useState vs useReducer dans React : choisir le bon crochet de gestion d’état
Si vous souhaitez décrocher un emploi en développement Web, vous aurez plus de chances de réussir si vous apprenez la bibliothèque React JavaScript. React est l’une des bibliothèques les plus utilisées dans l’industrie. Et l’une des fonctionnalités les plus intéressantes de la bibliothèque React est le concept de crochets.
Les crochets sont simplement des fonctions JavaScript qui isolent et vous permettent de réutiliser la logique dans une application React. Pour la gestion de l’état, vous disposez de deux crochets principaux : le useState crochet et le useReducer accrocher.
Présentation du crochet useState
Le useState hook est le moyen le plus courant de gérer l’état dans React. La syntaxe ci-dessous illustre comment utiliser ce crochet dans votre application :
Dans le bloc de code ci-dessus, le État La variable contient des données en mémoire entre les rendus. Et setState est la fonction « setter » qui manipule le État variable.
Le useState hook renvoie un tableau avec exactement deux éléments. Il prend également une valeur initiale pour la variable d’état.
Par exemple, si vous souhaitez définir une variable d’état qui représente l’âge de l’utilisateur, avec une valeur initiale de 17, voici comment procéder :
Le setUserAge fonction est chargée de modifier le userAge état variable.
Il est important de noter que la mise à jour de l’état, le déclenchement d’un rendu de composant et la mise à jour incorrecte d’une variable d’état peuvent entraîner une boucle infinie susceptible de casser votre code.
Dans React, il n’est pas conseillé de modifier l’état directement (comme indiqué dans le bloc de code ci-dessous), car les modifications apportées aux variables non étatiques ne persistent pas entre les rendus de composants.
L’état est local au composant qui le définit. Si les mêmes composants sont affichés plusieurs fois à l’écran, chaque composant aura son propre état indépendant.
Dans le bloc de code ci-dessus, il y a deux Changer composants, mais chaque composant gère son propre état et ne dépend pas de l’autre composant à moins qu’un composant ne partage son état avec l’autre composant.
React gère les mises à jour d’état par lots. Cela signifie que lorsque vous appelez la fonction de définition d’une variable d’état, la variable d’état n’est pas mise à jour avant le prochain rendu.
Vue d’ensemble de l’utilisationReducer Hook
useReducer est un hook React qui peut s’avérer utile lorsque vous souhaitez gérer plusieurs états associés en même temps. La syntaxe de useReducer ressemble à ceci :
Par rapport à useStatedans useReducerIl y a un État variables et une expédition fonction qui envoie des actions jusqu’au réducteur fonction qui gère les charges utiles et met à jour État.
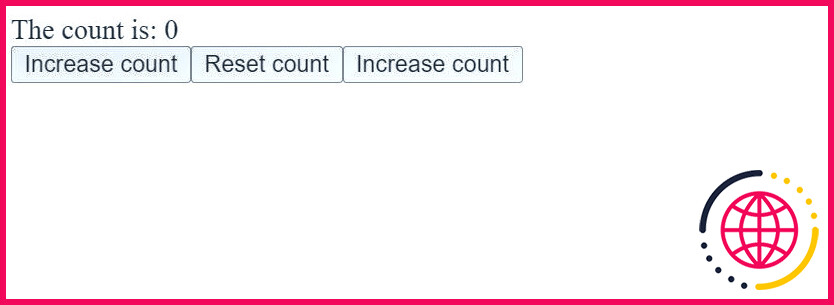
Par exemple, supposons que vous construisez une application de compteur simple avec des boutons qui peuvent réinitialiser le compteur, augmenter la valeur du compteur ou diminuer la valeur du compteur. En utilisant useState votre code ressemblera à ceci :
L’implémentation ci-dessus fonctionne parfaitement. Mais vous pouvez également obtenir les mêmes résultats à l’aide du useReducer accrocher.
Cet exemple a simplement pour but de montrer comment le useReducer crochet fonctionne. Dans une application réelle, useReducer est exagéré pour ce scénario.
useReducer facilite la gestion des états associés et de la logique complexe basée sur la taper passé dans l’expédié action objet.
Par exemple, la fonction dispatch peut envoyer un action objet qui ressemble à ceci :
Importez d’abord le useReducer crochet, puis définissez le réducteur fonction avec les paramètres : État et le déstructuré action objet.
Après avoir défini le réducteur fonction, vous pouvez construire la Comptoir composant avec le useReducer accrocher.
Dans le bloc de code ci-dessus, le premier bouton envoie une action de type compterAugmenter avec une charge utile de compter + 1. Cette action est responsable de l’incrémentation de la valeur de comptage.
Le deuxième bouton envoie une action de type countReset avec une charge utile de 0 qui réinitialise la valeur de comptage à 0.
Le troisième bouton envoie une action de type compterDiminuer avec une charge utile de compter – 1 qui diminue la valeur de comptage de 1.
Choisir entre useState et useReducer Hooks
Maintenant que vous comprenez comment utiliser useState et useReducer crochets, il est important de savoir quand utiliser le bon.
Si votre état ne nécessite pas de logique complexe, alors évidemment en utilisant useReducer peut être exagéré.
Si votre état est autre chose que des primitives JavaScript telles que des nombres, des chaînes et des valeurs booléennes, vous devez utiliser le useState accrocher. Et si le type d’état est un objet ou un tableau, vous devriez envisager d’utiliser useReducer plutôt.
Au fur et à mesure que votre application gagne en complexité, il devient difficile de gérer l’état avec juste le useState et useReducer crochets.
C’est à ce moment que vous pouvez utiliser des bibliothèques externes telles que Redux, Jotai et Zustand. Ces bibliothèques facilitent la gestion des changements d’état entre plusieurs composants.
Simplifier la gestion des états avec les bibliothèques JavaScript
Les bibliothèques comme React, Vue et Svelte ont toutes leur propre façon de gérer l’état. Gérer la gestion de l’état par vous-même avec du JavaScript vanille est certainement quelque chose que vous pouvez essayer, mais il est beaucoup plus facile et plus pratique d’utiliser une bibliothèque JavaScript éprouvée.
Si vous créez une application complexe à l’aide de React où vous devez gérer plusieurs composants, Redux pourrait être le meilleur choix pour vous.