Créer de belles listes déroulantes avec React Select
Une entrée select est un composant d’application web utile qui vous permet de choisir une valeur parmi plusieurs options sans prendre beaucoup de place. Mais le style par défaut peut être terne et s’opposer au reste de votre design.
React Select fournit une solution flexible et personnalisable pour améliorer l’apparence et la fonctionnalité des entrées déroulantes.
Installation de React Select
L’intégration de React avec d’autres bibliothèques ou technologies, comme React Select, React Redux et bien d’autres, peut simplifier le processus de développement.
Pour commencer avec React Select, vous devez l’installer dans votre projet. Pour ce faire à l’aide de npm, exécutez cette commande de terminal dans le répertoire de votre projet :
Cela installera et configurera la bibliothèque dans votre projet React, afin que vous puissiez commencer à l’utiliser.
Création d’entrées sélectionnées avec React Select
Maintenant que vous avez configuré la bibliothèque, vous pouvez l’utiliser pour créer des entrées sélectionnées. Pour ce faire, vous utiliserez la bibliothèque Select . Il s’agit d’un composant hautement personnalisable. Il s’agit d’un composant hautement personnalisable qui permet aux utilisateurs de sélectionner des options dans une liste.
Voici un exemple d’utilisation du composant Select :
Cet exemple commence par l’importation du composant Select à partir de « react-select« . Il définit un composant options avec trois objets, chacun avec une valeur valeur et une valeur étiquette (propriété). La propriété value représente la valeur que le formulaire enverra au backend lorsque vous le soumettrez. La propriété label est le texte que le composant Select affichera dans la liste déroulante.
Lorsque vous rendez le composant Select, transmettez-lui le tableau d’options à l’aide de la propriété options prop.
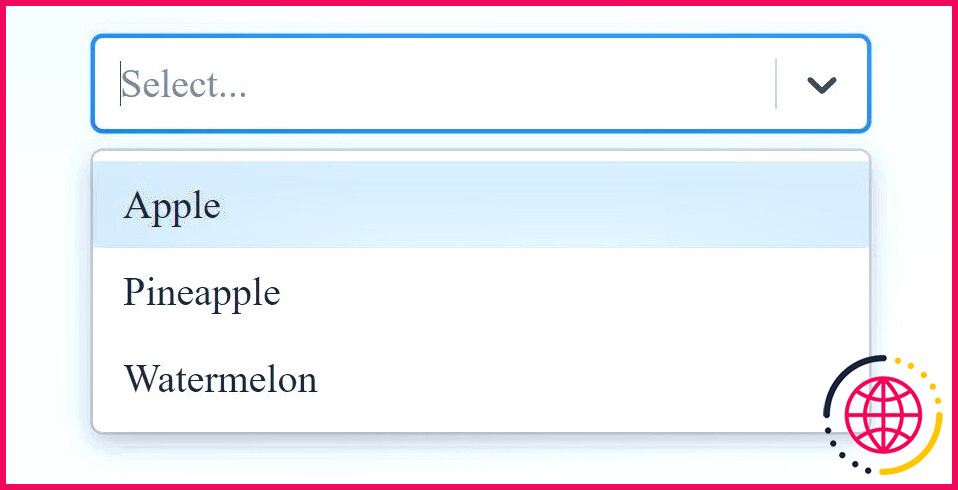
Avec ce bloc de code, la bibliothèque React Select va générer une liste déroulante comme celle-ci :
Personnalisation des entrées Select
React Select propose plusieurs façons de personnaliser les entrées de sélection. Vous pouvez utiliser des classes CSS ou appliquer des styles en ligne directement aux entrées de sélection, selon vos préférences.
Personnalisation à l’aide de classes CSS
La bibliothèque React Select fournit une classe nomdeclasse pour l’élément Sélectionner . Utilisez cette propriété className pour appliquer des feuilles de style en cascade (CSS) personnalisées à vos composants Select.
Par exemple :
Le bloc de code ci-dessus est similaire au précédent, mais il utilise la propriété nomdeclasse pour appliquer une classe CSS personnalisée à la propriété Sélectionner au composant. Indiquez un nom dans la propriété className et vous pourrez l’utiliser pour appliquer des styles CSS au composant :
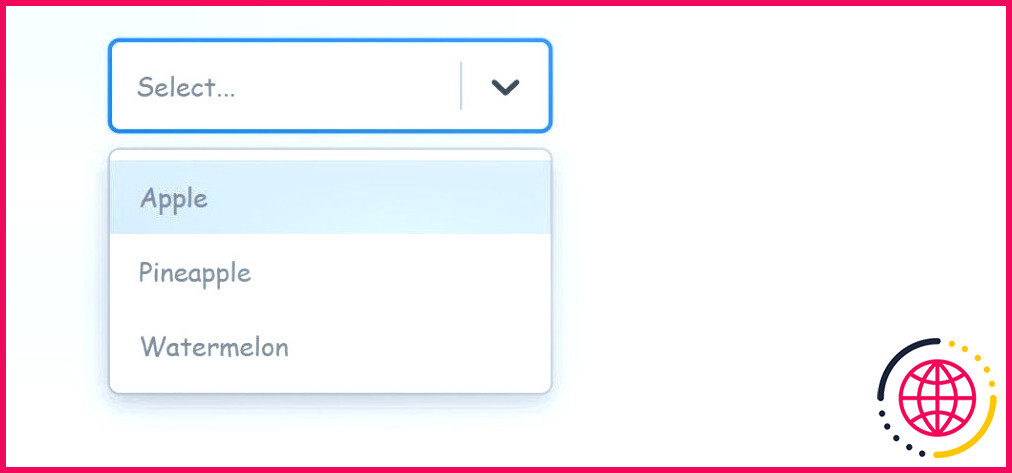
Après avoir défini les styles, votre entrée de sélection ressemblera à ceci :
Personnalisation à l’aide de styles en ligne
Vous pouvez également définir des styles en ligne dans un objet que vous transmettez via la méthode styles de l’élément Sélectionner composant. Cela vous permet de mieux contrôler le style des éléments individuels.
Voici un exemple :
L’objet prop, customStyles contient les propriétés de style pour le composant Select du composant Select, option et menu . Ces propriétés sont des fonctions qui prennent deux arguments : baseStyles et état.
Le paramètre baseStyles représente les styles par défaut fournis par React Select, tandis que le paramètre state représente l’état actuel de l’élément. Dans cet exemple, les fonctions utilisent l’opérateur spread pour combiner les baseStyles avec des styles supplémentaires pour chaque partie du composant.
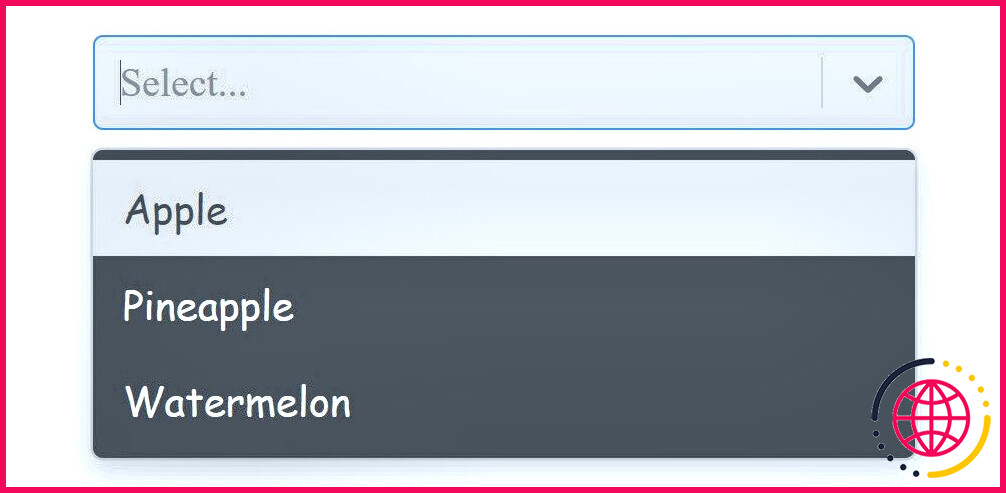
Après avoir appliqué ces styles, votre entrée de sélection devrait ressembler à ceci :
Ajout de fonctionnalités aux entrées de sélection
React Select fournit plusieurs caractéristiques pour améliorer la fonctionnalité des entrées de sélection. Vous pouvez activer les fonctionnalités de multi-sélection et de recherche, et même créer des composants déroulants personnalisés.
Fonctionnalité multi-sélection
Pour activer la fonctionnalité multi-sélection dans vos listes déroulantes, passez l’attribut isMulti au composant Select. Cela permet aux utilisateurs de sélectionner plusieurs options dans le menu déroulant.
Par exemple :
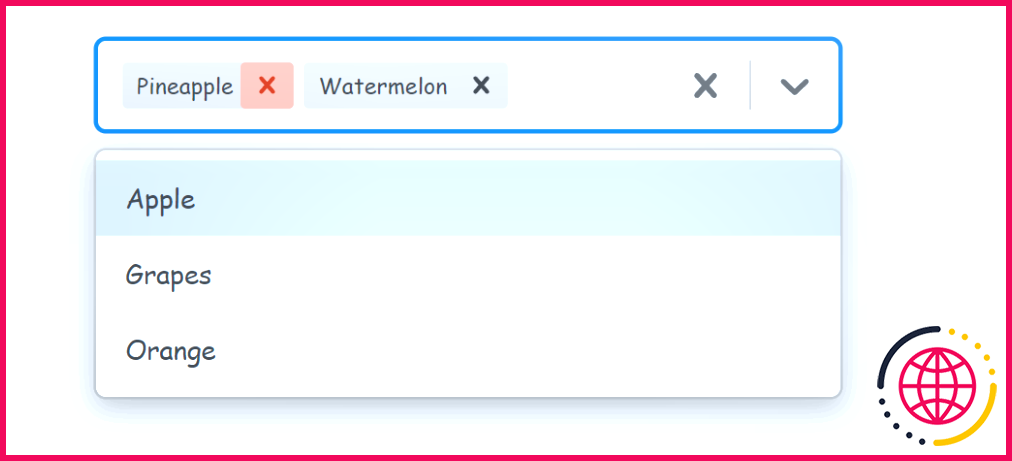
Cet exemple montre comment utiliser le composant isMulti pour ajouter la fonctionnalité multi-sélection à vos entrées de sélection.
Fonctionnalité de recherche
La bibliothèque React Select offre une fonctionnalité de recherche intégrée qui permet de filtrer facilement les options. Par défaut, le composant Select affiche l’entrée de recherche lorsque vous ouvrez la liste déroulante. Les utilisateurs peuvent saisir l’entrée de recherche pour filtrer les options disponibles.
Pour activer la fonctionnalité de recherche, passez le paramètre isSearchable à la propriété Sélectionner . Comme le composant isMulti isSearchable accepte une valeur booléenne.
Voici un exemple d’utilisation de la propriété isSearchable pour activer la fonctionnalité de recherche :
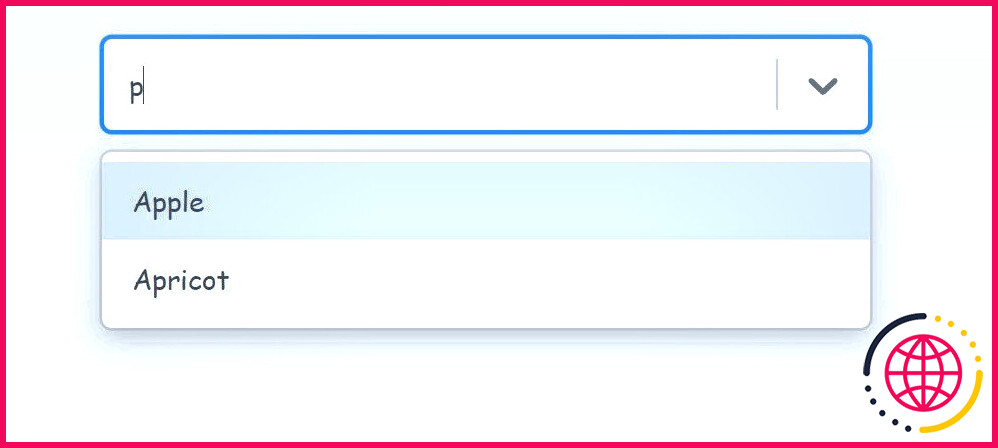
Le rendu du bloc de code ci-dessus affichera une entrée de sélection avec la fonctionnalité de recherche. Il se présentera et fonctionnera comme suit :
Créer des composants de liste déroulante personnalisés
React Select vous permet de créer des composants déroulants personnalisés à l’aide de la propriété components. Vous pouvez remplacer les composants par défaut fournis par React Select et personnaliser l’apparence et le comportement de la liste déroulante selon vos goûts.
Par exemple :
Ce bloc de code montre comment créer des composants personnalisés pour une entrée de sélection à l’aide de la propriété composants de la propriété Sélectionner . Il importe le composant composants qui est une collection de composants prédéfinis que vous pouvez utiliser pour personnaliser l’apparence et le comportement de divers éléments dans vos entrées de sélection.
Le code définit deux composants fonctionnels : CustomOption et CustomDropdownIndicator. Le composant CustomOption prend un objet en paramètre. Cet objet contient diverses propriétés fournies par React Select, telles que innerProps et étiquette.
Le composant CustomDropdownIndicator prend en charge les éléments suivants accessoires comme paramètre. Ce composant rend un indicateur de liste déroulante personnalisé avec un symbole de flèche vers le bas. Le code crée un élément customComponents qui associe les composants CustomOption et CustomDropdownIndicator aux composants Option et Indicateur de liste déroulante clés.
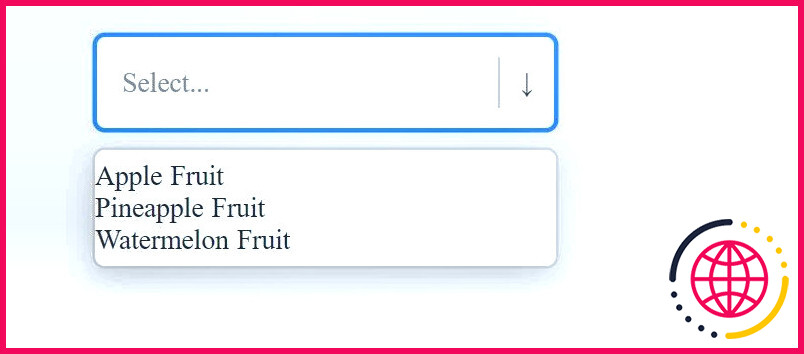
Enfin, ce code transmet l’objet customComponents à la propriété components du composant Select. Cela rendra une entrée de sélection avec les composants personnalisés, ressemblant à ceci :
Les composants standard peuvent être plus puissants et plus attrayants
React Select est une bibliothèque puissante qui vous permet de créer des entrées de sélection belles et élégantes dans React. Vous pouvez personnaliser les entrées de sélection, leur ajouter des fonctionnalités et créer des composants déroulants personnalisés. En tirant parti de cette bibliothèque, vous pouvez améliorer l’apparence et l’expérience utilisateur de vos applications React.