Comment construire une application de chat avec React et Firebase
Vous vous êtes déjà demandé comment fonctionne WhatsApp ? Ou comment différents individus se connectent ainsi qu’échangent des messages lors de conversations ? La création d’une application de conversation simplifiée peut être un merveilleux moyen de réaliser les performances de base derrière les applications de chat.
La création d’une application de conversation peut sembler être une tâche intimidante, néanmoins, Firebase rationalise le processus. Il vous permet d’amorcer rapidement tout type d’application, en vous débarrassant de la nécessité d’un backend personnalisé ou d’une configuration de source de données.
Qu’est-ce que la base de données cloud Firebase
Firebase est un système de croissance basé sur le cloud qui offre une gamme de services backend tels qu’une source de données en temps réel, l’authentification, ainsi que l’hébergement. Au cœur de ses services de source de données, se trouve une base de données cloud NoSQL qui utilise une conception de fichiers pour stocker les données en temps réel.
Configurer le projet Firebase et aussi le client React.
Vous pouvez regarder le code de l’application de chat facilement disponible sur cette base de données GitHub et aussi il est gratuit pour l’utilisation sous la licence MIT. Assurez-vous de configurer Firebase avant d’exécuter l’application.
Pour commencer, dirigez-vous vers Firebase et inscrivez-vous également pour obtenir un compte. Sur le panneau de contrôle individuel, cliquez sur Créer un projet pour mettre en place une toute nouvelle tâche.
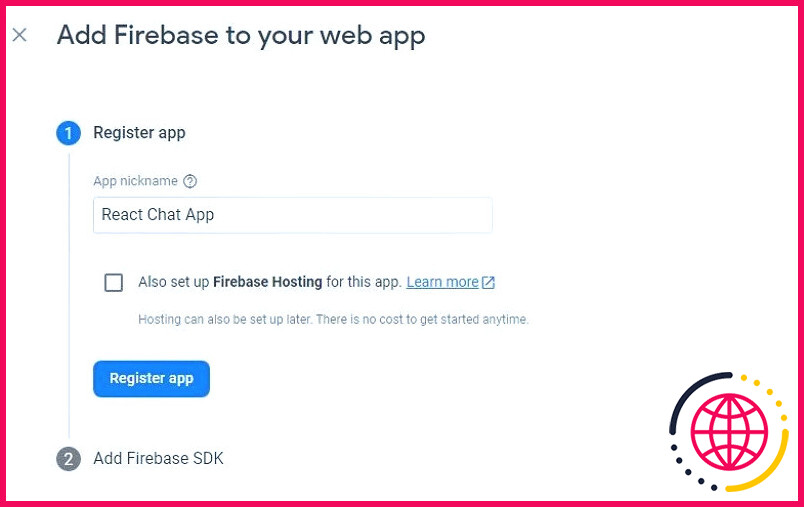
Après avoir produit votre tâche, choisissez ainsi que cliquez sur l’icône de code sur la page de révision du projet pour enregistrer votre application. L’inscription à Firebase vous permet d’accéder et aussi d’utiliser ses sources pour construire votre application internet React.
Prenez note des instructions pour incorporer le SDK de Firebase à votre tâche, sous la rubrique Ajouter le SDK de Firebase.
Ensuite, créez une application React et configurez le SDK de Firebase dans votre application. En outre, importez l’élément react- firebase-hooks bundle qui rationalise le travail avec Firebase dans React.
Configurer Firebase dans votre application React.
Dans votre src créez une toute nouvelle donnée et nommez-la, firebase- config.js. Dupliquez les variables d’environnement du panneau de contrôle de votre projet firebase et collez-les également directement dans cette donnée.
À l’aide de la configuration de votre job Firebase, vous démarrez les fonctions d’authentification de Firebase, Firestore et Firebase pour les utiliser au sein de votre app.
Configurez une base de données Firestore
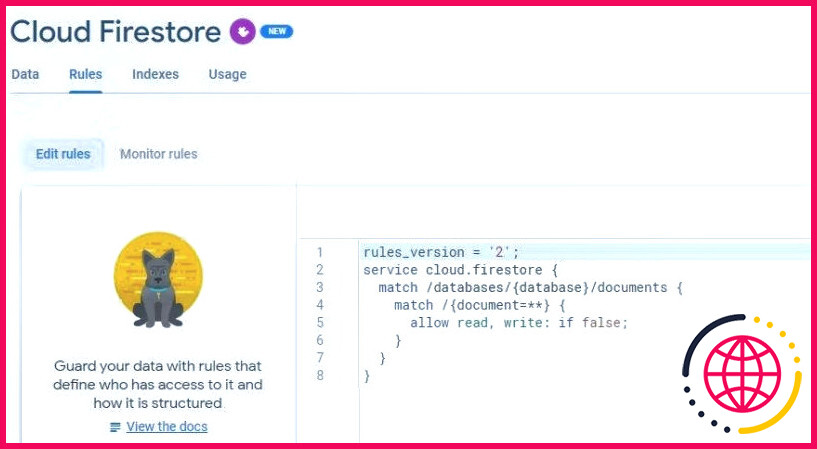
Cette source de données va certainement sauvegarder les données individuelles ainsi que les messages de chat. Dirigez-vous vers la page d’introduction de votre tâche ainsi que de cliquer sur. Créer une source de données pour configurer votre Cloud Firestore.
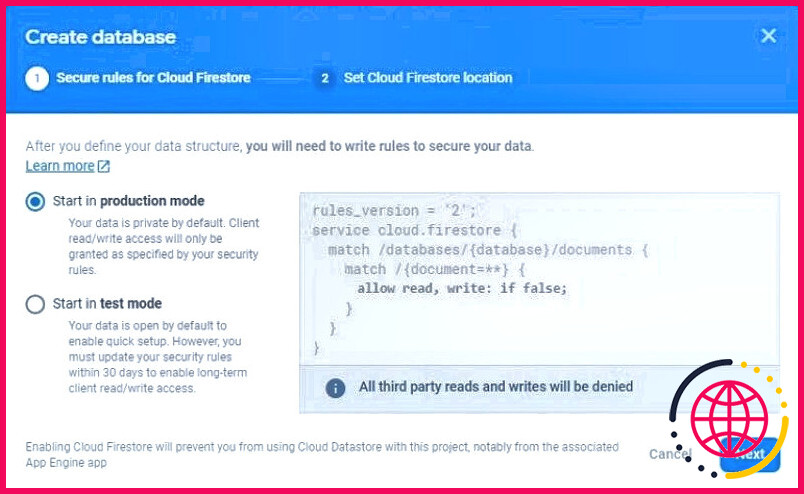
Définissez le mode de la source de données ainsi que l’emplacement.
Enfin, mettez à jour le règlement de la base de données Firestore pour permettre les procédures de lecture et d’écriture depuis l’application React. Cliquez sur le bouton Règles ainsi que sur la transformation de l’onglet lire et écrire à la règle vrai.
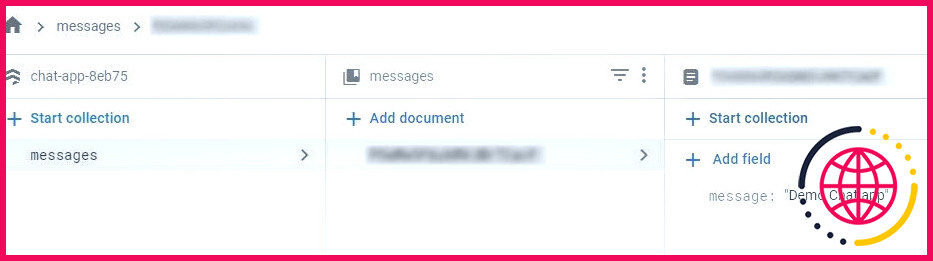
Une fois que vous avez fini d’établir la base de données, vous pouvez produire une collection de démonstration – c’est une base de données NoSQL dans Firestore. Les collections sont composées de papiers en tant qu’enregistrements.
Pour développer une nouvelle collection, cliquez sur le bouton Démarrer une collection bouton, et donnez un ID de collection – un nom de table.
Intégrer l’authentification des utilisateurs Firebase.
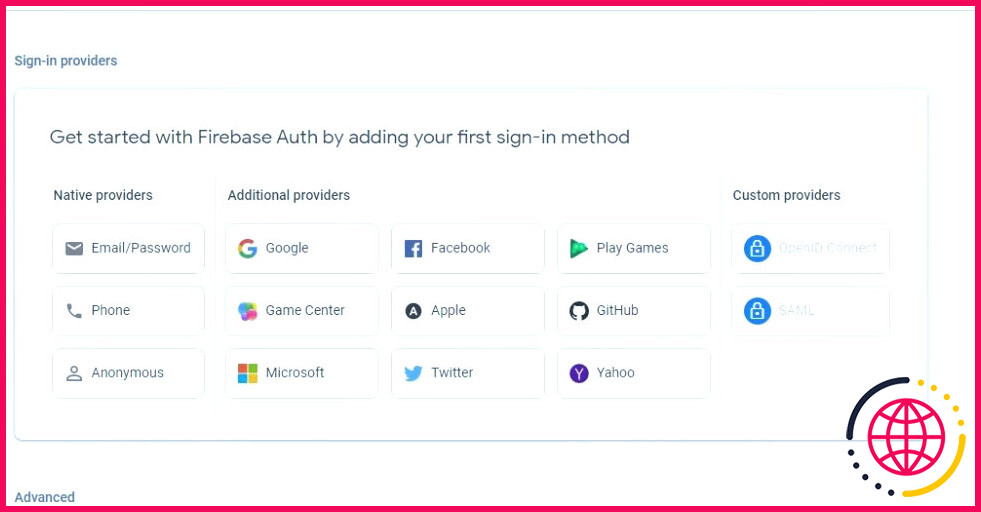
Firebase offre des services de vérification et aussi d’autorisation prêts à l’emploi qui sont simples à mettre en œuvre, comme les fournisseurs de connexion sociale ou la société personnalisée email-mot de passe.
Sur la page web de révision de votre projet, sélectionnez. Authentification dans la liste des éléments présentés. Ensuite, cliquez sur le bouton Configurer l’approche d’ouverture de session pour configurer le fournisseur de services Google. Sélectionnez Google dans la liste des fournisseurs, autorisez-le et renseignez l’e-mail de support du projet.
Créez un composant d’ouverture de session
Une fois que vous avez terminé de configurer le fournisseur sur Firebase, rendez-vous dans votre dossier de tâches et produisez un tout nouveau dossier, composants , dans le dossier / src . A l’intérieur du répertoire composants créez un tout nouveau fichier : SignIn. js.
Dans le SignIn. js data, incluez le code énuméré ci-dessous :
- Ce code importe les éléments d’authentification et aussi de fournisseur Google que vous avez démarré dans le fichier de configuration de Firebase.
- Il définit ensuite une SignIn qui applique la méthode signInWithPopup de Firebase qui absorbe la méthode authentification et fournisseur comme critères. Cette fonctionnalité permettra certainement de valider les individus avec leurs logins sociaux Google.
- Enfin, il renvoie une div ayant un interrupteur qui, lorsqu’il est cliqué, appelle la partie signInWithGoogle fonctionnalité.
Création d’un composant de chat
Cet élément abritera certainement le point fort de votre application Chat, la fenêtre d’accueil du chat. Développez un nouveau document à l’intérieur de l’élément composants et nommez-le Chat. js.
Ajoutez le code indiqué ci-dessous dans le dossier Chat. js Fichier :
- Ce code importe la base de données, les composants de vérification initialisés dans le fichier firebase- config.js documents, et les approches personnalisées de Firestore qui permettent de manipuler facilement les informations stockées.
- Il exécute les collection , requête , limite , orderBy ainsi que onSnapshot Techniques de Firestore pour interroger et attraper un instantané des informations actuellement stockées dans la collection de messages de Firestore, achetées par le moment où elles ont été produites, ainsi que vérifier seulement les 50 messages les plus récents.
- Les approches de Firestore sont enveloppées et également exécutées à l’intérieur d’une application useEffect crochet pour s’assurer que les messages sont rendus instantanément, chaque fois que vous appuyez sur le bouton d’envoi, sans rajeunir la fenêtre de la page Web. Lorsque les données sont lues, elles sont enregistrées dans l’état des messages.
- Il vérifie ensuite pour différencier les messages envoyés et obtenus– si l’ID client conservé avec le message correspond à l’ID individuel de l’utilisateur connecté, et après cela, définit le nom de la classe ainsi que l’application du style approprié pour le message.
- Enfin, il effectue le rendu des messages, un signOut et aussi le SendMessage élément. L’élément signOut bouton onClick appelle le gestionnaire auth. signOut() fournie par Firebase.
Créez un composant d’envoi de message.
Créez un nouveau document, SendMessage. js documents, ainsi que d’ajouter le code énuméré ci-dessous :
- Similaire au document Chat. js composant, importez les approches Firestore et également la source de données amorcée ainsi que les éléments d’authentification.
- Pour envoyer des messages, le composant SendMessage met en œuvre la fonction addDoc Firestore technique qui crée un tout nouvel enregistrement sur la source de données ainsi que des magasins les informations passées.
- Le site addDoc prend en compte deux paramètres, l’élément d’information et également un élément de recommandation qui indique quelle collection vous souhaitez stocker l’information. L’approche de la collection Firestore définit la collection pour stocker les données.
- Enfin, elle fournit un champ de saisie et un interrupteur sur la page web pour permettre aux clients de soumettre des messages à la base de données.
Importez les composants dans le fichier App.js.
Enfin, dans votre fichier App. js data, importez le SignIn et Chat pour les rendre sur votre navigateur web.
Dans votre App. js documents, effacez le code boilerplate, et ajoutez également le code ci-dessous :
Ce code rend le document SignIn et aussi Chat éléments de manière conditionnelle en vérifiant le standing d’authentification d’un utilisateur. La condition d’authentification est déstructurée à partir de la partie authentification de Firebase avec l’aide de l’élément useAuthState du crochet de la partie react- firebase-hooks plan.
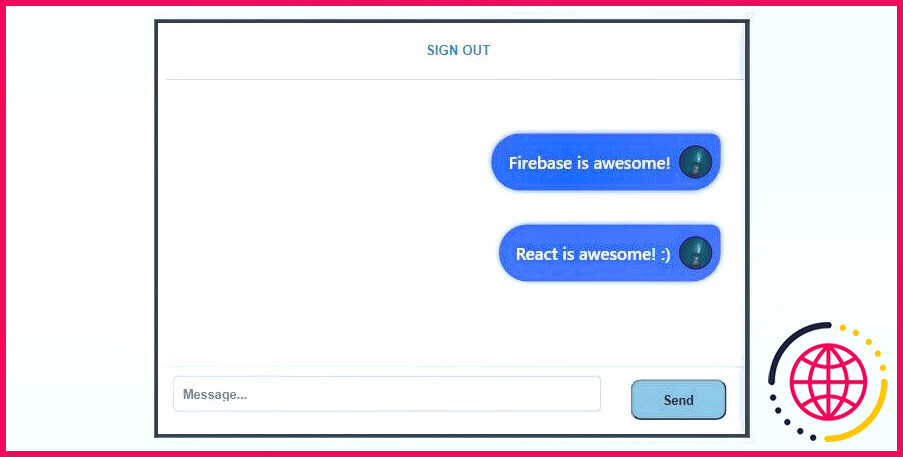
Il vérifie si un individu est vérifié, et fait également le.Chat sinon l’élément SignIn est fourni. Enfin, ajoutez toute sorte de designs CSS, faites tourner le serveur d’avancement pour conserver les modifications, ainsi que dirigez-vous vers votre navigateur web pour observer les résultats.
Fonctionnalités de Firebase Serverless
Firebase fournit une série de fonctions au-delà d’une base de données et d’une vérification en temps réel. Vous pouvez utiliser ses performances sans serveur pour démarrer rapidement et faire évoluer toute application. De plus, Firebase s’intègre sans effort aux applications web et aussi mobiles, ce qui facilite la création d’applications multiplateformes.
Abonnez-vous à notre e-newsletter
Comment faire une application de chat avec Firebase et React ?
Alternativement, vous pouvez créer votre app React en exécutant le code dans votre terminal, npx create-react-app react-chat , pour la créer. Ici, react-chat est le nom de l’app. Ensuite, vous pouvez exécuter npm install firebase react-firebase-hooks pour installer firebase et react-firebase-hooks.
Puis-je utiliser Firebase pour une application de chat ?
Activer l’authentification Cette app utilisera la base de données en temps réel de Firebase pour stocker tous les messages de chat. Avant d’ajouter des données, cependant, nous devons nous assurer que l’app est sécurisée et que seuls les utilisateurs authentifiés peuvent poster des messages. Dans cette étape, nous allons activer l’authentification Firebase et configurer les règles de sécurité de la base de données en temps réel.
Comment faire une application de chat en React ?
Tutoriel React Chat
- Configurez votre environnement React.
- Créez une application de chat de style WhatsApp ou Facebook Messenger.
- Ajoutez une liste de chaînes.
- Personnalisation de vos propres composants d’interface utilisateur.
- Créer un type de pièce jointe de message personnalisé.
- Créer une application de chat de style Livestream.
Comment faire un chat sur Firebase ?
Activer l’authentification Google pour Firebase Authentification Cliquez sur Authentification, puis cliquez sur l’onglet Méthode de connexion (ou cliquez ici pour y aller directement). Activez le fournisseur d’authentification Google, puis cliquez sur Enregistrer. Définissez le nom de votre application pour le public comme Friendly Chat et choisissez un e-mail d’assistance pour le projet dans le menu déroulant.