Qu’est-ce que Thymeleaf et comment l’utiliser dans vos applications Spring Boot ?
Thymeleaf est un moteur de modèles Java. Il développe des modèles pour les applications web et autonomes. Ce moteur de modèles utilise le concept de modèles naturels pour injecter de la logique dans votre mise en page, sans compromettre votre conception. Avec Thymeleaf, vous aurez le contrôle sur la façon dont une application traitera les modèles que vous créez.
Vous pouvez utiliser Thymeleaf pour traiter six types de modèles : HTML, XML, Texte, JavaScript, CSS et RAW. Thymeleaf fait référence à chacun des modèles comme un mode de modèle, HTML étant le modèle le plus populaire créé sur ce moteur.
Initialiser Thymeleaf dans votre application
Il y a deux façons d’ajouter Thymeleaf à votre application Spring Boot. Vous pouvez sélectionner Thymeleaf comme dépendance lors de la génération de votre boilerplate avec l’outil initializr de Spring. Vous avez également la possibilité de l’ajouter ultérieurement à votre fichier de spécification de construction dans la section des dépendances.
Si vous avez sélectionné l’une des options du projet Gradle, le fichier qui contient les dépendances est le fichier build.gradle . Cependant, si vous avez choisi Maven, alors ce fichier est pom.xml.
Votre pom.xml doit contenir la section de dépendance suivante :
Alors que votre fichier build.gradle devrait contenir la section de dépendance suivante :
L’exemple d’application utilisé dans l’article est disponible dans ce dépôt GitHub et est libre d’utilisation sous la licence MIT.
En ajoutant Thymeleaf à votre application Spring, vous aurez accès à sa bibliothèque de base, qui vous permet d’utiliser le Spring Standard Dialect de Thymeleaf. Le dialecte standard de Spring contient des attributs et une syntaxe uniques que vous pouvez utiliser pour ajouter différentes fonctionnalités à vos mises en page.
Utiliser Thymeleaf dans Spring Boot
Lorsque vous utilisez Thymeleaf dans votre application Spring, la première étape consiste à créer votre document modèle. Pour cet exemple d’application, le document modèle est HTML. Vous devez toujours créer vos modèles Thymeleaf dans la bibliothèque de Spring Boot. templates de Spring Boot, qui est disponible dans le fichier de ressources.
Le fichier home.html
Le modèle Thymeleaf ci-dessus est un modèle HTML5 général, avec un attribut étranger (xmlns:th). L’objectif de l’attribut xmlns:th est de fournir la portée de tous les attributs th:* que vous utiliserez dans ce document HTML. Les autres attributs et balises d’un modèle Feuille de chou sont des balises et attributs HTML traditionnels.
Création d’un en-tête
L’un des premiers et plus importants aspects d’un site web ou d’une application est l’en-tête. Il indique l’objet de l’application (par le biais du logo) et vous aide à naviguer facilement dans l’application. Un en-tête de base doit comporter un logo, ainsi que plusieurs liens de navigation.
Thymeleaf vous permet d’ajouter l’en-tête ci-dessus à n’importe quelle page de votre application web à l’aide de la fonction th:insert pour ajouter un en-tête à n’importe quelle page de votre application web. L’attribut th:insert et th:replace acceptent ce que Thymeleaf appelle des valeurs d’expression de fragments. Les expressions de fragment vous permettent de placer des fragments de balisage à n’importe quel endroit de votre mise en page.
L’insertion du balisage ci-dessus en haut de l’élément home.html <corps> insérera l’en-tête en haut de votre page d’accueil. L’expression d’un fragment comporte plusieurs éléments, dont deux sont facultatifs et deux sont obligatoires :
- Un tilde (~), qui est facultatif.
- Une paire d’accolades (), facultative.
- Le nom du modèle qui contient les balises que vous souhaitez insérer (header.html).
- Le sélecteur CSS de la balise que vous souhaitez insérer (#nav).
Ainsi, la balise suivante produit le même résultat que la balise précédente.
Remplir le corps de votre modèle
Thymeleaf vous permet d’utiliser cinq types d’expressions dans vos modèles :
- Expression fragmentaire (~.)
- Expression de message (#.)
- Expression de l’URL du lien (@.)
- Expression variable ($.)
- Expression de variable de sélection (*.)
Une expression de message vous permet d’ajouter des fragments de texte externalisés à votre mise en page. Grâce aux expressions de message, vous pouvez facilement remplacer ou réutiliser le texte dans votre mise en page. Lorsque vous utilisez une expression de message, vous devez toujours placer les fragments de texte externes dans un. propriétés sous le fichier ressources sous le dossier resources
Pour cet exemple d’application, ce fichier est messages.properties qui contient le fragment de texte suivant :
Vous devez noter que le fragment de texte (ou le message) ci-dessus a une clé unique (texte.de.remplacement ). En effet, chaque fichier de messages peut contenir une collection de messages différents. Vous aurez donc besoin d’une clé pour insérer un message spécifique dans votre présentation.
L’insertion de la balise ci-dessus dans le corps de votre fichier HTML affichera effectivement le texte de l’espace réservé comme un paragraphe dans votre vue. Contrairement à l’expression de fragment, chaque aspect de l’expression de message est obligatoire. Une expression de message nécessite :
- Un signe numérique (#).
- Une paire d’accolades ().
- La touche qui contient le message que vous souhaitez insérer ( placeholder.text).
Styliser votre modèle
Un autre fichier important dans la section ressources est le fichier statique. Ce fichier contient vos fichiers CSS et toutes les images que vous prévoyez d’utiliser dans votre application. Pour lier votre fichier CSS externe au modèle HTML Thymeleaf, vous devez utiliser l’expression URL de lien. L’expression URL de lien traite à la fois les URL relatives et absolues.
En insérant le balisage ci-dessus dans le fichier <tête> de votre fichier HTML vous permettra de styliser votre modèle à l’aide d’une balise style.css . Ce fichier est disponible dans un fichier css sous le dossier statique de la section ressources de l’exemple d’application. Vous devez toujours attribuer l’expression URL du lien à la section th:href à l’attribut th:href .
Thymeleaf fournit plusieurs autres attributs que vous pouvez utiliser pour améliorer la conception de votre mise en page. L’un de ces attributs est l’attribut th:style que vous pouvez utiliser pour ajouter des images à votre mise en page.
Le balisage ci-dessus utilise l’attribut th:style pour ajouter une image de fond à une section spécifique de votre mise en page. Thymeleaf possède plus d’une centaine d’attributs différents que vous pouvez utiliser pour ajouter du style et des fonctionnalités à vos mises en page.
L’expression de la variable
Les expressions variables sont les expressions les plus populaires et sans doute les plus complexes que Thymeleaf utilise. Les expressions variables de Thymeleaf vous permettent de collecter des données à partir du contexte de l’application ou d’un objet dans l’application et d’injecter ces données dans le modèle. En fonction de la source des données que vous souhaitez rendre à votre vue, il existe deux types d’expressions variables que vous pouvez utiliser.
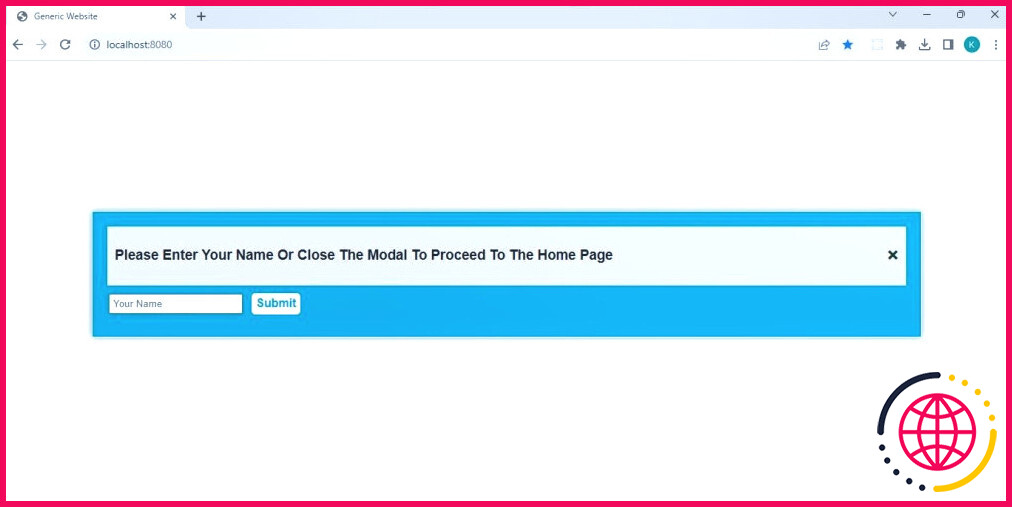
L’expression de variable primaire utilise le signe du dollar et vous permet de collecter des données à partir du contexte de l’application (qui sont des données associées aux différentes tâches qui s’exécutent dans l’application). Par exemple, si vous souhaitez capturer les données d’un utilisateur à partir d’une fenêtre modale, l’expression de la variable du signe du dollar est le choix le plus pratique. Si vous exécutez l’exemple de projet et naviguez jusqu’à http://localhost:8080/ dans votre navigateur, vous verrez la fenêtre modale suivante :
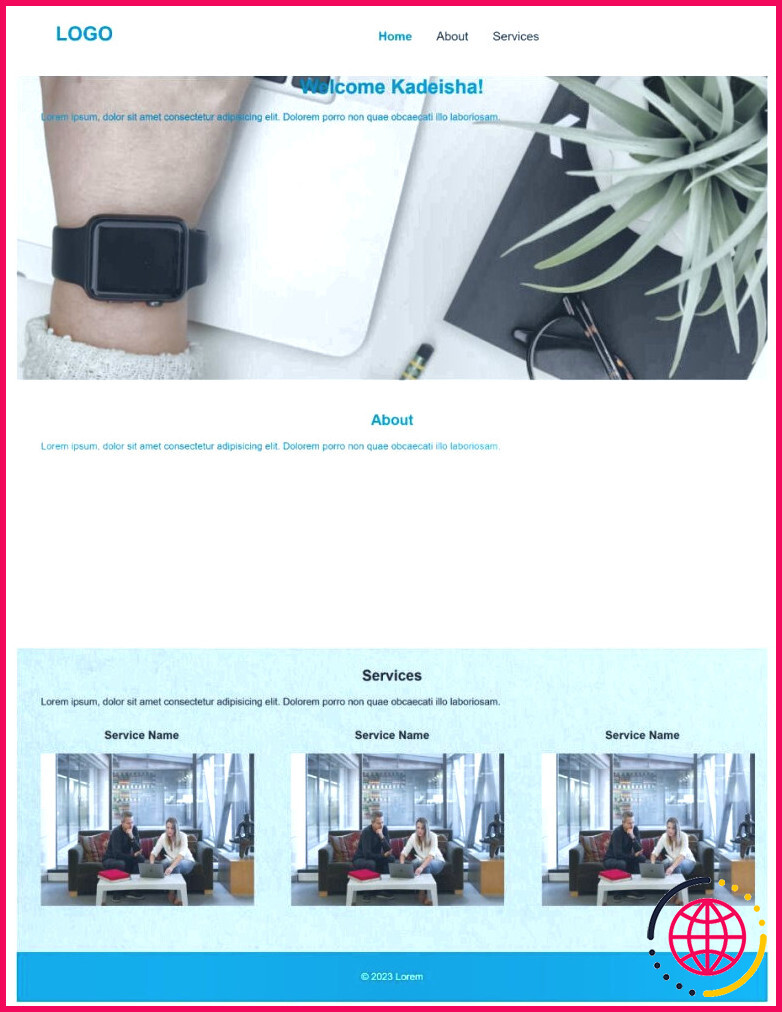
Une fois que vous avez fermé la fenêtre modale ou soumis un nom, l’application navigue vers la page d’accueil. Sur la page d’accueil, vous verrez un site web générique qui affiche le mot « Welcome », suivi de la chaîne que vous venez de soumettre dans la fenêtre modale.
L’exemple d’application utilise l’expression de variable pour compléter ce processus. Le formulaire simple dans le modal.html présente le balisage suivant :
Lorsqu’un utilisateur soumet le formulaire, il déclenche la fonction th:action qui a pour valeur l’URL d’un message, que vous pouvez trouver dans le fichier WebController de la classe WebController.
Le processName() accepte la chaîne de caractères que l’utilisateur fournit à la fenêtre modale, puis affecte cette chaîne à une variable appelée nom de l’utilisateur. À l’aide de l’expression de variable, le contrôleur injecte ensuite la variable nom d’utilisateur dans la mise en page.
L’expression de la variable de sélection utilise un astérisque et s’avère particulièrement utile dans le cas d’applications plus complexes. Par exemple, une application qui exige que les utilisateurs se connectent peut utiliser l’expression de variable de sélection. Vous pouvez collecter le nom d’utilisateur à partir de l’objet utilisateur et l’insérer dans la mise en page.
Autres modèles et options de style
Bien que Thymeleaf soit l’option de modèle la plus populaire pour les applications Spring Boot, il existe plusieurs autres options tout aussi viables. Il s’agit notamment des JavaServer Pages (JSP), des modèles basés sur Groovy, des modèles FreeMarker et des modèles Mustache. Outre la création d’un style CSS personnalisé, vous pouvez également opter pour l’utilisation d’un cadre CSS pour styliser votre mise en page.