Comment héberger des fichiers images sur Cloudinary dans une application React.
De nombreuses applications dépendent du web pour leur matériel. En hébergeant des actifs photo sur un système de cloud tiers, vous pouvez vous assurer que vos apps y ont un accès rapide et efficace.
De plus, vous éviterez les prix de stockage et de transfert de données que vous supporteriez certainement en détenant les propriétés en utilisant des serveurs web sur site. C’est pourquoi les solutions d’hébergement d’images dans le nuage, comme Cloudinary, ont pris une importance considérable.
Suivez-nous pour découvrir exactement comment utiliser Cloudinary pour organiser vos actifs photo.
Qu’est-ce que l’hébergement d’images, ainsi que son importance ?
L’hébergement d’images est une sorte de service d’hébergement Web qui vous permet de stocker ainsi que d’accéder à vos actifs photo ou à divers autres médias électroniques sur un système de cloud tiers.
Les propriétés médiatiques telles que les photos sont nécessaires pour développer une merveilleuse expérience individuelle pour tout type d’application web. Les services d’hébergement d’images vous permettent de télécharger, de magasiner, de récupérer et de gérer facilement vos possessions à partir du nuage, améliorant ainsi l’efficacité de votre application en garantissant des temps de chargement beaucoup plus rapides et une qualité d’image bien meilleure.
Qu’est-ce que Cloudinary ?
Cloudinary est une plateforme de gestion des médias basée sur le cloud. Elle offre des fonctions qui simplifient la soumission, le magasinage ainsi que la gestion des propriétés des médias numériques tels que les photos et aussi les vidéos. Fondamentalement, Cloudinary simplifie la gestion de tous vos médias électroniques nécessaires à toute application à partir d’une seule plateforme.
Configurer un projet Cloudinary pour héberger des fichiers d’images.
Pour commencer à télécharger ainsi qu’à organiser des documents d’images, inscrivez-vous à un projet de Cloudinary. Cloudinary compte.
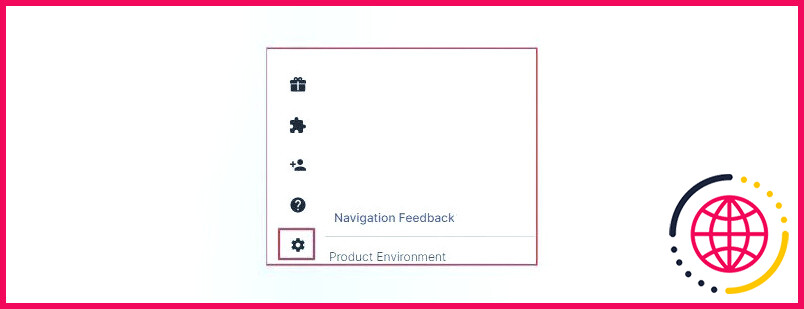
Connectez-vous au panneau de contrôle de votre compte et cliquez également sur l’onglet de l’icône des configurations dans le panneau de menu de gauche.
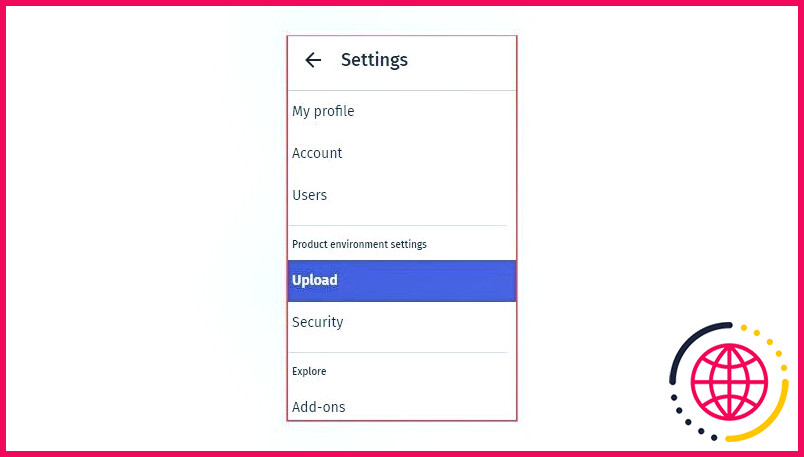
Sur la page web des paramètres, cliquez sur le bouton Télécharger pour ouvrir la page des paramètres de téléchargement.
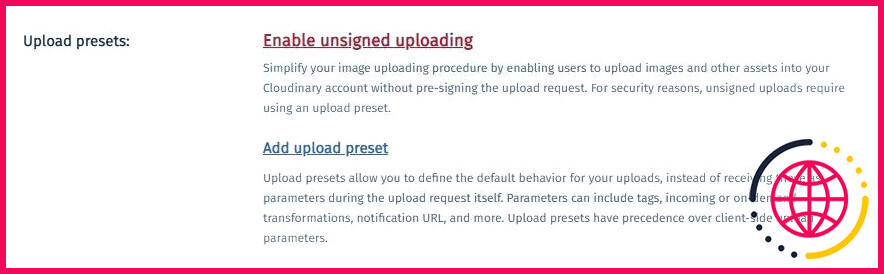
Maintenant, allez à la page Paramètres de téléchargement zone des réglages et cliquez également sur Ajouter le téléchargement de préprogrammes pour créer une nouvelle préprogrammation de téléchargement pour votre application.
Un préprogramme de téléchargement est un arrangement de paramètres qui définissent la structure par défaut de tout type de données média que vous publiez sur Cloudinary. Ils vous permettent de définir une collection de règles à utiliser chaque fois que vous publiez un fichier multimédia.
Les critères prédéterminés garantissent que Cloudinary optimise toutes les applications médias pour les distribuer à votre application, ce qui stimule l’efficacité ainsi que la diminution du temps des tonnes.
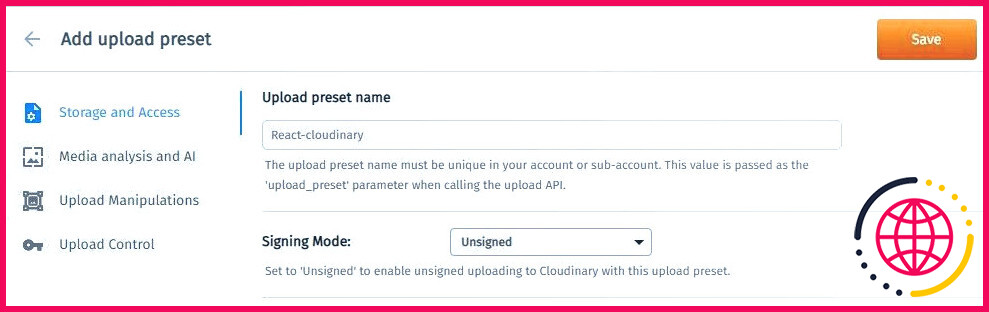
Remplissez pour votre prédéterminé et choisissez non signé dans le menu déroulant affiché. Les modes de finalisation vous permettent de spécifier les méthodes que Cloudinary utilise pour confirmer et accorder une licence à tout téléchargement de média.
La sélection du paramètre non signé vous permettra certainement d’effectuer des téléchargements vers votre espace de stockage Cloudinary à partir de vos applications, sans confirmation auprès de Cloudinary. En termes simples, ce mode vous permet de choisir une image et de la publier directement à partir de votre application. Cloudinary la fournira après cela sur demande.
Après avoir effectué ces ajustements, allez-y ainsi que cliquez sur. Enregistrer pour produire le téléchargement préprogrammé.
Créer une application React de démonstration
Vous pouvez configurer une application React simple pour gérer la fonctionnalité de téléchargement en utilisant le point de terminaison de l’API Cloudinary ainsi que le widget de téléchargement.
Pour commencer, produisez une application React de démonstration. Ensuite, exécutez la commande listée ci-dessous pour faire tourner le serveur de développement et naviguez sur http://localhost:3000 sur votre navigateur web pour voir les résultats.
Ensuite, exécutez cette commande pour installer Axios, une collection JavaScript utilisée pour faire des demandes HTTP à partir du navigateur Internet.
Télécharger des fichiers image à l’aide du point de terminaison de l’API Cloudinary.
Après avoir configuré l’application React, produisez une partie de téléchargement qui fait une demande POST au point de terminaison API de Cloudinary pour soumettre des fichiers d’image sur l’espace de stockage en nuage de Cloudinary. Vous déstructurerez ensuite la réaction de l’API pour afficher l’image téléchargée.
Créer un composant de téléchargement
Dans le répertoire/ src, produisez un tout nouveau dossier et nommez-le également, elements. Dans ce dossier, développez un nouveau document, Upload.js.
Dans les documents Upload.js, incluez le code énuméré ci-dessous :
Voici ce que fait le code de téléchargement :
- Déclare deux états, uploadFile ainsi que cloudinaryImage. Il en fait usage pour stocker les documents téléchargés et l’image résultante de Cloudinary.
- La zone de saisie vous permet de choisir un fichier image dans le système de documents de votre appareil. Lorsque vous choisissez un documents, elle met à jour la valeur de la variable uploadFile.
- Le site handleUpload utilise Axios pour faire une demande de message à Cloudinary. Elle vient sur les données téléchargées ainsi que sur le téléchargement prédéterminé que vous avez lié à votre compte cloud Cloudinary. Un clic sur le commutateur d’envoi appelle cette fonction.
- Lorsque le code reçoit une réaction, il conserve la fonction secure _ url de la photo Cloudinary en état.
- Enfin, il fournit 2 sections, l’une pour soumettre les données ainsi que l’autre diverse pour présenter l’image résultante.
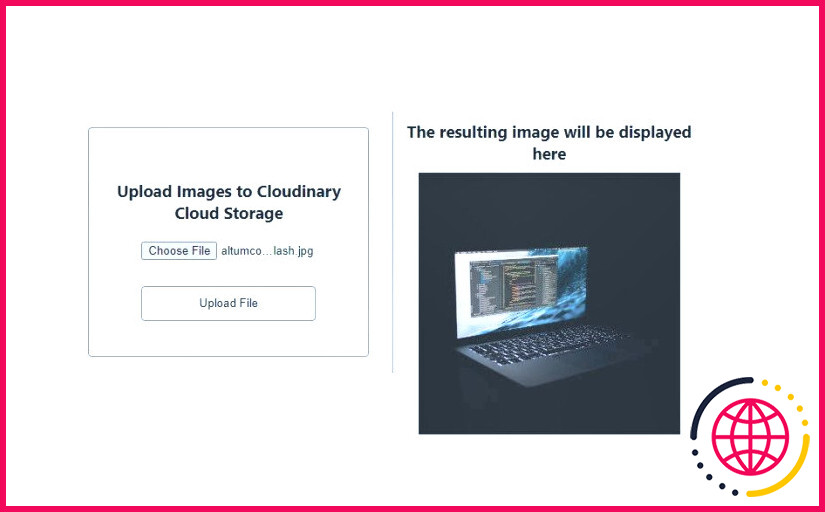
Importez et fournissez le composant upload.js dans vos données app.js. Vous devez voir un retour tel que celui-ci dans votre navigateur web une fois que vous avez sélectionné et également posté le fichier image :
Rendez-vous sur votre compte Cloudinary, et cliquez sur l’icône Bibliothèque de médias pour voir les données téléchargées.
Télécharger des fichiers image à l’aide du widget Cloudinary.
L’intégration du widget Cloudinary dans votre application React simplifie considérablement la procédure de téléchargement. En outre, le widget vous permet d’afficher des documents image provenant de différentes sources, telles que Dropbox.
Pour intégrer le widget dans votre application React, vous devez d’abord inclure la collection JavaScript distante du widget dans vos données index.html dans le site/répertoire public. Ajoutez la balise script sous la zone en avant dans vos données index.html.
Ensuite, dans vos données upload.js, ajoutez apporter les modifications suivantes :
- Importez les hooks React suivants : useEffect et également useRef.
- Ajoutez le code ci-dessous : Le code au-dessus développe une recommandation vers les choses Cloudinary et aussi le widget de téléchargement en faisant usage du crochet useRef. Le crochet useEffect exécute le code à l’intérieur du callback une fois lorsque la partie se place. Après cela, vous démarrez le widget en utilisant votre nom de nuage et aussi le nom de préréglage d’upload et enregistrez les résultats et aussi les erreurs qui peuvent avoir lieu à partir du widget.
- Enfin, développez un bouton qui, lorsqu’il est cliqué, va certainement invoquer et ouvrir le widget de téléchargement.
Tirer le meilleur parti de Cloudinary
Cloudinary offre une option conviviale qui rationalise la procédure de traitement des documents photo et autres possessions multimédias.
En plus de donner une plateforme d’espace de stockage en nuage, Cloudinary offre également des attributs tels que les transformations d’images ainsi que l’optimisation des images. Ce sont des outils essentiels pour améliorer la qualité supérieure de vos propriétés médiatiques.
Abonnez-vous à notre newsletter
Comment télécharger des images sur Cloudinary avec une application React ?
Le point de terminaison du téléchargement est https://api.cloudinary.com/v1_1/${cloudName}/upload . Pour utiliser le point de terminaison dans votre application, écrivez une fonction qui appelle le point de terminaison de téléchargement Cloudinary et passe : un préréglage de téléchargement non signé avec les options de méthode de téléchargement que vous voulez appliquer pour tous les fichiers. le(s) fichier(s) à télécharger.
Comment puis-je héberger une image dans Cloudinary ?
Sur la page des paramètres, cliquez sur l’onglet de téléchargement, puis faites défiler la page jusqu’à la section des préréglages de téléchargement . Cliquez sur le texte en gras qui dit Activer le téléchargement non signé, cela permet aux utilisateurs de télécharger des images et d’autres biens dans votre compte Cloudinary sans signer au préalable la demande de téléchargement.
Comment télécharger des images sur Cloudinary avec next JS ?
Le backend
- Installez Cloudinary. Exécutez cette commande : npm install cloudinary.
- Créez un compte Cloudinary. Nous avons besoin de notre nom de cloud Cloudinary, de notre clé API et de notre secret API pour continuer. Rendez-vous sur le site web de Cloudinary ici pour obtenir ces trois éléments.
- Ajoutez les détails de Cloudinary au fichier .env.local. Créez un .
- Créez le fichier de configuration de Cloudinary.
Comment gérer le téléchargement d’images React ?
Le processus de téléchargement d’une image peut être largement divisé en deux étapes :
- Choisir un fichier (entrée utilisateur) : Pour permettre à l’utilisateur de choisir un fichier, la première étape consiste à ajouter la balise à notre composant App.
- Envoyer une requête au serveur : Après avoir stocké le fichier sélectionné (dans l’état), nous devons maintenant l’envoyer à un serveur.