Qu’est-ce que Alpine.js et comment l’utiliser ?
Le monde du développement web est chaotique – les frameworks apparaissent et disparaissent, et les choses peuvent être accablantes pour les nouveaux développeurs comme pour les plus expérimentés.
Contrairement à la plupart des frameworks de développement web, Alpine.js vise à être aussi simple que possible, tout en étant suffisamment puissant pour gérer des concepts tels que la réactivité et les effets de bord.
Démarrer avec Alpine.js
L’installation d’Alpine.js est assez simple. Il vous suffit d’inclure les éléments suivants script dans votre code HTML :
Alternativement, vous pouvez installer Alpine.js dans votre projet en utilisant le Node Package Manager :
Réactivité dans Alpine.js
Créez un index.htm et ajoutez le code boilerplate suivant :
Le defer dans l’attribut script indique au navigateur de n’exécuter le script qu’une fois l’analyse du document terminée.
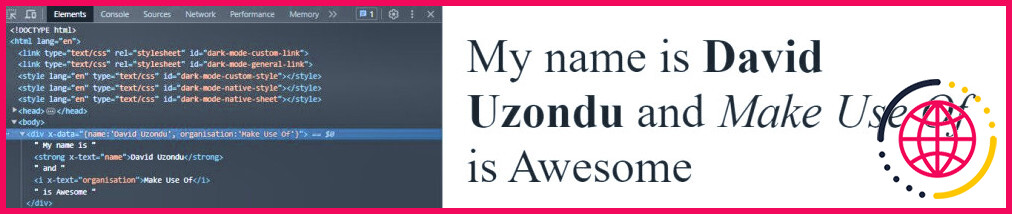
Alpine.js fournit plusieurs directives comme x-data qu’il utilise pour stocker des données et x-text qu’il utilise pour définir innerText du composant attaché. Pour utiliser ces directives, ajoutez le code suivant à votre code HTML.
La directive x-data stocke un objet avec les clés nom et organisation. Vous pouvez ensuite passer ces clés dans la directive x-text. Lorsque vous exécutez le code, Alpine.js remplit les valeurs :
Comment Alpine.js se compare à React
Alpine.js est un framework léger, ce qui le rend adapté au développement de petits projets et de prototypes.
Dans les frameworks plus importants comme React, vous utilisez des crochets tels que useEffect() pour gérer les effets de bord dans le cycle de vie du composant. Ce crochet exécute une fonction de rappel chaque fois qu’un des éléments du tableau de dépendance change :
Pour gérer les effets de bord dans Alpine.js, vous pouvez utiliser la fonction x-effect pour gérer les effets de bord dans Alpine.js. Par exemple, disons que vous voulez surveiller une variable et enregistrer sa valeur à chaque fois qu’elle change :
La première chose que vous remarquerez est que vous n’avez pas besoin de spécifier une dépendance. Alpine écoutera simplement les changements dans toutes les variables passées à la directive x-effect. Les @click incrémente la variable nombre de 1.
Rendu conditionnel dans Alpine.js
Rendre des éléments de manière conditionnelle est quelque chose que vous pouvez faire dans des frameworks comme React. Alpine.js vous permet également d’effectuer un rendu conditionnel des éléments. Il fournit une fonction x-if et une directive spéciale modèle que vous pouvez utiliser pour effectuer un rendu conditionnel des éléments.
Créez un autre élément index.htm et ajoutez le même code de base que précédemment. Ajoutez le code suivant au corps du code HTML.
Le x-if est transmise à la directive modèle élément. C’est important car cela permet à Alpine.js de garder la trace d’un élément qui est ajouté ou supprimé de la page. L’élément est un modèle doit contenir un élément de niveau racine ; le code suivant violerait cette règle :
Construire une application To-Do avec Alpine.js
Il est temps de combiner tout ce que vous avez appris jusqu’à présent et de construire une simple application de tâches avec un support de stockage local. Tout d’abord, créez un dossier et remplissez-le avec un fichier index.htm et un fichier style.css . Ajoutez le code modèle dans le fichier index.htm et incluez une référence au fichier style.css :
Ne vous préoccupez pas du CSS ici, copiez simplement le fichier style.css du dépôt GitHub de ce projet.
Pour conserver les données après le rechargement de la page, vous avez besoin du fichier Alpine.js persister . Ajoutez la version CDN de ce plugin en tant que fichier script juste au dessus de la version CDN d’Alpine.js :
Dans la balise corps définir un div avec un élément x-data . Cette directive doit contenir un tableau appelé Cette directive doit contenir un tableau appelé allTasks. Ensuite, ajoutez un tableau h1 avec le texte « To-Do Application ».
L’élément $persist est une enveloppe pour le plugin JavaScript localStorage JAVASCRIPT. Il indique au navigateur de stocker le tableau dans le stockage local, de sorte que les données restent intactes même après le rechargement de la page. Ajoutez un formulaire avec un formulaire soumettre qui empêche également l’action de soumission par défaut.
La directive $refs permet d’accéder à l’élément DOM avec la clause « task » x-ref . Le code gère également une certaine validation et s’assure qu’il n’ajoute pas de chaînes vides ou de tâches dupliquées à la liste. Avant de terminer le formulaire, ajoutez une directive d’entrée avec un élément x-ref de « task » et un espace réservé. Ajoutez ensuite un bouton et définissez son type à « submit ».
Ensuite, définissez une div avec la classe « items ». Cette div doit contenir deux autres divs : l’une avec la classe « items » et l’autre avec la classe « items ». x-data à un tableau « non complété » et l’autre à un tableau « complété ». Les deux divs doivent avoir un élément x-effect et le tableau doit être enveloppé dans la directive $persist comme indiqué précédemment.
Dans la première div, ajoutez une clause h3 avec le texte « Uncompleted ». Ensuite, pour chaque élément de la balise inachevé rend une balise div qui contient les « contrôles » et la tâche elle-même.
Les contrôles permettent à l’utilisateur de supprimer un élément ou de le marquer comme terminé :
Vous pouvez utiliser les commandes x-pour pour parcourir un tableau et en restituer les éléments. Elle est similaire à la directive v-for dans Vue et à la directive Array.map() dans React. La div « controls » contient deux divs avec les chaînes « » et « ». Ces chaînes signifient « Mark as done » et « Remove ». Vous pouvez les remplacer par des icônes appropriées si vous le souhaitez.
Les x-show définit un élément display à la propriété CSS none si la valeur pointant vers la directive est falsy. La deuxième div de la div « items » est similaire à la première à quelques exceptions près : La directive h3 a pour valeur « Completed », le premier enfant de la div « control » a pour valeur « » au lieu de « » et dans la div @click de cette div, élément.done est défini à faux.
Et voilà, vous avez passé en revue les bases d’Alpine.js et utilisé ce que vous avez appris pour créer une application basique de to-do.
Faciliter l’écriture du code Alpine.js
Lorsque vous commencez à écrire du code Alpine.js, il peut être difficile de s’y retrouver. Heureusement, les éditeurs de code comme Visual Studio Code fournissent un large éventail d’extensions qui facilitent le développement.
Dans le marché des extensions, vous pouvez obtenir l’extension Alpine.js IntelliSense qui facilite le travail avec les directives. Cela peut vous aider à améliorer votre productivité lorsque vous utilisez Alpine.js dans vos projets.
A quoi sert Alpine js ?
Alpine.js est une bibliothèque frontale assez puissante qui permet aux utilisateurs d’écrire des interfaces réactives en mode déclaratif. Typiquement, Alpine est utilisé pour rendre les modèles HTML statiques interactifs en augmentant et en améliorant la syntaxe HTML via de nouvelles directives et l’injection de Javascript.
Quand utiliser Alpinejs ?
Alpine. js vous offre la nature réactive et déclarative des grands frameworks comme Vue JS ou React pour un prix de bande passante beaucoup plus bas. Le cas d’utilisation typique d’Alpine. js est si vous avez des pages rendues côté serveur à partir de Laravel ou Kirby CMS et que vous voulez y ajouter des parties dynamiques.
Alpine js vaut-il la peine d’être appris ?
Son design léger, sa syntaxe simple et ses performances élevées en font un excellent choix pour les développeurs qui veulent construire des applications rapides et efficaces sans beaucoup de frais généraux. Si vous êtes à la recherche d’une bibliothèque légère et facile à utiliser pour construire des applications modernes, Alpine.js vaut vraiment le coup.
Quelle est la différence entre HTML et Alpine ?
HTMX fonctionne de manière similaire à Alpine, en ce sens qu’il est implémenté principalement en attachant des attributs à votre balisage HTML. Mais alors qu’Alpine se concentre sur l’état et les opérations côté client, HTMX se concentre sur l’interaction avec votre serveur. Le flux de travail principal de HTMX est le suivant : faire une demande au serveur et insérer la réponse dans la page.