Comment installer et utiliser Tailwind CSS dans l’application Next.js
Si vous souhaitez styliser vos applications avec un framework rapide, flexible et fiable, Tailwind CSS est une excellente option. Tailwind est un framework CSS qui vous aide à concevoir des composants web personnalisés. Vous pouvez concevoir des composants sans avoir à passer d’un fichier HTML à un fichier CSS.
Contrairement à Bootstrap, Tailwind n’a pas de classes prédéfinies. Au lieu de cela, vous devez personnaliser les vôtres. Avec Tailwind, vous pouvez construire des composants complexes avec des utilitaires primitifs, des fonctions et des directives.
Apprenez à installer et à utiliser Tailwind pour créer des interfaces utilisateur étonnantes dans vos projets Next.js.
Installer Tailwind CSS dans Next.js
Commencez par installer Tailwind dans une application Next.js. Le processus est similaire à l’installation de Tailwind dans une application React, avec une petite différence dans le processus de configuration.
Allez à la page Installation de Tailwind CSS de Tailwind. Allez ensuite à la page Guides du cadre et sélectionnez Next.js. Cette section contient toutes les instructions dont vous avez besoin pour configurer Tailwind dans votre projet Next.js.
Pour installer Tailwind via npm, le gestionnaire de paquets JavaScript, exécutez ces deux commandes de terminal :
Ces commandes créent deux fichiers de configuration nommés tailwind.config.js et postcss.config.js dans le dossier racine du projet. Ces fichiers indiquent que TailwindCSS a été installé avec succès. Vous pouvez également installer Tailwind CSS via l’interface de commande Tailwind ou en tant que plugin PostCSS.
Configurer les modèles
Après l’installation, vous devez configurer les chemins des modèles fournis dans le guide d’installation dans votre fichier de configuration de l’application. Ajoutez le code suivant au fichier tailwind.config.js:
Ajouter la directive Tailwind à l’application
Ensuite, ajoutez les directives Tailwind suivantes au fichier CSS de votre application. Il s’agit du fichier nommé global.css. Vous devez supprimer le contenu du fichier global.css et ajouter les directives Tailwind.
Lancer le processus de construction
Maintenant, sur le terminal, exécutez l’outil CLI avec la commande suivante :
Cette commande analyse vos fichiers de modèle pour les classes et construit votre CSS. Elle ouvrira un port pour que vous puissiez voir le navigateur.
Maintenant, si vous naviguez vers le serveur à l’adresse http://localhost:3000 vous verrez votre application. Vous devriez remarquer un léger changement dans le contenu. Cela indique que le processus d’installation a réussi et que Tailwind CSS est en ligne.
Utiliser Tailwind dans le projet
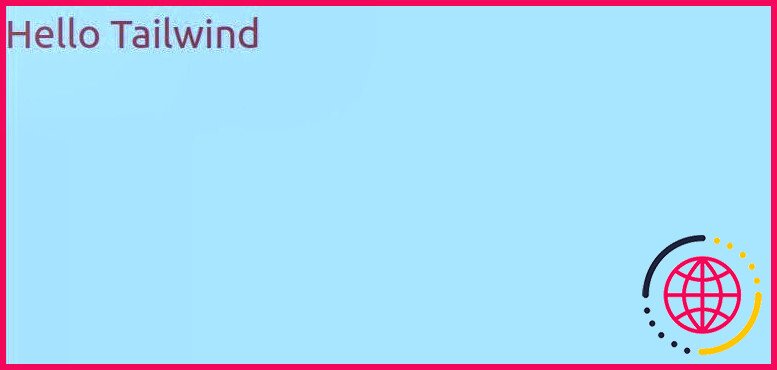
Ensuite, testons les fonctionnalités de Tailwind CSS en appliquant des classes à votre projet. Par exemple, vous avez une application avec le texte « Hello Tailwind ». Vous souhaitez lui donner une couleur rouge avec un fond bleu clair.
Créez une classe Home.tsx puis ajoutez le code suivant :
Maintenant, lorsque vous naviguez dans le navigateur, vous verrez que le texte est devenu rouge et que l’arrière-plan est bleu.
Vous pouvez explorer d’autres fonctionnalités CSS de Tailwind pour styliser d’autres composants de votre application. Les modificateurs conditionnels vous permettent de créer des états réactifs tels que hover et focus. Vous pouvez également adapter vos pages aux modes sombre et clair en fonction des préférences de l’utilisateur.
Avantages de l’utilisation de Tailwind CSS
Fabriqué par Adam Wathan en 2017, Tailwind CSS diffère des autres bibliothèques CSS à bien des égards. Il a zéro temps d’exécution, ce qui le rend rapide comme l’éclair. Et elle est facile à installer. Tailwind analyse tous les fichiers HTML et les composants JavaScript à la recherche de noms de classes sur votre application. Il génère ensuite les styles correspondants qui conçoivent les éléments.
Tailwind CSS vous permet de concevoir des composants complexes à partir d’utilitaires primitifs. Vous pouvez réutiliser les styles entre les composants et utiliser des modificateurs pour styliser des interfaces utilisateur réactives. Suivez les étapes ci-dessous pour apprendre à installer et à utiliser Tailwind CSS afin de personnaliser des applications qui correspondent à votre marque.
S’abonner à notre newsletter