, de manière similaire à l’événement click (l’un des écouteurs d’événements de JavaScript).
Voici un exemple d’utilisation de la propriété onclick :
Dans le bloc de code ci-dessus, l’objet options de la propriété toastr.success contient un objet onclick propriété. La propriété onclick appelle la propriété toastr.clear qui efface la notification de l’écran.
Créer des notifications engageantes avec Toastr
Ici, vous avez appris à utiliser la bibliothèque Toastr pour créer des notifications engageantes pour votre application React. Vous avez installé Toastr, l’avez configuré dans votre application, et avez créé et personnalisé vos notifications. Toastr est une bibliothèque puissante qui peut vous aider à créer des notifications informatives et visuellement attrayantes. En dehors de Toastr, vous pouvez également essayer d’autres bibliothèques comme SweetAlert, React-Toastify, ou Chakra UI.