Créer une fenêtre contextuelle en utilisant HTML, CSS et JavaScript
Des fenêtres contextuelles bien conçues rendent votre site web plus interactif et plus moderne. Elles peuvent créer des marchés et stimuler les ventes pour les entreprises.
Vous pouvez créer des fenêtres contextuelles à l’aide de HTML, CSS et JavaScript. Utilisez le guide suivant pour créer et styliser une fenêtre contextuelle à partir de zéro. Cela rend votre site web interactif et crée de bonnes expériences pour les utilisateurs.
Écrire du HTML pour structurer le contenu
Écrivons un code HTML qui contient une fenêtre modale cachée qui s’ouvre lorsque vous cliquez sur un bouton. Dans ce cas, vous afficherez la signification du mot Bonjour ! La fenêtre contextuelle comportera un titre et du contenu.
Dès que vous déclenchez la fenêtre modale, un effet de flou est appliqué à l’arrière-plan. Ajoutez des classes aux sections que vous utiliserez pour sélectionner la fenêtre modale plus tard en JavaScript.
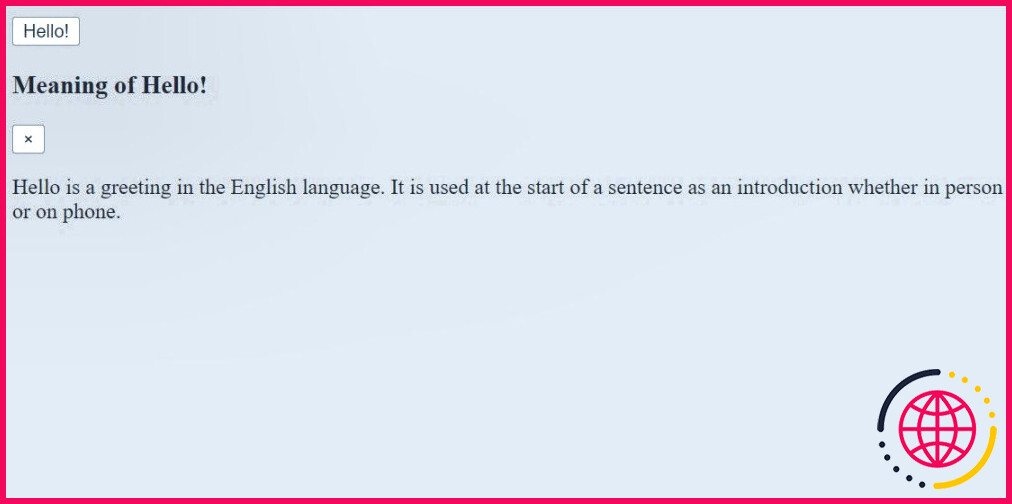
La page devrait se présenter comme suit :
Vous pouvez également étudier l’élément de dialogue HTML si vous souhaitez utiliser le balisage le plus sémantique possible.
Écrire des feuilles de style CSS pour ajouter du style
Utilisez les feuilles de style CSS pour mettre en forme la fenêtre contextuelle. Placez la fenêtre au centre de la page web sur un fond noir, de manière à ce qu’elle soit clairement visible. Vous allez également donner du style à la fenêtre, à son arrière-plan et à la taille de la police.
Tout d’abord, créez un style uniforme pour l’ensemble de la page en définissant la marge, l’espacement et la hauteur de ligne. Alignez ensuite les éléments du corps au centre sur un arrière-plan.
Ensuite, donnez un style aux éléments open-modal . Donnez-lui une couleur d’arrière-plan différente de celle du reste de la page afin qu’il se distingue. Définissez également la couleur, la taille et le remplissage de sa police, ainsi qu’une durée de transition.
Ensuite, donnez un style au contenu modal qui s’affichera lorsque la fenêtre s’ouvrira. Définissez un arrière-plan blanc, donnez-lui une largeur inférieure à celle du corps et ajoutez du rembourrage.
Attribuez-lui également un indice z, afin qu’il apparaisse avant la fenêtre open-modal ouvert-modal. En outre, définissez le bouton hidden-modal comme étant nul, afin qu’il reste caché jusqu’à ce que vous le déclenchiez.
Ensuite, stylisez l’élément close-modal avec un arrière-plan transparent et alignez-le au centre.
Enfin, donnez un style à l’élément flou qui sera projeté sur l’arrière-plan lorsque la fenêtre s’ouvrira. Il aura une hauteur et une largeur maximales et un filtre d’arrière-plan. Définissez le flou comme étant nul, de sorte qu’il ne soit pas visible avant l’ouverture de la fenêtre.
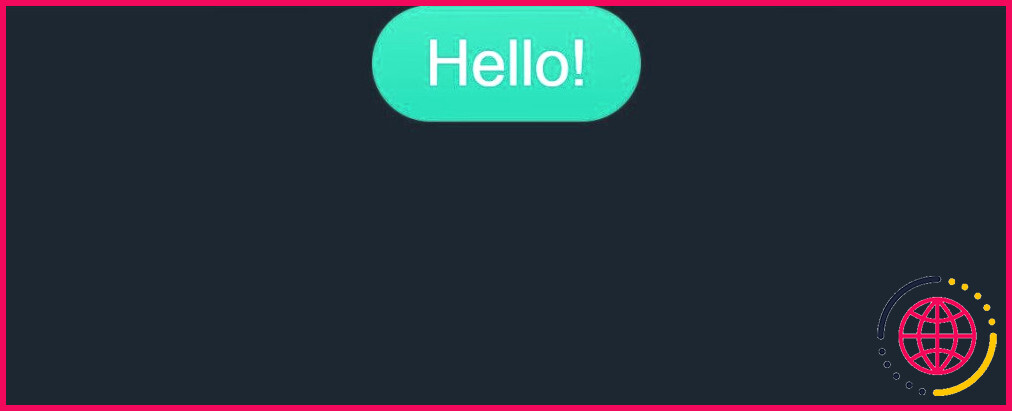
Après avoir ajouté le CSS, la page devrait ressembler à ceci :
Contrôler la fenêtre contextuelle à l’aide du code JavaScript
Vous utiliserez JavaScript pour ouvrir et fermer la fenêtre modale en l’affichant ou en la masquant. Ajoutez des récepteurs d’événements au bouton pour déclencher son ouverture et sa fermeture lorsque vous cliquez dessus.
Sélectionnez d’abord les éléments pertinents à l’aide des classes CSS que vous avez définies dans le code HTML :
Ajoutez un récepteur d’événements à l’élément open-modal afin qu’il ouvre la fenêtre lorsque vous cliquez dessus.
Effectuez les actions inverses pour gérer la fermeture de la fenêtre contextuelle mais, cette fois, intégrez-les dans une fonction nommée. Cela permettra de gérer le comportement de plusieurs événements susceptibles d’entraîner la fermeture de la fenêtre modale :
Ajoutez des récepteurs d’événements pour gérer les clics sur le bouton d’arrière-plan ou de fermeture, ainsi que le cas où l’utilisateur appuie sur la touche Echap.
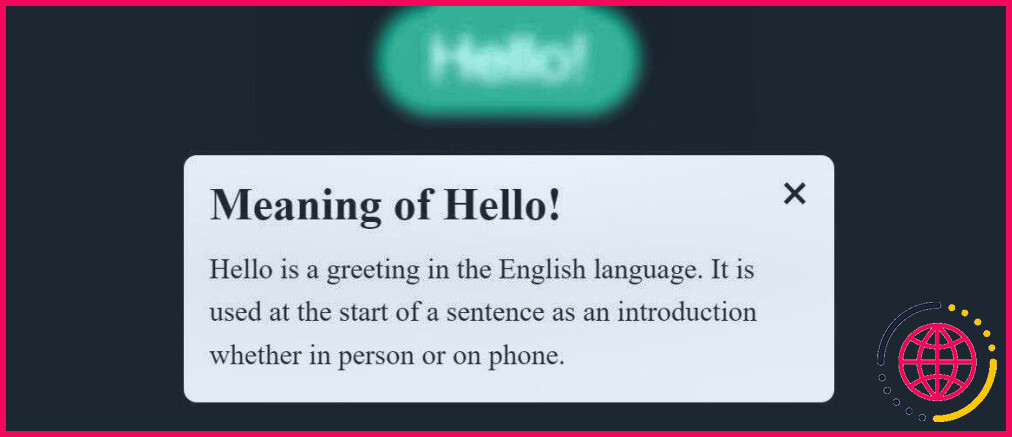
Maintenant, lorsque vous cliquez sur le bouton Bonjour ! la fenêtre modale apparaît. Vous pouvez la fermer en cliquant sur le bouton d’annulation à droite de la fenêtre. Voir le code sur codepen.io et interagir avec la fenêtre modale :
Utilisation des fenêtres contextuelles
La principale utilisation des fenêtres contextuelles/modales dans le développement web est d’attirer l’attention sur un élément particulier du site web. Une fois déclenchées, elles désactivent le reste de la page, ce qui incite l’utilisateur à y prêter attention.
Les fenêtres contextuelles animent votre interface utilisateur. Elles peuvent alerter et attirer l’attention de vos utilisateurs sur des informations importantes de la page web. Pour faire disparaître la fenêtre, l’utilisateur doit effectuer une action. De cette façon, l’utilisateur peut interagir avec la fenêtre et obtenir les informations souhaitées.
S’abonner à notre lettre d’information
Comment créer une fenêtre pop up en JavaScript ?
La syntaxe pour ouvrir une fenêtre pop-up est la suivante : window. open(url, name, params) : url. Une URL à charger dans la nouvelle fenêtre.
Comment créer une fenêtre pop-up simple en HTML ?
Comment créer un formulaire popup automatique en HTML ?
- Étape 1 : Structure de base d’une fenêtre contextuelle.
- Étape 2 : Créer un bouton pour annuler la boîte.
- Étape 3 : Ajouter des informations à la fenêtre contextuelle.
- Étape 4 : Activez la fenêtre contextuelle automatique à l’aide de JavaScript.
Comment créer une fenêtre contextuelle de connexion en HTML et CSS ?
Créer un formulaire de connexion popup en HTML et CSS
- Étape 1 : Créer la structure de base du formulaire de connexion. < !
- Étape 2 : Ajouter les fonctions et les boutons de connexion.
S’identifier
- Étape 3 : Ajouter le bouton popup qui se trouve sur la page d’accueil.
- Étape 4 : Ajouter le bouton pour annuler le formulaire.
- Étape 5 : Activez le bouton popup à l’aide du code JavaScript.