Comment utiliser la directive angulaire intégrée : ngIf, ngFor, ngClass, etc.
Vous pouvez inclure des instructions au HTML dans votre travail Angular. Certains gèrent le cadre de votre balisage tandis que d’autres se concentrent sur les attributs.
Cet article passera certainement en revue les 6 réglementations angulaires les plus courantes : ngFor, ngIf, ngClass, ngStyle, ngModel, et aussi ngSwitch.
Que sont les directives angulaires ?
Les instructions angulaires vous permettent d’utiliser des déclarations if et des boucles for, et d’ajouter d’autres habitudes au code HTML d’une tâche angulaire.
| * ngIf | Vous pouvez utiliser ngIf lorsque vous souhaitez que des blocs HTML particuliers s’affichent uniquement s’ils remplissent une certaine condition. Par exemple, si vous aviez un type avec une fenêtre contextuelle qui s’affiche après qu’un individu a effectivement entré une entrée pour une certaine zone. |
| * ngFor | Vous pouvez utiliser ngFor si vous avez besoin qu’un bloc particulier se répète plusieurs fois. Par exemple, si vous aviez une liste de contrôle de choses et que vous deviez afficher une div pour chaque chose. |
| * ngClass | Cela ajoute un style conditionnel utilisant un cours. Si une instruction if répond au problème, elle utilisera la classe spécifiée. |
| * ngStyle | Cela ajoute une conception en ligne conditionnelle. Si une instruction if rencontre le problème, elle utilisera les styles définis. |
| * ngModel | Cela vous permet d’effectuer une liaison bidirectionnelle. Cela suggère que vous pouvez transmettre des données dans les deux sens entre le fichier HTML et le fichier TypeScript. Par exemple, vous pouvez transmettre la valeur d’une caractéristique des données TypeScript au fichier HTML, et vice versa. |
| * ngSwitch | Cela vous permet d’ajouter une déclaration de commutateur avec de nombreuses situations pour vérifier de nombreuses valeurs. Selon les cas, des éléments HTML particuliers seront certainement révélés. |
Les directives structurelles impliquent la structure des aspects HTML. Il s’agit de ngIf, ngFor et ngSwitch. Les instructions d’attribut impliquent la transformation des propriétés des aspects HTML. Ceux-ci incluent ngStyle, ngClass, ainsi que ngModel.
Comment utiliser ngIf
Pour utiliser ngIf, vous aurez certainement besoin d’un problème à évaluer pour qu’un certain élément HTML soit révélé.
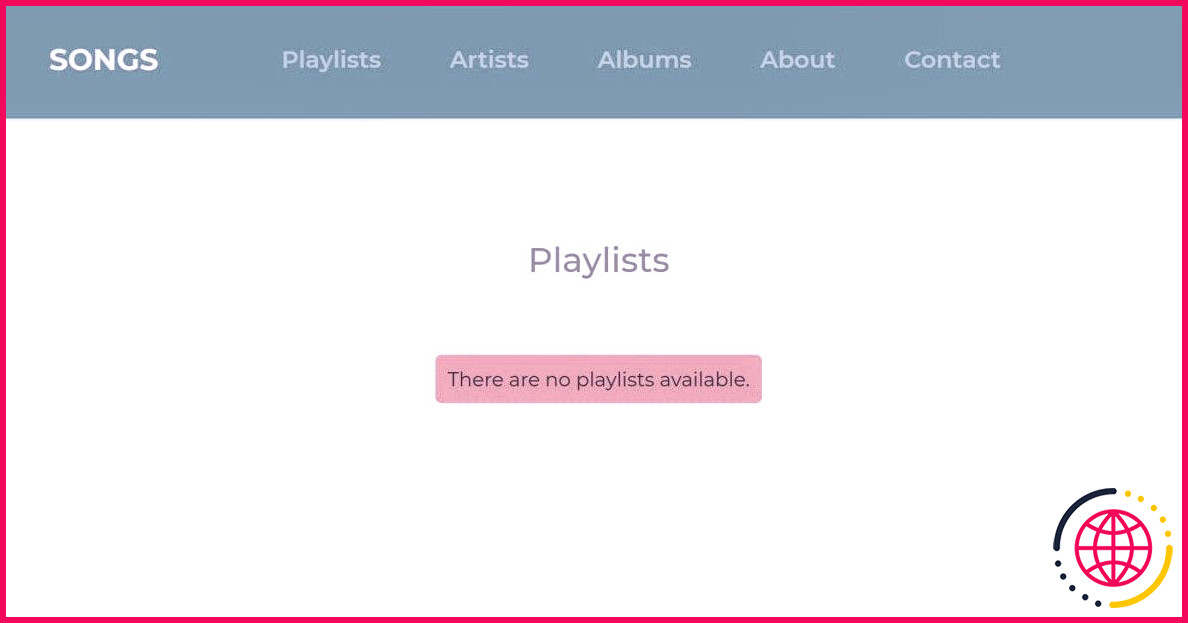
- Ajoutez deux variables à votre fichier TypeScript. Dans ce cas, il y a une variable noPlaylists et une variable pour stocker les listes de lecture. Cette variable passera certainement à la valeur réelle si la longueur de la variété des listes de lecture est de 0.
- Dans le HTML, ajoutez la déclaration * ngIf. Si noPlaylists est vrai, le message d’erreur inclus dans la plage ci-dessous apparaîtra. Sinon, ce ne sera pas le cas. Vous pouvez appliquer ngIf à différents types de balises HTML.
- Pour ajouter un élément « else » à l’instruction if, vous devrez certainement ajouter le code HTML de la partie « else » dans un bloc de thème.
Comment utiliser ngFor
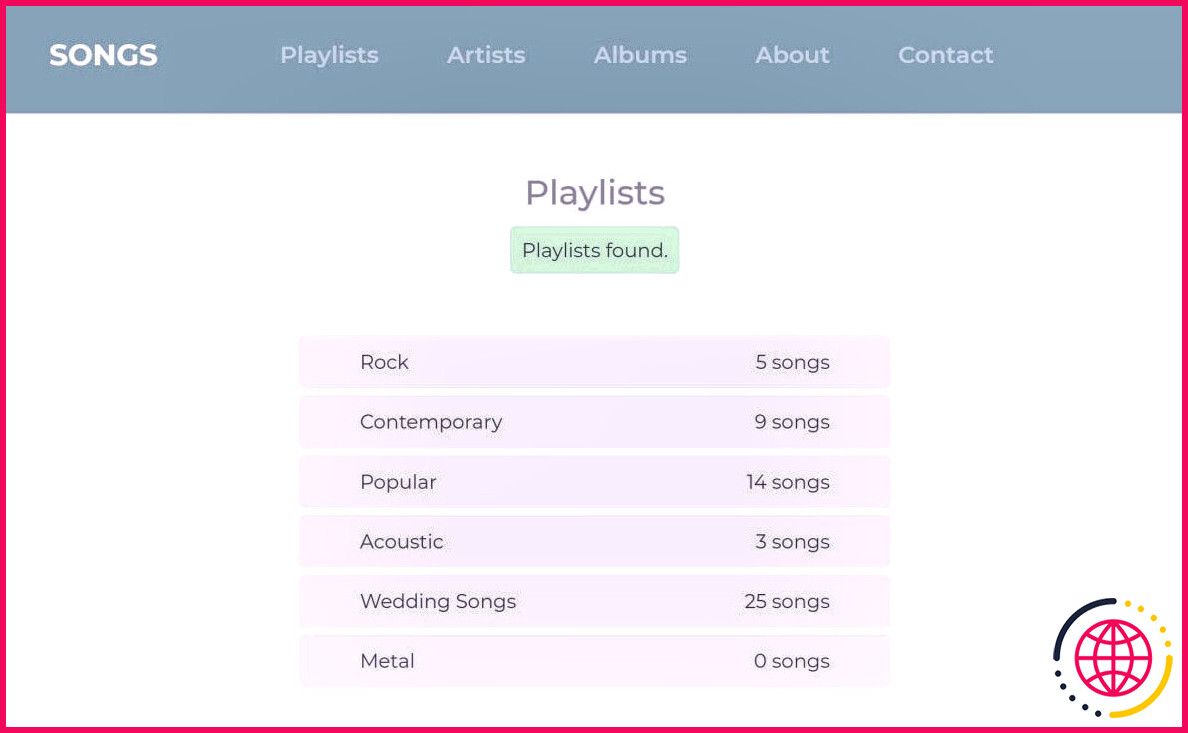
Si vous avez besoin de dupliquer une variété spécifique de blocs sur une page Web, vous pouvez utiliser l’instruction ngFor.
- Dans les documents TypeScript, ajoutez des éléments à la variété.
- Dans les documents HTML, ajoutez l’instruction * ngFor.
À l’intérieur du ngFor, vous aurez la possibilité de référencer chaque élément de la sélection à l’aide de la variable « playlist ». « playlist.name » ainsi que « playlist.numberOfSongs » publieront les deux caractéristiques dans le< span> > balise.
Comment utiliser ngClass
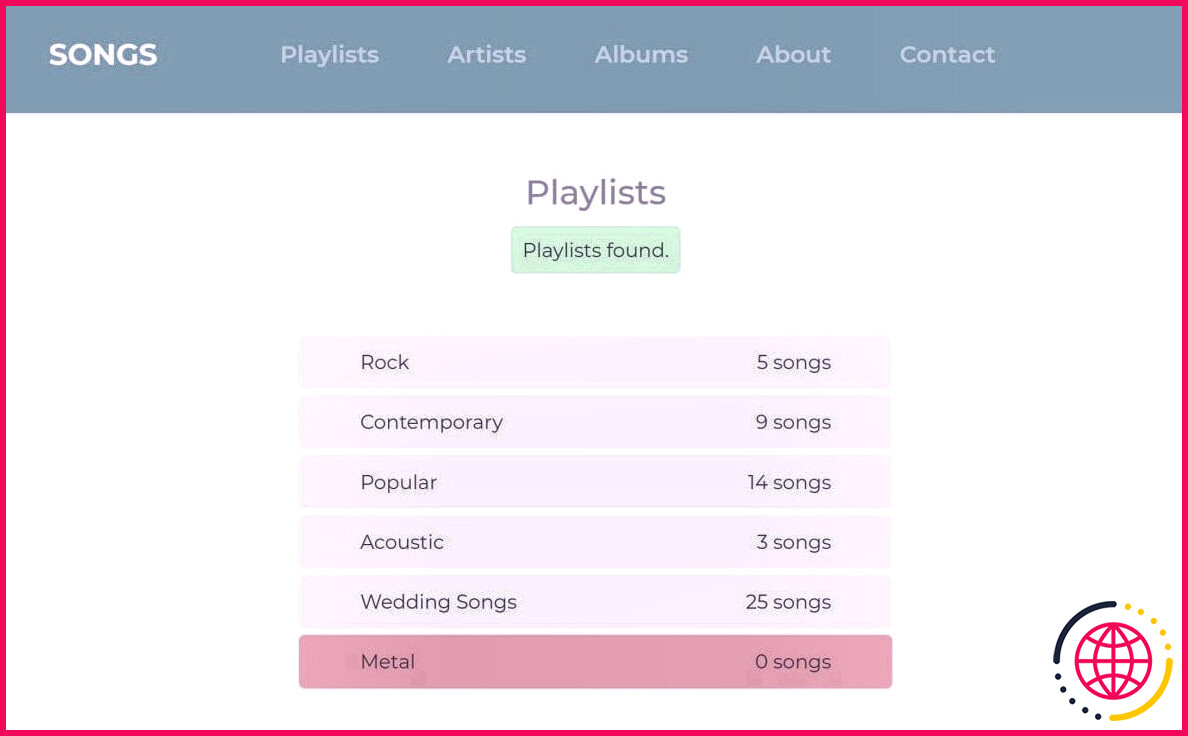
Vous pouvez modifier le cours de conception utilisé par une certaine div, en fonction d’un problème.
- Ajoutez deux cours directement dans le fichier CSS avec différents styles. Vous pouvez ajouter n’importe quel type de style CSS que vous souhaitez, comme différentes couleurs d’historique.
- Dans la boucle for de l’étape précédente, ajoutez l’instruction de qualité ngClass. = » playlist.numberOfSongs > > 0? ‘tunes’: ‘noSongs' » utilise le même opérateur ternaire que JavaScript ainsi que d’autres langages utilisent.
Si le nombre de pistes est supérieur à zéro, il appliquera la classe « tracks » à la div. Cela fournira certainement à la div une couleur de fond grise. Ou bien, si la variété des pistes est nulle, il utilisera le cours « noSongs » à la div. Cela donnera certainement à la div une teinte d’histoire rouge.
Comment utiliser ngStyle
Au lieu d’utiliser ngClass, vous pouvez utiliser ngStyle si vous souhaitez appliquer une conception en ligne au lieu d’un style via un cours.
- Modifiez le ngClass de l’action précédente pour utiliser ngStyle à la place.
- Si vous devez appliquer plusieurs conceptions en ligne, vous pouvez séparer chaque conception par une virgule.
Comment utiliser ngModel
Vous pouvez utiliser ngModel pour une liaison bidirectionnelle. Cela signifie que vous pouvez transmettre la valeur d’une caractéristique entre les données HTML et TypeScript.
Pour les circonstances, indiquez que vous avez un composant d’entrée dans les documents HTML qui utilise ngModel. La caractéristique ngModel est liée à une variable dans le fichier TypeScript. Lorsque vous entrez une valeur dans l’entrée, la variable est mise à niveau dans les documents TypeScript.
Les modifications apportées à la caractéristique dans les documents TypeScript seront également reflétées dans le HTML si d’autres divs utilisent cette variable.
- Dans app.module.ts, incluez le FormsModule directement dans les importations en haut des données, ainsi qu’en plus du tableau des importations.
- Ajoutez un attribut dans les documents TypeScript pour savoir quand l’individu renomme une liste de lecture.
- Rendez la variable playlists publique pour vous assurer qu’elle peut être disponible lors de l’utilisation de ngModel dans les documents HTML.
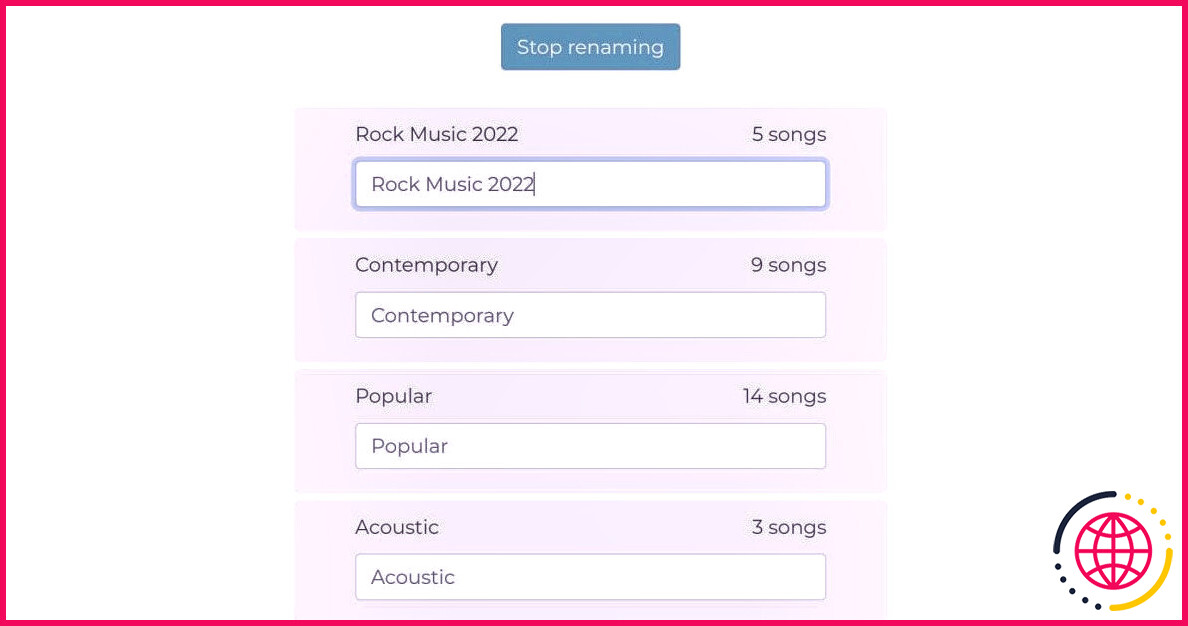
- Ajoutez deux boutons dans les documents HTML, ce qui vous permettra certainement de renommer ou d’annuler le renommage de chaque playlist.
- Ajoutez une zone de saisie à l’intérieur de la div de chaque liste de lecture. L’entrée n’apparaîtra que lorsque vous cliquez sur le Renommer la liste de lecture bouton. Cette zone de saisie aura un ngModel lié à « playlist.name ».
Lorsque vous entrez un nouveau nom dans la zone de saisie, playlist.name sera certainement mis à jour dans les données TypeScript. Cela mettra certainement également à jour les diverses autres divs dans les données HTML qui utilisent playlist.name.
Comment utiliser ngSwitch
Vous pouvez utiliser ngSwitch pour afficher des aspects particuliers en fonction des cas dans une situation de bouton.
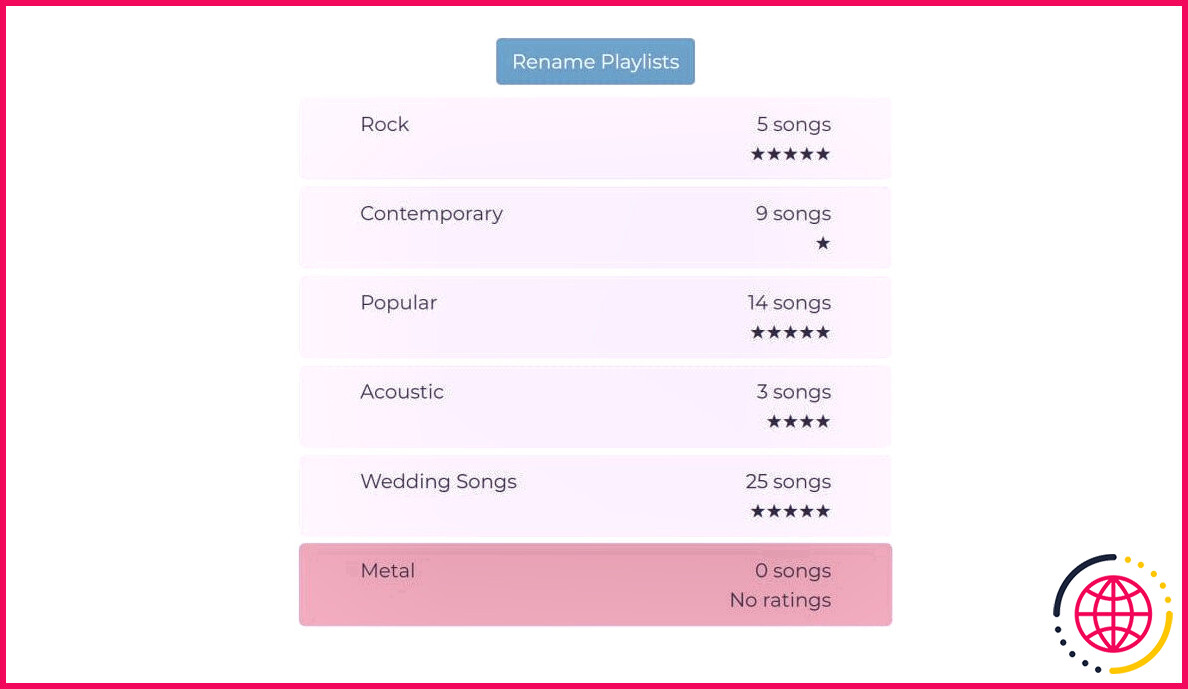
- Ajoutez un nouvel attribut « score » aux éléments à l’intérieur du tableau des listes de lecture. Cette caractéristique peut être n’importe quel type de nombre entre 0 et 5 (inclus).
- Ajoutez une case de bouton sous le nom et la variété des chansons pour une liste de lecture. En fonction du numéro de classement de la liste de lecture, la liste de lecture révélera la variété appropriée de célébrités.
En savoir plus avec Angular
Vous avez maintenant appris les principes de base des directives angulaires, notamment comment utiliser ngIf, ngFor, ngClass, ngStyle, ngModel et ngSwitch. Vous pouvez les intégrer pour créer une interface beaucoup plus complexe. Il y a beaucoup plus à explorer et à en savoir plus sur Angular, que vous soyez débutant ou à un diplôme innovant.