Comment positionner des éléments Web avec l’alignement vertical CSS
CSS propose un certain nombre de positionnements de propriétés résidentielles ou commerciales. La propriété résidentielle ou commerciale d’alignement de texte, limitée aux composants de bloc ainsi qu’aux cellules de tableau, définit un positionnement droit. En revanche, la propriété résidentielle ou commerciale à alignement vertical ne met que des éléments en ligne et des cellules de tableau.
Vous pouvez utiliser différentes valeurs pour contrôler l’alignement vertical. Certains sont relatifs à la composante mamans et papa, d’autres aux éléments affichés sur la même ligne horizontale. Découvrez spécifiquement comment vous pouvez utiliser l’alignement vertical dans de nombreuses circonstances, pour obtenir un positionnement précis.
Les différentes valeurs d’alignement vertical
La propriété résidentielle à alignement vertical prend 3 types distincts de valeur : mots clés, pourcentages et tailles. Chaque valeur représente une position verticale droite ou autour du composant mamans et papa (récipient) de l’élément ciblé.
Les principales valeurs d’alignement vertical sont :
- standard : place le composant cible dans le standard du composant parent.
- top : définit le haut du composant cible avec le haut de l’aspect le plus haut de la ligne actuelle.
- center : place le composant cible dans sa ligne actuelle.
- bas : paramètres du plus bas historique de l’aspect cible avec le bas de l’élément le plus bas de la ligne actuelle.
- sub : place le composant cible avec la norme d’indice du composant mamans et papa.
- super : définit le composant cible au niveau de l’exposant standard de l’aspect maman et papa.
- text-top : positionne l’élément cible au-dessus du style de police de l’élément parent.
- text-bottom : place l’aspect cible avec le bas de la police du composant mamans et papa.
- portion (ex. 20%) : positionne le standard de l’aspect cible à un facteur au dessus, listé en dessous, ou sur le standard de l’aspect parent. Cette valeur peut être défavorable ou favorable.
- taille (par exemple 10em) : positionne la ligne de base du composant cible à un facteur supérieur, répertorié ci-dessous, ou sur la norme de l’élément mamans et papa. Cette valeur peut être négative ou positive.
Un modèle HTML de base
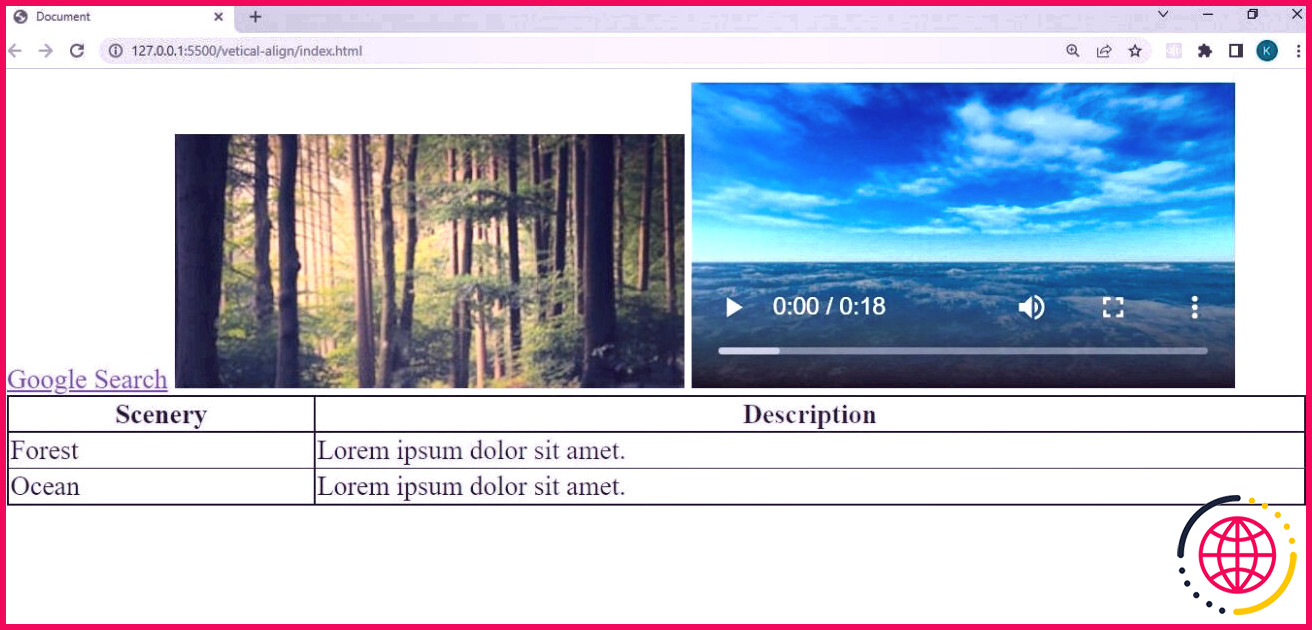
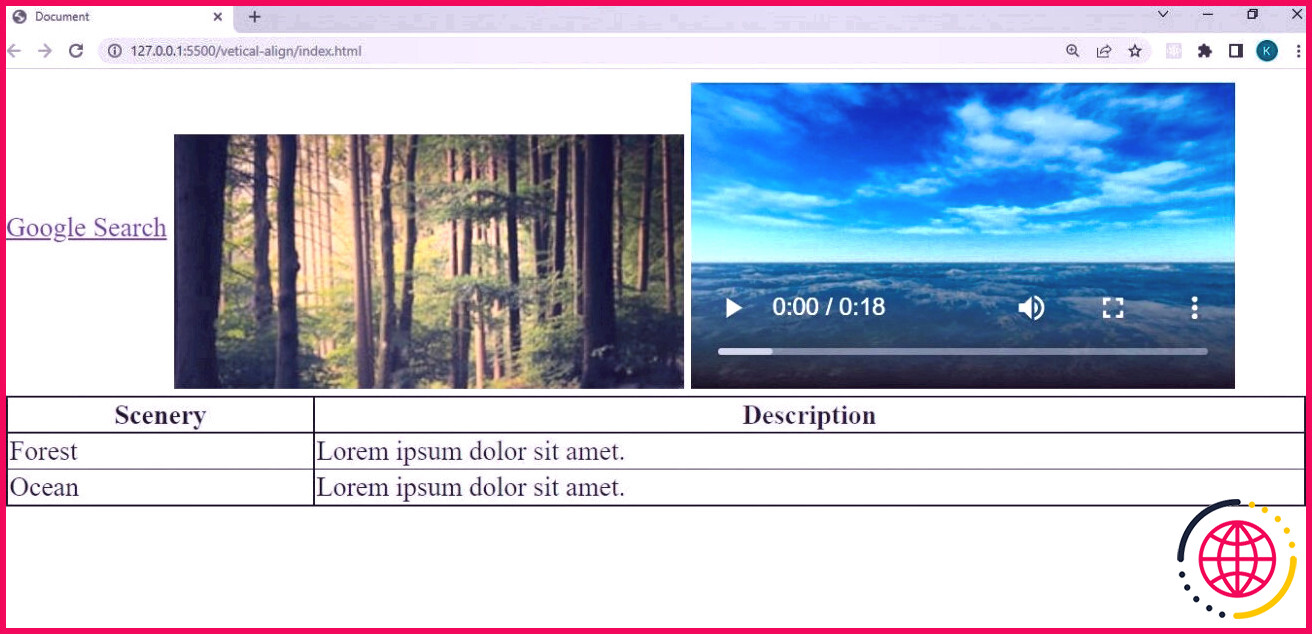
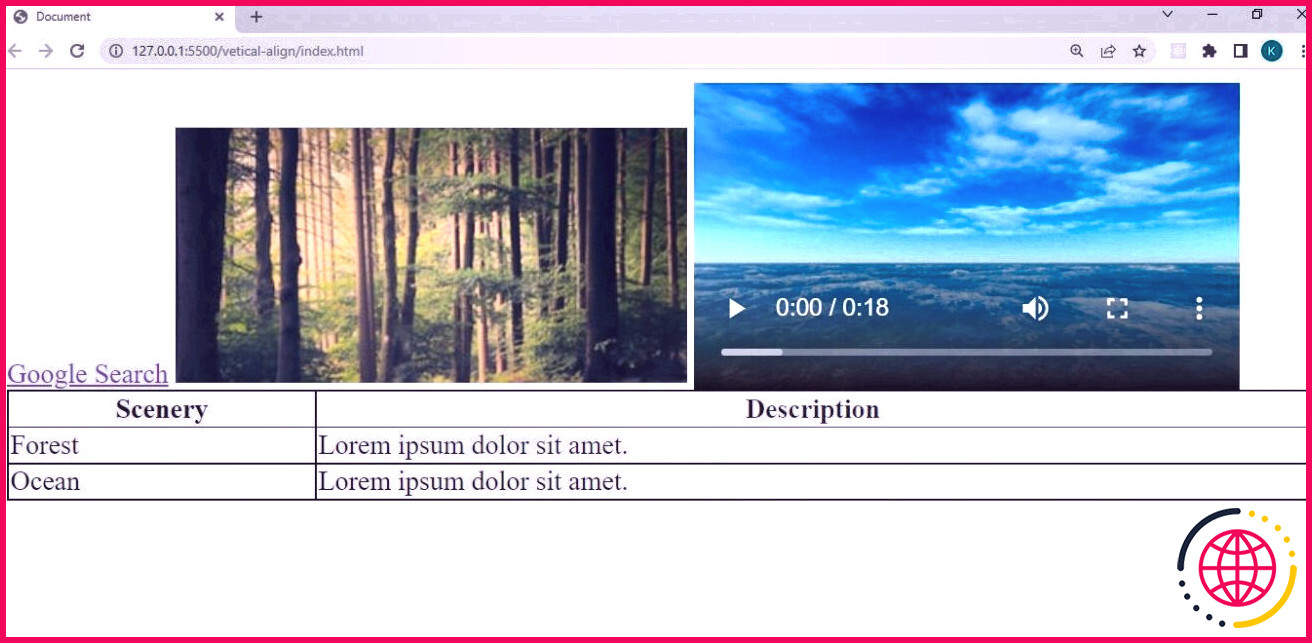
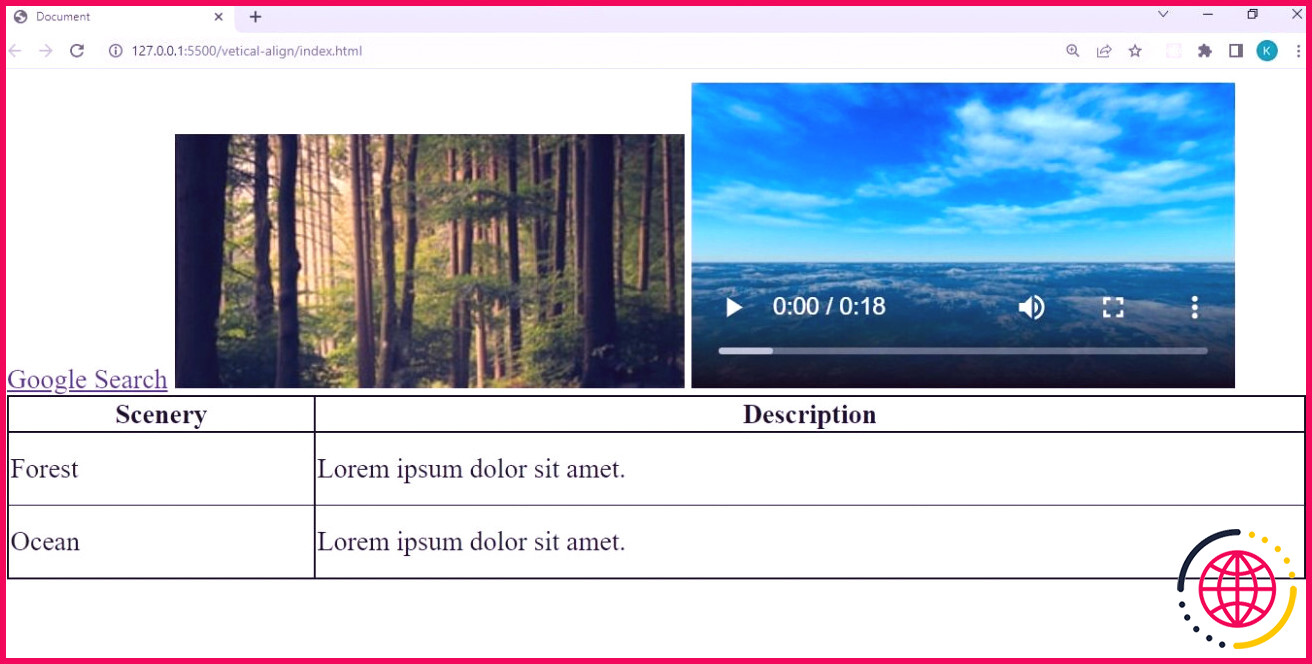
Le code HTML ci-dessus produit un site Web simple qui présente quatre éléments : un message lié, une image, un clip vidéo intégré, ainsi qu’un tableau. Il doit apparaître comme ceci dans votre navigateur Web :
Comment aligner verticalement le texte
Par défaut, de nombreux éléments de message (tels que les en-têtes,< p>>, et aussi< li> > tags) sont des composants de bloc. La seule méthode pour aligner verticalement ces composants est de les transformer d’abord en éléments en ligne, en utilisant l’accueil de l’écran d’affichage.
Cependant, certains éléments de message tels que le< a> > ainsi que< span> > tag sont en ligne. Par conséquent, ils prennent en charge le bâtiment à alignement vertical. Pour redresser le message de haut en bas, désignez simplement la valeur idéale pour le bâtiment d’alignement vertical CSS.
Utilisation de la valeur d’alignement vertical sur le texte
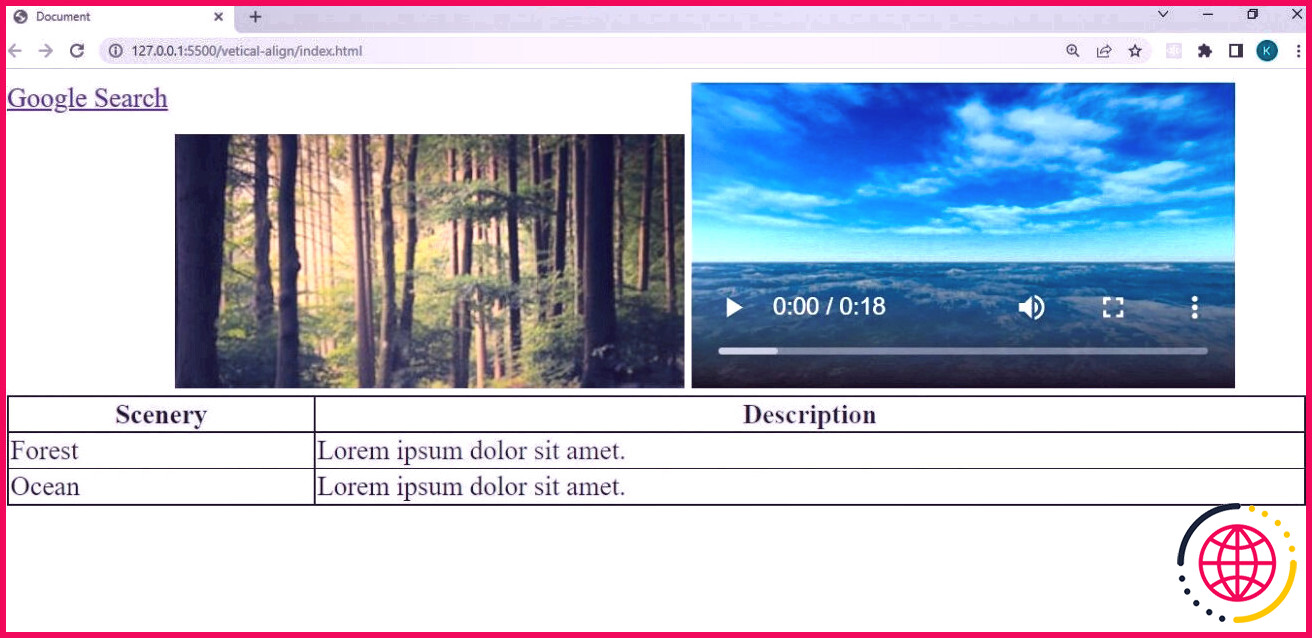
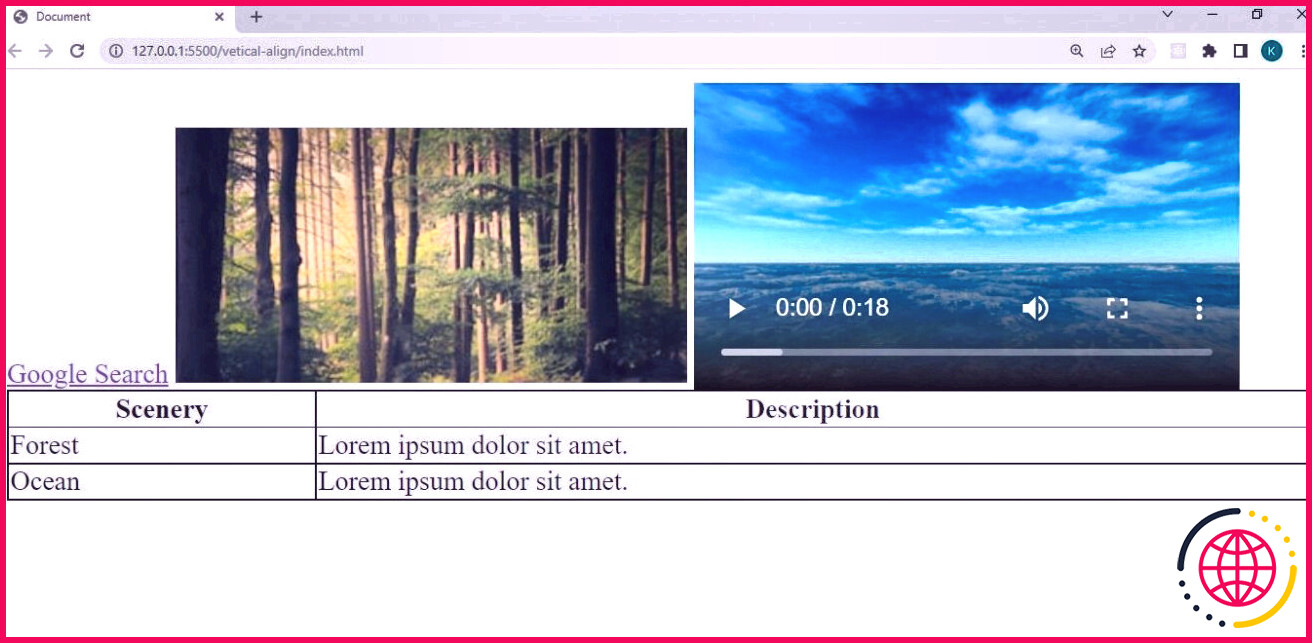
L’ajout du code CSS au fichier HTML fondamental alignera certainement le haut du< a> > tag message avec le haut de l’élément le plus haut de la ligne. Production de l’écran d’affichage mis à jour conforme :
Utilisation de la valeur en pourcentage sur le texte
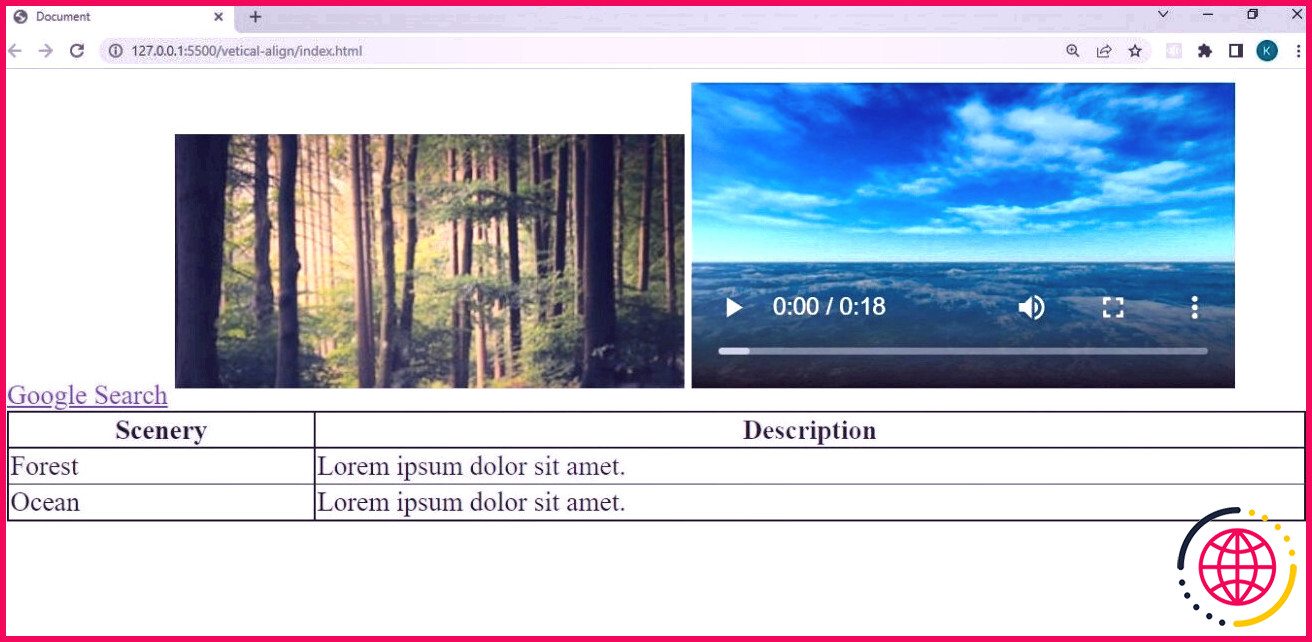
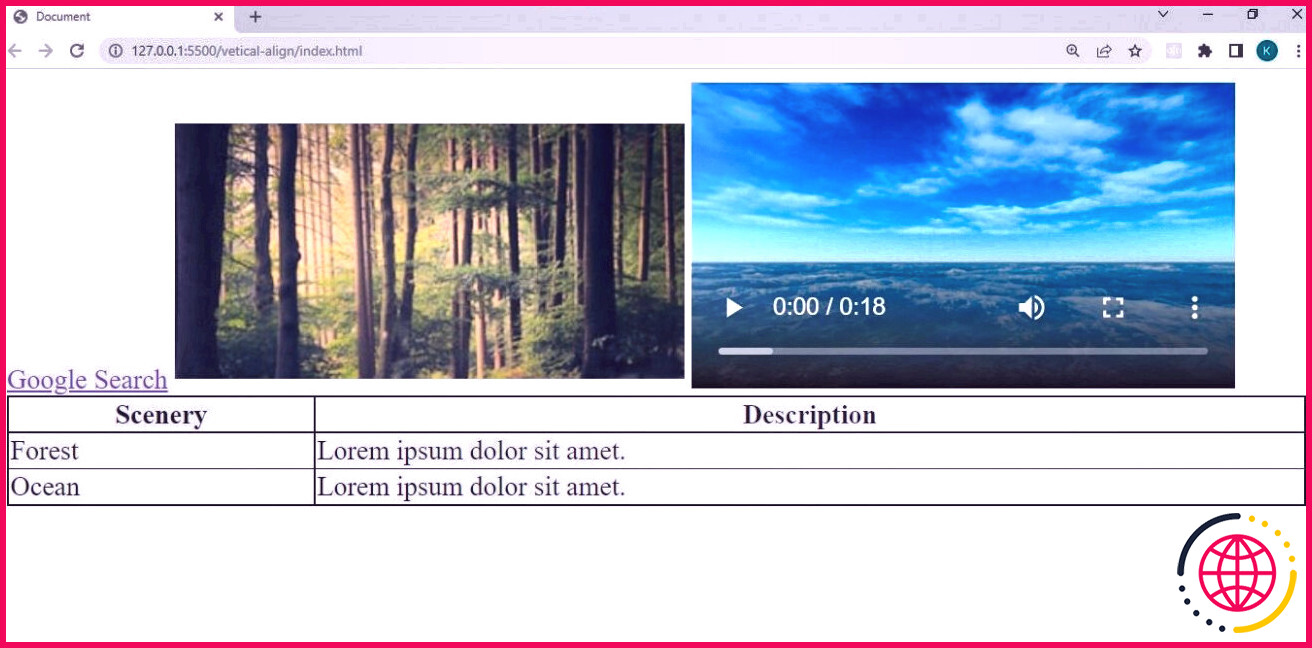
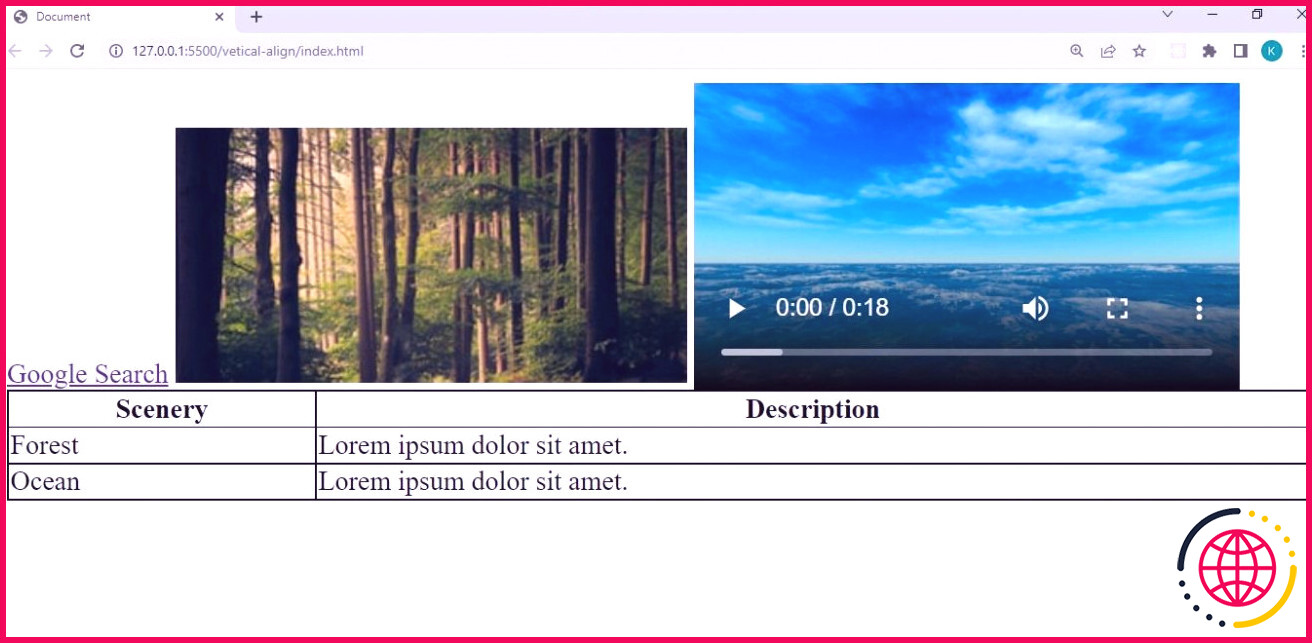
Le CSS ci-dessus aligne l’élément de texte à une position située à 50 % en dessous de la ligne de base du composant parent. Il crée la liste ci-dessous résultat dans votre navigateur :
Comme vous pouvez le voir sur l’image ci-dessus, l’aspect du texte occupe une position répertoriée sous la photo et également les composants du clip vidéo, qui sont sur la même ligne. Pour positionner cet aspect au niveau ou au-dessus de la ligne de base, utilisez une valeur de pourcentage positive.
Utilisation de la valeur de longueur sur le texte
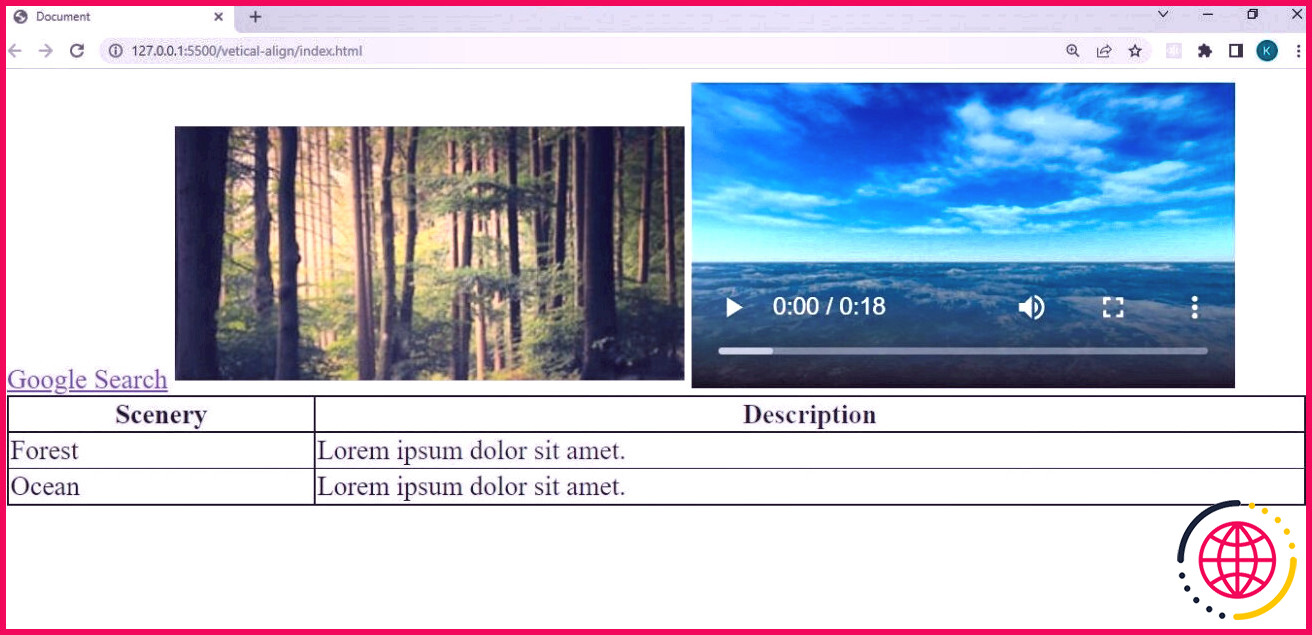
Le code ci-dessus redresse la ligne de base de l’aspect du texte à une longueur de 90 pixels au-dessus de la norme du composant parent. Cela produit la liste ci-dessous sortie dans un navigateur :
Comment aligner verticalement les images
le< img> > tag est un élément en ligne, avec lequel la construction d’alignement vertical CSS fonctionne bien.
Utilisation de la valeur d’alignement vertical sur les images
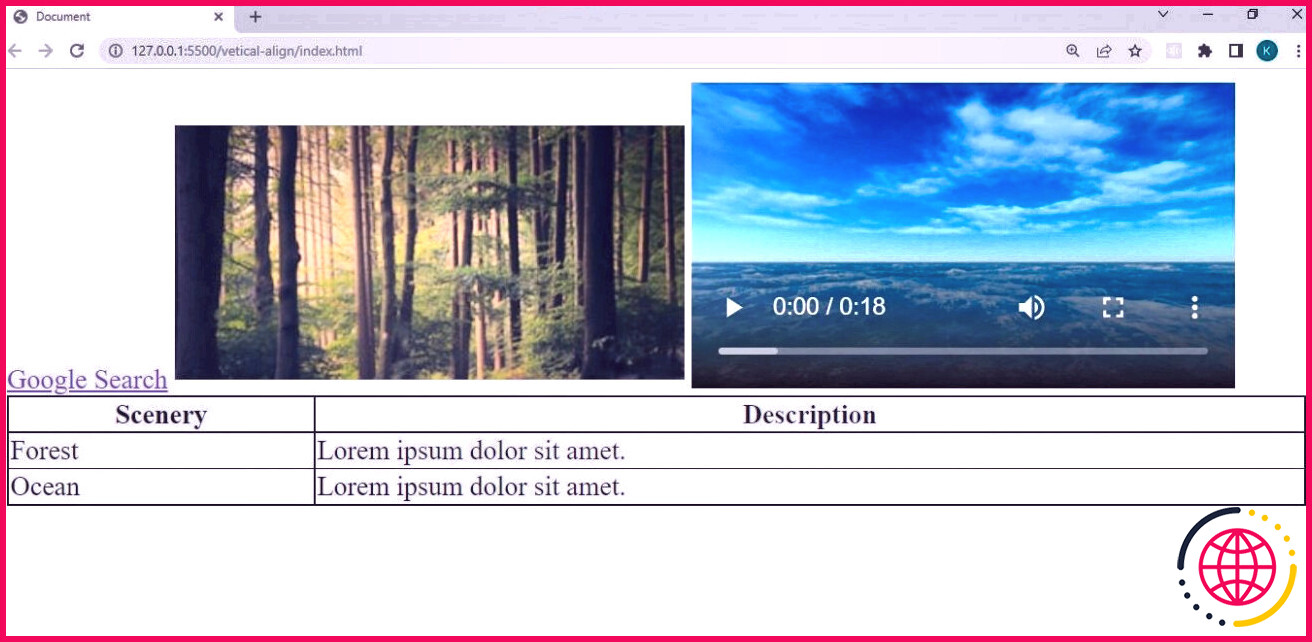
Le code over positionne la photo à la ligne de base en exposant de l’aspect mamans et papa. Cela implique un placement au-dessus de la ligne de base, comme vous pouvez le voir dans le résultat suivant :
Utilisation de la valeur de pourcentage d’alignement vertical sur les images
Le code over redresse la norme de l’aspect de l’image à 25 % au-dessus de la ligne de base de l’aspect maman et papa. Cela crée le respect de l’impact miroir de la valeur même :
Utilisation de la valeur de longueur d’alignement vertical sur les images
Le code ci-dessus aligne la ligne de base de l’élément d’image à un emplacement 5px au-dessus de la ligne de base du composant mamans et papa. Cela génère un impact similaire à celui des valeurs très et 25 % :
Comment aligner verticalement les médias intégrés
Les médias intégrés tels que les clips vidéo ainsi que les iframes sont des composants HTML en ligne. Pour cette raison, la propriété résidentielle à alignement vertical CSS fonctionne très bien avec eux.
Utilisation de l’alignement vertical incroyablement Value sur une vidéo
Le code sur les paramètres de la vidéo à la ligne de base de l’indice de l’élément mamans et papa. Cela signifie à un placement répertorié sous la ligne de base, comme vous pouvez le voir dans la liste ci-dessous résultat :
Utilisation de la valeur de pourcentage d’alignement vertical sur une vidéo
Le code over redresse la norme du composant de clip vidéo à 25% en dessous de la norme de l’aspect mamans et papa. Cela génère le respect de l’effet miroir de la sous-valeur :
Utilisation de la valeur de longueur d’alignement vertical sur une vidéo
Le code ci-dessus redresse la ligne de base de l’élément photo à un réglage 5px en dessous de la norme de l’aspect mamans et papa. Cela produit un résultat comme ci-dessous ainsi que des valeurs de -25 % :
Comment aligner verticalement des éléments dans un tableau
L’utilisation de la construction à alignement vertical avec une table est un peu délicate, car une table est un composant de bloc. Néanmoins, le< th> > et< td> > les balises sont des éléments en ligne. Par conséquent, vous pouvez utiliser la propriété CSS vertical-align sur le texte d’un tableau.
Utilisation de la valeur supérieure d’alignement vertical sur les données de table
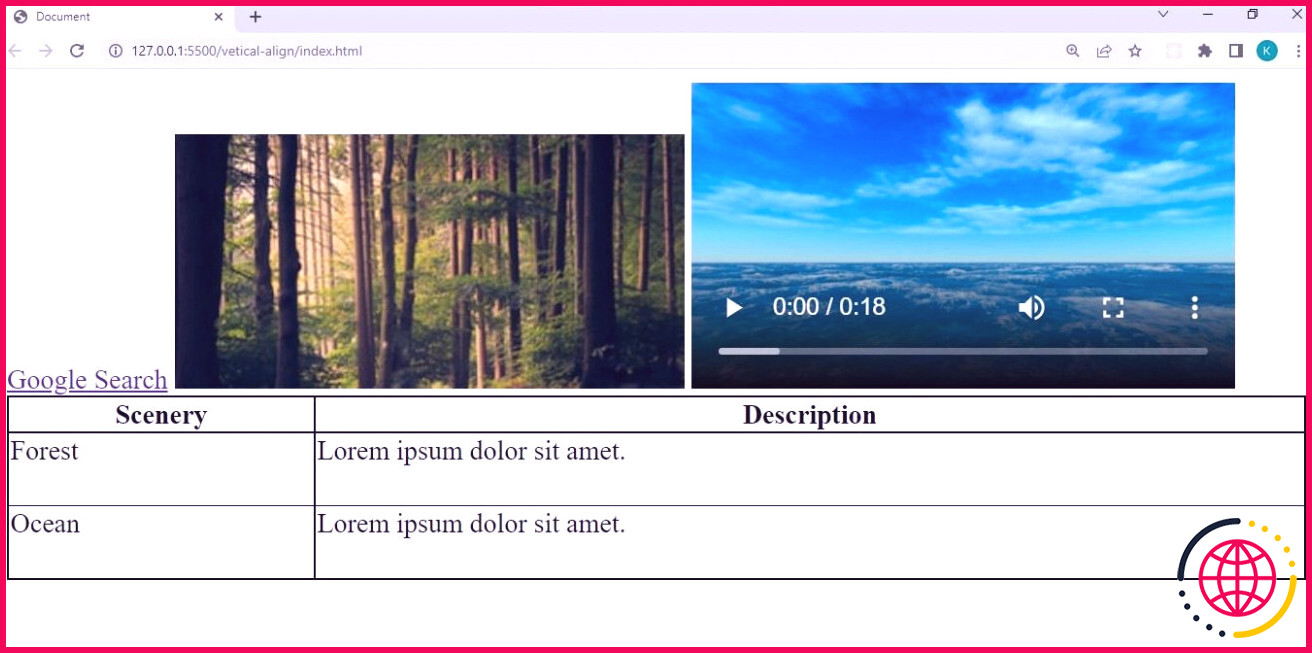
Le code ci-dessus ajoute une hauteur de 40 pixels par cellule dans le tableau. Il aligne ensuite les données de chaque cellule en haut de chaque ligne. Cela crée la liste ci-dessous dans le navigateur Internet :
Utilisation de la valeur médiane à alignement vertical sur les données de la table
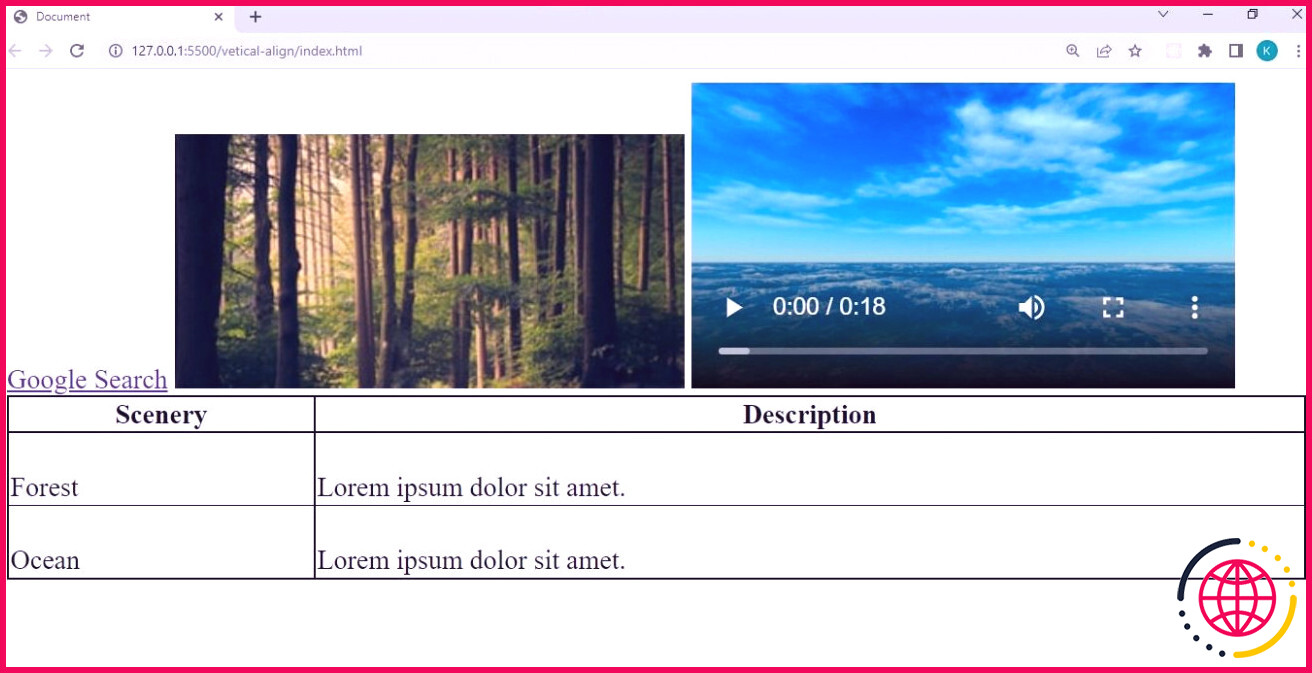
La valeur centrale d’alignement vertical dans le code ci-dessus centre verticalement les données dans chaque cellule. Il crée le résultat suivant dans le navigateur Web :
Utilisation de la valeur inférieure à alignement vertical sur les données du tableau
Le code ci-dessus redresse les informations de chaque cellule à la base de chaque ligne. Il crée la sortie suivante dans le navigateur Web :
Vous pouvez maintenant aligner les éléments sur votre page Web
Vous pouvez actuellement utiliser la propriété résidentielle à alignement vertical CSS avec une foule de divers aspects en ligne, y compris du texte, des médias intégrés et également des données de table. La règle de base est que la propriété d’alignement vertical ne fonctionne que sur les aspects en ligne et en bloc en ligne.
Cependant, vous pouvez utiliser cette propriété résidentielle ou commerciale sur des éléments de bloc, il vous suffit d’abord de les convertir en éléments en ligne ou en bloc en ligne. Gardez à l’esprit que vous pouvez intégrer vertical-align avec diverses autres propriétés de positionnement, telles que text-align.