Comment stocker, mettre à jour, supprimer et récupérer des données à partir d’une base de données Firebase à l’aide d’Angular
Firebase est une plate-forme qui vous offre une large gamme de solutions pour vous aider à créer et à faire évoluer une application. Certaines de ces fonctionnalités incluent les services d’hébergement, le stockage de données et la capacité de suivre l’analyse des informations.
Ce didacticiel se concentre principalement sur la manière exacte de créer et d’inclure des informations dans une base de données Firebase, et sur la manière de produire, d’extraire, de composer et de supprimer des procédures dans la base de données à partir d’une application Angular locale.
Comment créer et ajouter des données à une base de données Firebase
En supposant que vous ayez actuellement une application Angular configurée et également exécutée localement, elle devra être attachée à une source de données Firebase afin de stocker et d’accéder aux informations. Si vous n’êtes pas habitué à Angular, vous pouvez en savoir plus sur Principes angulaires, éléments et structure globale d’une tâche angulaire .
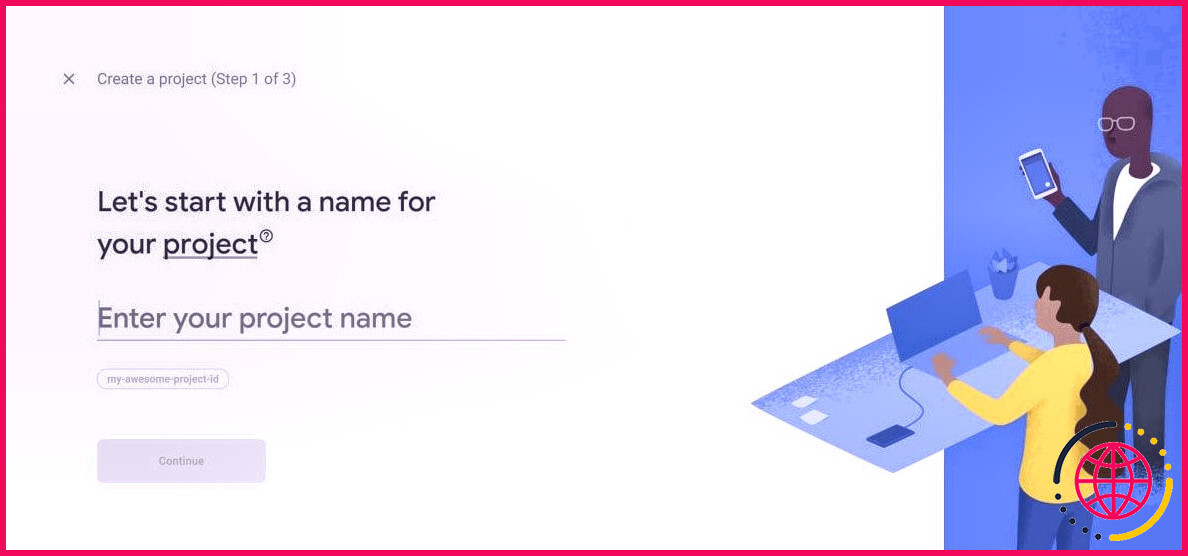
Si vous ne disposez pas déjà d’une base de données Firebase, vous pouvez utiliser les qualifications de votre compte Google pour vous connecter à Firebase et également adhérer aux déclencheurs. Lorsque cela est configuré, développez un travail :
- À partir de Page Web de Firebase choisir Aller à la console dans le coin supérieur droit du site Web.
- Sous « Vos tâches Firebase », choisissez Ajouter un projet.
- Suivez les déclencheurs pour produire un tout nouveau projet.
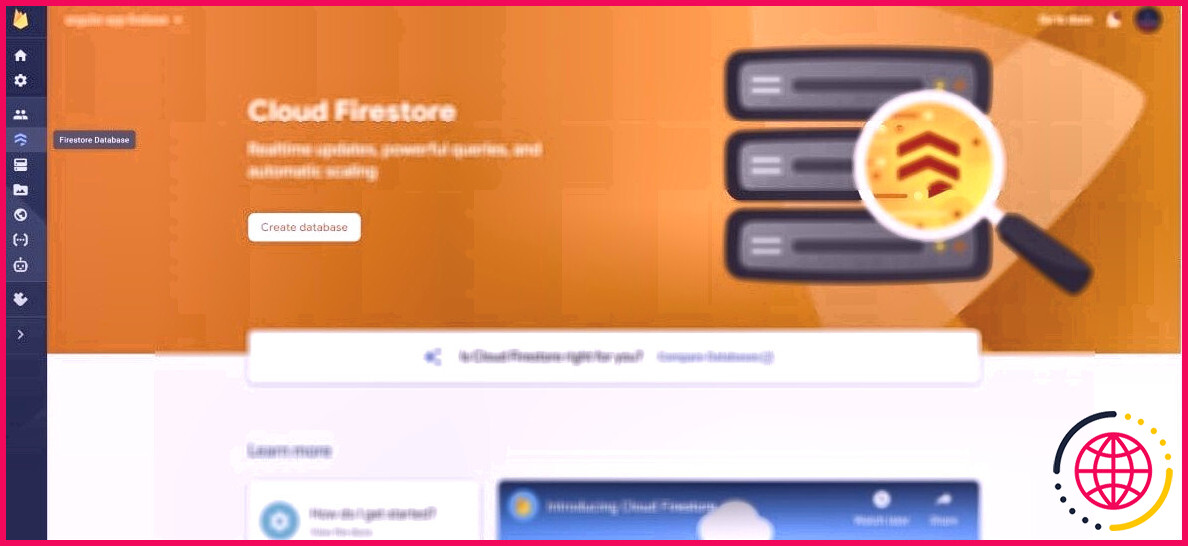
- Une fois terminé, le travail s’ouvrira certainement. Sur le côté gauche de l’écran, il y a un panneau qui fournit les fonctionnalités de Firebase. Survolez les icônes jusqu’à ce que vous voyiez Base de données Firestore et choisissez-le.
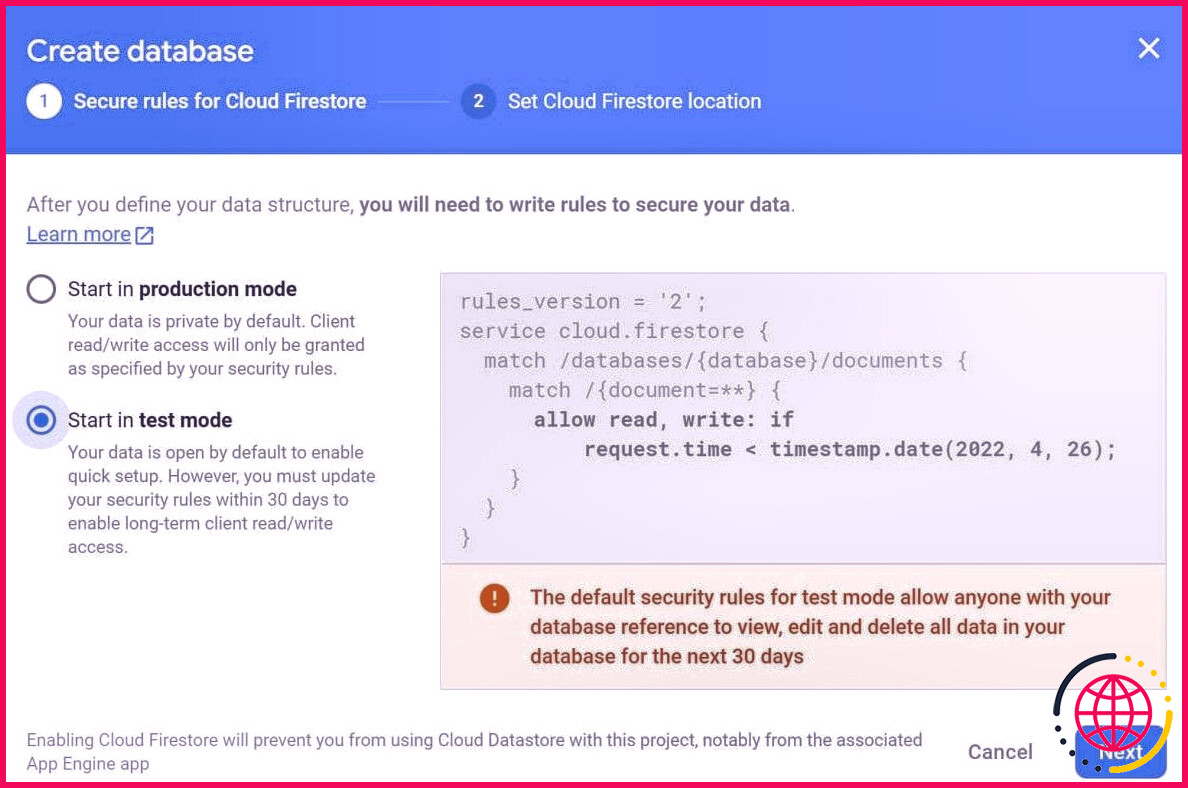
- Sélectionner Créer une source de données, et suivez les motivations pour développer une source de données.
- Lorsque vous choisissez les règles de sécurité, choisissez Démarrer en mode test . Cela peut être modifié ultérieurement pour s’assurer que les informations sont beaucoup plus sûres et sécurisées. Vous pouvez en savoir plus sur les consignes de sécurité de Firestore en respectant les Documentation Firebase .
- Une fois terminé, la base de données s’ouvrira. La structure de la base de données utilise des collections, qui sont essentiellement la même idée que les tables de base de données. Par exemple, si vous aviez besoin de deux tables, une pour conserver les informations de compte et une pour enregistrer les informations de l’individu, vous développeriez certainement 2 collections appelées Compte et Utilisateur.
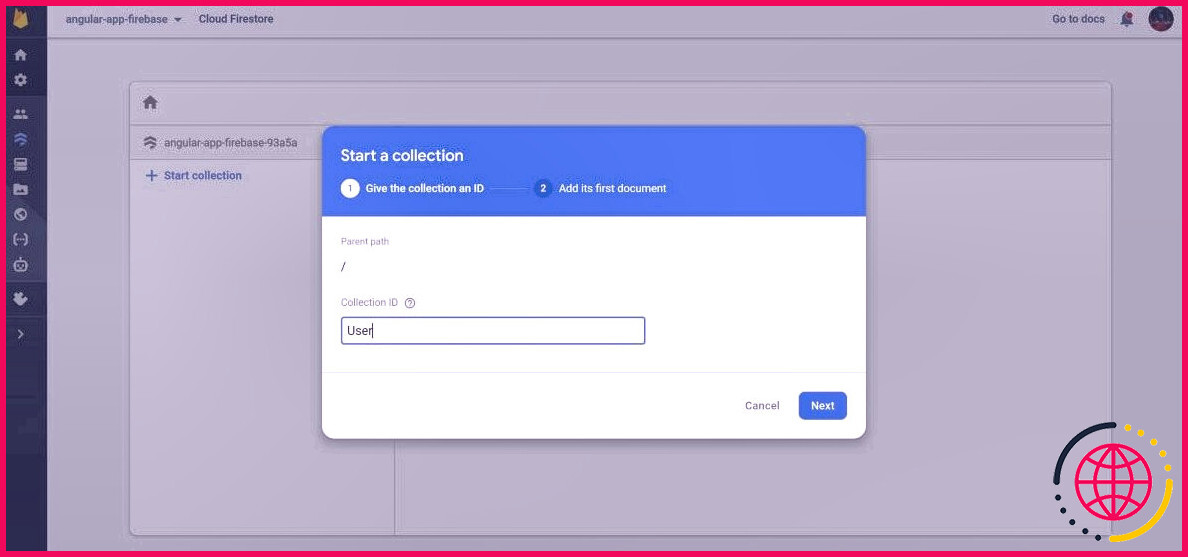
- Sélectionner Commencer la collecte et inclure également un ID de collection appelé « Utilisateur ».
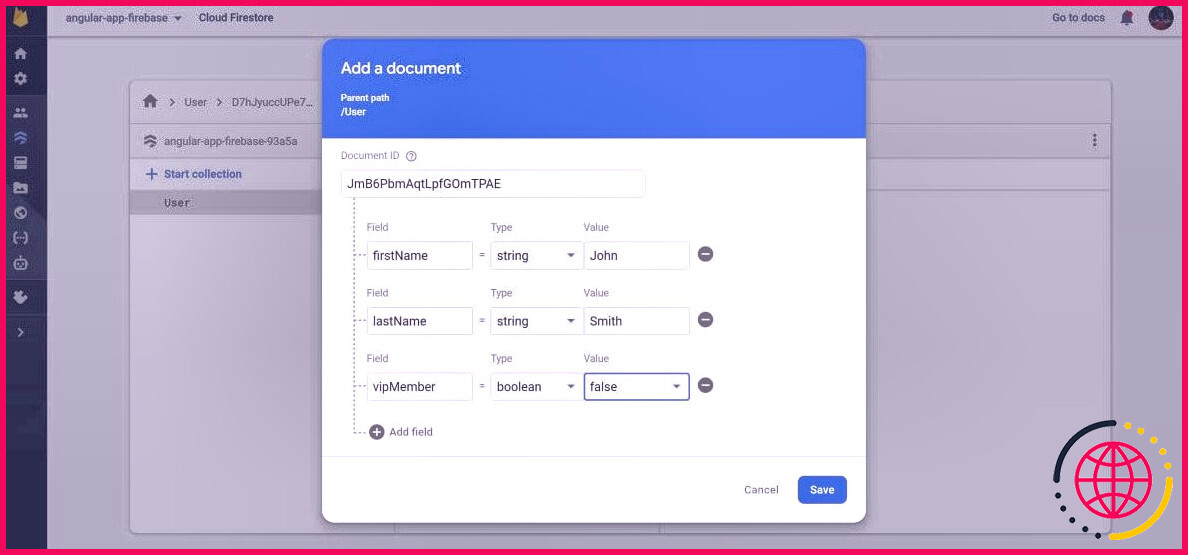
- Ajoutez le tout premier document, avec des informations sur un utilisateur. Cliquer sur Ajouter une zone pour ajouter 3 nouvelles zones : firstName (string), lastName (string), et aussi vipMember (boolean). L’ID de document peut être créé par le véhicule.
- Cliquez sur sauvegarder .
- Pour ajouter d’autres documents à la collection « Utilisateur », cliquez sur Ajouter du papier ( inclure un document correspond à l’inclusion d’un nouvel enregistrement ou d’un nouvel individu). Inclure quatre clients encore plus avec exactement les mêmes trois champs.
La base de données est maintenant établie avec quelques informations sur les examens.
Comment intégrer Firebase directement dans votre application angulaire
Pour accéder à ces informations dans votre application Angular locale, configurez d’abord certains paramètres de l’application à lier à la source de données Firebase :
- Dans Firebase, très probablement dans le panneau de gauche et cliquez sur Aperçu du projet .
- Sélectionnez le la toile bouton (indiqué par des accolades angulaires).
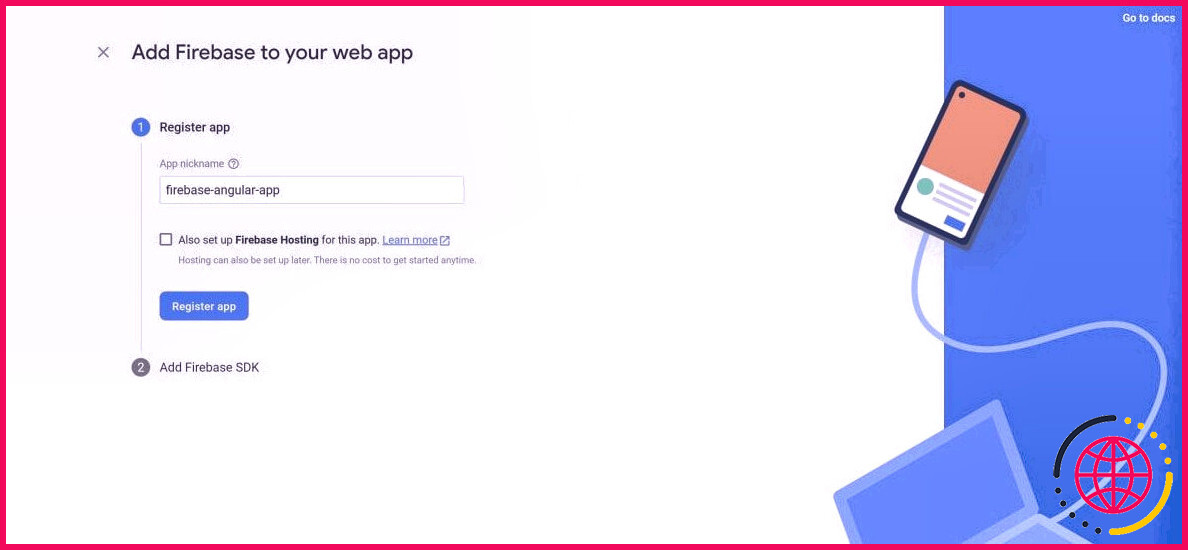
- Enregistrez votre application de quartier en ajoutant le nom de l’application.
- Installez Firebase dans votre application Angular locale.
- Firebase présentera ensuite des informations de configuration. Enregistrez ces informations et cliquez Continuer vers la console .
- Sur la base des informations fournies dans l’action précédente, répliquez le code suivant dans environment.prod.ts et environment.ts dans l’application Angular.
- AngularFirestore à partir de @angular/feu/firestore sera certainement utilisé pour configurer Firebase dans Angular. Gardez à l’esprit qu’AngularFirestore n’est pas compatible avec la version angulaire 9 ainsi qu’au-dessus. Dans l’application Angular du quartier, lancez :
- Ajoutez le Firestore ainsi que les modules d’ambiance à la section des importations dans app.module.ts.
- Les composants Firestore doivent également être inclus dans le tableau des importations dans app.module.ts.
Comment récupérer des données de Firebase à l’aide d’un service
C’est généralement une bonne pratique d’avoir un ou plusieurs prestations de service. ts fichiers que vous utilisez pour interagir notamment avec la source de données. Les fonctions que vous ajoutez dans le fichier de solutions peuvent ensuite être appelées dans divers autres fichiers TypeScript, pages Web ou diverses autres parties de l’application.
- Créez une donnée appelée service.ts dans le src/app/services dossier.
- Ajoutez le module AngularFirestore à la section des importations et incluez-le dans le contracteur.
- Ajoutez une fonction qui renvoie une promesse contenant une liste de tous les utilisateurs. « » décrit la collection « Utilisateur » dans la base de données.
- Pour utiliser cette fonction dans d’autres documents TypeScript, importez le tout nouveau service et ajoutez-le au producteur.
- Obtenez la liste de tous les utilisateurs utilisant la fonction créée dans les documents de services.
Comment ajouter un nouvel enregistrement à la base de données Firebase
Ajoutez un tout nouveau document pour un individu dans la base de données Firebase.
- Dans services.ts, incluez une nouvelle fonctionnalité pour développer un tout nouveau document. Cette fonction prend en compte l’identifiant d’un nouvel individu, ainsi que toutes ses informations. Il utilise la fonction de collecte de Firestore pour envoyer ces informations à Firebase et également produire un nouveau document.
- Appelez la fonction addNewUser() dans un autre document TypeScript. N’oubliez pas d’importer la solution et de l’inclure également dans l’érecteur, comme indiqué précédemment. N’hésitez pas à utiliser un générateur d’ID arbitraire pour créer le nouvel ID de l’utilisateur.
Comment mettre à jour les données dans la base de données Firebase
Firebase possède de nombreuses fonctionnalités qui en font l’un des outils les plus efficaces disponibles. Pour mettre à niveau des zones particulières dans un enregistrement particulier, utilisez la fonctionnalité de mise à jour de Firestore.
- Dans les données service.ts, créez une fonctionnalité appelée updateUserFirstName(). Cette fonction mettra à jour le prénom d’un document utilisateur sélectionné. La fonction absorbe l’identifiant de l’enregistrement qui doit être mis à jour, ainsi que la toute nouvelle valeur du prénom de l’utilisateur.
- Pour mettre à niveau plusieurs zones pour le même enregistrement, augmentez simplement les champs dans la fonction de mise à niveau de Firestore. Au lieu de simplement firstName, ajoutez lastName pour le mettre à jour avec une nouvelle valeur également.
- Chacune des fonctions ci-dessus peut être utilisée dans divers autres fichiers TypeScript.
Comment supprimer un enregistrement de la base de données Firebase
Pour effacer un enregistrement, utilisez la fonction de suppression de Firestore.
- Dans le fichier service.ts, développez une fonction appelée deleteUser(). Cette fonction absorbe l’ID de l’enregistrement qui doit être supprimé.
- La fonctionnalité ci-dessus peut ensuite être utilisée dans divers autres fichiers TypeScript.
Récupérer les données Firebase à l’aide de requêtes et de filtres
Le filtre « où » peut filtrer les résultats renvoyés en fonction d’une condition particulière.
- Dans services.ts, créez une fonctionnalité qui récupère tous les clients VIP (c’est-à-dire si le champ vipMember est prêt à true). Ceci est suggéré par la partie « ref.where(‘ vipMember’, ‘==’, true) » de l’appel téléphonique Firebase répertorié ci-dessous.
- Utilisez cette fonction dans une donnée TypseScript supplémentaire.
- La demande peut être personnalisée pour ajouter diverses autres opérations telles que Trier par, Commencer à ou Limiter. Modifiez la fonction getAllVipMembers() dans services.ts pour acheter par le nom de famille. L’opération Trier par peut nécessiter le développement d’un index dans Firebase. Si tel est le cas, cliquez sur le lien indiqué dans le message d’erreur de la console.
- Modifiez la demande pour ne renvoyer que les 3 premiers documents. Les opérations Start At et Limit peuvent être utilisées à cet effet. Cela sert si vous avez besoin d’exécuter une pagination, c’est-à-dire lorsqu’un nombre spécifique de documents est révélé par page Web.
Ajouter plus de données à Firebase et également plus de demandes dans l’application Angular
Il existe de nombreuses autres combinaisons de questions que vous pouvez explorer lorsque vous tentez de récupérer des données à partir d’une source de données Firebase. J’espère que vous comprenez actuellement comment configurer une source de données Firebase de base, exactement comment l’attacher à une application Angular de quartier, et aussi comment vérifier et contacter la base de données.
Vous pouvez également en savoir plus sur les autres services fournis par Firebase. Firebase fait partie des nombreuses plates-formes que vous pouvez intégrer à Angular, et même si vous passez à un niveau débutant ou innovant, il y a toujours beaucoup à apprendre.