Comment créer une galerie d’images simple en utilisant HTML, CSS et JavaScript
Créer une galerie d’images simple en utilisant HTML, CSS, ainsi que JavaScript est un moyen formidable de découvrir les éléments essentiels de l’avancement sur Internet. Dans la galerie de photos, vous aurez certainement la possibilité de feuilleter les images en sélectionnant les vignettes pour augmenter la taille de l’image sur la page web.
Pour développer la galerie, vous pouvez utiliser HTML pour inclure le contenu web de la page et CSS pour ajouter le style. Vous pouvez utiliser JavaScript pour rendre la galerie interactive lorsque l’individu clique sur l’une des vignettes.
Comment créer l’interface utilisateur de la galerie d’images ?
Ajoutez l’interface utilisateur pour la galerie de photos en utilisant HTML et CSS. Cela inclut l’ajout d’une immense image dans l’installation de la page Web, qui changera certainement en fonction de la vignette choisie. Vous pouvez également consulter le code complet des ressources de l’exemple sur GitHub.
- Créez une toute nouvelle donnée appelée « index.html ».
- À l’intérieur de cette donnée, incluez le cadre de code HTML standard :
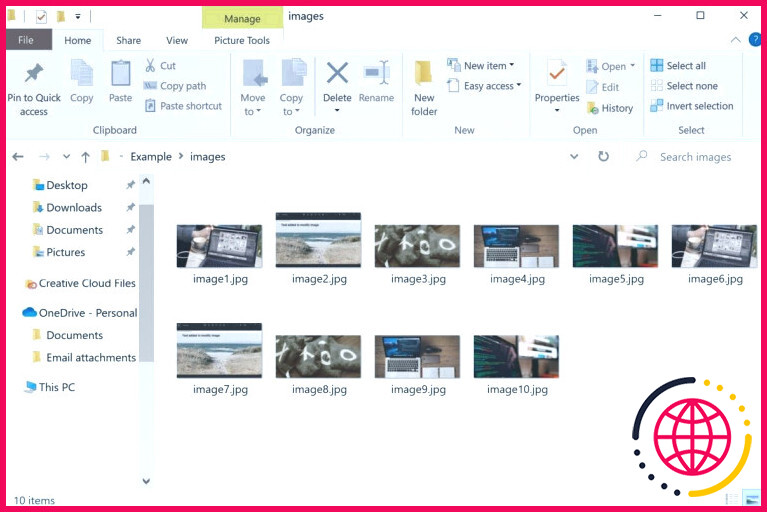
- Créez un sous-dossier appelé « images ». Remplissez-le avec de nombreuses images, et nommez-les de « image1.jpg » à « image10.jpg ».
- Dans vos documents HTML, ajoutez un div pour la galerie d’images :
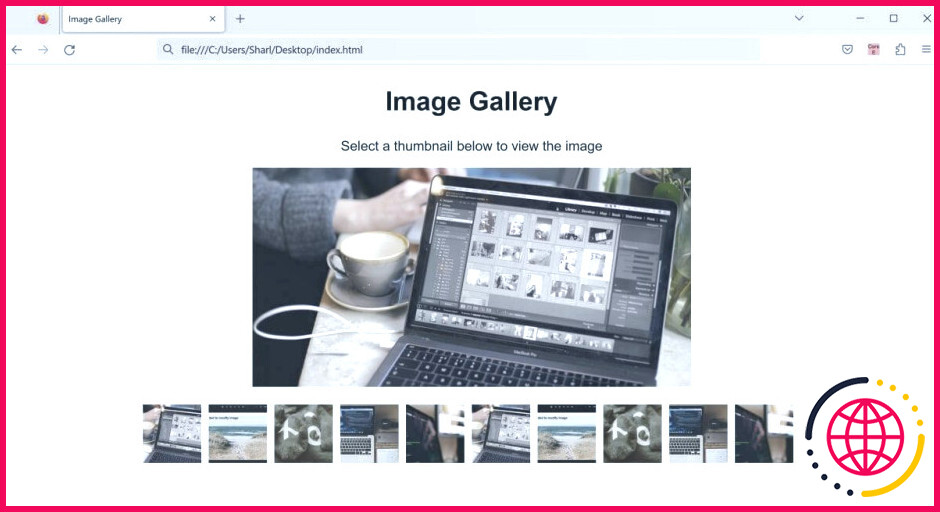
- À l’intérieur du div de la galerie d’images, ajoutez une balise image pour afficher la photo choisie agrandie. Par défaut, présentez la toute première image à l’intérieur du dossier « pictures » :
- Dans le même dossier que vos documents HTML, ajoutez un nouveau document appelé « styles.css » avec le CSS suivant. N’hésitez pas à modifier le CSS pour ajouter des éléments de conception neumorphiques ou apporter d’autres modifications à la mise en page en utilisant ces idées et aussi ces techniques CSS.
- Ajoutez un lien web vers votre fichier CSS dans la balise head de vos documents HTML :
Comment ajouter des vignettes pour les autres images de la galerie.
Actuellement, la galerie d’images n’affiche que la première image. Sous l’image choisie, ajoutez une liste de vignettes. Ces vignettes présenteront un aperçu de toutes les images à l’intérieur du dossier « pictures ».
- À l’intérieur de la div de la galerie d’images dans les documents HTML, incluez une autre div pour afficher les vignettes des différentes autres images :
- À l’intérieur des données CSS, ajoutez un peu de style pour la liste de contrôle des vignettes :
- Dans le même dossier que vos données HTML et aussi CSS, ajoutez un nouveau fichier appelé « script.js ».
- Ajoutez un lien vers votre fichier JavaScript au bas de la balise HTML body :
- À l’intérieur du fichier JavaScript, récupérez l’aspect HTML de la div qui stockera la liste des vignettes :
- Ajoutez un for-loop pour boucler avec chacune des 10 images de la galerie :
- A l’intérieur de la boucle, créez un tout nouveau composant img pour chaque image :
- Ajoutez des valeurs pour les attributs « src » et aussi « alt ». Dans ce cas, l’attribut « src » est le cours des documents vers l’image au même index à l’intérieur du dossier « pictures » :
- Dans vos documents CSS, ajoutez une toute nouvelle classe pour concevoir la vignette de l’image. Vous pouvez également inclure diverses autres conceptions CSS de survol ou de transition pour les vignettes afin de rendre votre site Web réceptif ainsi qu’interactif.
- À l’intérieur du fichier JavaScript, ajoutez la classe ci-dessus à la toute nouvelle vignette :
- Ajoutez la nouvelle vignette à l’élément HTML qui contient la liste des vignettes :
Comment changer l’image lorsque l’utilisateur clique sur une vignette ?
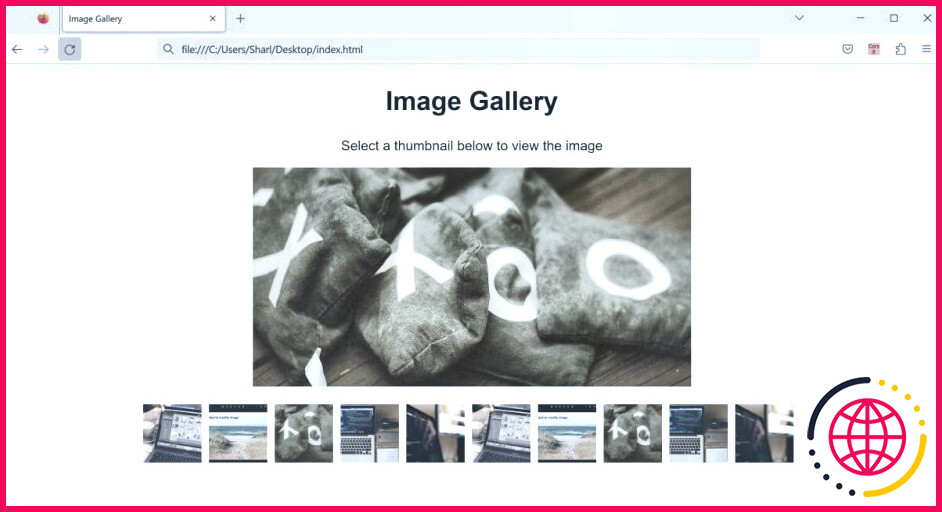
Lorsque l’utilisateur clique sur l’une des vignettes, transformez la plus grande photo au centre de la page en l’image choisie. Vous pouvez inclure cette performance à l’intérieur des documents JavaScript.
- En haut des documents JavaScript, obtenez l’élément HTML de l’image actuellement sélectionnée :
- À l’intérieur de la boucle for, incluez un formateur d’occasion qui s’active lorsque l’individu choisit l’une des vignettes à la fin de la page Web :
- À l’intérieur du formateur d’occasion, transformez l’attribut « src » de l’image existante en la photo nouvellement choisie. Vous pouvez en outre mettre à jour la qualité « alt » :
- Cliquez sur les données « index.html » pour les ouvrir dans un navigateur internet.
- Sélectionnez l’une des vignettes pour regarder la photo.
Continuez à développer vos connaissances en JavaScript
Quelle que soit votre expérience, il est important de continuer à structurer des tâches pour élargir votre expertise. Restez pour découvrir d’autres tâches comme la construction d’un jeu vidéo d’échecs, d’une calculatrice ou d’une liste de tâches.
S’abonner à notre newsletter
Comment créer une galerie d’images lightbox en utilisant HTML CSS et JavaScript ?
Tout d’abord, vous créez un fichier HTML et CSS puis vous suivez les étapes ci-dessous.
- Étape 1 : Structure de base de la boîte à lumière d’images.
- Étape 2 : ajouter une image par défaut dans le slider.
- Étape 3 : ajouter toutes les images à la galerie.
- Étape 4 : Créez une barre de navigation dans la galerie Lightbox.
- Étape 5 : Activez la galerie d’images Lightbox avec CSS.
Comment ajouter une image à une galerie en HTML ?
Pour insérer une image en HTML, utilisez la balise image et incluez un attribut source et alt. Comme tout autre élément HTML, vous ajouterez les images dans la section body de votre fichier HTML. L’élément image en HTML est un « élément vide », ce qui signifie qu’il n’a pas de balise de fermeture.
Comment faire un diaporama d’images en HTML et CSS ?
Pour créer un diaporama d’images, vous devez d’abord créer un fichier HTML et CSS . Ensuite, attachez ce fichier CSS au fichier HTML[ ].css »> ].
- Étape 1 : créez la mise en page de base du curseur d’images.
- Étape 2 : ajoutez les boutons Précédent et Suivant.
- Étape 3 : Ajoutez les images et le texte requis dans le curseur.
Comment inclure des images dans une page web en utilisant HTML et JavaScript ?
Afin de mettre une image simple sur une page web, nous utilisons la balise élément. Il s’agit d’un élément void (c’est-à-dire qu’il ne peut avoir aucun contenu enfant et ne peut avoir de balise de fin) qui nécessite deux attributs pour être utile : src et alt . L’attribut src contient une URL pointant vers l’image que vous souhaitez intégrer à la page.