Comment créer un livre de recettes en utilisant HTML, CSS et JavaScript
Les projets sont une excellente méthode pour améliorer vos compétences en HTML, CSS et JavaScript et pour renforcer des concepts et des stratégies importants.
Un travail que vous pouvez commencer est une publication de recettes, que vous pouvez exécuter dans un navigateur tel que Google Chrome ou Firefox.
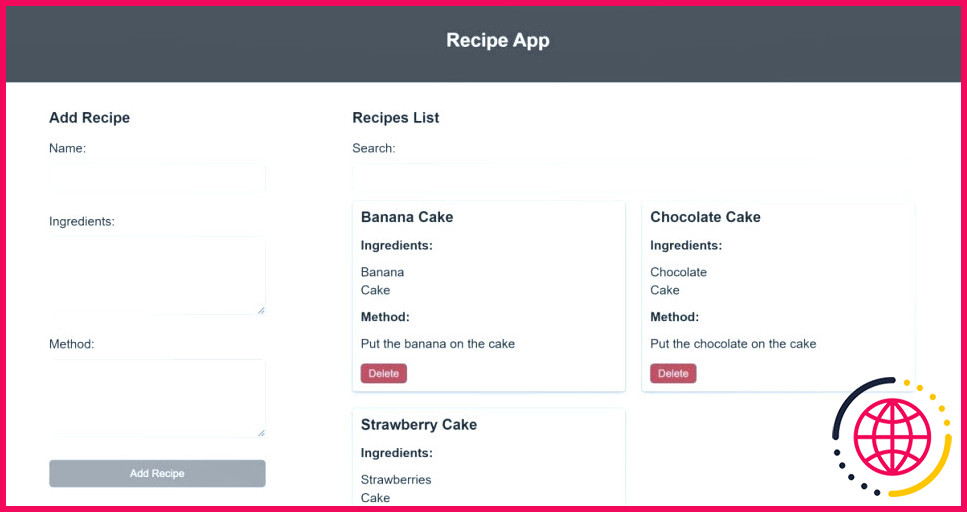
Dans la publication de recettes, le côté gauche de la page consiste en une zone où l’utilisateur peut inclure de nouvelles recettes. Sur la droite de la page web, le client peut consulter et subir les recettes existantes.
Comment demander à l’utilisateur d’ajouter une nouvelle recette ?
Ajoutez le contenu initial aux documents HTML, CSS et JavaScript. Si vous n’êtes pas familiarisé avec les concepts de croissance du web, il existe de nombreux domaines où vous pouvez découvrir la croissance de l’internet en ligne.
Vous pouvez également voir l’instance complète de publication de la recette dans ce repo GitHub.
- Ajoutez le cadre HTML standard dans un tout nouveau document HTML appelé index.html :
- À l’intérieur de la classe de conteneur, séparez la page Web en une colonne gauche et aussi une colonne appropriée :
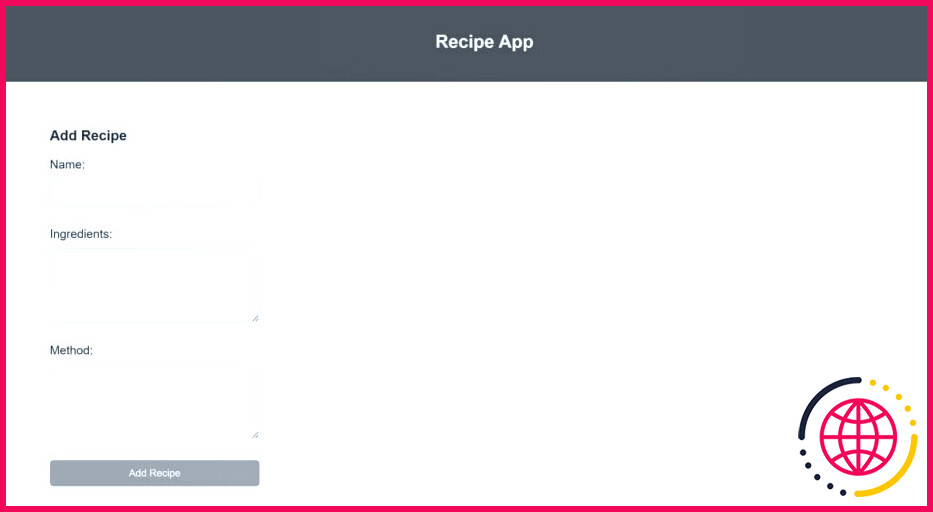
- Dans la colonne de gauche, ajoutez un formulaire permettant à l’utilisateur d’ajouter un nouveau plat. L’utilisateur peut saisir le nom du plat, la liste des ingrédients actifs et la technique :
- Dans la balise head du fichier HTML, insérez un lien web vers une toute nouvelle donnée CSS appelée styles.css. Produisez les données dans le même dossier que votre fichier HTML :
- Dans le fichier CSS, ajoutez des éléments de conception pour l’ensemble de la page web :
- Ajoutez un peu de design pour le Ajouter des recettes type :
- Au bas de la balise body de votre fichier HTML, incluez un lien web vers une donnée JavaScript appelée script.js. Développez le fichier dans le même dossier :
- Dans script.js, utilisez la technique querySelector pour passer par le DOM et obtenir le composant type de la page.
- Créez une toute nouvelle plage pour enregistrer les recettes que l’individu saisit dans le type :
- Dans une nouvelle fonction, obtenez le nom, les ingrédients actifs et les zones d’approche saisies via le formulaire. Vous pouvez également effectuer une reconnaissance de type côté client pour empêcher les entrées nulles ou pour vérifier si un plat existe déjà.
- Si les entrées sont valides, ajoutez-les à la sélection des plats :
- Effacer les entrées sur le type :
- Après la fonction handleSubmit(), ajouter un event listener pour appeler la fonction lorsque l’utilisateur envoie le kind :
- Ouvrez index.html dans un navigateur Internet et observez le type à gauche :
Comment afficher les recettes ajoutées
Vous pouvez afficher les recettes enregistrées dans la sélection de plats sur le meilleur côté de la page.
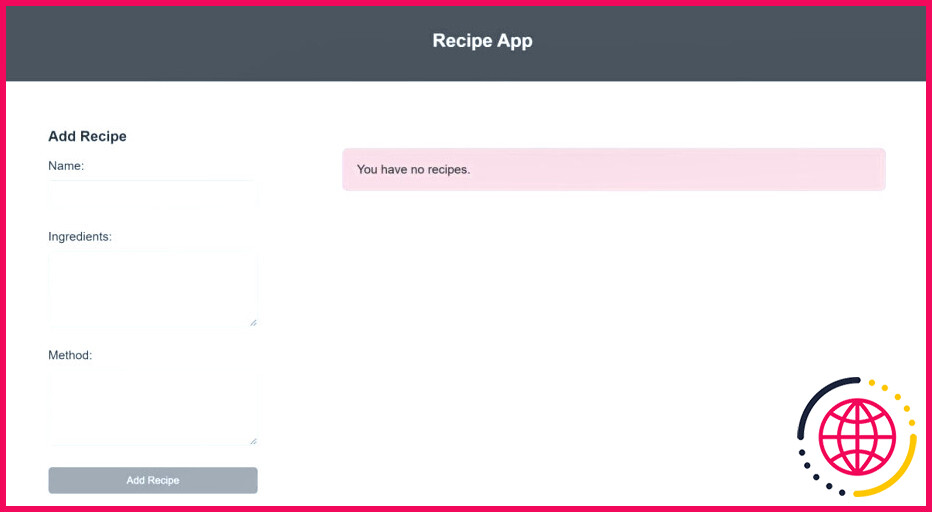
- Dans les données HTML, ajoutez une div pour afficher la liste de contrôle des recettes à l’intérieur de la colonne appropriée. Ajoutez une autre div pour afficher un message s’il n’y a pas de recettes :
- Ajoutez un peu de style CSS pour la liste des plats :
- En haut des données JavaScript, obtenez les aspects HTML utilisés pour afficher la liste des recettes et le message d’erreur :
- Dans une nouvelle fonction, passez en revue chaque recette du tableau des plats. Pour chaque recette, créez une nouvelle div pour afficher cette recette :
- Ajoutez du contenu web à la div du plat individuel pour présenter le nom, les composants et la technique. La div comprendra également un interrupteur de suppression. Vous intégrerez cette fonctionnalité dans les étapes suivantes :
- Ajoutez un cours pour concevoir la div :
- Ajoutez la nouvelle div au composant HTML recipeList :
- Ajoutez le design de la classe dans le fichier CSS :
- Vérifier s’il y a plus d’une recette. Si c’est le cas, masquer le message d’erreur :
- Appeler la toute nouvelle fonction dans la fonction handleSubmit(), après avoir ajouté la toute nouvelle recette dans le tableau des recettes :
- Ouvrez index.html dans un navigateur web :
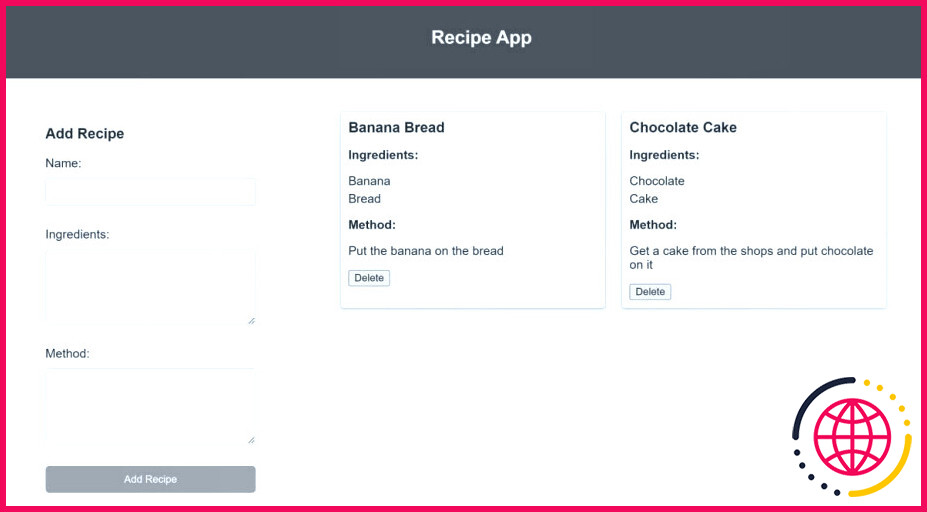
- Ajoutez des plats à la liste et voyez-les apparaître sur le côté droit :
Comment supprimer des recettes
Vous pouvez effacer des plats en cliquant sur le bouton Effacer sous les instructions d’une recette.
- Ajouter un design CSS pour l’interrupteur de suppression :
- Dans les données JavaScript, incluez une nouvelle fonctionnalité pour effacer une recette :
- En utilisant l’événement JavaScript, localisez l’index de la recette sur laquelle l’individu a cliqué :
- Utilisez l’index pour effacer la recette sélectionnée de la variété de recettes :
- Rafraîchir la liste des recettes affichées sur la page web :
- Ajouter un récepteur d’événements pour appeler la fonction handleDelete() lorsque l’utilisateur clique sur l’interrupteur de suppression :
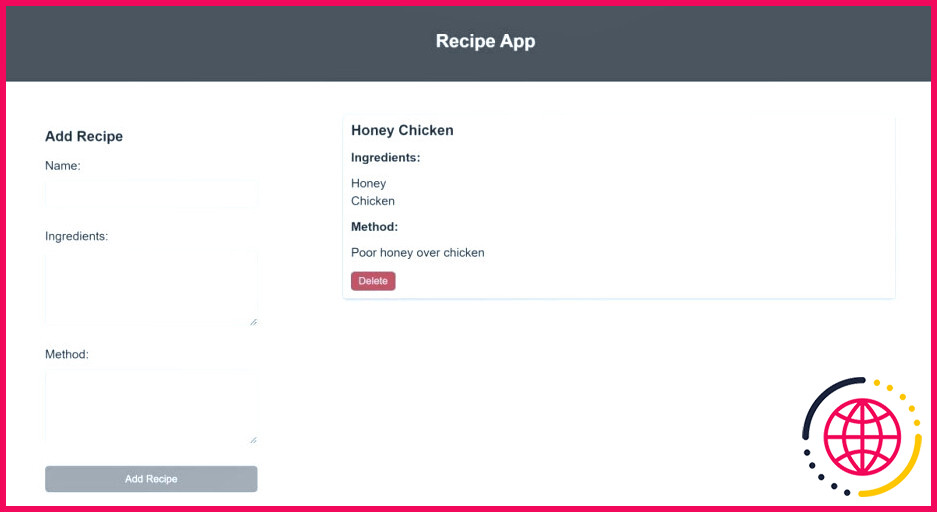
- Ouvrez le fichier index.html dans un navigateur web. Inclure une recette pour voir l’interrupteur de suppression :
Comment rechercher des recettes
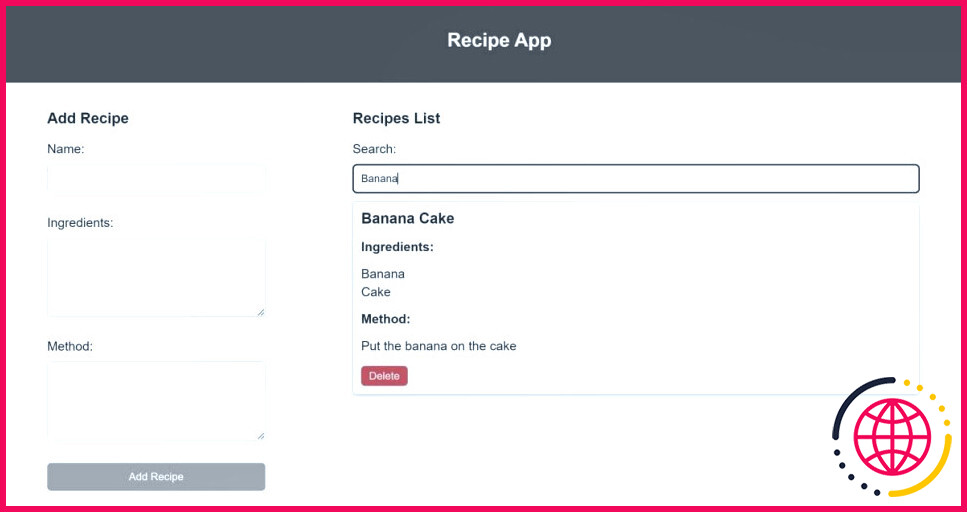
Vous pouvez rechercher des plats à l’aide de la barre de recherche pour vérifier si un plat spécifique existe.
- Dans la colonne de droite, incluez une barre de recherche avant la liste des recettes :
- Ajoutez un style CSS pour la balise de la barre de recherche :
- Dans script.js, obtenez l’élément HTML de la boîte de recherche :
- Dans une toute nouvelle fonction, produire un tout nouveau tableau qui contient les recettes dont le nom correspond à l’entrée de recherche :
- Effacez la liste de recettes actuellement affichée à l’écran :
- Bouclez avec chaque recette du système de filtrage qui correspond au résultat de la recherche, et développez un nouvel élément div :
- Ajoutez le contenu HTML du plat filtré à l’élément div :
- Ajoutez exactement le même cours de plat pour un style cohérent. Ajoutez la nouvelle div à la liste affichée sur la page :
- Ajoutez un événement pour appeler la fonction search() lorsque l’utilisateur tape dans la barre de recherche :
- Dans la fonction handleDelete(), effacez la boîte de recherche si l’utilisateur supprime un élément, afin de rafraîchir la liste :
- Ouvrez index.html dans un navigateur Internet pour voir la nouvelle barre de recherche et ajouter quelques recettes :
- Ajoutez un nom de plat dans la barre de recherche pour filtrer la liste des plats :
Réaliser des projets avec HTML, CSS et JavaScript
Ce travail montre comment construire une interface frontale pour une publication de base sur les plats. Notez qu’il n’y a pas de serveur dorsal et que l’application ne conserve pas d’informations ; si vous revitalisez la page web, vous perdrez vos modifications. Une extension possible est un système permettant de sauvegarder et de charger des informations à l’aide de localStorage.
Pour améliorer vos compétences en matière de développement Internet, continuez à découvrir d’autres travaux amusants que vous pouvez réaliser vous-même sur votre ordinateur.
S’abonner à notre lettre d’information
Comment puis-je écrire HTML, CSS et JavaScript ensemble ?
Pour lier un fichier CSS à votre fichier HTML, vous devez écrire le script suivant sur votre fichier HTML à l’intérieur de la balise head. Pour lier un fichier Js à votre HTML, il vous suffit d’ajouter la source du script à l’intérieur de la balise body ou à l’extérieur ; cela n’a pas d’importance.
Comment créer un site web en utilisant HTML CSS et JavaScript étape par étape ?
Objectifs d’apprentissage
- Créer une page web de base en utilisant HTML.
- Appliquer des styles aux éléments de la page à l’aide de CSS.
- Créer des thèmes à l’aide de CSS.
- Ajouter un support pour passer d’un thème à l’autre à l’aide de JavaScript.
- Inspecter le site web à l’aide des outils de développement du navigateur.
Pouvez-vous créer un site web avec HTML, CSS et JavaScript ?
La réponse courte est oui, vous pouvez construire un site web simple avec seulement HTML et CSS. Cependant, si vous voulez commencer à construire des sites web vraiment intéressants, et avoir plus de flexibilité dans ce que vous pouvez faire, vous devez utiliser JavaScript, un langage backend, un hébergement web et des bases de données.
Comment créer un livre en HTML ?
Exemple expliqué
- < !
- Le début et la fin du document.
- Le début et la fin de l’information sur le document.
Le titre du livre (« Mon livre ») - Le jeu de caractères utilisé (UTF-8)
- Le début et la fin du contenu visible.