Comment créer un formulaire de contact avec Formspree
Vous pouvez utiliser de nombreuses approches sur votre site Internet pour permettre aux utilisateurs de vous envoyer fermement des e-mails. Un exemple utilise l’attribut mailto sur un formulaire de contact. La qualité mailto ouvre une application de messagerie installée pour que le client accède à un message.
Pour une bien meilleure expérience, envisagez d’intégrer un appareil comme Formspree. Formspree fonctionne comme un intermédiaire, enregistrant des informations aimables sur vidéo et les envoyant à votre adresse e-mail définie.
Qu’est-ce que Formspree et comment ça marche ?
Formspree est un service d’emailing que vous pouvez intégrer à un type de contact personnalisé. Lorsque vous vous connectez à Formspree, vous pouvez spécifier votre adresse e-mail cible pour un type. Formspree s’occupe des soumissions de formulaires à votre place. Il vous permet de développer un type de contact gratuit, comme Google Forms, mais vous hébergez vous-même le site de balisage de type réel.
Formspree générera certainement un point de terminaison, que vous devrez certainement ajouter à votre formulaire personnalisé. Lorsqu’un utilisateur appuie sur le commutateur « Soumettre », le type utilisera le point de terminaison pour appeler la solution API de Formspree. Cela générera un e-mail avec les matériaux du type de contact.
Formspree enverra cet e-mail à l’e-mail cible que vous avez indiqué dans votre compte Formspree. Vous recevrez alors l’e-mail dans votre boîte de réception. Votre compte Formspree dispose également d’un endroit où vous pouvez regarder votre contact avec les entrées de type.
Comment enregistrer un formulaire de contact dans Formspree
Pour enregistrer votre adresse e-mail auprès de Formspree, visitez et accédez également à l’adresse e-mail cible de votre formulaire.
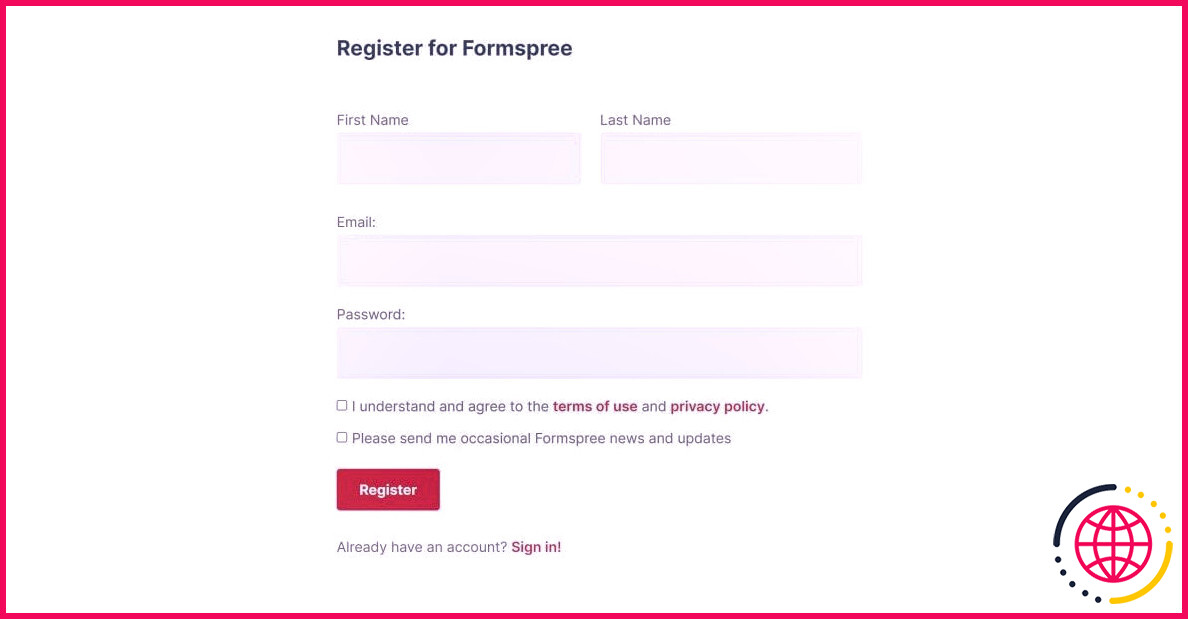
- Se connecter à Formspree . Si vous n’avez pas de compte, vous devrez certainement saisir votre adresse e-mail et un mot de passe. Inscrivez-vous en utilisant l’adresse e-mail à laquelle vous souhaitez que le formulaire de contact envoie les candidatures. Vous devrez peut-être également valider cette adresse e-mail tout au long du processus d’inscription.
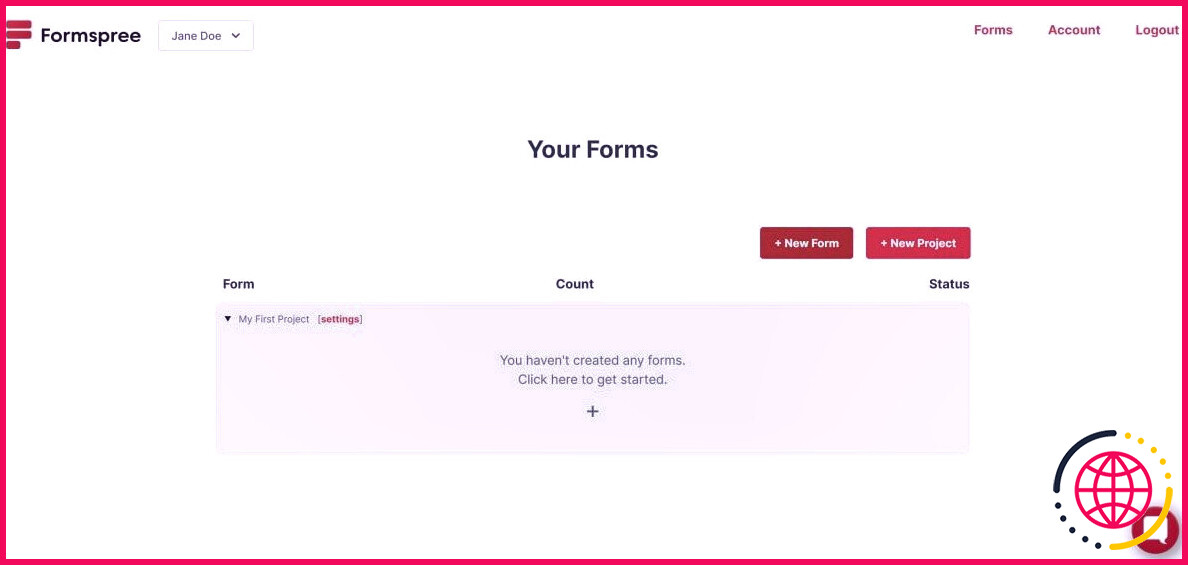
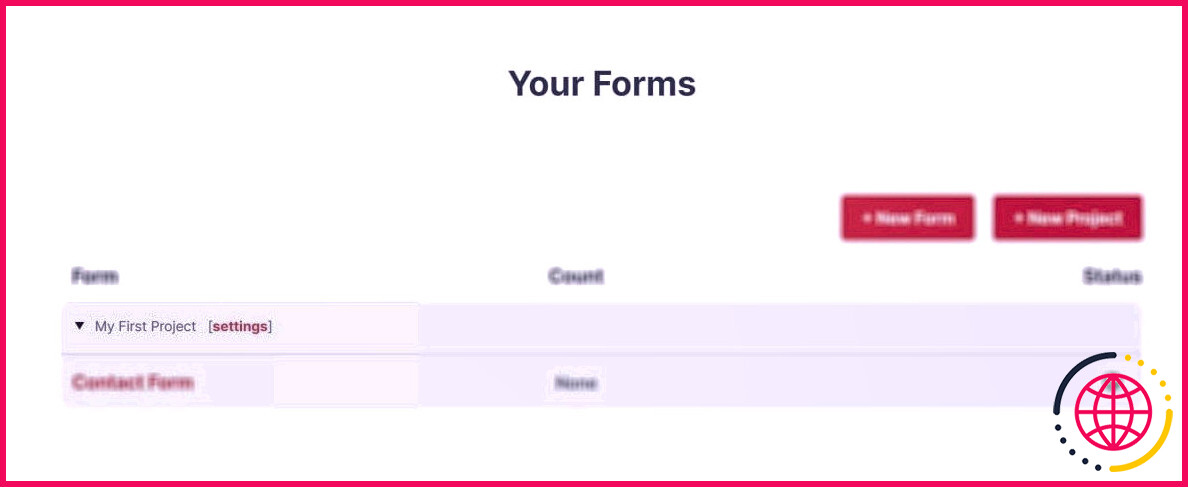
- Une fois la procédure d’inscription terminée, la page Web « Formulaires » s’ouvrira. Cliquez sur Nouvelle forme .
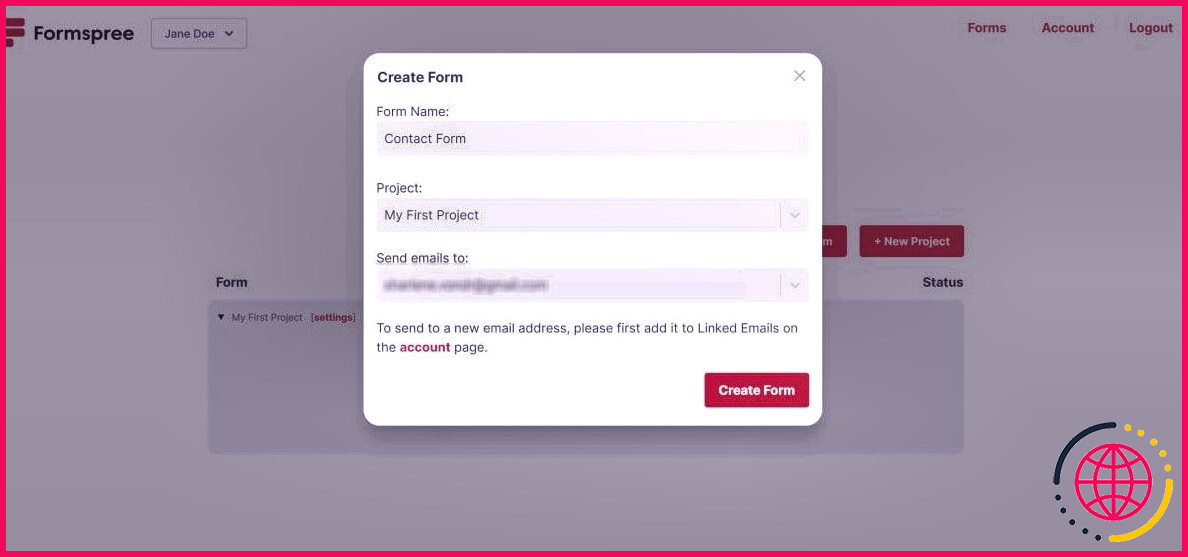
- Entrez n’importe quel type de nom pour votre type d’appel et laissez les paramètres de tâche par défaut. Allez dans l’adresse e-mail cible dans la zone « Envoyer des e-mails à ». C’est là que Formspree enverra vos entrées de type d’appel. Dès que vous avez terminé, cliquez sur Créer un formulaire .
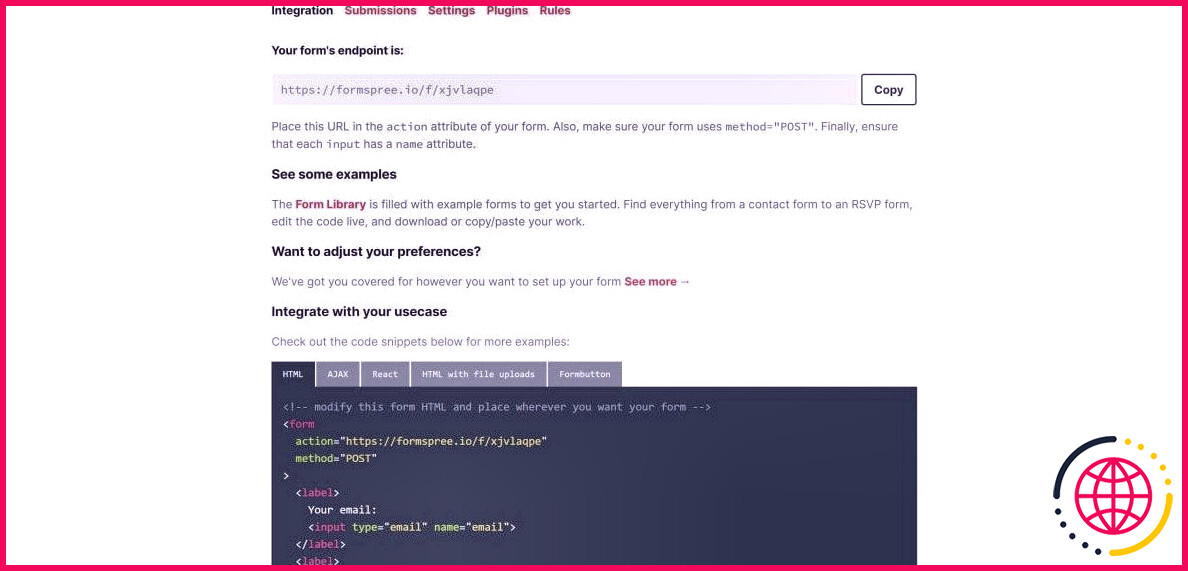
- Formspree vous donnera un point de terminaison, ainsi que des exemples précis de son utilisation. Vous devrez certainement inclure ce point de terminaison à votre type d’appel personnalisé sur votre site Web (plus à ce sujet plus tard).
- Par défaut, Formspree stocke votre type sous un projet appelé « Mon premier projet ». Si vous souhaitez modifier le nom de celui-ci, retournez à la page « Formulaires ». Cliquer sur Réglages à côté du nom de la tâche.
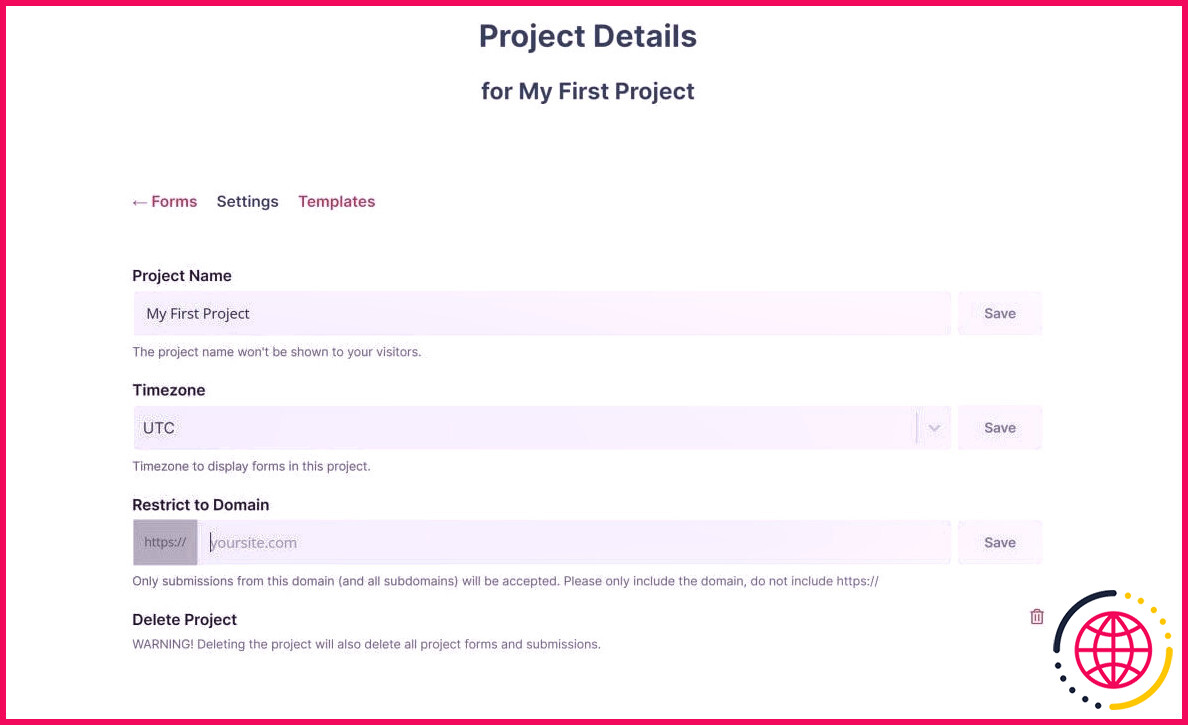
- Ici, vous pouvez changer le nom de votre projet en autre chose. Par exemple, vous pouvez le renommer pour qu’il ait le même nom que votre site Web. Vous pouvez également inclure l’URL de votre site Web.
Comment intégrer Formspree à votre formulaire de contact
Vous devrez ajouter le point de terminaison proposé par Formspree au type de contact dans le code de votre site.
- Ajoutez le point de terminaison dans la fonctionnalité « action » du formulaire. Cela créera certainement le navigateur Internet d’un individu pour envoyer le type à cette URL lorsqu’il l’enverra.
- Ajoutez des entrées à votre genre. Vous pouvez utiliser cet exemple de formulaire qui utilise la structure CSS Bootstrap :
Comment tester si Formspree fonctionne sur votre formulaire de contact
Pour vérifier si Formspree fonctionne, envoyez vous-même un message en utilisant le type de contact, appuyez sur Soumettre et vérifiez la boîte de réception de votre e-mail.
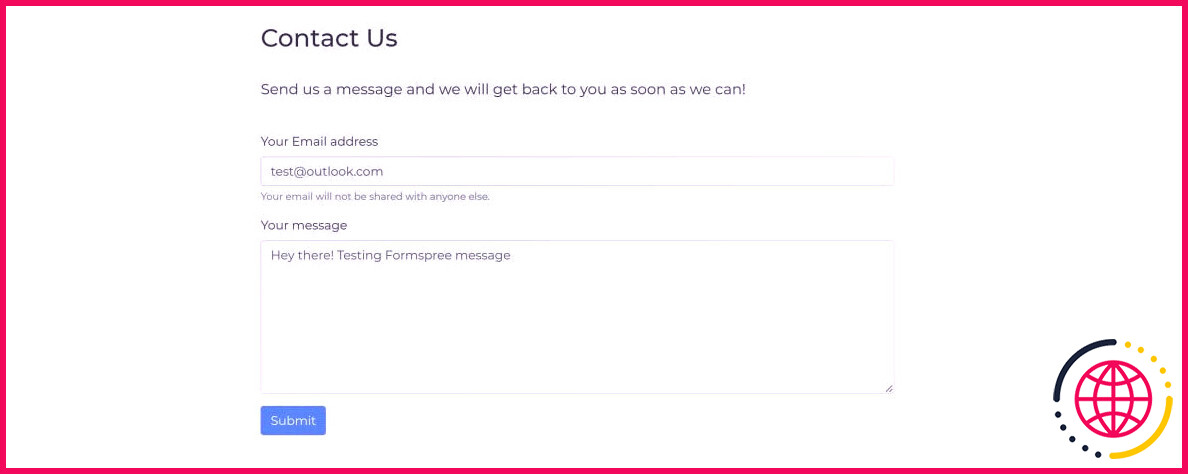
- Exécutez votre site Web et ouvrez la page Web contenant le type de contact. Entrez un message directement dans le type d’appel et appuyez sur Soumettre .
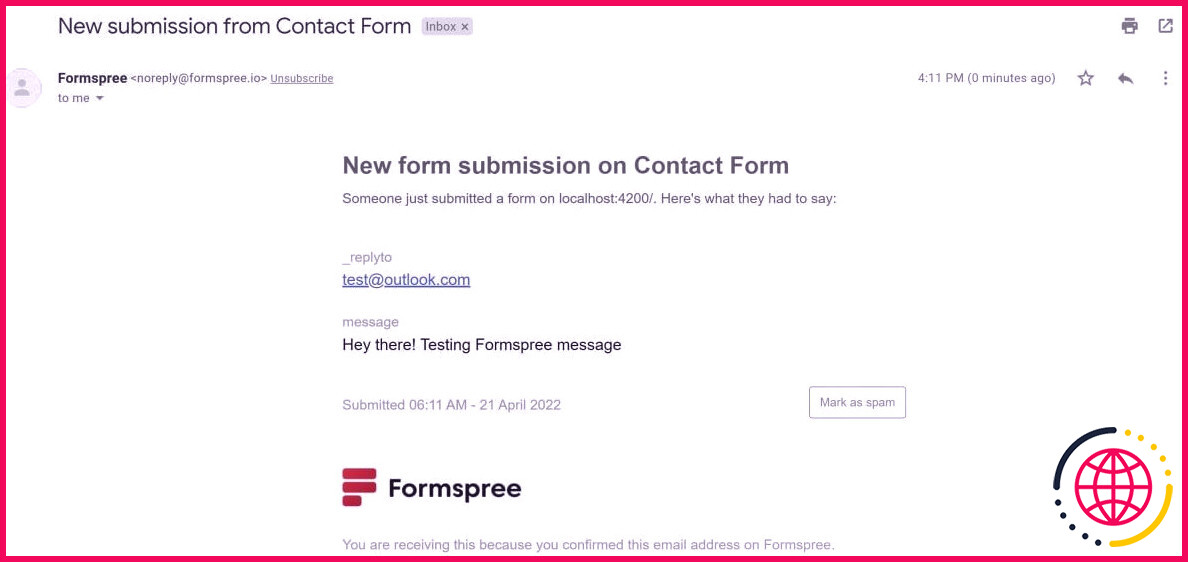
- Vous recevrez le formulaire de contact dans votre boîte de réception.
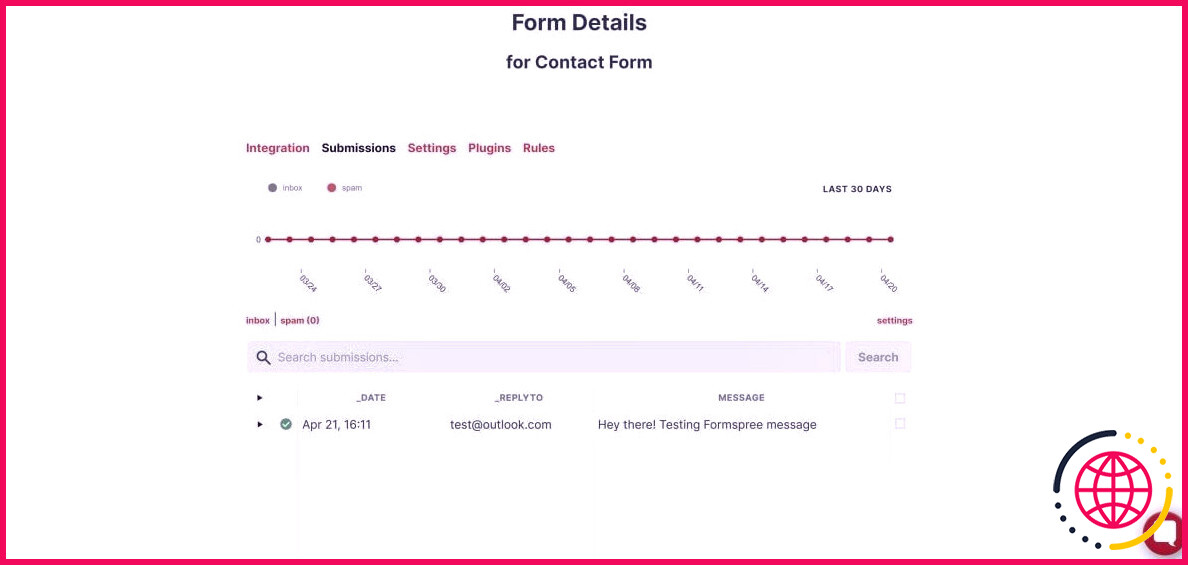
- Si vous revenez à Formspree, cliquez sur le Soumissions languette. Ici, vous aurez également la possibilité de voir les messages envoyés par votre type de contact.
En savoir plus sur les formulaires de contact
Formspree n’est qu’un des nombreux services que vous pouvez utiliser pour intégrer un contact personnalisé sur votre site. Il vous permet de commencer rapidement à accepter les réponses des utilisateurs sans avoir à vous soucier des informations du backend.
Si vous débutez dans la création de types avec HTML et JavaScript, vous pouvez également en savoir plus sur la validation de formulaire côté client. Cela permet de s’assurer que vos types d’appels peuvent valider toutes les entrées individuelles.