Comment réaliser un jeu de serpent en utilisant HTML, CSS et JavaScript.
Un jeu de serpent est un entraînement traditionnel de spectacles que vous pouvez utiliser pour améliorer vos programmes ainsi que vos compétences en matière de résolution de problèmes. Vous pouvez créer le jeu dans un navigateur Web en utilisant HTML, CSS, ainsi que JavaScript.
Dans le jeu, vous gérez un serpent qui se promène sur un plateau. Le serpent prend de la dimension au fur et à mesure que vous récoltez de la nourriture. Le jeu se termine si vous frappez votre propre queue ou l’un des murs.
Comment créer l’interface utilisateur pour le canevas.
Utilisez HTML et aussi CSS pour inclure la toile sur laquelle le serpent peut se promener. Il y a plusieurs autres projets HTML et CSS sur lesquels vous pouvez vous exercer, si vous avez besoin de réviser une sorte de principes standards.
Vous pouvez décrire la base de données GitHub de cette tâche pour le code source complet.
- Créez un tout nouveau document appelé « index.html ».
- Ouvrez le fichier en utilisant n’importe quel éditeur de texte tel que Visual Code ou Atom. Ajoutez la structure de base du code HTML :
- À l’intérieur de la balise body, incluez un canevas pour représenter le plateau de jeu du serpent.
- Dans le même dossier que vos données HTML, développez un nouveau documents appelé « styles.css ».
- À l’intérieur, incluez quelques CSS pour l’ensemble des sites web. Vous pouvez également concevoir votre site web en utilisant d’autres suggestions CSS importantes ainsi que des astuces.
- A l’intérieur de votre fichier HTML, incluez un lien vers le CSS dans la balise head :
- Pour voir la toile, ouvrez votre fichier « index.html » dans un navigateur internet.
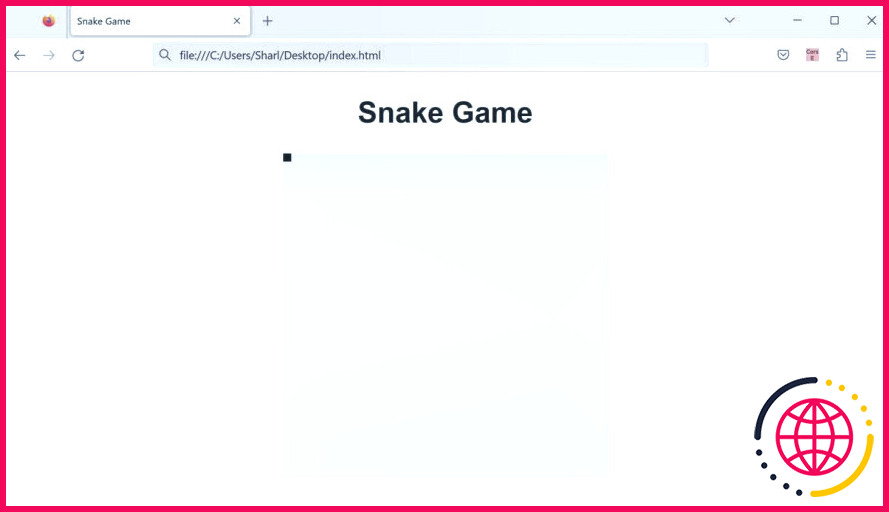
Comment dessiner le serpent
Dans l’exemple ci-dessous, la ligne noire représente le serpent :
De multiples carrés ou « segments » composent le serpent. Lorsque le serpent grandit, la variété des carrés augmente en outre. Au début du jeu vidéo, la taille du serpent est d’une pièce.
- A l’intérieur de vos données HTML, faites un lien web vers une nouvelle donnée JavaScript à la fin de la balise body :
- Créez script.js ainsi que commencez par obtenir le composant DOM du canevas :
- Définissez le contexte pour le composant HTML du canevas. Dans ce cas, vous souhaitez que le jeu vidéo fournisse un canvas 2d. Cela vous permettra de dessiner plusieurs formes ou images sur l’élément HTML.
- Définissez diverses autres variables du jeu, comme le fait que le jeu vidéo soit effectivement terminé, ainsi que l’élévation et la largeur du canevas :
- Déclarez une variable appelée « snakeSegments ». Elle contiendra la variété de « carrés » que le serpent va certainement utiliser. Vous pouvez en outre créer une variable pour garder la trace de la longueur du serpent :
- Déclarez la position préliminaire X et Y du serpent :
- Créez une nouvelle fonction. A l’intérieur, ajoutez l’élément serpent de départ à la plage snakeSegments, avec ses collaborateurs X ainsi que Y de départ :
- Créez une toute nouvelle fonction. À l’intérieur, définissez le style de remplissage sur le noir. C’est la teinte qu’il utilisera certainement pour attirer le serpent :
- Pour chaque section qui comprend la dimension du serpent, attirez un carré avec une taille ainsi qu’une hauteur de 10 pixels :
- Créez une faille dans le jeu qui s’exécutera toutes les 100 millisecondes. Cela va certainement créer le jeu vidéo pour dessiner régulièrement le serpent dans son nouveau cadre, ce qui sera extrêmement essentiel lorsque le serpent commencera à se déplacer :
- Ouvrez les données « index.html » dans un navigateur Internet pour voir le serpent à sa plus petite dimension dans son cadre de départ.
Comment faire bouger le serpent
Ajoutez un peu de logique pour relocaliser le serpent dans diverses instructions, en dépendant du bouton que le joueur continue le clavier.
- En haut des documents, proclamer les instructions préliminaires du serpent :
- Ajoutez un formateur d’événements qui se déclenche lorsque le joueur appuie sur une touche :
- A l’intérieur du formateur d’événements, modifiez la direction dans laquelle le serpent se déplace, en fonction du secret du journalisme :
- Dans la fonction moveSnake(), utilisez les instructions pour améliorer les coordonnées X ainsi que Y du serpent. Par exemple, si le serpent a besoin de se déplacer vers la gauche, les instructions X seront certainement « -10 ». Cela mettra à jour la coordonnée X pour éliminer 10 pixels pour chaque image du jeu vidéo :
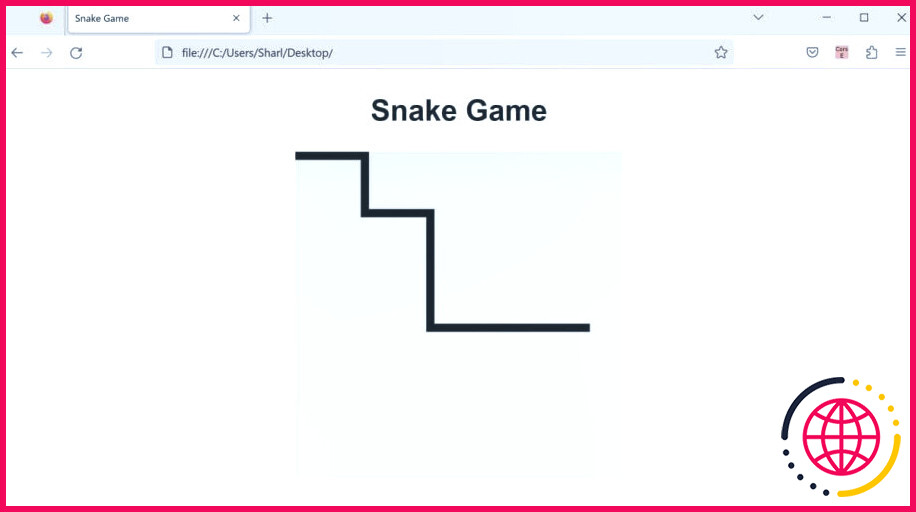
- Actuellement, le jeu vidéo ne supprime pas les sections précédentes pendant que le serpent se déplace. Cela fera certainement ressembler le serpent à ceci :
-
Pour corriger cela, effacez le canevas avant de dessiner le nouveau serpent dans chaque image, au début de la fonction drawSnake() :
- De même, vous devrez éliminer le dernier élément de la sélection snakeSegments, à l’intérieur de la fonction moveSnake() :
- Ouvrez le fichier « index.html » ainsi que d’appuyer sur les touches gauche, droite, haut ou bas pour déplacer le serpent.
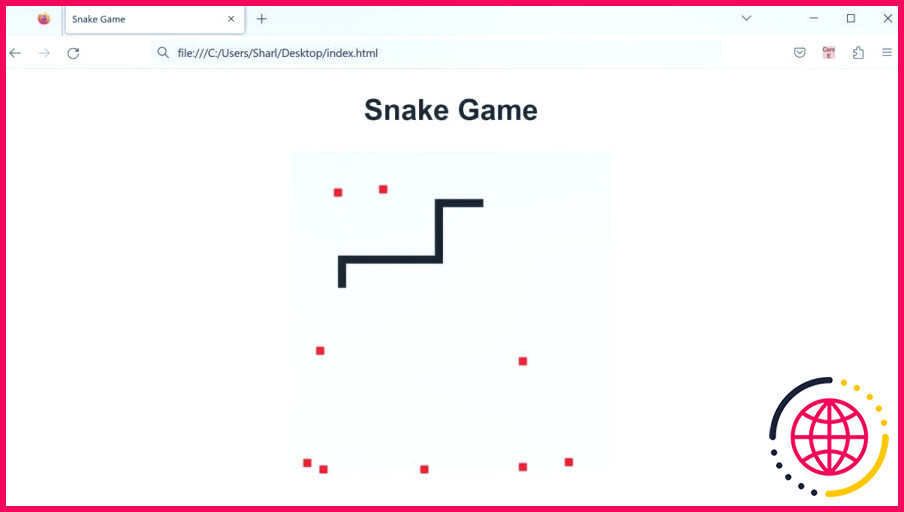
Comment ajouter de la nourriture sur le canevas
Ajoutez des points au jeu de société pour représenter les pièces de nourriture pour le serpent.
- Déclarez une nouvelle variable au-dessus des données pour stocker une gamme d’éléments alimentaires :
- Créez une nouvelle fonction. À l’intérieur, produisez des collaborateurs X et Y arbitraires pour les points. Vous pouvez de même vous assurer que seuls 10 points se retrouvent sur le tableau à tout moment :
- Après avoir généré les collaborations X et aussi Y pour les aliments, dessinez-les sur le canevas en utilisant une couleur rouge :
- Appelez la toute nouvelle fonction spawnDots() à l’intérieur de la boucle du jeu vidéo :
- Ouvrez le fichier « index.html » pour observer la nourriture sur le tableau du jeu vidéo.
Comment faire grandir le serpent
Vous pouvez faire grandir le serpent en incrémentant sa taille lorsqu’il touche un point de nourriture.
- Créez un tout nouvel aspect. A l’intérieur de celle-ci, bouclez avec chaque aspect dans la gamme des points :
- Si la position du serpent correspond aux collaborateurs de n’importe quel point, incrémentez la longueur du serpent, et supprimez le point :
- Appelez la nouvelle fonctionnalité checkCollision() dans la boucle du jeu :
- Ouvrez le fichier « index.html » dans un navigateur web. Déplacez le serpent en utilisant le clavier pour accumuler les morceaux de nourriture et faire grandir le serpent.
Comment terminer le jeu
Pour terminer le jeu, vérifiez si le serpent est entré en collision avec sa propre queue, ou avec l’un des murs.
- Créez une nouvelle fonction pour imprimer une alerte « Game Over ».
- À l’intérieur de la fonction checkCollision(), vérifiez si le serpent a heurté l’un des murs de la toile. Si c’est le cas, appelez la fonction gameOver() :
- Pour vérifier si la tête du serpent a éperonné l’un des segments de la queue, loopholez avec chaque morceau du serpent :
- À l’intérieur de la boucle for, vérifiez si la zone de la tête du serpent correspond à l’un des segments de la queue. Si c’est le cas, cela indique que la tête a éperonné une queue, donc terminez le jeu :
- Ouvrez les données « index.html » dans un navigateur web. Essayez de frapper une surface murale ou votre propre queue pour terminer le jeu vidéo.
Apprendre les concepts du JavaScript à travers les jeux
La création de jeux peut être une méthode fantastique pour rendre votre expérience d’apprentissage plus délicieuse. Continuez à créer d’autres jeux pour continuer à améliorer vos connaissances en JavaScript.
Abonnez-vous à notre newsletter
Comment réaliser un jeu de serpent en HTML CSS et JavaScript ?
Sélectionnez l’id du tableau à partir du HTML et ajoutez des fonctionnalités à ce tableau en utilisant JavaScript comme la taille du tableau, la couleur du serpent, la couleur de la nourriture, la taille du serpent, la taille de la nourriture la position du serpent. Créer l’arrière-plan d’un jeu en utilisant la méthode JavaScript fillstyle(). Placez la nourriture sur le tableau en utilisant la méthode Math. random().
Comment réaliser un jeu de serpent en JavaScript ?
Tutoriel sur le jeu de serpent en JavaScript : Construire un jeu simple et interactif.
- Afficher le tableau et un serpent immobile.
- Faites bouger le serpent automatiquement.
- Utilisez les touches fléchées pour changer la direction du serpent.
- Incorporer la nourriture et le score.
- Conclure et ressources.
Comment écrire un code pour le jeu du serpent ?
Comment implémenter un jeu de serpent en Python ?
- Installation de Pygame.
- Créer l’écran.
- Créez le serpent.
- Déplacement du serpent.
- Game Over lorsque le serpent touche les limites.
- Ajout de la nourriture.
- Augmentation de la longueur du serpent.
- Affichage du score.
Comment faire un jeu de serpent en html5 ?
Jeu de base de serpent en HTML
- Score. Lorsque le serpent mange une pomme, le score doit augmenter de un. Utilisez context.fillText() pour afficher le score à l’écran.
- Meilleur spawn des pommes. Actuellement, la pomme fraye dans une grille aléatoire du jeu, même si le serpent est déjà à cet endroit.





 Pour corriger cela, effacez le canevas avant de dessiner le nouveau serpent dans chaque image, au début de la fonction drawSnake() :
Pour corriger cela, effacez le canevas avant de dessiner le nouveau serpent dans chaque image, au début de la fonction drawSnake() :