Comment gérer un flux de travail de mot de passe oublié et réinitialisé en utilisant React et Node.js
Les systèmes d’authentification jouent un rôle crucial dans la fourniture d’une expérience utilisateur transparente et sécurisée. Un flux de travail d’authentification implique généralement deux processus : l’inscription et la connexion.
Avec l’augmentation du nombre de services en ligne, les utilisateurs créent des comptes et chaque compte nécessite des identifiants de connexion uniques. Cependant, il est facile d’oublier ou de confondre les identifiants de connexion. Pour remédier à ce problème, votre application doit comporter une fonction de réinitialisation du mot de passe qui permet à l’utilisateur de réinitialiser son mot de passe de manière pratique et sûre.
Configurer le projet React
Vous pouvez mettre en œuvre un flux de travail de réinitialisation de mot de passe de différentes manières – il n’y a pas de norme universelle que chaque application devrait suivre. Au lieu de cela, vous devez adapter l’approche que vous choisissez pour répondre aux besoins spécifiques de votre application.
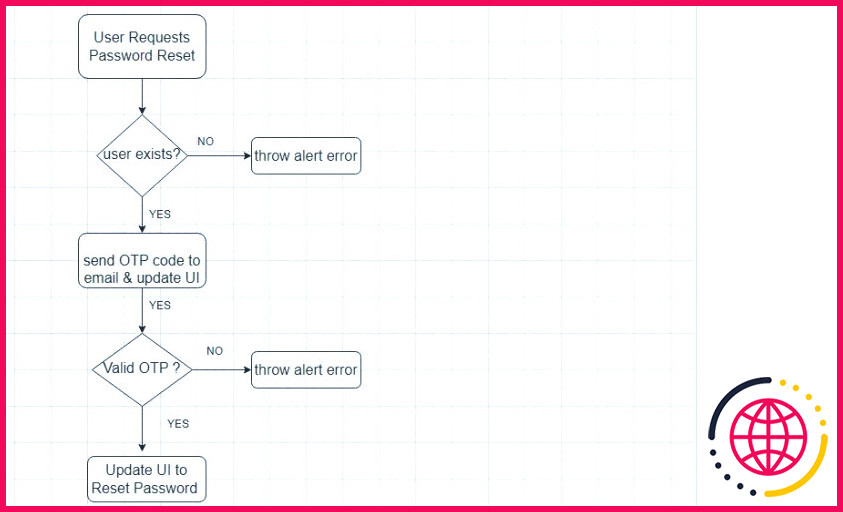
Le flux de travail que vous découvrirez ici comprend les étapes suivantes :
Pour commencer, démarrez rapidement un projet React. Ensuite, installez Axios, une bibliothèque de requêtes HTTP JavaScript.
Vous pouvez trouver le code du projet dans ce dépôt GitHub.
Créer un composant de connexion
Dans le répertoire src, créez un nouveau composant composants/Login.js et ajoutez le code suivant. Commencez par définir le processus de réinitialisation du mot de passe :
Ce code crée une fonction qui envoie un mot de passe à usage unique (OTP) à l’adresse électronique de l’utilisateur. Il vérifie d’abord l’utilisateur en contrôlant son adresse électronique dans la base de données avant de générer et d’envoyer l’OTP. Enfin, il met à jour l’interface utilisateur avec la page OTP.
Complétez le composant de connexion en ajoutant du code pour rendre l’élément de formulaire JSX de connexion :
Créer un composant de vérification OTP
Pour s’assurer de la validité d’un code saisi par un utilisateur, vous devez le comparer au code envoyé à son email.
Créez un nouveau composants/OTPInput.js et ajoutez ce code :
Ce code crée un composant React dans lequel les utilisateurs vérifient leur code OTP. Il vérifie que le code saisi correspond à celui stocké dans l’objet contextuel. S’il est valide, il affiche la page de réinitialisation du mot de passe. À l’inverse, il affiche une alerte invitant l’utilisateur à réessayer ou à renvoyer l’OTP.
Vous pouvez consulter le code dans ce dépôt qui met en œuvre une fonction pour renvoyer les OTP et un minuteur d’expiration pour le code OTP.
Enfin, rendez les éléments JSX d’entrée.
Créez le composant de réinitialisation du mot de passe
Créez un nouveau composants/Reset.js et ajoutez ce code :
Ce code affiche un formulaire qui permet aux utilisateurs de saisir un nouveau mot de passe. Lorsque l’utilisateur clique sur submit, il envoie une requête au serveur pour mettre à jour son mot de passe dans la base de données. Il mettra ensuite à jour l’interface utilisateur si la demande aboutit.
Mettez à jour votre composant App.js
Apportez les modifications ci-dessous à votre fichier src/App.js :
Ce code définit un objet contextuel qui gère l’état de l’application, c’est-à-dire l’e-mail de l’utilisateur, le code OTP et les différentes pages de l’application. Essentiellement, l’objet contextuel permet de transmettre les états requis entre les différents composants – une alternative à l’utilisation des props.
Il comprend également une fonction qui gère facilement la navigation dans les pages sans qu’il soit nécessaire de redessiner des composants entiers.
Mise en place d’un serveur Express.js
Avec la configuration du client, configurez un service d’authentification backend pour gérer la fonctionnalité de réinitialisation du mot de passe.
Pour commencer, créez un serveur web Express et installez ces paquets :
Ensuite, créez une base de données MongoDB ou configurez un cluster MongoDB sur le cloud. Ensuite, copiez la chaîne de connexion fournie, créez un fichier ENV dans le répertoire racine, et collez la chaîne de connexion.
Pour terminer, vous devez configurer la connexion à la base de données et définir les modèles de données pour vos données utilisateur. Utilisez le code de ce référentiel pour configurer la connexion à la base de données et définir les modèles de données.
Définir les routes API
Un service backend possède idéalement plusieurs routes qui gèrent les requêtes HTTP des clients. Dans ce cas, vous devrez définir trois routes qui géreront les requêtes API send-email, email verification et update-password du client React.
Créez un nouveau fichier appelé userRoutes.js dans le répertoire racine et ajoutez le code suivant :
Contrôleurs pour les routes API
Les contrôleurs sont chargés de traiter les demandes HTTP des clients. Une fois qu’un client fait une demande à une route API particulière, une fonction de contrôleur est invoquée et exécutée pour traiter la demande et renvoyer une réponse appropriée.
Créer un nouveau controllers/userControllers.js et ajoutez le code ci-dessous.
Utilisez le code de ce référentiel pour définir des contrôleurs pour les routes API de vérification de l’email et de mise à jour du mot de passe.
Commencez par définir le contrôleur d’envoi d’email :
Ce code définit une fonction qui utilise Nodemailer pour envoyer un email avec une réinitialisation OTP à un destinataire spécifié. Il met en place un transporteur en utilisant votre propre compte Gmail et votre mot de passe.
Pour obtenir le mot de passe de votre application Gmail, vous devez générer un mot de passe d’application dans les paramètres de votre compte Google. Vous utiliserez ensuite ce mot de passe à la place de votre mot de passe Gmail habituel pour authentifier le Nodemailer.
Configurer le point d’entrée du serveur
Créez un fichier server.js dans le répertoire racine et ajoutez ce code :
Une fois le client et le serveur configurés, vous pouvez exécuter les serveurs de développement pour tester la fonctionnalité du mot de passe.
Création d’un service de réinitialisation de mot de passe personnalisé
Créer un système de réinitialisation de mot de passe en l’adaptant à votre application et à ses utilisateurs est la meilleure approche, même s’il existe des solutions payantes et préconstruites. Lors de la conception de cette fonctionnalité, vous devez tenir compte à la fois de l’expérience de l’utilisateur et de la sécurité, car les attaques sont une menace constante.
S’abonner à notre lettre d’information
Comment intégrer un mot de passe oublié dans react JS ?
Ouvrez un nouvel onglet et allez sur l’application à localhost:3000 .
- Étape 1 – Exécuter le serveur backend. Vous trouverez ci-dessous deux API backend construites avec Node.js et Golang :
- Étape 2 – Créer la page « Mot de passe oublié ».
- Étape 3 – Création de la page de réinitialisation du mot de passe.
- Étape 4 – Se connecter avec le nouveau mot de passe.
Comment réinitialiser mon mot de passe Auth0 dans react ?
Bienvenue dans la communauté Auth0 ! Une façon simple de réinitialiser un mot de passe est d’envoyer un email de changement de mot de passe. Cela enverra à l’utilisateur un email avec un lien pour changer son mot de passe. L’utilisateur pourra alors changer son mot de passe en utilisant l’interface utilisateur d’Auth0.
Comment créer un jeton de réinitialisation de mot de passe dans nodejs ?
Comment ajouter la réinitialisation du mot de passe à votre API d’authentification Node.js en utilisant SendGrid ?
- Étape 1 : Installer les dépendances supplémentaires.
- Étape 2 : Mise à jour des variables d’environnement.
- Étape 3 : Mise à jour du modèle/schéma de l’utilisateur.
- Étape 4 : Mise à jour du contrôleur d’authentification.
- Étape 5 : Réinitialisation de la vue du mot de passe.
- Étape 6 : Mise à jour des itinéraires.
- Étape 7 : Mise à jour du serveur.
Comment réinitialiser un mot de passe avec node js et angular partie 1 ?
Nous devons installer le framework Express, Body-parser, et Mongoose et d’autres dépendances nécessaires (Nous utilisons Mongo DB) et Node mailer pour envoyer le lien à votre email où vous pouvez définir un nouveau mot de passe.