Introduction à Pinia dans Vue.js
Principaux enseignements
- Pinia est une bibliothèque de gestion d’états pour Vue qui apporte simplicité et efficacité au développement d’applications, en mettant l’accent sur le minimalisme et une approche intuitive.
- Les concepts de base de Pinia comprennent les getters, les actions, le store et l’état, qui permettent aux développeurs de gérer et de partager efficacement les données dans leurs composants Vue.
- Comparé à Vuex, Pinia offre une approche plus moderne et minimaliste, en utilisant le système de réactivité de Vue et en fournissant un typage strict et un support TypeScript pour des applications plus robustes avec moins de bugs. C’est une option viable pour les nouveaux projets ou la migration depuis Vuex.
Vous êtes un développeur Vue et vous cherchez à rationaliser votre gestion des états et à porter votre développement d’applications vers de nouveaux sommets ? Dites bonjour à Pinia, la bibliothèque de gestion des états qui change la donne pour les adeptes de Vue.
Découvrez étape par étape les concepts fondamentaux de Pinia et voyez comment vous pouvez libérer son potentiel. Découvrez comment cette bibliothèque se compare à Vuex et apprenez à créer une application Pinia simple.
Qu’est-ce que Pinia ?
Pinia est une bibliothèque de gestion d’états spécialement conçue pour Vue, afin d’apporter une simplicité et une efficacité inégalées à vos projets Vue. Développée pour offrir une expérience transparente aux développeurs Vue, Pinia s’inspire des meilleures pratiques de la gestion moderne des états tout en étant extrêmement légère et simple à intégrer dans vos applications.
La philosophie derrière Pinia est de garder les choses minimales et élégantes, rendant facile pour les développeurs de gérer l’état de l’application. En adoptant une approche simple et intuitive, Pinia vous permet de vous concentrer sur ce qui compte le plus et d’offrir une expérience utilisateur exceptionnelle lors de la construction de votre application Vue.
Concepts de base de Pinia
Pour tirer le meilleur parti de Pinia, il est essentiel de comprendre ses concepts de base.
Getters
Les Getters dans Pinia sont responsables de l’extraction et du retour de valeurs spécifiques à partir de l’état du magasin. En définissant des getters, vous pouvez accéder efficacement aux données et les traiter sans manipuler directement l’état sous-jacent. Considérez-les comme des propriétés calculées adaptées à l’état de votre magasin.
Actions
Les actions jouent un rôle crucial dans Pinia, vous permettant de modifier l’état du magasin en effectuant des opérations asynchrones ou synchrones. Elles servent de pont entre les composants de votre application et le magasin, garantissant que les mutations d’état suivent des modèles prévisibles et adhèrent aux meilleures pratiques.
Magasin
Le store représente le cœur de Pinia, encapsulant l’état de l’application, les getters, les actions et les mutations (s’il y en a). Il agit comme une source unique de vérité, en gardant l’état de votre application centralisé et facilement accessible à travers vos composants.
État
L’état fait référence aux données gérées par votre magasin. Il s’agit des données réactives sur lesquelles vos composants s’appuient pour afficher les informations les plus récentes à l’utilisateur. En utilisant l’objet state dans le magasin, vous pouvez gérer et partager des données de manière transparente entre les composants.
Qu’en est-il de Vuex ?
Vous vous demandez peut-être comment Pinia se compare à Vuex, qui est depuis longtemps la bibliothèque de gestion d’état préférée des développeurs Vue. Bien que Vuex soit sans aucun doute une solution robuste et puissante, Pinia se distingue par une approche plus moderne et minimaliste.
Pinia utilise le système de réactivité de Vue pour gérer l’état, évitant ainsi le recours à des dépendances externes. Cela signifie que l’écosystème de Pinia est plus ciblé et évite le gonflement potentiel. En outre, le typage strict et le support TypeScript qu’il fournit vous permettent de détecter les erreurs dès le début du processus de développement, ce qui conduit à des applications plus robustes avec moins de bugs.
Si vous démarrez un nouveau projet Vue ou envisagez de migrer de Vuex, Pinia offre une alternative attrayante qui rationalise la gestion des états sans compromettre la flexibilité ou les performances.
Application Vue simple utilisant Pinia
Pour tout savoir sur Pinia, essayez de créer un exemple d’application ; un gestionnaire de liste de tâches basique est un bon candidat. Une application de liste de tâches a une structure simple où les utilisateurs peuvent ajouter des tâches à faire, marquer et indiquer leur achèvement, et supprimer et modifier les tâches si nécessaire. Pinia fournit les outils dont vous avez besoin pour gérer l’état de telles applications.
Conditions préalables
Tout d’abord, vous devez préparer l’environnement nécessaire pour ce projet, en commençant par le CLI Vue.
À ce stade, vous pouvez voir dans le terminal que vous devez sélectionner un préréglage. Vous pouvez continuer en sélectionnant Vue 3 à partir des paramètres par défaut ; dans cet exemple, nous continuerons à utiliser Vue 3.
Vous pouvez maintenant installer Pinia dans votre dossier de projet :
Configurez vos fichiers
Il vous suffit de modifier quelques fichiers pour compléter cet exemple de projet.
Tout d’abord, créez un fichier nommé store.js sous le fichier src dans le dossier src . Ce fichier contiendra, ajoutera et supprimera les éléments que vous ajouterez à la liste des tâches. Il fera tout cela en utilisant les concepts de base de Pinia.
Mais, bien sûr, ce fichier seul ne suffit pas. Vous devez lier le fichier store.js avec le fichier App.vue. Pour ce faire, modifiez le fichier src/App.vue comme suit :
La logique ici est assez simple. Les événements que vous définissez dans store.js se produiront comme vous l’avez spécifié dans le fichier App.vue dans le fichier App.vue. C’est un peu comme le fichier App.vue agira comme votre mécanisme de contrôle.
Bien sûr, de cette façon, cette application ne veut rien dire parce que vous n’avez pas utilisé de modèles ou de styles. Pour les ajouter, vous pouvez modifier le fichier App.vue comme suit.
Vous avez maintenant tout ce qu’il vous faut. En utilisant les capacités du concept de base de Pinia, vous pourrez vérifier l’état et ajouter et supprimer de nouveaux éléments dans la liste des tâches comme vous le souhaitez. Mais il reste une dernière étape à franchir. Vous devez mettre à jour le fichier main.js dans le fichier src et inclure les éléments nécessaires à l’application.
Tout ce qui est nécessaire pour tester l’application est ok.
Exécuter l’exemple d’application Pinia
Pour voir le résultat de cette liste de tâches simple mais instructive, utilisez la commande suivante :
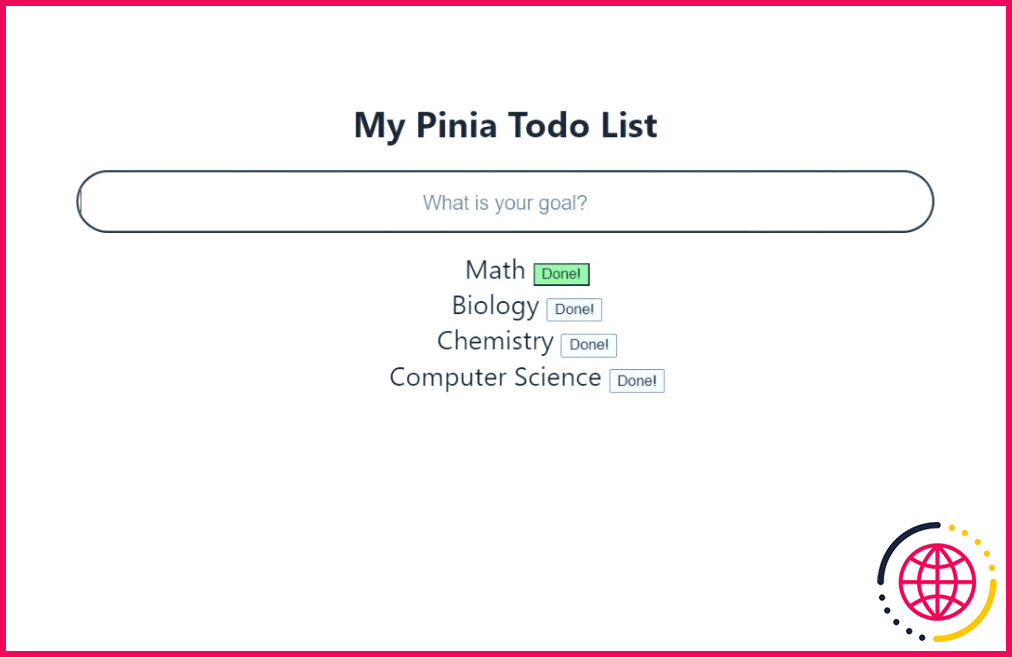
Vous verrez un interfaçage simple et propre pour ajouter et supprimer des tâches :
Quelle est l’utilité de Pinia ?
Pinia devrait s’avérer un outil précieux si vous recherchez un flux de données fluide et efficace dans vos applications. En offrant la réactivité, la sécurité de type et une architecture modulaire, Pinia simplifie la gestion des états et augmente la productivité.
Grâce à sa documentation claire et au soutien actif de la communauté, l’adoption de Pinia peut s’avérer un choix judicieux, vous permettant de créer facilement des applications Vue évolutives et faciles à maintenir.