Comment copier le code d’un site web avec Chrome, Firefox et Edge
La création d’un site web à partir de zéro peut vous laisser perplexe, selon la complexité du projet. Il faut parfois des mois, voire des années, pour maîtriser cette compétence qui prend du temps. C’est pourquoi la plupart des codeurs professionnels ont mis au point des processus et des raccourcis pour affiner leurs compétences.
Il s’agit notamment de conserver une liste pratique des codes de programmation les plus populaires et les plus répétitifs. Dans cet article, vous apprendrez une autre astuce qui vous permet de copier de manière responsable le code d’un site web à l’aide de navigateurs populaires tels que Chrome, Firefox et Edge. Il peut s’agir d’une ressource d’apprentissage inestimable, offrant des exemples de code complété.
Comment copier le code d’un site web à l’aide de Chrome
Vous pouvez copier le code d’un site web en utilisant les méthodes suivantes sur Chrome.
Via la source de la page
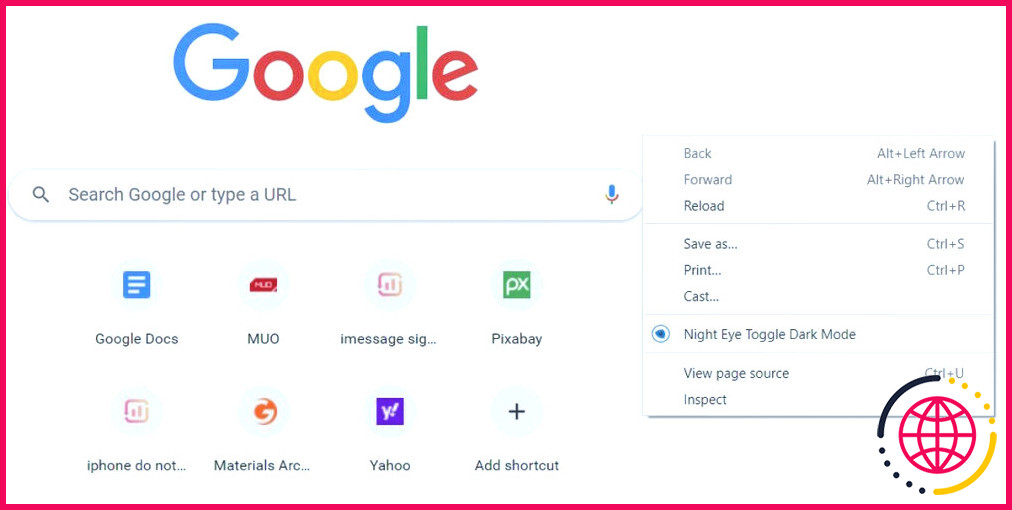
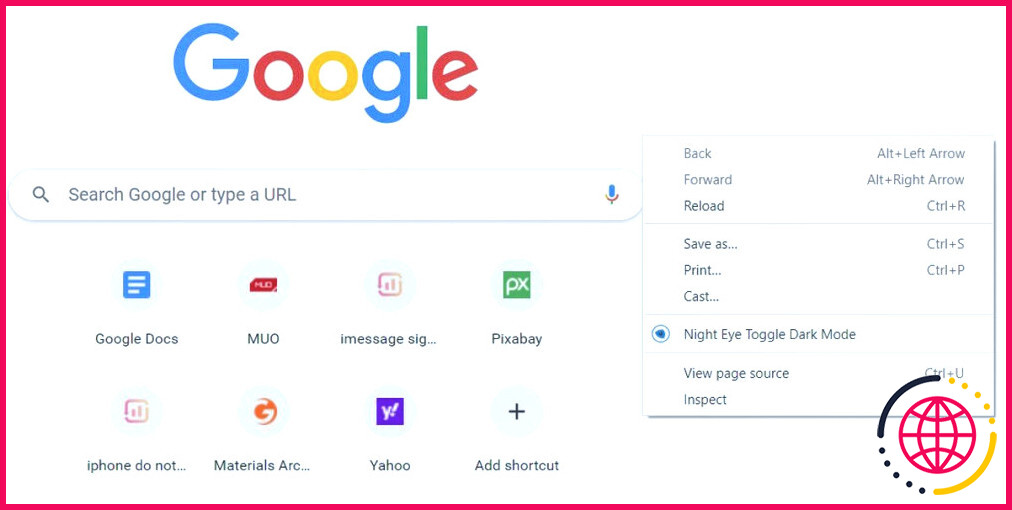
C’est peut-être le meilleur moyen et le plus simple d’accéder à l’intégralité du code d’un site ou d’une page web, quel que soit le navigateur. Pour afficher la source de la page dans Chrome, rendez-vous sur le site web cible et cliquez avec le bouton droit de la souris sur n’importe quelle partie de la page autre que les liens, les images ou les publicités.
Cliquez Afficher la source de la page ou appuyez simplement sur Ctrl + U (Windows, Linux) ou Commande + U (macOS). Copiez la partie du code que vous souhaitez ou la totalité et collez-la dans votre éditeur de code préféré.
Via le raccourci F12
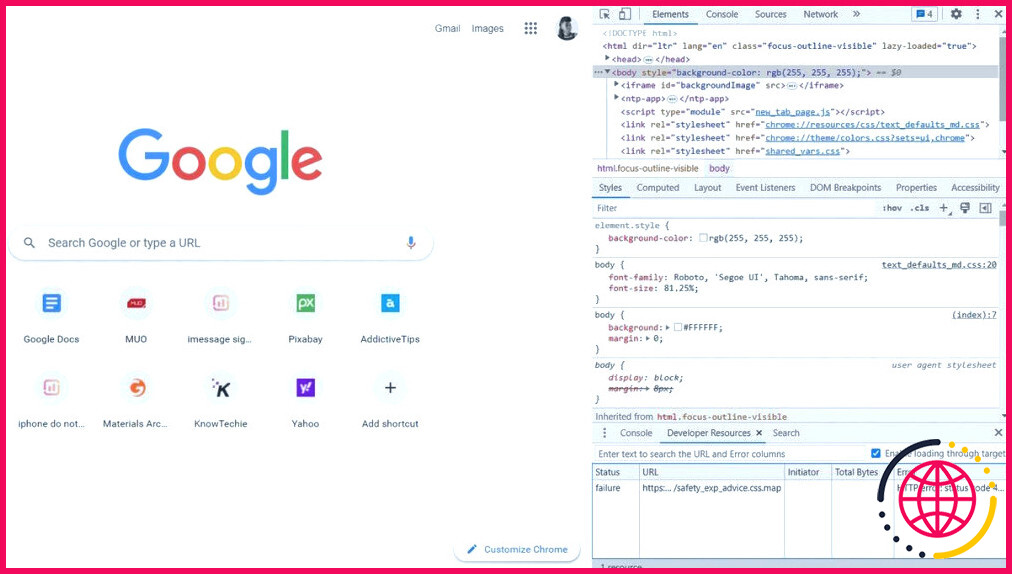
Vous pouvez facilement accéder à Chrome Developer Tools en vous rendant sur un site web et en appuyant simplement sur la touche F12. Chrome Developer Tools héberge le code du site web et sert d’outil de débogage pour les développeurs.
Sélectionnez tout le code que vous voulez, copiez-le et collez-le dans l’éditeur de code de votre choix.
Via l’outil Inspecter
Une autre façon d’accéder au panneau Chrome Developer Tools est d’utiliser l’outil Inspect. Pour ce faire, visitez le site web cible à partir duquel vous souhaitez copier le code. Appuyez ensuite sur Ctrl + Shift + I (Windows, Linux) ou Commande + Option + I (macOS), vous accéderez directement aux outils de développement.
Vous pouvez également cliquer avec le bouton droit de la souris sur n’importe quelle partie claire de la page et sélectionner Inspecter dans le menu d’options, juste en dessous de l’option permettant d’afficher la source de la page.
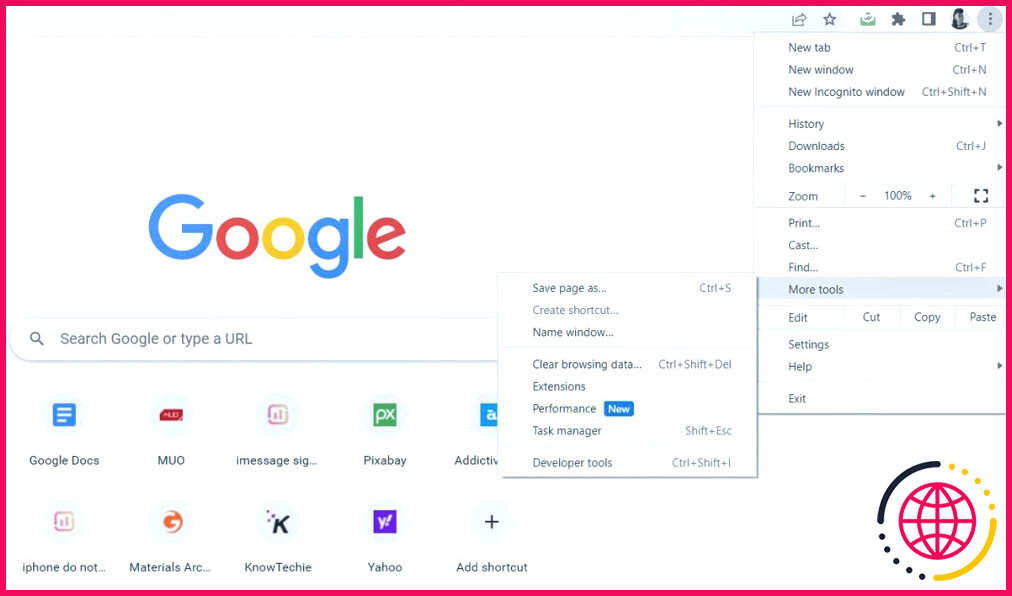
Dans le menu « Autres actions » de Chrome
Une autre façon d’explorer le code d’un site web via Dev Tools dans Chrome consiste à cliquer sur le bouton à trois points situé dans le coin supérieur droit du site web cible. Dans le menu d’options, sélectionnez Plus d’outils puis Outils du développeur.
Copiez tout le code que vous voulez et collez dans l’éditeur de code de votre choix. En plus d’être un outil de débogage, vous pouvez également utiliser les outils de développement de Chrome pour prendre des captures d’écran.
Comment copier le code d’un site web à l’aide de Firefox
Voici différentes façons de copier le code d’un site web à l’aide de Firefox.
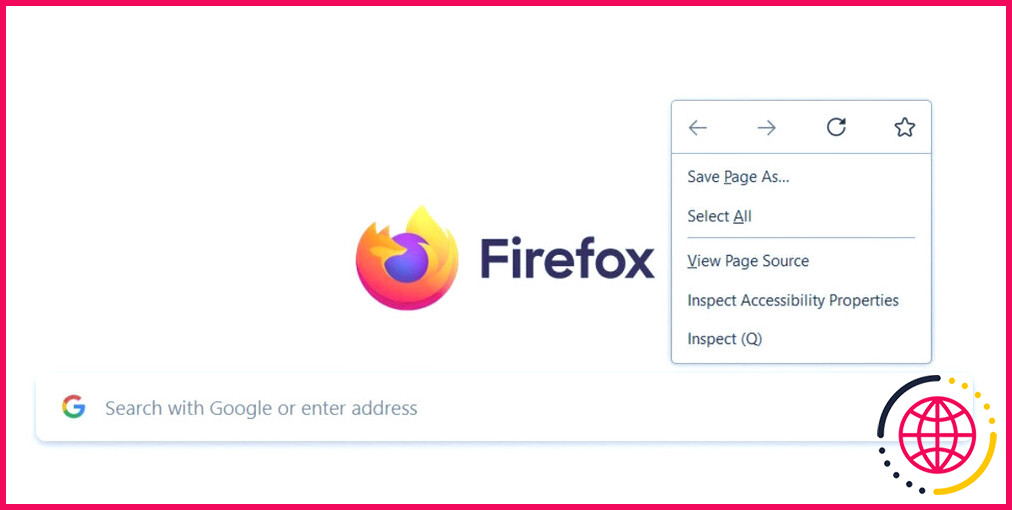
Voir la source de la page
Pour accéder au code d’un site web et le copier dans Firefox en affichant la source de la page, il suffit de cliquer avec le bouton droit de la souris sur le site web cible et de cliquer sur Voir la source de la page.
Vous pouvez également appuyer sur Ctrl + U (Windows, Linux) ou Commande + U (macOS). Copiez tout le code que vous voulez et collez-le dans l’éditeur de code de votre choix.
Vous pouvez tout aussi bien afficher la source de la page dans Firefox en cliquant sur le menu hamburger à trois lignes, en sélectionnant Plus d’outils et en cliquant sur Source de la page.
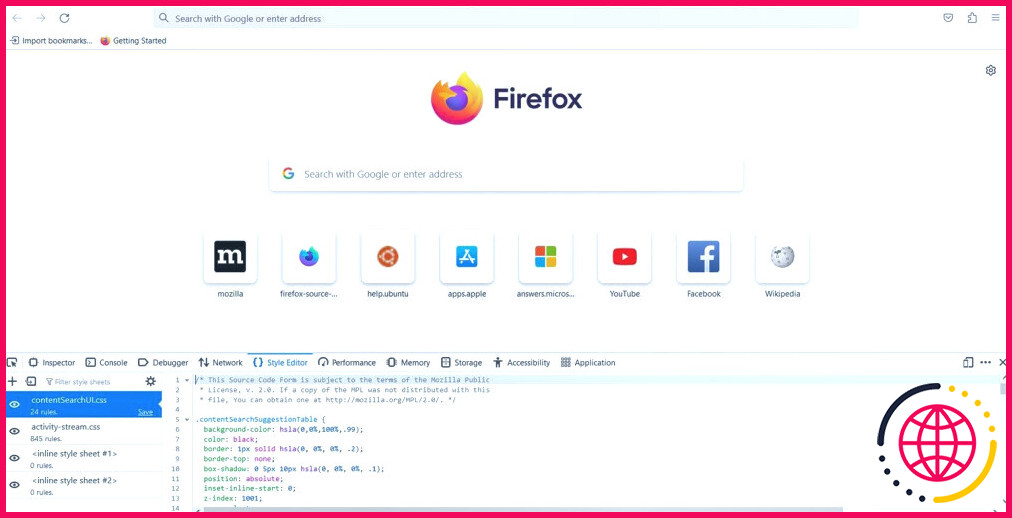
Via le raccourci clavier F12
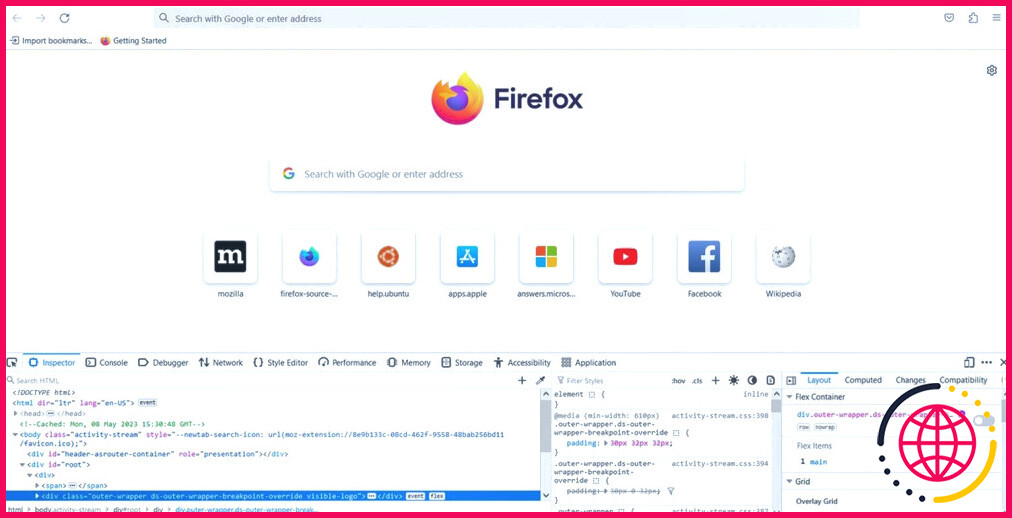
Tout comme Chrome, vous pouvez également accéder au code d’un site web dans Firefox Dev Tools en appuyant simplement sur la touche F12 de votre clavier.
Recherchez le code spécifique que vous cherchez, en accordant une attention particulière à l’éditeur de style. Maintenant, copiez et collez tout ce code dans votre éditeur de code préféré et faites votre magie.
Via l’outil d’inspection
Comme pour Chrome, vous pouvez également accéder au code du site web dans Firefox en utilisant l’outil Inspect intégré. Pour ce faire, cliquez avec le bouton droit de la souris sur n’importe quelle partie claire du site web cible et appuyez sur Q ou cliquez sur Inspecter. Vous pouvez également appuyer sur Ctrl + Shift + I (Windows, Linux) ou Commande + Option + I (macOS).
Comme expliqué, vous pouvez toujours utiliser l’éditeur de style pour vous y retrouver jusqu’à ce que vous trouviez le code que vous cherchez. Vous pouvez ensuite le copier et le coller dans l’un des meilleurs éditeurs de code que vous pouvez trouver.
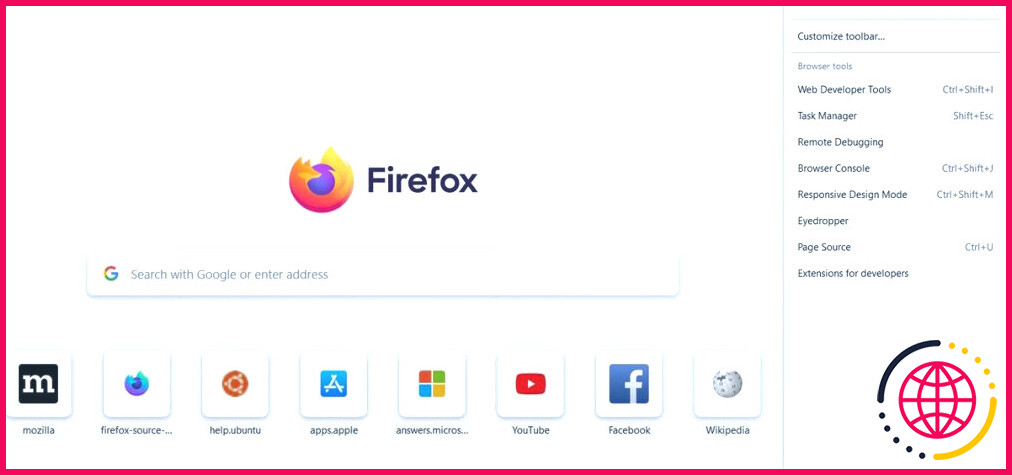
Via le menu Firefox Plus d’actions
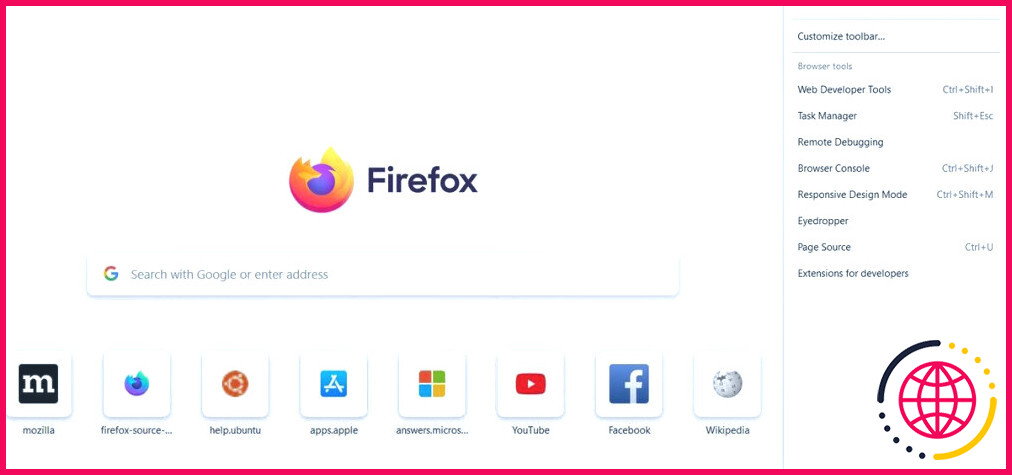
Pour copier le code d’un site web dans Firefox via le menu plus d’actions, à partir du site web dont vous voulez copier le code, cliquez sur le menu hamburger à trois lignes dans le coin supérieur droit.
Sélectionnez Plus d’outils, puis cliquez sur Outils du développeur Web. À partir de là, vous pouvez utiliser l’inspecteur ou l’éditeur de style pour copier le code souhaité.
Pour l’inspecteur, utilisez les touches fléchées de votre clavier ou la barre de défilement pour naviguer dans les entrées. Pour l’Éditeur de style, vous pouvez vous concentrer sur des éléments de ligne spécifiques à l’aide du panneau de navigation de gauche. Lorsque vous avez trouvé ce que vous voulez, collez le code copié dans votre éditeur de code et personnalisez-le à votre goût.
Comment copier du code à partir de sites web à l’aide d’Edge
Vous pouvez facilement copier le code d’un site web de différentes manières à l’aide d’Edge, comme suit.
Afficher la source de la page
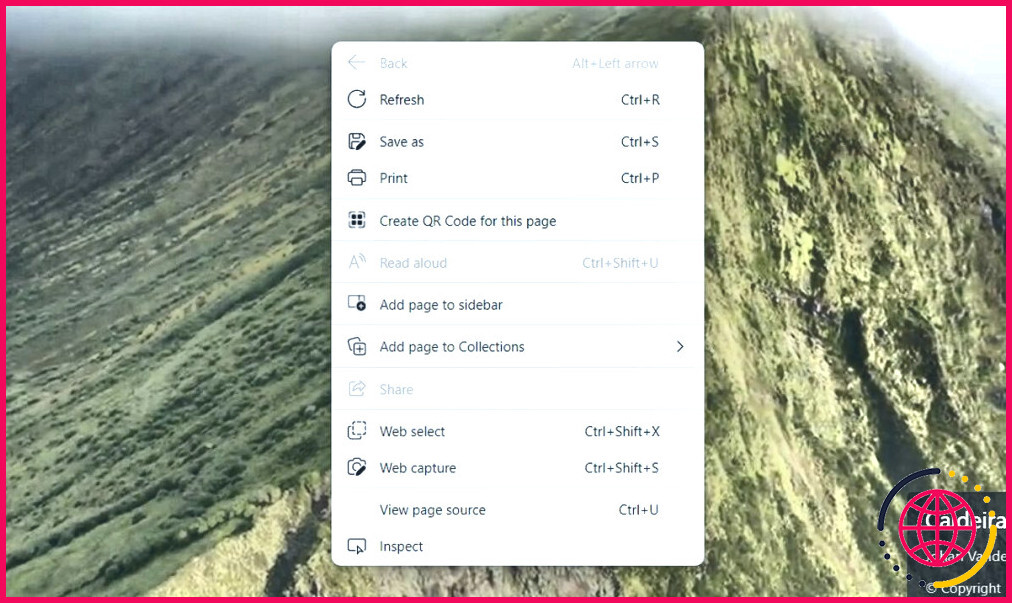
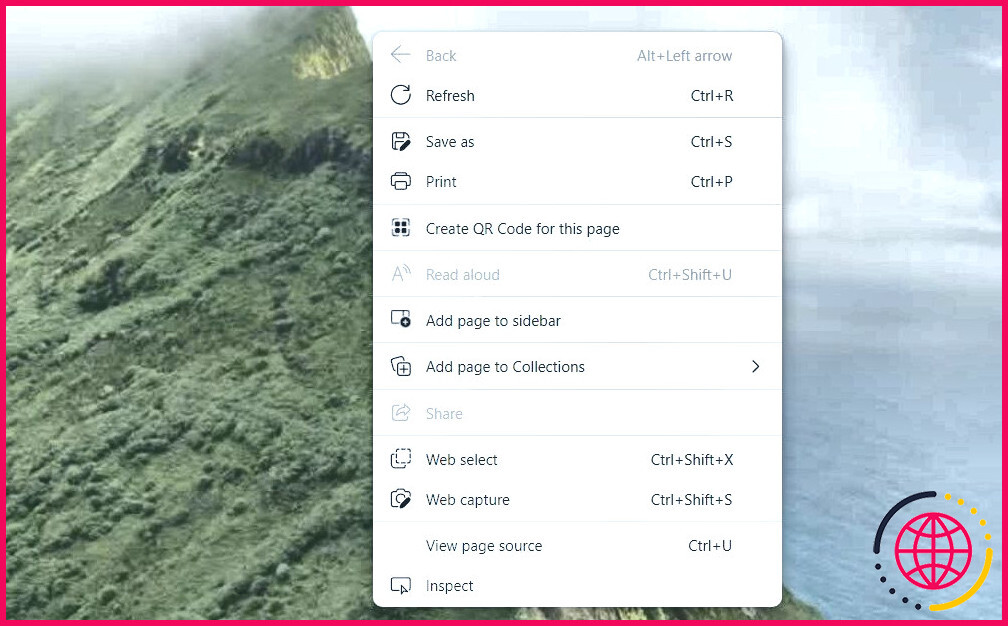
Pour copier le code d’un site web en affichant la source de la page dans Microsoft Edge, il suffit de cliquer avec le bouton droit de la souris sur n’importe quelle partie claire du site cible et de sélectionner Afficher la source de la page.
Vous pouvez également appuyer sur Ctrl + U (Windows, Linux) ou Commande + U (macOS), copiez la partie que vous souhaitez, collez-la dans un éditeur et commencez à personnaliser le code.
Via le raccourci clavier F12
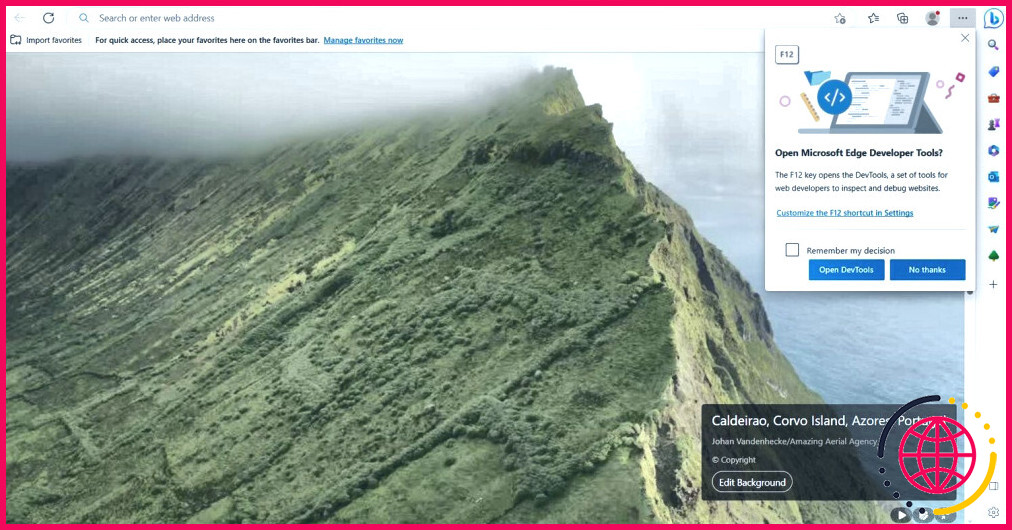
Si vous utilisez Edge, vous pouvez également copier le code d’un site web en appuyant simplement sur la touche F12 lorsque vous visitez le site web dont vous voulez copier le code.
Confirmez votre choix en cliquant sur Ouvrez DevTools. Sur le panneau Dev Tools, vous pouvez facilement copier tout le code que vous voulez et rendre votre travail plus rapide.
Via l’outil d’inspection
Pour copier le code d’un site web à l’aide de l’outil Inspecter d’Edge, accédez au site web dont vous souhaitez copier le code, cliquez avec le bouton droit de la souris sur une partie claire et sélectionnez Inspecter.
Vous pouvez également appuyer sur Ctrl + Shift + I (Windows, Linux) ou Commande + Option + I (macOS). Vous pouvez alors copier et coller le code que vous souhaitez dupliquer et modifier.
Via le bouton Plus d’actions de Edge
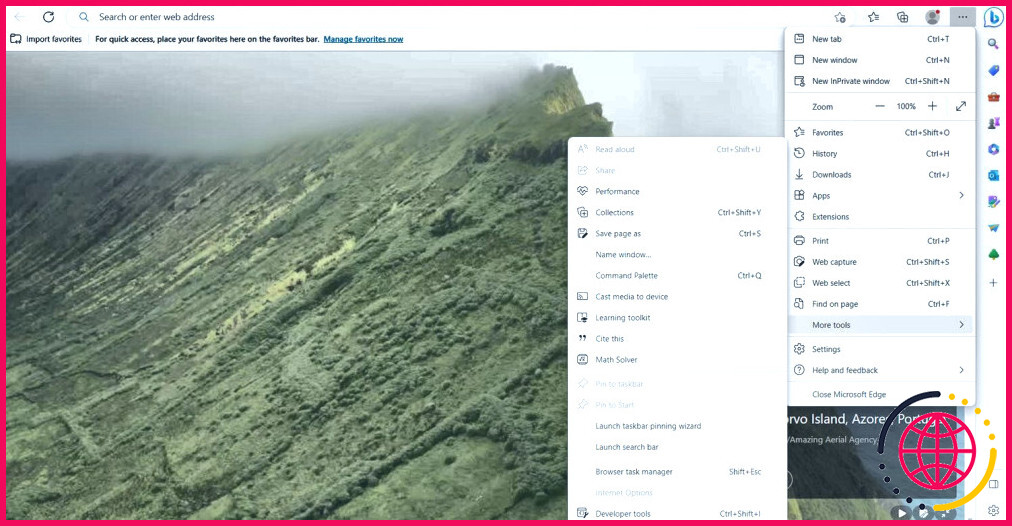
Edge vous permet également d’accéder à son panneau DevTools via le menu plus d’actions. Pour ce faire, rendez-vous sur le site web dont vous souhaitez copier le code. Cliquez sur le bouton à trois points dans le coin supérieur droit, puis cliquez sur Plus d’outils puis Outils du développeur.
Si votre navigateur ne dispose pas de l’une de ces options ou fonctionnalités, vous pouvez vérifier s’il est à jour. Voici comment vérifier et mettre à jour Chrome, Firefox et Edge.
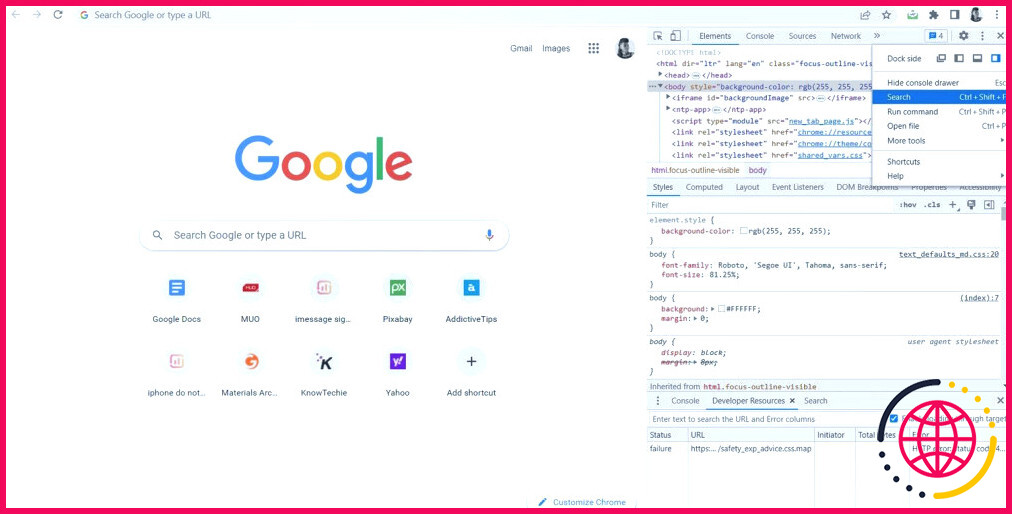
Quelle que soit l’approche que vous adoptez et quel que soit le navigateur basé sur Chromium que vous utilisez (Chrome, Firefox ou Edge), vous pouvez rechercher des fichiers ou des éléments spécifiques en cliquant sur le menu à trois points du panneau Outils de développement et en sélectionnant Rechercher. Vous pouvez également appuyer simplement sur Ctrl + Shift + F (Windows, Linux) ou Commande + Option + F (macOS).
Les Ouvrir le fichier et Exécuter la commande sont également utiles pour trouver du code sur un site web, tout comme les options Éditeur de style dans Firefox et Éléments dans Chrome et Edge.
Affinez vos compétences en utilisant le code d’un site web existant
Que vous utilisiez Chrome, Firefox, Edge ou d’autres navigateurs web basés sur Chromium (d’ailleurs), vous pouvez économiser une tonne de temps et d’énergie en copiant simplement le code de sites web déjà existants.
Cependant, la copie du code d’un site web ne doit être effectuée que pour votre propre apprentissage et pour vous permettre de faire des recherches hors ligne. Tenter de créer une réplique d’un site web existant et la publier telle quelle peut conduire à une violation des droits d’auteur. Vous pouvez également vous déplacer pour coder grâce aux éditeurs de code mobiles.
S’abonner à notre lettre d’information
Comment copier le code HTML d’un site web dans Chrome ?
Copiez le code HTML : Appuyez sur le raccourci CTRL+C pour copier, ou faites un clic droit sur le texte sélectionné et cliquez sur Copier. 5.
Comment copier l’intégralité du code d’un site web ?
Pour copier le code HTML, sélectionnez un élément et cliquez sur « Inspecter » pour ouvrir les DevTools. Ensuite, cliquez sur « Sources » en haut. Vous verrez le code HTML apparaître dans cet onglet, et vous pourrez le sélectionner, le copier, puis le coller dans un éditeur de texte. Sauvegardez le fichier avec un .
Comment copier un site web en utilisant l’élément inspect ?
Vous pouvez copier en inspectant l’élément et en ciblant la div que vous voulez copier. Il suffit d’appuyer sur ctrl+c et votre div sera copié et collé dans votre code, il sera exécuté facilement.Si vous avez besoin de copier une page entière,
- permet d’accéder à la balise html de la page.
- Cliquez avec le bouton droit de la souris sur la balise.
- sélectionnez l’option « copier->copier l’élément ».
Comment activer les outils de développement dans Chrome ?
Accéder aux outils de développement
- Cliquez avec le bouton droit de la souris sur une page et sélectionnez « Inspecter l’élément ». Cela permet d’afficher le code HTML de l’élément sur lequel vous avez cliqué.
- Sélectionnez Affichage > Développeur > Outils du développeur.