Comment utiliser les écouteurs d’événement en JavaScript
De nombreuses applications Web dépendent d’une sorte d’occasion pour exécuter leurs fonctionnalités. À un moment donné, un humain se connecte à son interface utilisateur, ce qui crée une occasion. Ces événements d’origine humaine reposent généralement sur un gadget périphérique, tel qu’une souris ou un clavier d’ordinateur.
Lorsqu’un outil crée un événement, le programme peut y prêter attention, pour reconnaître quand exécuter des actions particulières. Dans ce didacticiel, vous apprendrez à faire attention aux événements utilisant JavaScript.
Qu’est-ce que la programmation événementielle ?
Les spectacles événementiels sont le nom d’un paradigme qui repose sur l’exécution d’un événement pour exécuter ses fonctionnalités. Il est possible de créer un programme événementiel dans n’importe quel type de langage de programme de haut niveau. Pourtant, les émissions événementielles sont plus courantes dans des langages comme JavaScript qui intègrent une interface utilisateur.
Qu’est-ce qu’un écouteur d’événement ?
Une audience d’occasion est une fonction qui initie une procédure prédéfinie si un événement spécifique se produit. Ainsi, un public d’occasion « écoute » une action, puis appelle une fonction qui exécute une tâche connexe. Cette occasion peut prendre l’un des nombreux types. Les exemples courants incluent les occasions de souris d’ordinateur, les occasions de clavier et aussi les occasions de fenêtre d’accueil.
Création d’un écouteur d’événement à l’aide de JavaScript
Vous pouvez écouter des occasions sur n’importe quel type d’aspect dans le DOM. JavaScript a un addEventListener() travail que vous pouvez entrer en contact avec n’importe quel élément sur un site Web. le addEventListener() la fonction est une technique de Cible de l’événement interface utilisateur. Tous les objets qui maintiennent des événements appliquent cette interface. Cela comprend la fenêtre d’accueil, le papier, ainsi que des éléments privés sur la page Web.
La fonction addEventListener() respecte la structure standard :
Où:
- la élément peut représenter n’importe quel type de balise HTML (d’un bouton à un paragraphe)
- la « occasion » est une chaîne désignant une activité spécifique et identifiée
- la fonctionPourExécuter est une recommandation pour une fonctionnalité existante
Créons les sites Web conformes qui contiennent quelques éléments HTML :
Le code HTML crée une page simple qui renvoie à des données JavaScript appelées application. js . le application. js Les documents contiendront certainement le code pour établir les écouteurs d’événement. Ainsi, si vous souhaitez lancer un processus spécifique chaque fois qu’un individu clique sur le tout premier bouton de la page Web, ce sont les documents dans lesquels le produire.
Le fichier app.js
Le code JavaScript accède au bouton initial de la page en utilisant le sélecteur de requête() une fonction. Il comprend ensuite un public occasionnel à cet aspect en utilisant le addEventListener() méthode. L’occasion de détails à laquelle il prête attention porte le nom de « clic ». Lorsque l’interrupteur déclenchera cette occasion, le public appellera certainement le clickDemo() une fonction.
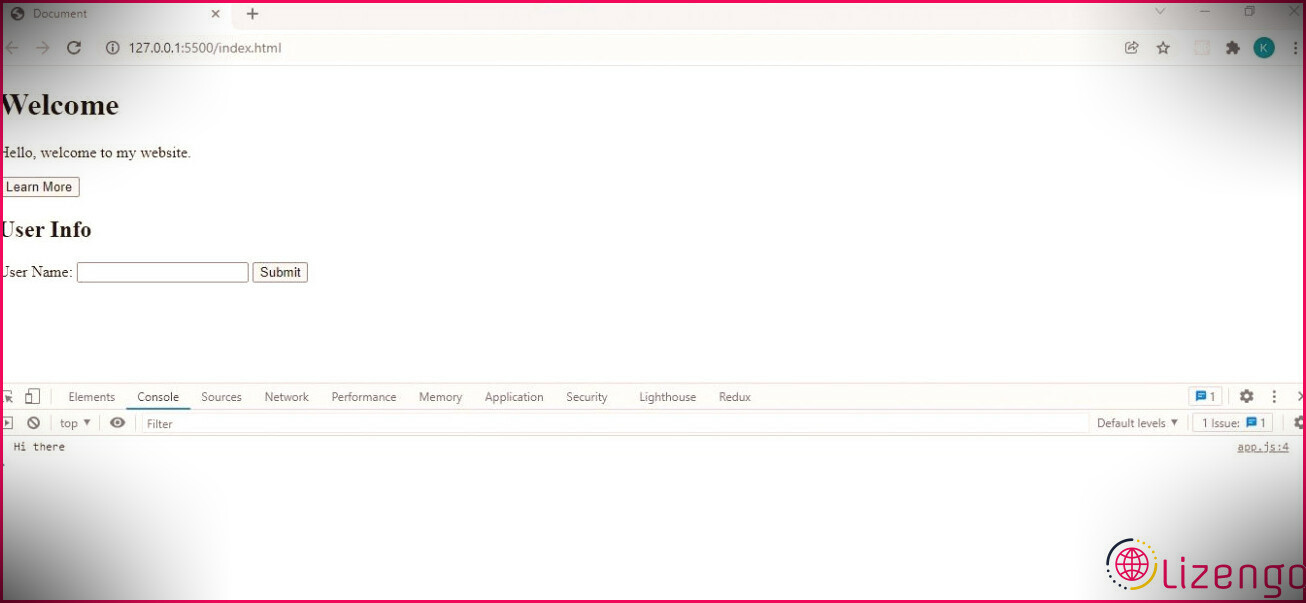
le clickDemo() La fonction affiche « Hey there » sur la console du navigateur Internet. Chaque fois que vous cliquez sur le bouton, vous devriez voir ce résultat dans votre console.
La sortie d’événement « clic »
Que sont les événements de souris ?
JavaScript a un Evénement Souris interface qui représente les occasions qui se produisent en raison de l’interaction d’un individu avec sa souris d’ordinateur. De nombreux événements utilisent le Evénement Souris interface utilisateur. Ces événements sont les suivants :
- Cliquez sur
- dblclick
- mouvement de la souris
- survol de la souris
- souris
- lever la souris
- souris vers le bas
le Cliquez sur L’événement se produit lorsqu’un individu appuie et lance un bouton de souris d’ordinateur alors que sa ligne directrice est plus qu’un élément. C’est précisément ce qui s’est passé dans l’exemple précédent. Comme vous pouvez le voir dans la liste ci-dessus, les événements de souris peuvent prendre plusieurs formes.
Une autre occasion habituelle de souris d’ordinateur est dblclick , qui signifie double-clic. Cela se déclenche lorsqu’un utilisateur clique sur un commutateur de souris d’ordinateur deux fois en séquence rapide. Une chose exceptionnelle à propos de la addEventListener() La fonction est que vous pouvez l’utiliser pour nommer de nombreux publics d’occasion à un seul composant.
Ajout d’un événement dblclick au premier bouton
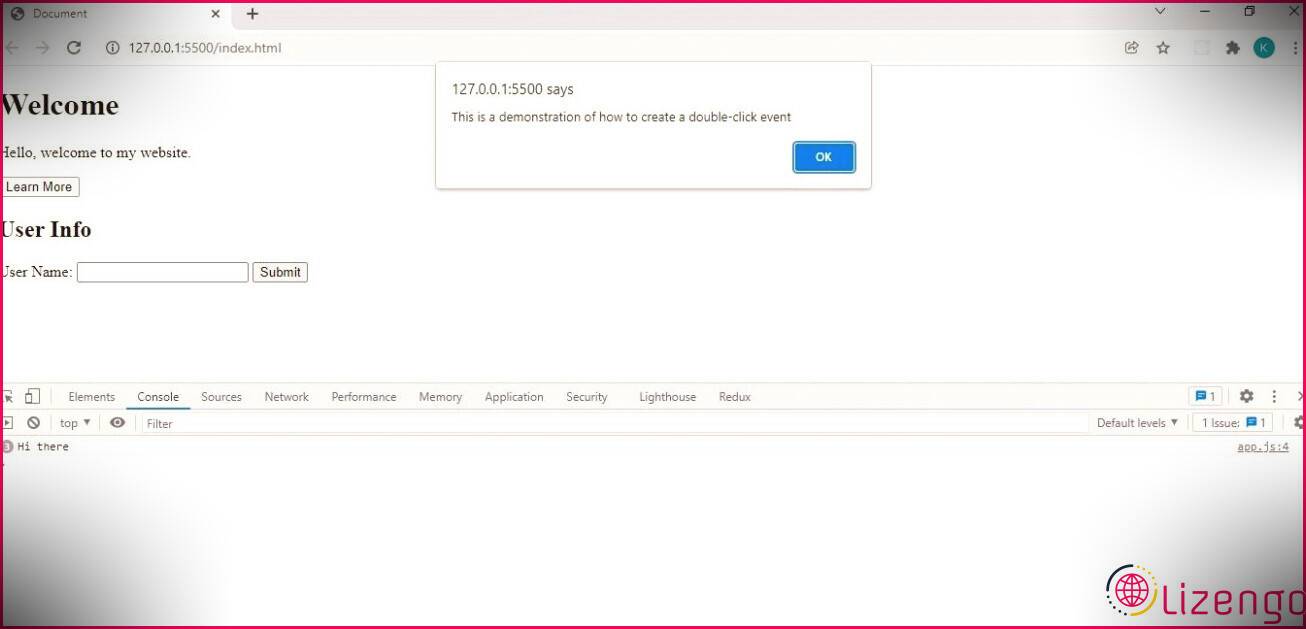
L’ajout du code ci-dessus aux données app.js produira effectivement un deuxième écouteur d’événement pour le tout premier commutateur sur la page Web. Ainsi, en cliquant deux fois sur le commutateur initial, vous développerez certainement l’alerte d’adhésion dans le navigateur Web :
Dans l’image ci-dessus, vous verrez l’alerte qui a été créée, ainsi que vous verrez en outre que 2 autres sorties « Bonjour » restent dans la console. C’est parce qu’un événement double-clic est un mélange de 2 clics et qu’il y a aussi des audiences d’événement pour les deux Cliquez sur et aussi le dblclick événements.
Les noms des autres événements de souris dans la liste de contrôle expliquent leurs habitudes. le mouvement de la souris L’événement se produit chaque fois qu’un utilisateur déplace sa souris d’ordinateur lorsque le curseur se trouve sur un aspect. le lever la souris L’événement a lieu lorsqu’un client maintient un bouton sur un élément, puis le relâche.
Que sont les événements de clavier ?
JavaScript a un Événement de clavier interface. Celui-ci écoute les communications entre un utilisateur ainsi que son clavier. Dans le passé, Événement de clavier avait trois types d’événements. Néanmoins, JavaScript a en fait rendu obsolète le appuyez sur la touche occasion.
Alors le touche et touche Bas Les occasions sont les 2 seules occasions de clavier conseillées, qui sont tout ce dont vous avez besoin. le touche Bas l’occasion a lieu lorsqu’un client appuie sur une touche, et le touche l’événement a lieu lorsqu’un utilisateur le libère.
En reprenant l’exemple HTML, le meilleur endroit pour inclure un auditeur de clavier est sur le saisir aspect.
Ajout d’un écouteur d’événement de clavier au fichier app.js
Le code ci-dessus utilise le sélecteur de requête() fonction pour accéder au paragraphe et saisir éléments sur la page. Il appelle alors le addEventListener() méthode sur le saisir élément, qui fait attention à la touche un événement. Chaque fois qu’un touche l’occasion se présente, le captureInput() La fonction prend la valeur vitale et l’ajoute au paragraphe sur la page Web. le e critère représente l’événement, que JavaScript attribue instantanément. Cet élément d’événement a une propriété, target, qui est une référence à l’élément auquel le client s’est connecté.
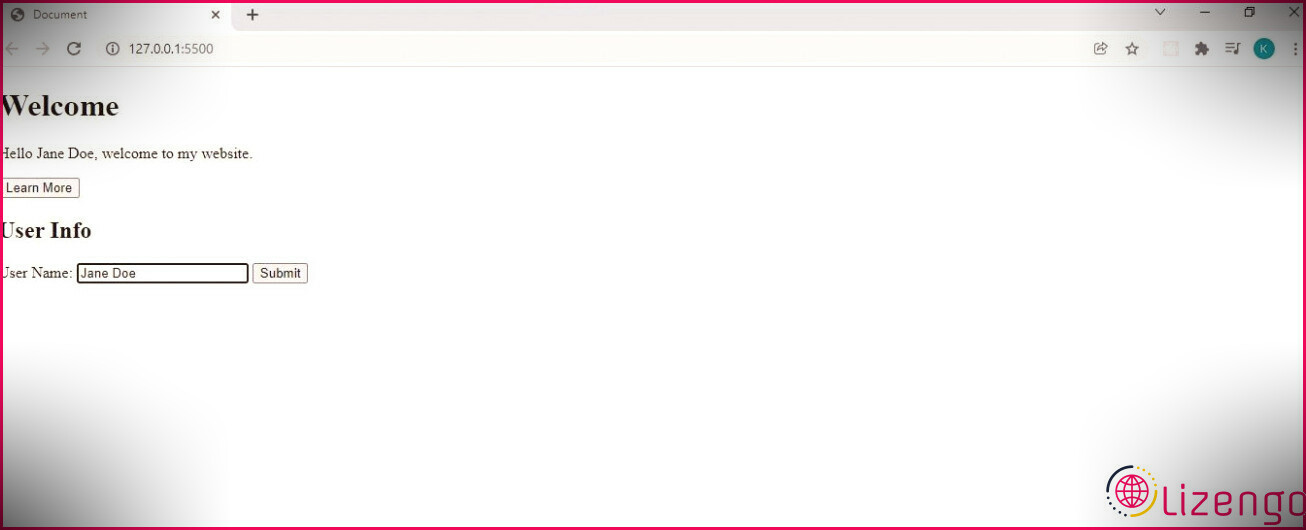
Dans ce cas, l’étiquette apposée sur le saisir le champ exige un nom d’utilisateur. Si vous tapez votre nom directement dans le saisir domaine, après quoi les sites Web ressembleront certainement à quelque chose de similaire à ceci :
Le paragraphe comprend actuellement la valeur d’entrée qui, dans l’exemple ci-dessus, est « Jane Doe ».
addEventListener capture toutes sortes d’interactions utilisateur
Cet article vous a présenté au addEventListener() technique, en plus d’un certain nombre d’événements de souris et de clavier que vous pouvez utiliser avec elle. À ce moment, vous savez comment faire attention à une occasion particulière et comment créer une fonction qui y réponde.
le addEventListener fournit néanmoins des capacités supplémentaires via son 3ème critère. Vous pouvez l’utiliser pour réguler l’élevage d’événements : l’ordre dans lequel les événements se déplacent des éléments vers leurs mères et leurs pères ou leurs enfants.