Comment valider les formulaires HTML à l’aide d’expressions régulières
Tout développeur internet reconnaît la sensation : vous avez construit un formulaire, et vous déchargez un gémissement en comprenant que vous devez maintenant valider chaque zone.
Heureusement, la validation des types n’a pas besoin d’être douloureuse. Vous pouvez utiliser des expressions de routine pour prendre en charge plusieurs demandes de validation typiques.
Que sont les expressions régulières ?
Les expressions régulières expliquent les modèles qui correspondent aux mélanges de personnalités dans les chaînes de caractères. Vous pouvez les utiliser pour défendre des principes comme « uniquement des chiffres » ou « exactement cinq lettres majuscules ».
Les expressions régulières (également appelées regex) sont des dispositifs efficaces. Elles ont de nombreuses utilisations, notamment la recherche avancée, la recherche et le remplacement, et aussi les opérations de validation sur les chaînes de caractères. Une application célèbre des expressions régulières est la commande grep de Linux.
Pourquoi utiliser des expressions régulières pour la validation ?
Il y a beaucoup de moyens pour confirmer une entrée de type, mais les expressions régulières sont basiques, rapides, et aussi pratiques à utiliser si vous comprenez exactement comment.
JavaScript dispose d’une assistance native pour les expressions régulières. Cela indique que les utiliser pour la reconnaissance par opposition à une bibliothèque extérieure permet de garder la taille de votre application internet aussi minime que possible.
Les expressions régulières sont en outre capables de vérifier de nombreuses sortes d’entrées de formulaires.
Les bases des expressions régulières
Les expressions régulières sont constituées de symboles qui décrivent des motifs formés par les caractères d’une chaîne de caractères. En JavaScript, vous pouvez créer une expression régulière réelle en l’écrivant entre 2 barres obliques ascendantes. La forme la plus simple d’une expression régulière ressemble à ceci :
L’expression régulière ci-dessus correspondra à toute chaîne composée des caractères « a », « b », et aussi « c » car ordre, consécutivement. La chaîne « abc » correspondra à cette expression normale, ainsi qu’une chaîne comme « abcdef ».
Vous pouvez décrire des motifs plus avancés en utilisant des caractères uniques dans vos expressions normales. Les caractères spéciaux ne représentent pas une personnalité littérale, mais ils rendent votre regex extra expressive.
Vous pouvez les utiliser pour définir qu’une partie du motif doit être répétée un nombre spécifique de fois, ou pour indiquer que plusieurs du motif sont facultatifs.
Un exemple de caractère spécial est « * ». Le caractère « * » personnalise soit une seule personnalité, soit une équipe de personnages, qui le précèdent. Il indique que ces personnages peuvent être absents ou peuvent se répéter un nombre quelconque de fois à la suite. Par exemple :
Convient à « muscle abdominal » suivi par un nombre quelconque de personnalités « c ». La chaîne « muscle abdominal » est une instance valide de ce motif, car le caractère « c » est facultatif. Les chaînes « abc » et « abccccc » sont tout aussi légitimes, car le « * » signifie que « c » peut être répété un nombre quelconque de fois.
La syntaxe regex complète utilise de nombreux autres caractères de motif pour définir les correspondances possibles. Vous pouvez en apprendre davantage en consultant Regexlearn.com’s Regex 101 programme interactif. Le guide JavaScript de MDN est en outre très utile.
Validation de formulaire avec des expressions régulières
Vous pouvez utiliser des expressions régulières pour vérifier les entrées de formulaire de deux méthodes. La toute première méthode consiste à faire appel à JavaScript. Elle implique quelques actions :
- Obtenir la valeur de l’entrée de type.
- Vérifier si la valeur de l’entrée correspond à l’expression normale.
- Si ce n’est pas le cas, présenter à l’individu du site web que la valeur du champ de saisie est nulle.
Voici un petit exemple. Fourni une zone de saisie comme ceci :
Vous pouvez écrire une fonction pour la vérifier semblable à ceci :
Une autre façon est d’utiliser les capacités de validation de type HTML du navigateur. Comment exactement ? En spécifiant regex comme valeur de la caractéristique pattern de la balise de saisie HTML.
La caractéristique pattern est juste légitime pour les types de saisie suivants : texte, tel, email, lien, mot de passe et recherche.
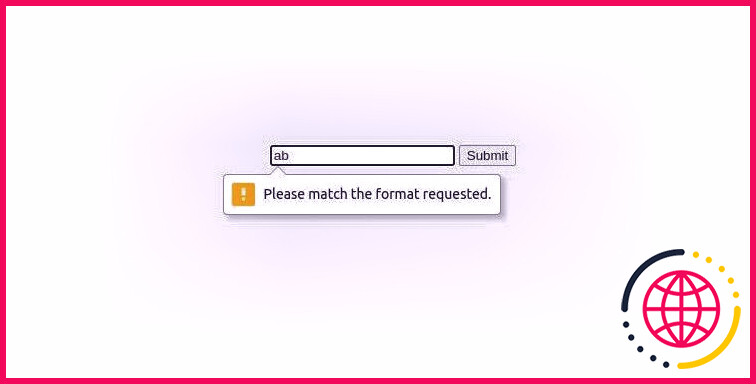
Voici une instance utilisant la caractéristique de motif :
Si vous soumettez le type ainsi que la valeur de l’entrée ne correspond pas à l’ensemble de la regex, le formulaire présentera certainement une erreur par défaut qui apparaît comme ceci :
Si l’expression régulière fournie à la qualité de motif n’est pas valide, le navigateur négligera la caractéristique.
Motifs de regex courants pour la validation des formulaires.
Avoir à construire ainsi qu’à déboguer une regex à partir de zéro peut passer un certain temps. Voici juste quelques déclarations regex que vous pouvez utiliser pour vérifier plusieurs des types les plus typiques d’informations de formulaire.
Expression régulière pour valider la longueur d’une chaîne de caractères
L’un des besoins de validation les plus typiques est une limitation de la longueur d’une chaîne de caractères. L’expression régulière qui correspondra à une chaîne de sept caractères est :
Le « . » est un caractère de remplacement qui correspond à n’importe quel type de caractère, et le « 7 » entre accolades spécifie la restriction de taille de la chaîne. Si la chaîne de caractères devait être comprise dans une série spécifique de longueurs, par exemple entre 3 et 7, l’expression normale ressemblerait plutôt à ceci :
Et si la chaîne de caractères devait avoir une longueur minimale de trois caractères sans aucune limite supérieure, elle se présenterait comme suit :
Il est peu probable que la longueur soit la seule exigence de reconnaissance pour une entrée de type. Cependant, vous l’utiliserez souvent dans le cadre d’une expression normale très exigeante comprenant diverses autres conditions.
Expression régulière pour valider les champs contenant uniquement des lettres.
Certaines entrées de formulaire nécessitent de n’être constituées que de lettres pour être valides. L’expression régulière adhérente ne correspondra qu’à de telles chaînes de caractères :
Cette expression de routine spécifie un ensemble de personnalités composé de l’alphabet entier. Le caractère spécial « + » signifie que le passage devant la personnalité doit se produire au moins une fois, sans plafond.
Expression régulière pour valider les champs constitués uniquement de chiffres.
L’expression normale suivante ne correspondra qu’aux chaînes de caractères composées entièrement de chiffres :
L’expression normale ci-dessus est fondamentalement la même que la précédente. La seule différence est qu’elle utilise un caractère unique » d » pour représenter la série de chiffres, plutôt que de les créer.
Expression régulière pour valider les champs alphanumériques.
Les expressions régulières permettent de vérifier très facilement les zones alphanumériques également. Voici juste une expression normale qui va juste correspondre à des chaînes de caractères composées de lettres et aussi de chiffres :
Certaines zones sont alphanumériques, mais autorisent quelques autres caractères comme les traits d’union et les surligneurs. Un exemple de telles zones est un nom d’utilisateur. Voici une expression normale qui correspond à une chaîne composée de lettres, de chiffres, de traits de soulignement, ainsi que de traits d’union :
Le caractère spécial » w » correspond à une classe entière de caractères, comme le fait » d ». Il correspond à la plage de l’alphabet, aux chiffres, ainsi qu’au caractère de soulignement ( » _ « ).
Expression régulière pour valider les numéros de téléphone
Un numéro de téléphone peut être une zone difficile à confirmer car diverses nations font usage de différents styles. Une méthode extrêmement générale consiste à s’assurer que la chaîne ne comprend que des chiffres et que sa longueur se situe dans un tableau spécifique :
Une stratégie beaucoup plus avancée pourrait ressembler à ceci, tiré de MDN , qui vérifie le numéro de téléphone dans la disposition ###- ###- #### :
Expression régulière pour valider les dates
Comme le numéro de contact, les dates peuvent également avoir plusieurs styles. Les dates sont généralement moins rendues complexes à vérifier que le numéro de contact. Pourquoi ? Les dates n’ont pas de personnalités en dehors des chiffres ainsi que des tirets.
Voici un exemple qui validera certainement les jours de la disposition « DD-MM-YYYY ».
Valider avec Regex est facile
Les expressions régulières expliquent les modèles qui correspondent à des mélanges de caractères dans les chaînes de caractères. Elles ont une variété d’applications, comme la validation de la saisie de l’utilisateur à partir de sortes de HTML.
Vous pouvez utiliser les regex pour vérifier avec JavaScript ou au moyen de la fonction de motif HTML. Il est facile de créer des expressions de routine pour valider les sortes habituelles d’entrées de type comme les dates et les noms d’utilisateur.