Qu’est-ce que Less CSS et comment l’utiliser ?
Si vous êtes un développeur CSS expérimenté, vous connaissez bien les inconvénients du langage. Il ne prend toujours pas en charge les fonctionnalités demandées depuis longtemps, telles que l’imbrication et les mixins.
Less (Leaner Style Sheets) est une extension de CSS dotée de nombreuses fonctionnalités puissantes. Si vous connaissez CSS, il est facile d’apprendre Less car sa syntaxe est très similaire.
Comment installer Less
Vous pouvez installer Less avec le gestionnaire de paquets JavaScript, NPM en exécutant :
Après l’installation, vous pouvez compiler. moins en . css en utilisant les fichiers lessc à l’aide de la commande lessc . Par exemple, la commande suivante compile style.less et produit les résultats dans un fichier style.css fichier.
Variables dans Less
Contrairement au CSS classique, qui utilise l’opérateur « — » pour définir les variables, Less définit les variables à l’aide du symbole « @ ». Par exemple :
Le bloc de code crée simplement deux variables, width et height, qui contiennent respectivement deux valeurs : 40px et 80px. Il est courant de prendre des valeurs couramment utilisées en CSS et de les stocker dans une variable. Il est ainsi plus facile de modifier ces valeurs car il n’y a qu’une seule source de contrôle.
Voici comment vous pouvez utiliser les variables dans Less. Créez une index.htm et ajoutez le code modèle suivant :
Créez ensuite un fichier style.less et ajoutez ce qui suit :
Maintenant, lorsque vous pouvez compiler le fichier . moins en . css en utilisant le fichier lessc à l’aide de la commande lessc :
Le CSS compilé devrait ressembler à ceci :
Lorsque vous ouvrez votre navigateur, voici ce que vous devriez voir :
Il y a beaucoup d’autres choses que vous pouvez faire avec les variables dans Less, comme l’interpolation qui vous permet d’utiliser les variables comme noms de sélecteurs, URLs, et plus encore. Voici un exemple de mise en œuvre de l’interpolation de variables :
Le bloc de code ci-dessus utilise la variable @. pour utiliser une variable comme sélecteur. Une fois compilé, le code donnera ce qui suit :
Opérations arithmétiques dans Less
Less prend également en charge les opérations arithmétiques telles que l’addition, la soustraction, la division et la multiplication. Ces opérations fonctionnent avec des constantes, des valeurs et des variables.
Comment utiliser les mixins
Les mixins vous permettent de réutiliser les styles (ou le code CSS) dans l’ensemble de la feuille de style. D’autres extensions CSS, comme Sass, proposent également des mixins. Pour illustrer le fonctionnement des mixins dans Less, créez un index.htm et ajoutez le code suivant :
Ensuite, créez un fichier style.less et ajoutez les lignes suivantes :
Dans le bloc de code ci-dessus, il y a deux classes mixin :. texte-échantillon et. première lettre. Pour utiliser un mixin dans une autre partie de la feuille de style, il suffit d’y faire référence par son nom, avec des parenthèses à la fin :. mixin(). Dans le navigateur, vous devriez voir quelque chose comme ceci :
 L’imbrication des styles dans Less
L’imbrication des styles dans Less
Supposons que vous ayez un div parent avec deux éléments comme enfants : un p et un autre élément div. D’ordinaire, si vous voulez styliser l’élément p avec la couleur rouge et l’élément div avec la couleur verte, vous pouvez utiliser l’approche suivante :
Less offre une fonctionnalité similaire grâce à l’utilisation des éléments de l’imbrication. Ainsi, dans ce cas, l’équivalent Less du bloc de code ci-dessus serait :
Ce n’est pas seulement plus facile à comprendre, cela rend aussi le code plus facile à maintenir. Le référencement des sélecteurs parents avec less est plus facile grâce à l’option & est plus facile à utiliser. Par exemple :
Le bloc de code ci-dessus donnera le code CSS suivant lorsqu’il sera compilé :
Comprendre la portée et les fonctions dans Less
Comme dans les langages de programmation classiques, les variables ont la portée du bloc dans lequel vous les définissez. Pour illustrer cela, créez un nouveau bloc index.htm et ajoutez le premier code HTML boilerplate fourni précédemment. Ajoutez ensuite le bloc suivant dans le fichier corps dans la balise body :
Dans la balise style.less ajoutez les lignes suivantes :
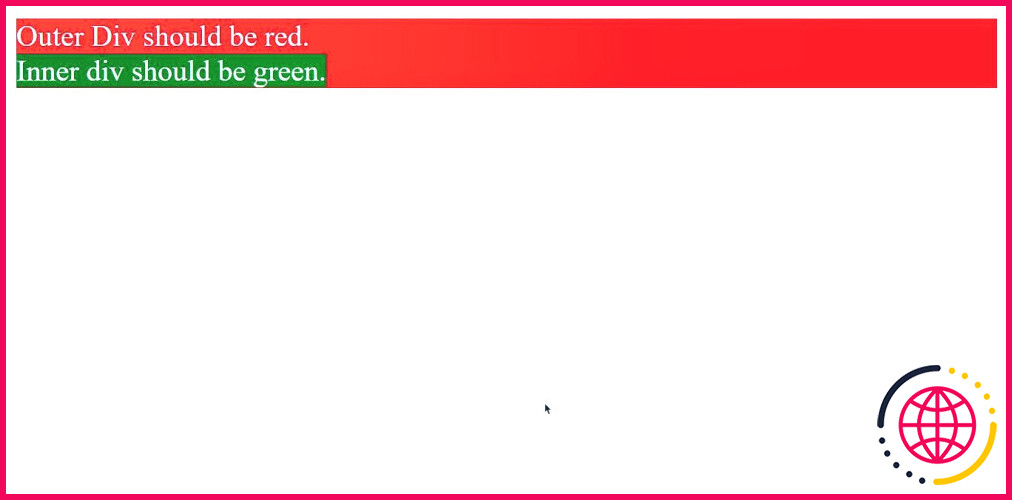
Le fichier inner-div redéfinit le bloc bg-color qui ne s’applique qu’à ce bloc. La couleur verte ne s’applique donc qu’à cette classe et n’affecte pas la variable globale bg-color globale. Lorsque vous compilez et ouvrez le résultat dans le navigateur, voici ce que vous devriez voir :
Less propose également des fonctions pratiques qui peuvent s’avérer utiles dans certains cas. Par exemple, si vous souhaitez définir un style uniquement si une certaine condition est remplie, vous pouvez le faire avec la fonction si pour ce faire. Cette fonction a la syntaxe suivante :
Le code renvoie valeur1 si la condition est remplie et valeur2 dans le cas contraire. Voici un exemple :
Le bloc de code ci-dessus devrait donner le CSS suivant lorsqu’il est compilé :
Faire plus avec moins et autres extensions CSS
Des milliers de développeurs utilisent Less pour rendre l’écriture de CSS un peu plus agréable. Des fonctionnalités étonnantes comme les fonctions, les mixins et les variables ne sont qu’une petite partie de ce que Less offre.
Less convient aussi bien aux petits qu’aux grands projets. Il convient de noter que d’autres langages d’extension CSS tout aussi étonnants, tels que Sass et Stylus CSS, valent la peine d’être consultés.
Comment fonctionne le CSS LESS ?
« Less » ajoute certaines caractéristiques et fonctionnalités à CSS, telles que les variables, les mixins, les opérations et les fonctions. Ces caractéristiques vous permettent de développer une présentation efficace qui est à la fois minimale et flexible. En outre, les codes du préprocesseur CSS « Less » sont compatibles avec un grand nombre de navigateurs web.
Comment utiliser LESS au lieu de CSS ?
Comment utiliser LESS CSS
- @header-font : Arial ; h1 { font-family : @header-font ; } .
- font-family:@header-font ;
Pourquoi utiliser LESS CSS ?
Less est un préprocesseur CSS qui, après compilation, génère des feuilles de style CSS simples qui fonctionnent dans tous les navigateurs. Less est plus rapide et plus simple. Structure plus propre grâce à l’utilisation de l’imbrication. Les codes LESS sont simples et bien organisés par rapport aux CSS.
Qu’est-ce que CSS et comment l’utilise-t-on ?
CSS est le langage qui permet de décrire la présentation des pages Web, notamment les couleurs, la mise en page et les polices de caractères. Il permet d’adapter la présentation à différents types d’appareils, tels que les grands écrans, les petits écrans ou les imprimantes. CSS est indépendant de HTML et peut être utilisé avec n’importe quel langage de balisage basé sur XML.



 L’imbrication des styles dans Less
L’imbrication des styles dans Less