Construire une application simple de liste de tâches avec React
Apprendre une nouvelle technologie comme React peut être déroutant sans expérience pratique. En tant que développeur, la construction de projets réels est l’un des moyens les plus efficaces pour comprendre les concepts et les fonctionnalités.
Suivez le processus de création d’une simple liste de tâches avec React, et améliorez votre compréhension des fondamentaux de React.
Conditions préalables à la création d’une liste de tâches
Avant de commencer ce projet, il y a plusieurs conditions à remplir. Vous devez avoir une compréhension de base des éléments suivants : HTML, CSS, JavaScript, ES6 et React. Vous devez disposer de Node.js et de npm, le gestionnaire de paquets JavaScript. Vous avez également besoin d’un éditeur de code, comme Visual Studio Code.
Voici le CSS que ce projet utilisera :
1. Configurer l’environnement du projet
Cette étape comprend toutes les commandes et tous les fichiers nécessaires à la mise en place du projet. Pour commencer, créez un nouveau projet React. Ouvrez un terminal et exécutez la commande suivante :
Cela prend quelques minutes pour installer tous les fichiers nécessaires et les paquets également. Cela crée une nouvelle application React nommée todo-list. Une fois que vous voyez quelque chose comme ceci, vous êtes sur la bonne voie :
Naviguez vers le répertoire de votre projet nouvellement créé à l’aide de cette commande :
Exécutez votre projet localement avec cette commande :
Puis affichez le projet dans votre navigateur à l’adresse http://localhost:3000/.
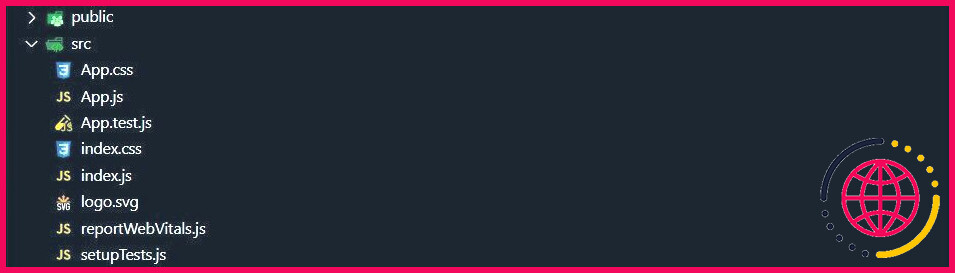
Dans le dossier src de votre projet, il y a quelques fichiers dont vous n’avez pas besoin. Supprimez ces fichiers : App.css, App.test.js, logo.svg, rapportWebVitals.js, setupTests.js.
Veillez à rechercher les déclarations d’importation dans les fichiers disponibles et à supprimer toute référence aux fichiers supprimés.
2. Créer un composant TodoList
Il s’agit du composant dans lequel nous allons implémenter tous les codes nécessaires à la liste de tâches. Créez un fichier nommé « TodoList.js » dans votre dossier src. Ensuite, pour tester que tout fonctionne comme il se doit, ajoutez le code suivant :
Ouvrez votre fichier App.js, importez le composant TodoList et rendez-le à l’intérieur du composant App. Cela ressemblera à quelque chose comme ceci :
Allez dans votre navigateur local qui a le localhost:3000 en cours d’exécution et vérifiez que « Hello World » est écrit en gras. Tout va bien ? Passez à l’étape suivante.
3. Gérer les entrées et les changements d’entrées
Cette étape vous permet de déclencher un événement lorsque vous tapez une tâche dans la boîte de saisie. Importez le hook useState de votre package React. useState est un hook React qui vous permet de gérer l’état de manière efficace.
Utilisez le hook useState pour créer une variable d’état nommée « inputTask » avec une valeur initiale d’une chaîne vide. En outre, affectez la fonction « setInputTask » pour mettre à jour la valeur de « inputTask » en fonction des entrées de l’utilisateur.
Créez une fonction appelée « handleInputChange », en prenant un paramètre d’événement. Elle doit mettre à jour l’état de l’inputTask à l’aide de la fonction setInputTask. Accédez à la valeur de la cible de l’événement avec event.target.value. Cet événement sera exécuté chaque fois que la valeur du champ de saisie changera.
Retournez deux éléments JSX. Le premier est l’en-tête « My Todo-List » (Ma liste de choses à faire), vous pouvez choisir n’importe quel en-tête. Ajoutez quelques attributs à vos éléments de saisie. type= »text »: Cet attribut indique que le type d’entrée est du texte, value=inputTask: La valeur du champ de saisie est liée à la variable d’état inputTask, ce qui garantit qu’elle reflète la valeur actuelle.onChange=manipulerlechangementd’entrée: Cette fonction appelle la fonction handleInputChange lorsque la valeur du champ de saisie change, ce qui met à jour l’état inputTask.
Continuons en créant un bouton qui ajoutera la tâche saisie à la liste.
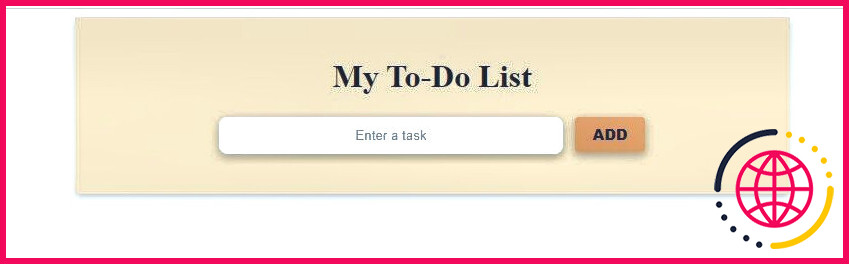
À ce stade, voici à quoi ressemblera la sortie de votre navigateur.
4. Ajouter une fonctionnalité au bouton « ADD
Utilisez le bouton useState pour créer une variable d’état nommée « list » dont la valeur initiale est un tableau vide. La variable « setList » stocke le tableau de tâches basé sur les entrées de l’utilisateur.
Créez une fonction handleAddTodo qui s’exécutera lorsque l’utilisateur cliquera sur le bouton « ADD » pour ajouter une nouvelle tâche. Elle prend le paramètre todo, qui représente la nouvelle tâche saisie par l’utilisateur. Ensuite, créez un objet newTask avec un identifiant unique généré à l’aide de Math.random(), et la propriété todo qui contient le texte saisi.
Ensuite, mettez à jour l’état de la liste en utilisant l’opérateur spread pour créer un nouveau tableau avec les tâches existantes dans la liste. Ajoutez la nouvelle tâche à la fin du tableau. Cela permet de s’assurer que nous ne modifions pas le tableau d’état d’origine. Enfin, réinitialisez l’état inputTask à une chaîne vide, en effaçant le champ de saisie lorsque l’utilisateur clique sur le bouton.
Incluez le à l’élément button avec le texte « ADD ». Lorsqu’il est cliqué, il déclenche la fonction, qui ajoute une nouvelle tâche à l’état de la liste.
À ce stade, la sortie de votre navigateur sera la même, mais si vous cliquez sur le bouton « ADD » après avoir saisi une tâche, le champ de saisie se videra. Si cela fonctionne bien, passez à l’étape suivante.
5. Ajouter un bouton de suppression
Il s’agit de la dernière étape pour permettre aux utilisateurs de supprimer leur tâche s’ils ont fait une erreur ou s’ils l’ont terminée. Créez une fonction handleDeleteTodo qui agit comme un gestionnaire d’événements lorsque l’utilisateur clique sur le bouton « Supprimer » pour une tâche spécifique. Elle prend en paramètre l’identifiant de la tâche.
Dans la fonction, utilisez la méthode filter sur le tableau list pour créer un nouveau tableau newList qui exclut la tâche avec l’identifiant correspondant. La méthode filter parcourt chaque élément du tableau list et renvoie un nouveau tableau contenant uniquement les éléments qui satisfont à la condition donnée. Dans ce cas, il faut vérifier si l’identifiant de chaque tâche est égal à l’identifiant passé en paramètre. Mettez à jour l’état de la liste en appelant setList(newList), qui définit l’état du nouveau tableau filtré, en supprimant effectivement la tâche dont l’identifiant correspond à celui de la liste.
Utilisez la méthode map pour itérer sur chaque élément du tableau de la liste et renvoyer un nouveau tableau. Ensuite, créez un <li> pour représenter une tâche pour chaque objet todo dans le tableau de la liste. Veillez à ajouter l’attribut key lors du rendu d’une liste d’éléments dans React. Il permet à React d’identifier de manière unique chaque élément de la liste et de mettre à jour efficacement l’interface utilisateur en cas de changement. Dans ce cas, définissez la clé à l’id de chaque objet todo pour assurer l’unicité.
Accédez à la propriété todo de chaque objet todo. Enfin, créez un bouton qui, lorsqu’il est cliqué, déclenche la fonction handleDeleteTodo avec l’id de la tâche correspondante comme paramètre, ce qui nous permet de supprimer la tâche de la liste.
Voici à quoi devrait ressembler votre code final :
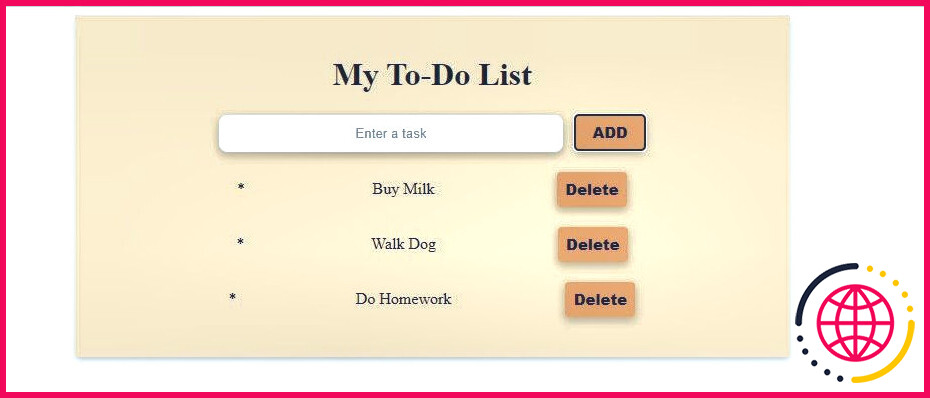
Voici le résultat final, les boutons d’ajout et de suppression fonctionnant comme prévu.
Félicitations, vous avez créé une liste de choses à faire qui ajoute et supprime des tâches. Vous pouvez aller plus loin en ajoutant du style et d’autres fonctionnalités.
Utiliser des projets réels pour apprendre React
La pratique peut être un moyen d’apprentissage efficace. Elle vous permet d’appliquer les concepts et les meilleures pratiques de React de manière pratique, renforçant ainsi votre compréhension du framework. Il existe des tonnes de projets, il faudrait que vous trouviez les bons.
Comment créer une application To-Do list en React ?
Créer une application To-Do List avec React
- Étape 1 : mise en place de l’environnement.
- Étape 2 : création du composant To-Do List.
- Étape 3 : Création du composant Ajouter une tâche.
- Étape 4 : Création du composant Tâche.
- Étape 5 : Ajout d’un état au composant Liste des tâches.
- Étape 6 : Ajout de nouvelles tâches à la liste des tâches.
- Étape 7 : Marquer les tâches comme étant terminées.
Comment créer une simple liste de tâches dans React ?
Vous pouvez utiliser les commandes suivantes pour accomplir cette tâche.
- 1 $ mkdir react-todo-app. 2 $ cd react-todo-app.
- import { useState } from « react » ;
- const [todo, setTodo] = useState(« ») ;
- const [todos, setTodos] = useState([]);
- const addTodo = () => { setTodos([
Pouvez-vous créer une liste de tâches en utilisant React ?
Dans cet article, nous allons créer une application to-do pour comprendre les bases de ReactJS. Nous travaillerons avec des composants basés sur des classes dans cette application et utiliserons le module React-Bootstrap pour styliser les composants. Cette liste de tâches peut ajouter de nouvelles tâches, nous pouvons également supprimer les tâches en cliquant dessus.
Comment créer une application de liste de tâches ?
Fonctionnalité de l’application
- Étape 1 : Créer une nouvelle liste.
- Étape 2 : Affichage de toutes les listes.
- Étape 3 : Afficher la liste.
- Étape 4 : Renommer la liste.
- Étape 5 : Suppression d’une liste vide.
- Étape 6 : Créer une tâche.
- Étape 7 : Marquer la tâche comme terminée.
- Étape 8 : Modifier le contenu d’une tâche.