Comment déboguer les applications Node.js dans Visual Studio Code
Déboguer votre application Node.js dans Visual Studio Code est possible et simple. L’éditeur VS Code est livré avec un débogueur intégré capable de déboguer toute application qui cible le runtime Node.js. Cela signifie que vous pouvez déboguer JavaScript ou tout autre langage qui se compile avec lui (par exemple TypeScript).
Cet article vous guidera à travers les étapes du débogage de votre application Node.js dans VS Code. Vous apprendrez comment démarrer une session de débogage, insérer des points d’arrêt, attacher un processus externe et déboguer le code TypeScript à l’aide de cartes de source.
Ce dont vous avez besoin pour commencer
Avant de commencer, installez Node.js et VS Code sur votre machine locale. La dernière version de Node.js est disponible sur le site Web de Node.js site web officiel de Node.js. De même, pour Visual Studio Code, téléchargez la dernière version à partir du site officiel de VS Code sur le site web de VS Code. Pour savoir comment installer VS Code sur Windows, lisez notre guide d’installation.
Vous avez également besoin d’un projet Node.js. Vous pouvez créer une application Node.js simple à partir de zéro ou utiliser une application existante.
Le processus de débogage dans VS Code
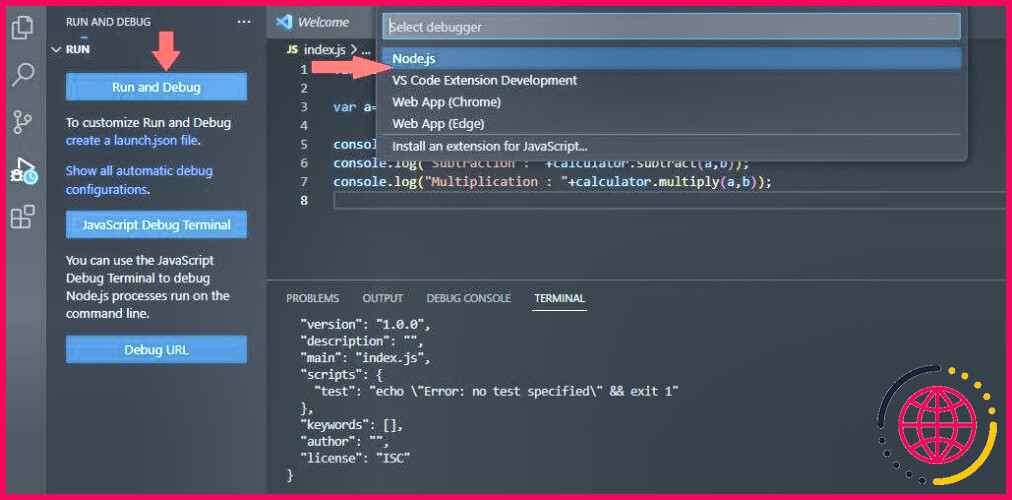
Démarrer une session de débogage dans l’éditeur VS Code est assez simple. Ouvrez le fichier avec VS Code et cliquez sur le bouton Exécuter et déboguer dans la barre latérale (ou appuyez sur Ctrl + Shift + D sur votre clavier). Cliquez ensuite sur l’icône Exécuter et déboguer pour lancer le processus.
Par défaut, Node.js essaiera de déterminer l’environnement de débogage de votre projet. Mais si la détection automatique est infructueuse, il vous invite à sélectionner le bon environnement. Pour ce tutoriel, cet environnement est Node.js.
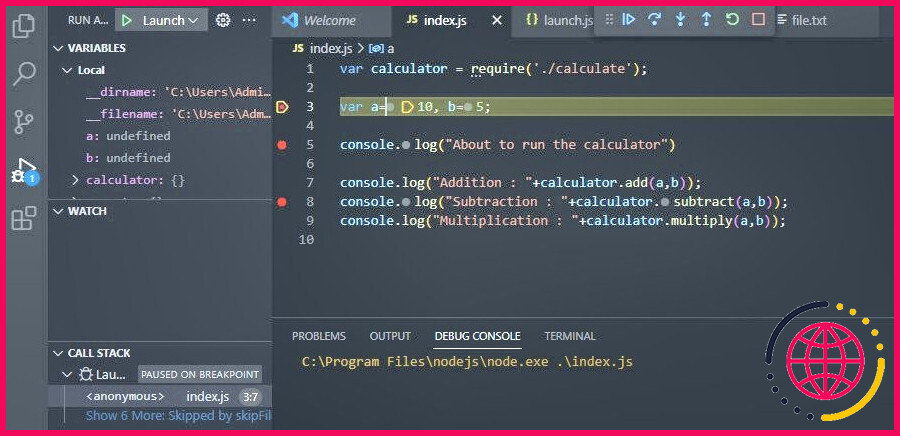
Après avoir sélectionné l’environnement, VS Code active le débogueur et l’attache au processus. Vous pouvez voir votre sortie dans la fenêtre DEBUG CONSOLE. En utilisant la barre d’outils de débogage située en haut, vous pouvez parcourir le code, interrompre l’exécution ou mettre fin à la session.
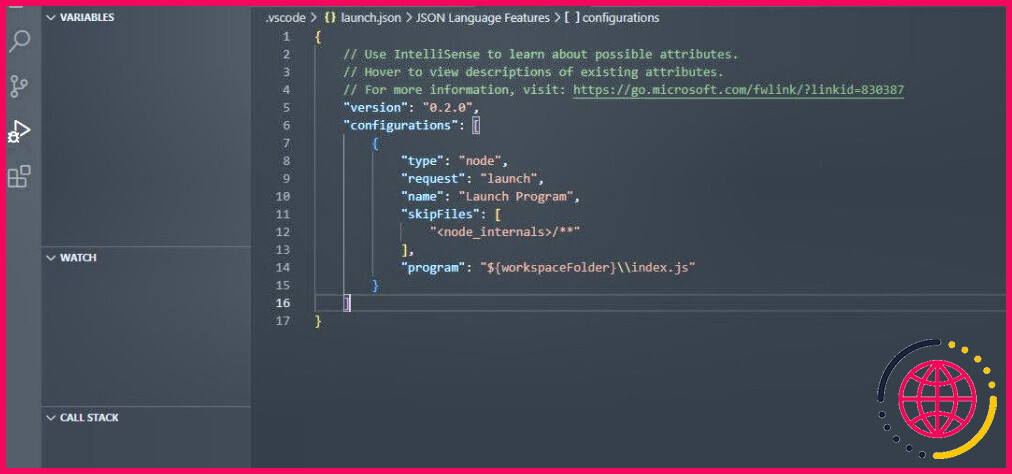
Vous avez également la possibilité de créer un fichier de configuration. Le launch.json vous permet de configurer et de définir les détails du débogage. Si votre script nécessite un argument, fournissez ces arguments dans le fichier launch.json dans le fichier launch.json. Plusieurs options peuvent être définies pour chaque configuration :
Vous remarquerez également cinq panneaux sur le côté gauche de l’éditeur. Ces panneaux sont les suivants VARIABLES, RECHERCHE, PILE D’APPELS, SCRIPTS CHARGÉS et POINTS DE RUPTURE:
Lorsque vous avez terminé la configuration, sélectionnez et exécutez le programme à l’aide du menu de configuration.
Attachement d’un processus externe
Une autre méthode pour mettre en place une session de débogage Node.js consiste à attacher un processus externe. Démarrez le programme avec la commande suivante :
Insérez le processus -brk drapeau après –inspecter si vous voulez l’attacher avant que le programme ne commence à s’exécuter.
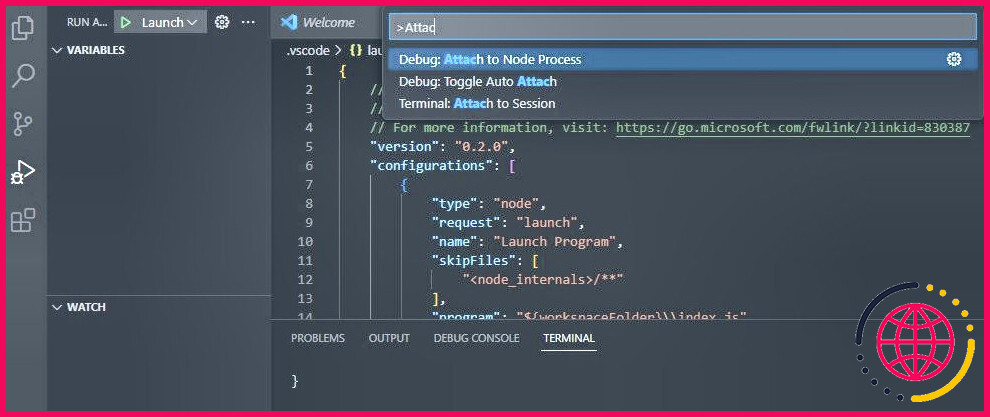
Ensuite, ouvrez le sélecteur de processus dans VS Code. Celui-ci répertorie tous les processus disponibles dans l’environnement Node.js. Pour ouvrir le sélecteur, appuyez sur Ctrl + Shift + P et trouvez le menu Debug : Attach to Node.js command.
Cliquez sur la commande et sélectionnez la bonne option pour lancer le processus de débogage.
Création d’un point d’arrêt
Si vous souhaitez faire une pause à des points spécifiques de votre programme pour inspecter le code, placez des points d’arrêt à cet endroit. Vous pouvez placer des points d’arrêt presque partout dans votre code. Cela inclut les déclarations de variables, les expressions et les commentaires. Mais vous ne pouvez pas placer de points d’arrêt dans les déclarations de fonctions.
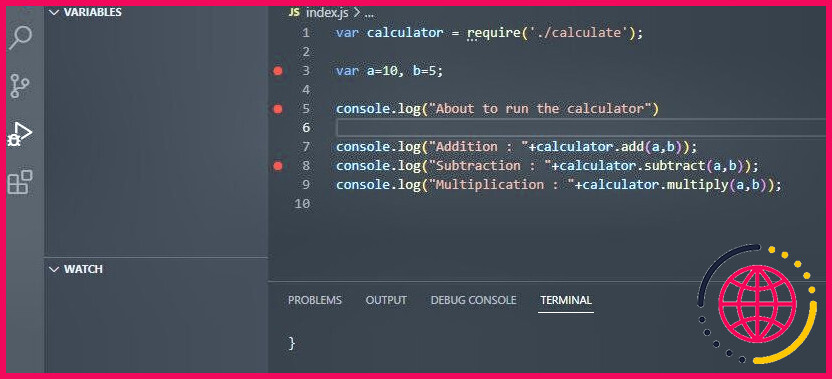
La création d’un point d’arrêt est assez simple. Lorsque vous déplacez votre souris à gauche des numéros de ligne, un cercle rouge apparaît sur chaque ligne. Identifiez le numéro de ligne de votre code où vous souhaitez insérer le point d’arrêt. Cliquez ensuite sur cette ligne pour ajouter le point d’arrêt :
Dans la ligne POINTS D’ARRÊT vous trouverez tous les points d’arrêt activés dans votre projet. C’est ici que vous pouvez gérer, modifier et désactiver les points d’arrêt. Vous pouvez également arrêter le code lorsqu’une exception est lancée ou en cas d’exception non capturée. Cela vous permet d’inspecter le problème avant que le processus ne se termine.
Voyons les points d’arrêt en action. Cliquez sur le bouton Lancer pour lancer la session de débogage. Le programme se met en pause au premier point d’arrêt et donne la valeur à inspecter :
Vous pouvez cliquer sur l’icône Continuer (ou appuyer sur F5) pour faire passer le programme au point d’arrêt suivant. Cette opération se poursuivra jusqu’à ce que vous arriviez à la fin du programme.
Débogage de TypeScript avec les cartes de source
Comme Typescript continue de gagner en popularité, le nombre de projets Node.js écrits en TypeScript ne peut qu’augmenter. Heureusement, vous pouvez également déboguer les projets basés sur TypeScript avec VS Code.
Tout d’abord, créez un tsconfig.json dans le répertoire racine de votre projet (s’il n’est pas déjà créé) et activez les cartes de source :
Ensuite, attachez le processus en cours d’exécution et définissez les points d’arrêt dans votre fichier TypeScript. Visual Studio Code trouvera les cartes de sources et les utilisera.
Vous pouvez indiquer explicitement à VS Code où trouver les cartes de sources. Pour ce faire, ajoutez un outFiles dans votre fichier de configuration de lancement et indiquez-lui l’emplacement exact de vos cartes sources :
Si vous utilisez ts-node pour exécuter votre projet sans étape de compilation, utilisez ceci à la place de la configuration ci-dessus :
Puisqu’il n’y a pas d’attribut de programme, l’exécution args registres ts-node comme gestionnaire des fichiers TypeScript. Le premier argument de args est le fichier d’entrée du programme. Vous pouvez maintenant démarrer votre session de débogage. Si vous développez avec du JavaScript vanille ou un framework frontal, vous pouvez également déboguer le code JavaScript dans le navigateur.
Autres fonctionnalités de Visual Studio Code
Visual Studio Code est un puissant éditeur de code source doté de fonctionnalités étonnantes. Nous avons abordé l’outil de débogage intégré de VS Code. Nous avons également démontré comment vous pouvez l’utiliser pour déboguer votre application Node.js.
Mais il y a beaucoup d’autres fonctionnalités pratiques dans VS Code. Si certaines d’entre elles vous sont peut-être familières, d’autres vous sont peut-être totalement inconnues. Dans ce cas, il peut être intéressant pour vous de découvrir ces fonctionnalités et de savoir comment les utiliser.
S’abonner à notre lettre d’information
Comment déboguer l’application node dans le code Visual Studio ?
Il existe plusieurs façons de déboguer vos programmes Node.js dans VS Code : Utilisez l’attachement automatique pour déboguer les processus que vous exécutez dans le terminal intégré de VS Code. Utilisez le terminal de débogage JavaScript, similaire à l’utilisation du terminal intégré. Utilisez une configuration de lancement pour démarrer votre programme, ou attachez-vous à un processus lancé en dehors de VS Code.
Comment déboguer une application Node.js ?
Déboguer une application
- Définissez les points d’arrêt dans votre code si nécessaire.
- Créez une nouvelle configuration Attach to a Node. js/Chrome comme décrit dans Débogage d’un nœud en cours d’exécution.
- Sélectionnez la configuration Attach to Node.js/Chrome nouvellement créée dans la liste Select run/debug configuration de la barre d’outils et cliquez sur le bouton Debug (
Comment exécuter une application Node.js dans VS Code ?
Exécuter le service localementDans cette vidéo. 00:00Intro00:28Débogage01:21Utilisation du débogueur VS Code en combinaison avec votre terminal préféré02:17Configuration du débogueur02:42Configuration du débogueur Node.js04:19Attachement à un processus en cours05:29Débogage des variables05:46Abservation des variables06:50Utilisation de VS Code pour lancer un processus Node.js07:49Outro
- Ouvrez un terminal (Ctrl+`).
- Entrez npm run start pour démarrer l’application : > [email protected] start /Users/user/code/scratch/express-app > node ./bin/www.
- Une fois les tests terminés, tapez Ctrl+C dans le terminal.