Utiliser NestJS et MongoDB pour construire une API GraphQL
GraphQL et NestJS forment un excellent partenariat, vous offrant une base solide pour vos API et un cadre facile à utiliser pour construire des applications web évolutives. La combinaison est parfaite pour construire des applications prêtes à la production, et les deux sont des outils très pertinents dans l’écosystème technologique d’aujourd’hui.
Découvrez comment vous pouvez créer une API à l’aide de ces deux produits.
Qu’est-ce que GraphQL ?
GraphQL est un langage de requête et de manipulation de données que vous pouvez utiliser pour créer des API de manière plus précise et plus concise. GraphQL fournit une description complète et adéquate des données existant dans une API et permet au client d’obtenir les données exactes dont il a besoin.
GraphQL offre de nombreuses fonctionnalités qui font défaut aux API REST, qu’il s’agisse de requêtes de données précises ou d’outils de développement plus performants, tels que la fonction graphiql comme l’éditeur graphiql. Il permet également d’interroger plusieurs ressources via une seule requête.
Qu’est-ce que NestJS ?
NestJS est un framework Node.js progressif que vous pouvez utiliser pour construire des applications côté serveur évolutives et efficaces. NestJS fournit de nombreux plugins, ainsi que des outils pour un développement rapide et facile, notamment la prise en charge de GraphQL, GRPC, WebSockets, etc.
NestJS est bien connu dans l’écosystème pour sa structure de projet optimisée utilisant des modules, des contrôleurs, des services et des schémas. Son CLI intégré vous permet de créer une architecture API structurée. Vous pouvez utiliser les principes d’injection de dépendance pour contrôler la façon dont les parties d’une application communiquent entre elles.
Mise en œuvre de GraphQL avec NestJS et MongoDB
Avant de construire une API avec NestJS et GraphQL, vous devez disposer des bonnes dépendances. Vous devez installer Node.js et NestJS, que vous pouvez installer en exécutant npm i -g @nestjs/cli.
L’exemple qui suit est une application simple qui stocke des informations sur des livres. Exécutez la commande suivante dans votre terminal pour créer une nouvelle application NestJS :
Naviguez jusqu’au répertoire de l’application générée (<nom de l’application>) et installez ses dépendances avec la commande suivante :
Il existe deux approches principales pour construire des API GraphQL, à savoir :
- L’approche Schema-first (schéma d’abord) : où vous décrivez l’API dans des fichiers de définition de schéma ou SDL, et NestJS génère des définitions Typescript sur la base de ces fichiers.
- Approche code-first : où vous définissez les requêtes, les mutations et d’autres fonctionnalités GraphQL à l’aide de classes Typescript et de décorateurs, et NestJS génère des fichiers SDL à partir de ceux-ci.
L’exemple suivant décrit comment utiliser une approche code-first.
Tout d’abord, vous devez initialiser GraphQL dans votre fichier AppModule et le connecter à une base de données MongoDB :
Ce module importe le module GraphQLModule à partir de @nestjs/graphql et les MongooseModule à partir de @nestjs/mongoose qui permet de se connecter à MongoDB. Les autoSchemaFile indique l’emplacement du fichier de schéma généré, et la propriété sortSchema permet de s’assurer que les champs sont classés par ordre alphabétique.
Voici ce que votre MongoDB config devrait ressembler :
Définition du schéma GraphQL
Après avoir configuré les connexions GraphQL et MongoDB, vous devez définir les requêtes GraphQL et les mutations pour générer un schéma (schema.gql).
Écriture des requêtes
Dans le fichier l’approche du code d’abord vous créez un modèle à l’aide de l’outil Type d’objet . Vous transformerez plus tard ce modèle en un type GraphQL.
Par exemple :
Par défaut, GraphQL ne peut pas utiliser les schémas créés. Pour les rendre fonctionnels, vous avez besoin d’un service de résolution qui contient les fonctions d’exécution des types GraphQL. Vous pouvez le faire avec le service Résolveur décorateur.
Vous pouvez implémenter le décorateur BookService, importé ci-dessus, comme suit :
Vous devez également ajouter le BookResolver à la liste des fournisseurs dans le fichier books.module.ts.
Travailler avec les mutations
Alors que vous utilisez une requête pour récupérer des données dans GraphQL, les mutations créent ou mettent à jour des données dans la base de données. Pour créer des mutations, vous devez accepter les données des utilisateurs. Les Type d’entrée qui transforme une classe en un type d’entrée GraphQL, est très utile ici.
Vous pouvez maintenant mettre à jour books.resolver.ts pour qu’il ressemble à ceci :
Et books.service.ts comme ceci :
Les @Mutation marque une fonction comme un type de mutation et le décorateur @Args récupère toutes les entrées passées dans la fonction.
Enfin, vous devez importer le décorateur Module Livres en AppModule pour le rendre fonctionnel. Vous devez également passer le module Module Livres au module forRootAsync comme indiqué ci-dessous.
Vous pouvez tester le code en exécutant npm run start:dev dans votre terminal, et votre application devrait démarrer avec succès sur le port 3000.
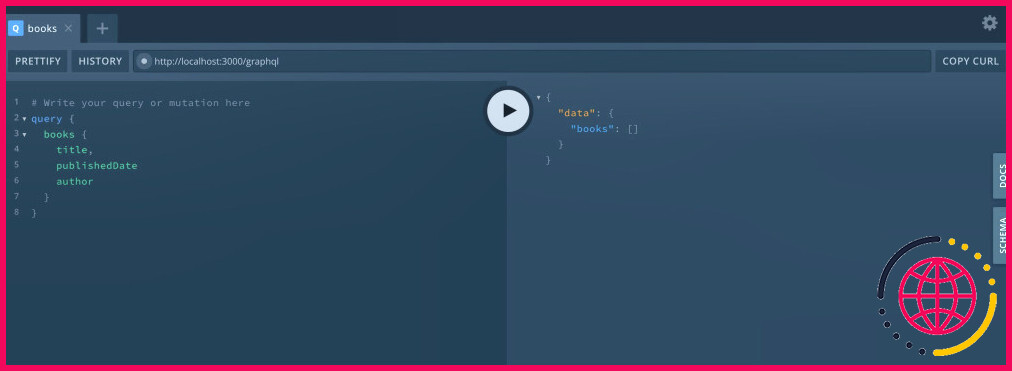
Ouvrir localhost:3000/graphql dans votre navigateur pour afficher le fichier Graphiql où vous pouvez tester les requêtes et les mutations. Voici un exemple qui montre une requête :
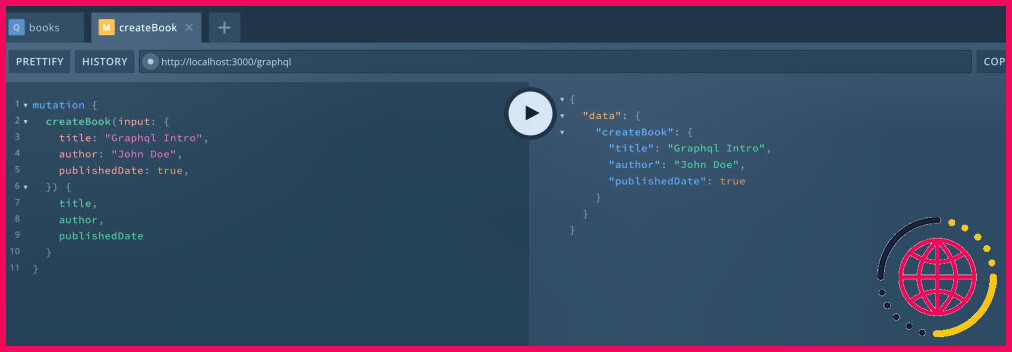
Et voici un exemple de mutation :
Construire des API efficaces avec NestJS et GraphQL
Construire une API GraphQL dans NestJS avec MongoDB en utilisant Mongoose implique de définir un schéma pour l’API GraphQL, un schéma pour le modèle Mongoose, un service pour interagir avec la base de données, et un résolveur pour mapper les opérations GraphQL aux méthodes du service.
NestJS dispose de fonctionnalités intégrées pour la construction d’API, notamment des décorateurs pour définir les itinéraires, des gardes pour les protéger et des middlewares pour gérer les demandes et les réponses. Il prend également en charge d’autres bases de données comme PostgreSQL, MySQL et SQLite, ainsi que d’autres bibliothèques GraphQL comme Apollo et TypeGraphQL.
S’abonner à notre lettre d’information
GraphQL peut-il être utilisé avec MongoDB ?
L’API GraphQL vous permet d’accéder aux données que vous avez stockées dans un cluster MongoDB Atlas ou une instance de base de données Federated. Pour commencer, créez un cluster gratuit et reliez-le à votre application. Si vous n’avez pas encore de données mais que vous souhaitez tout de même explorer l’API GraphQL, envisagez d’ajouter un échantillon de données à votre cluster.
Comment utiliser MongoDB avec NestJS ?
En quelques étapes, vous apprendrez à utiliser MongoDB dans une application NestJS avec le package NestJS mongoose.
- Étape 1 : Installation des dépendances.
- Étape 2 : Connexion à MongoDB.
- Étape 3 : Création d’un schéma Mongoose.
- Étape 4 : Enregistrement du schéma.
- Étape 5 : injection du modèle Mongoose.
Comment configurer GraphQL avec MongoDB ?
Etapes
- Créez une base de données MongoDB à l’aide de MongoDB Atlas.
- Mettez en place le projet.
- Créez un serveur GraphQL à l’aide d’Apollo Server.
- Connectez le serveur GraphQL à la base de données MongoDB.
- Utiliser MongoDB comme source de données GraphQL.
- Déployer sur Koyeb.