Django rencontre Flutter : Intégrer le backend et le frontend pour un développement d’applications sans effort
Dans le monde d’aujourd’hui, les applications mobiles sont un besoin pour toutes les entreprises. Flutter et Django sont deux frameworks populaires utilisés pour le développement d’applications. Flutter est un kit d’outils d’interface utilisateur open-source qui permet de créer de superbes applications assemblées en mode natif pour les mobiles, le web et les ordinateurs de bureau à partir d’une base de code unique.
Django est une structure internet Python de haut niveau qui permet de développer rapidement des sites web et des applications internet sûrs et faciles à entretenir.
Explorer l’importance de Django et de Flutter dans le développement d’applications
Django est basé sur le modèle de construction Modèle-Vue-Contrôleur (MVC) et respecte également le concept DRY (Don’t Repeat Yourself), qui garantit la réutilisation du code et réduit la redondance.
Vous pouvez utiliser Flutter 3.7, publié en février 2023, pour construire de jolies applications compilées en mode natif pour les mobiles, l’internet et les ordinateurs de bureau à partir d’une base de code unique. Flutter utilise le langage de programmation Dart, qui est rapide, moderne et optimisé pour le développement mobile.
La combinaison des puissantes fonctionnalités de Django et de Flutter dans le développement d’applications peut conduire à des processus de croissance efficaces, à une réduction de la redondance, ainsi qu’à une expérience individuelle optimale en raison des staminas complémentaires des frameworks.
Les limites de l’intégration de Django avec Flutter
Les limites de l’intégration de Django et de Flutter peuvent inclure des problèmes de compatibilité, une complexité accrue dans la croissance, ainsi qu’un contour de découverte prospective pour les développeurs qui ne sont pas familiers avec les deux frameworks.
Bien que Django et Flutter aient un voisinage important et actif, l’assimilation entre eux en est encore à ses débuts, de sorte que les concepteurs peuvent rencontrer des obstacles dans la découverte de remèdes à certains problèmes.
Comment intégrer Django à Flutter
La première zone vous donne un aperçu de la mise en place de votre tâche Django ainsi que la seconde de la mise en place de Flutter.
1. Établir votre projet Django
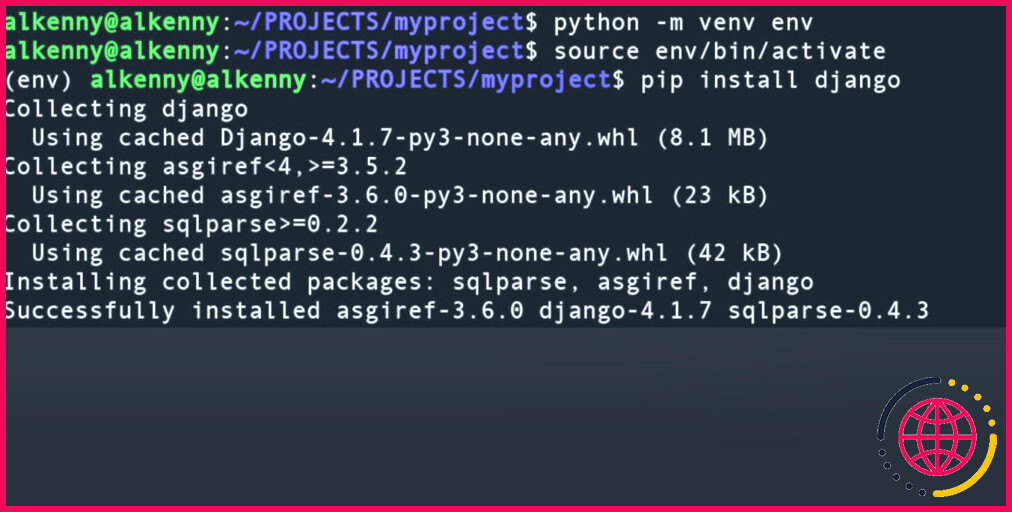
Vous pouvez créer une API REST à l’aide du cadre REST de Django. Commencez par produire un environnement numérique et monter Django :
Montez ensuite le cadre REST de Django, une boîte à outils puissante et polyvalente pour la construction d’API :
Le programme pip devrait générer une sortie vous indiquant que l’installation a réussi :
Terminez en produisant un nouveau projet à l’aide de l’interface utilisateur en ligne de commande (CLI) de Django :
2. Développer une application Django
Commencez par produire une toute nouvelle application dans votre projet, en utilisant l’interface de ligne de commande de Django :
Ensuite, spécifiez les modèles Django dans votre models.py pour représenter les données dans votre application. Ensuite, déplacez vos modèles vers la base de données avec la commande complying with :
Poursuivre en créant des vues Django dans views. py pour gérer les requêtes et les réponses HTTP. Assurez-vous d’ajouter ce qui suit dans vos déclarations d’importation :
Ceci si vous utilisez des vues de fonctionnalités et non des vues de classes. Pour les vues de classe :
Pour transformer des types de données complexes en JSON ou XML, vous pouvez définir des sérialiseurs dans Django. Ils sérialisent les informations dans une présentation que vous pouvez rapidement déplacer entre différents systèmes. En outre, vous pouvez utiliser les sérialiseurs JsonResponse dans la déclaration de retour pour créer directement une réponse JSON.
Puis l’utiliser dans une vue comme indiqué ci-dessous.
Définissez vos modèles d’url dans urls. py :
Ce sont les liens que vous utiliserez comme points de terminaison dans l’application Flutter. Si vous organisez votre application Django sur PythonAnywhere, il suffit de remplir votre application web pour déclencher les API.
3. Créer un projet Flutter
La CLI de Flutter est conviviale et offre également une vaste gamme de commandes pour un suivi efficace des tâches.
Installer Flutter si vous ne l’avez pas encore installé. Pour produire une nouvelle tâche, exécutez cette commande de terminal :
Ajoutez les dépendances pour les plans de supervision dio et dio cookie à votre fichier pubspec. yaml dans votre fichier pubspec.yaml :
Dio est un plan qui offre un client HTTP pour effectuer des demandes d’API. dio_cookie_manager est un plan supplémentaire qui fonctionne avec dio pour gérer les cookies pour ces demandes.
Créez un api. dart pour désigner les variables des points d’extrémité de Django remainder.
Vous pouvez ensuite utiliser vos points d’extrémité en effectuant des requêtes POST, GET, PUT ou DELETE, en fonction de vos besoins. Veillez à importer vos documents api.dart.
Si, par exemple, vous souhaitez obtenir des informations à partir d’un point de terminaison nommé dataUrl :
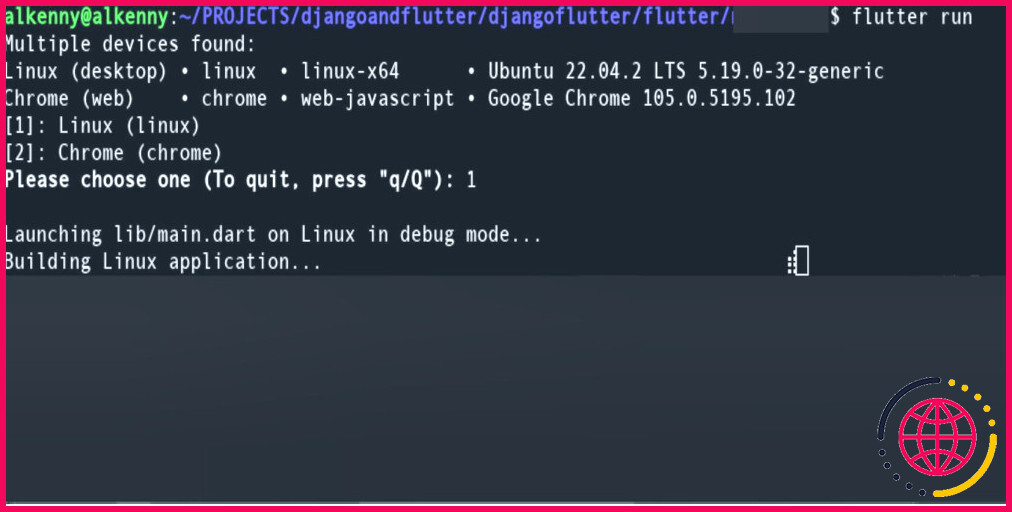
Pour afficher des données dans votre application Flutter, vous pouvez utiliser des widgets et les recouvrir d’une interface de type Futur qui récupère les informations à partir d’un point de terminaison. A listtile est l’une des options que vous pouvez envisager pour présenter les informations. Exécutez votre application Flutter en mode débogage en lançant la commande suivante à partir du site du répertoire dans lequel se trouve votre projet.
Flutter vous notifiera qu’il a commencé en mode débogage :
Vous pouvez alors garder une trace des demandes faites à l’API dans les journaux de votre serveur Django.
L’avenir de l’intégration de Django et de Flutter dans le développement d’applications
L’intégration de Django et de Flutter présente de nombreux avantages pour le développement d’applications, notamment une croissance plus rapide, la réutilisation du code, de bien meilleures performances et une expérience individuelle améliorée.
Au fur et à mesure que la combinaison entre Django et Flutter progresse, nous pouvons nous attendre à voir apparaître des fonctionnalités plus avancées ainsi qu’une meilleure assistance de voisinage, ce qui permettra aux programmeurs de produire plus facilement des applications mobiles de haute qualité.
S’abonner à notre e-newsletter
Peut-on utiliser Flutter et Django ensemble ?
Oui, c’est possible. Django alimente le backend de votre application (stockage et récupération des données) via le Django REST Framework (DRF en abrégé). Flutter crée l’application proprement dite et communique avec le backend Django pour récupérer et stocker les données. Nous avons construit quelques applications de ce type et cela fonctionne très bien.
Django est-il bon pour le backend de Flutter ?
Django et Flutter sont deux technologies backend et frontend importantes qui ont aidé les développeurs et les entrepreneurs à créer des applications utiles. Django est populaire en raison de son cycle de développement rapide et de sa racine dans le langage de programmation Python et, de nos jours, un large éventail de praticiens peut l’utiliser.
Comment connecter Flutter avec le backend Django ?
Commençons
- Créez le projet par : django-admin startproject HOME.
- Installez DRF par : pip install djangorestframework.
- Maintenant que nous sommes prêts et que nous avons le modèle User par défaut, nous devons commencer à créer notre API. Créez un fichier nommé serializers.py dans HOME/api/ et ajoutez-y le code suivant :
Django est-il utilisé pour le développement d’applications ?
Django est un framework web Python de haut niveau qui permet de développer rapidement des sites web sécurisés et faciles à maintenir. Conçu par des développeurs expérimentés, Django prend en charge une grande partie des problèmes liés au développement web, ce qui vous permet de vous concentrer sur l’écriture de votre application sans avoir à réinventer la roue.