Présentation de Signals : La nouvelle primitive d’Angular pour la réactivité
Le 15 février 2023, le groupe d’Angular a présenté Signals au framework avec une pull request basique. Depuis lors, il y a eu de vives discussions dans la communauté Angular concernant son utilisation et aussi ses avantages. Plusieurs ont même commencé à prototyper avec des signaux pour tester ses performances.
Jetons un coup d’œil sur le fonctionnement exact de cette nouvelle fonction, sa syntaxe, ainsi que sur la façon de l’utiliser une fois qu’elle est totalement présentée.
Qu’est-ce qu’un signal ?
Le type signal est le nouveau type primitif réactif d’Angular. Sa fonction est de contenir une valeur, similaire à une variable standard, mais l’attribut différenciant d’un signal est ses habitudes uniques. Si un signal change, il informera certainement tout ce qui en dépend.
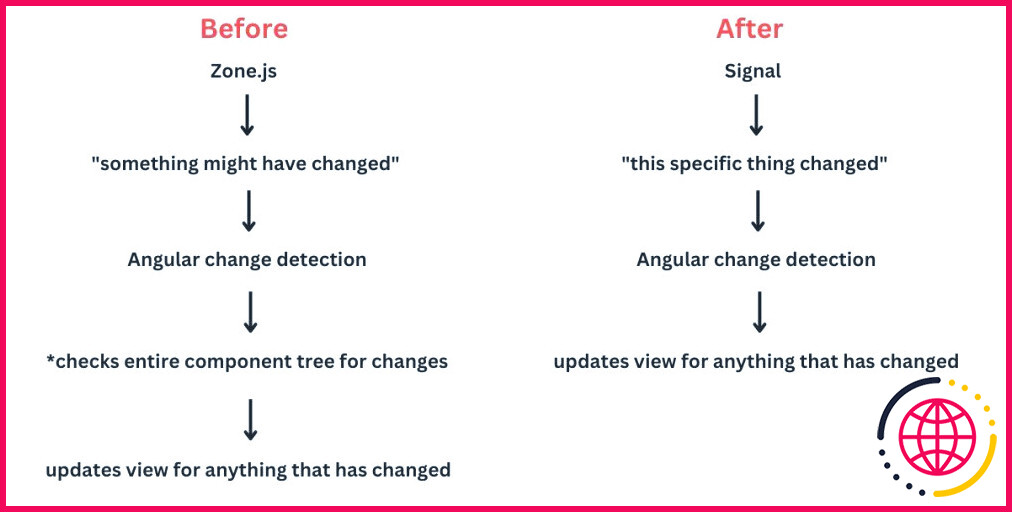
En outre, Angular peut utiliser les signaux comme nouvelle approche pour identifier ainsi que le déclenchement de la modification, au lieu de l’approche par défaut existante de vérification impure de l’arbre de partie entier.
Comment utiliser les signaux dans Angular
Un signal ressemblera à quelque chose de similaire à ceci :
Dans cet élément App, la variable matter est un signal initialisé avec la valeur absolument no. count est ensuite référencé à l’intérieur de double (une valeur calculée) ainsi que le layout. Ainsi, lorsque le clic sur le bouton fixe la valeur de matter à cinq, la valeur calculée (double) et les valeurs dans le thème seront toutes deux mises à jour.
Chaque composant de l’élément Angular qui dépend du signal sera certainement mis à jour automatiquement dès que la valeur sera modifiée.
Pourquoi l’introduction des signaux est importante
Les signaux facilitent l’apprentissage et l’utilisation d’Angular. Le passage aux signaux en tant que toute nouvelle méthode par défaut pour découvrir et développer avec Angular harmonisera la procédure de compréhension. Que nous aimions un style de codage plus important avec Angular, ou que nous voulions découvrir un style de codage beaucoup plus déclaratif.
La plupart des gens commencent à coder de manière impérative car c’est normalement beaucoup plus intuitif ainsi que familier aux individus. Mais passer de l’approche cruciale à l’approche déclarative implique un changement de paradigme et un changement total de notre modèle mental. C’est pourquoi RX.js, la collection responsive, est difficile à découvrir pour beaucoup.
Les signaux vont réunir ces deux approches distinctes. Tout le monde peut découvrir les signaux par défaut, commencer à découvrir les principes derrière la réactivité, et aussi ne pas se soucier de l’intégration. RX.js d’Angular d’Angular s’il ne le peut ou ne le souhaite pas.
Une fois que vous êtes à l’aise avec les éléments essentiels d’Angular et que vous souhaitez passer à un style de codage beaucoup plus déclaratif, vous pouvez rapidement inclure RX.js aux idées que vous reconnaissez actuellement.
Les signaux devraient améliorer la programmation Angular pour tout le monde
Les signaux sont le nouveau système réactif d’Angular que vous pouvez utiliser pour produire des valeurs réactives que les consommateurs peuvent examiner. Un signal informe immédiatement tous les clients dès que sa valeur change. Les signaux intègrent la procédure de découverte d’Angular en unissant les méthodes essentielles et déclaratives de codage.
Angular s’appuiera sur les signaux pour rendre la détection des modifications beaucoup plus légère et robuste. C’est pourquoi, en tant que programmeur Angular, découvrir l’utilisation des signaux vous donnera une meilleure compréhension de la réactivité dans Angular et fera de vous un bien meilleur développeur. N’oubliez pas de maîtriser les bases d’Angular avant de découvrir les composants plus avancés.
S’abonner à notre e-newsletter