6 meilleurs sites pour les antisèches, les raccourcis et les cartes de référence rapide
L’internet adore créer des antisèches pour tout, des langages de programmation aux recettes de cuisine. Ces sites créent les leurs à partir de rien ou rassemblent les meilleurs conseils d’Internet pour vous permettre d’accéder facilement à des raccourcis et à des cartes de référence rapide.
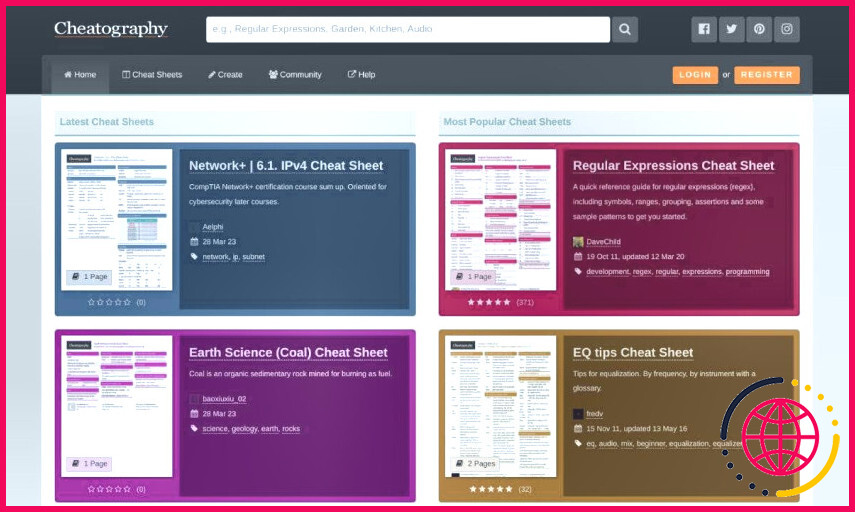
1. Cheatographie (Web) : La plus grande base de données d’astuces de l’internet sur n’importe quel sujet.
La page « Most Popular » de Cheatography contient de tout, d’une antisèche sur la ligne de commande Linux à une antisèche sur les ratios d’ingrédients pour la fabrication de lotions. C’est un bon exemple de la variété que vous trouverez sur l’une des plus grandes bases de données d’antisèches au monde.
Il existe six grandes catégories : programmation, logiciels, affaires et marketing, éducation, maison et santé, et jeux et loisirs. Chacune d’entre elles comporte plusieurs autres sous-catégories et tags, que vous pouvez utiliser pour filtrer la liste. Vous pouvez également exclure certaines langues et trier les fiches par note, date ou popularité.
Les antisèches peuvent être consultées en ligne avec un formatage complet, ou vous pouvez les télécharger au format PDF pour les imprimer gratuitement. La plupart des antisèches sont formatées pour un PDF A4 d’une seule page. Vous pouvez également créer vos propres antisèches sur Cheatography et les soumettre à d’autres utilisateurs. Le site dispose en outre d’un solide forum communautaire qui vous permet de demander de l’aide ou même de demander à d’autres de créer une antisèche pour vous.
2. QuickRef.Me (Web) : Des antisèches soumises par les utilisateurs avec une recherche puissante
QuickRef.Me est rapidement devenu populaire parmi les développeurs, les programmeurs et la communauté open source en tant que ressource de référence pour la recherche de raccourcis, de références rapides ou d’antisèches. Non seulement il est bien trié pour naviguer, mais il comprend également une console de recherche puissante pour trouver rapidement ce que vous cherchez.
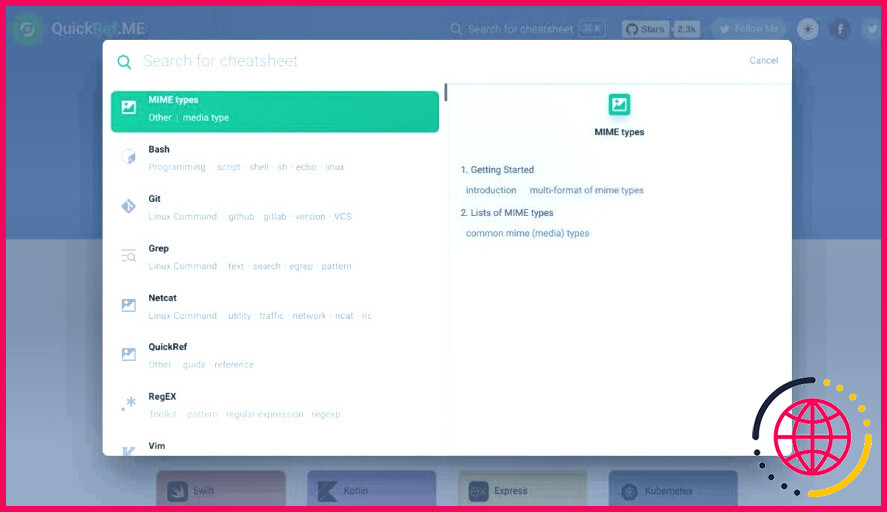
Comme vous pouvez vous y attendre, le site se concentre sur la programmation, avec des extraits de code et des références rapides pour presque tous les langages ou applications que vous pourriez souhaiter. Les principales catégories sont Programmation, Commande Linux, Python, Base de données, Raccourcis clavier et autres. Vous pouvez cliquer sur l’une d’entre elles pour trouver différents raccourcis et extraits de code, qui peuvent tous être copiés-collés facilement. QuickRef.Me comprend même une antisèche pour apprendre à rédiger des invites ChatGPT efficaces.
Plusieurs utilisateurs en ligne ont fait l’éloge du moteur de recherche de QuickRef.Me. En appuyant sur Ctrl+K, vous obtenez une console de recherche avec deux panneaux, dont le gauche affiche plusieurs résultats tandis que le droit montre un aperçu de la page de résultats avant que vous ne cliquiez dessus. Les utilisateurs ont noté que cela permettait d’économiser des clics et d’atteindre plus rapidement le résultat souhaité.
3. Aide-mémoire HTML (Web) : Raccourcis et générateurs essentiels pour les développeurs Web
Les développeurs web savent à quel point il peut être fastidieux d’écrire du HTML, du CSS ou du Javascript à partir de zéro, et c’est pourquoi la plupart d’entre eux disposent de quelques raccourcis pour les tâches souvent répétées. HTML CheatSheet est une ressource en ligne d’une seule page pour toutes ces cartes de référence rapide que vous pouvez utiliser pour copier-coller ou générer du code. Vous trouverez des ressources similaires sur les sites frères CSS CheatSheet et JS CheatSheet. Voici ce que vous trouverez dans chacun d’eux :
- HTML CheatSheet comprend un sélecteur de couleurs, des caractères, des balises, des structures, des attributs, du texte de remplissage, .htaccess, Robots.txt, des balises d’en-tête, open graph et la structure des pages HTML5. Il existe également des générateurs d’iframe, de tableaux, de liens, d’images et de listes.
- Aide-mémoire CSS comprend les bases, les sélecteurs, les propriétés, le sélecteur de couleurs, la réinitialisation, les requêtes média, la calculatrice pixel-em, et les générateurs pour l’arrière-plan CSS, l’ombre de la boîte, le bouton CSS, l’ombre du texte, le style de police, la transformation CSS, la bordure et le contour CSS, et le rayon de la bordure.
- Aide-mémoire JS inclut les bases, les boucles, les instructions if-else, les variables, les types de données, les chaînes de caractères, les événements, les nombres et les mathématiques, les dates, les tableaux, les fonctions globales, les expressions régulières, les erreurs, JSON et les promesses.
L’utilisation de ces trois sites est entièrement gratuite et tout est regroupé sur une seule page. Vous pouvez également passer rapidement de l’un à l’autre.
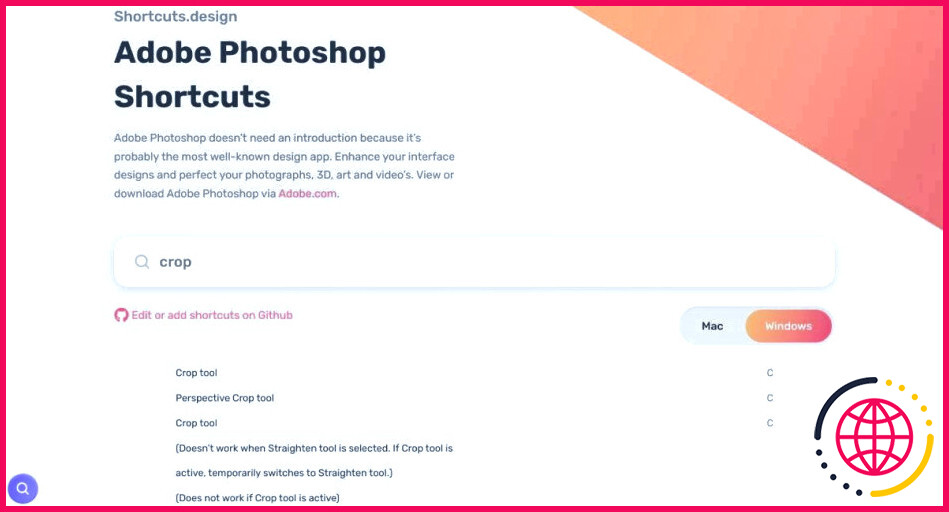
4. Shortcuts.Design (Web) : Recherchez facilement n’importe quel raccourci de l’application Design
Si vous travaillez dans un domaine lié à la conception, l’apprentissage des raccourcis de vos logiciels de conception les plus utilisés est une compétence professionnelle essentielle. Il est difficile de se souvenir de tous ces raccourcis, c’est pourquoi Shortcuts.Design tente de vous faciliter la tâche en mettant à votre disposition une base de données centralisée de raccourcis clavier pour les principales applications de conception.
Actuellement, le catalogue comprend plusieurs logiciels Adobe (Illustrator, Photoshop, Indesign, XD), Affinity Photo, After Effects, Figjam, Figma, Framer, Handoff, InVision et InVision Studio, Miro, Overflow, Principle, Proton.io, Sip, Sketch et Zeplin. Cliquez sur le programme de votre choix, puis effectuez une recherche dans la vaste base de données pour la tâche que vous souhaitez accomplir, et vous obtiendrez des résultats instantanément mis à jour pour les raccourcis. Vous pouvez également basculer entre Windows et macOS.
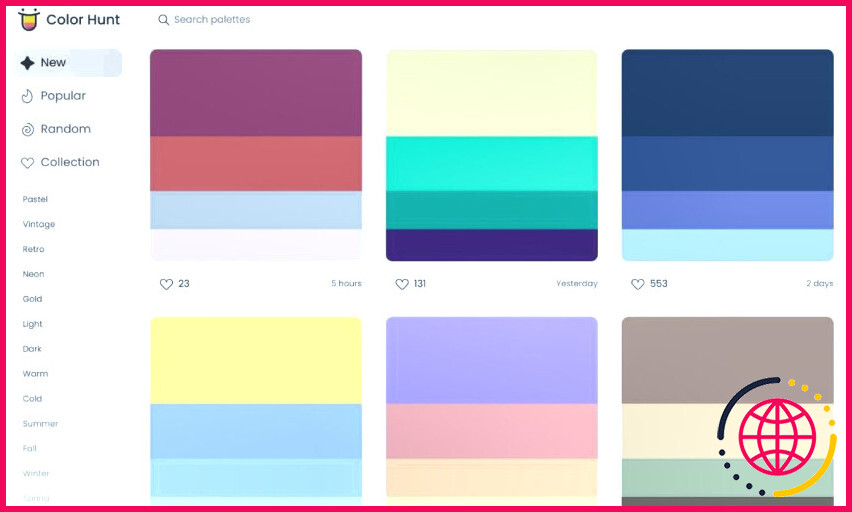
5. Chasse aux couleurs (Web) : Modèles de couleurs pour tous les thèmes
Une antisèche doit être aussi facile à utiliser que possible, n’est-ce pas ? C’est ce que Color Hunt fait mieux que n’importe quel autre site de modèles de palette de couleurs (et oui, il y en a beaucoup). Vous n’avez pas besoin de vous inscrire ou de cliquer sur un million de choses pour commencer.
Vous verrez les palettes de couleurs les plus récentes, les plus populaires ou aléatoires sur l’écran principal. Cliquez sur l’une d’entre elles et vous obtiendrez le code hexadécimal de chacune des quatre couleurs. Vous pouvez télécharger la palette sous forme d’image ou l’ajouter à votre collection. Dans la barre latérale de gauche, vous trouverez des palettes de couleurs regroupées par thèmes tels que chaud, rétro, hiver, printemps, espace, arc-en-ciel, mariage, etc.
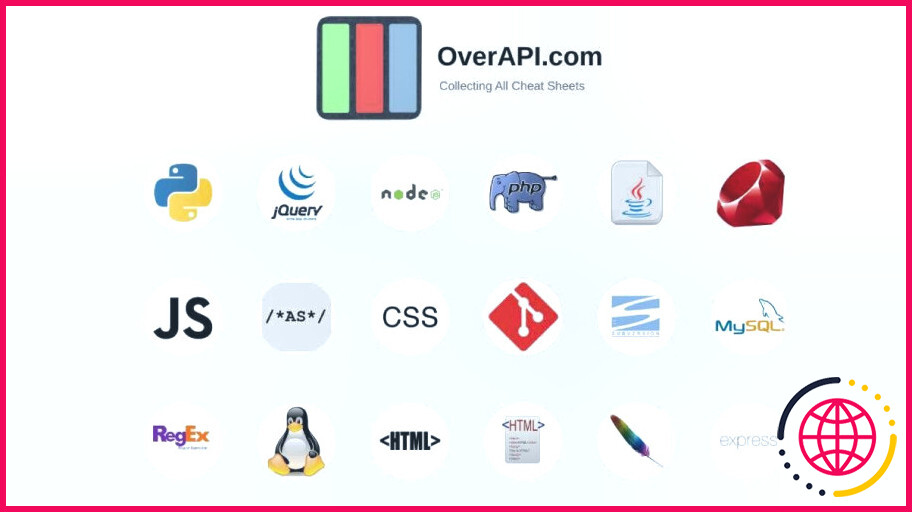
6. OverAPI (Web) : Rassembler en un seul endroit les meilleures fiches d’aide du Web pour les geeks
L’Internet regorge d’experts en technologie qui partagent des antisèches sur les langages de programmation, les logiciels et les applications, les gadgets et la technologie, et même d’autres sujets connexes. Nous avons d’ailleurs généré plusieurs antisèches de qualité ici à lizengo.fr. OverAPI tente de rassembler les meilleures antisèches de ce type en un seul endroit.
Les sujets sont classés par ordre alphabétique sur la page d’accueil. En cliquant sur un sujet, vous accédez à une page contenant toutes les excellentes antisèches disponibles pour ce sujet. Certaines d’entre elles datent du début des années 2000, mais si elles sont de qualité, elles méritent d’y figurer.
Créez vos propres antisèches
Si vous n’avez pas trouvé l’antisèche que vous vouliez dans l’une de ces bases de données de référence, il y a de fortes chances qu’elle n’existe pas sur Internet. Ces sites couvrent tout, surtout lorsqu’il s’agit de sujets liés à la technologie. Mais au cas où vous auriez un besoin manquant, vous pouvez toujours le combler en créant votre propre antisèche.
Cribr est un fantastique outil gratuit de création et d’édition d’antisèches en ligne. L’application fonctionne un peu comme Microsoft Word, mais permet d’ajouter facilement des encadrés et de concevoir l’antisèche au fur et à mesure que vous l’éditez. Dans le coin supérieur droit, vous verrez un aperçu en direct de ce à quoi ressemblera votre antisèche imprimée, ce qui facilite les ajustements à la volée.
S’abonner à notre lettre d’information
Quel est le meilleur programme pour créer une antisèche ?
Le meilleur créateur et éditeur d’antisèches du marché Cribr est un puissant traitement de texte adapté à la création rapide et confortable d’antisèches. Prévisualisation en temps réel, compresseur de texte, interface basée sur Office, zoom personnalisé sont quelques-unes de ses fonctionnalités.
Comment créer ma propre antisèche ?
– N’importe quelle source d’information sur les cours que vous utilisez pour étudier en vue de votre prochain examen !
- Étape 1 : Rassembler et comprendre votre matériel d’étude.
- Étape 2 : Écrivez plus petit que d’habitude (mais pas trop petit).
- Étape 3 : Organiser votre antisèche.
- Étape 4 : Donnez un titre à votre antisèche.
- Étape 5 : Commencez à écrire.
Qu’est-ce qu’une antisèche sur un site web ?
HTML CheatSheet est un site web qui synthétise des exemples utiles et des outils pour le développement web afin de nous aider à réduire le temps et les efforts dans le développement web tels que le choix des couleurs, la création de liens, la création d’images, la création de tableaux.pour HTML.
Qu’est-ce qu’une antisèche ?
1. une feuille contenant des informations (telles que les réponses à un examen) utilisée secrètement pour tricher ; 2. une aide écrite ou graphique (telle qu’une feuille de notes) à laquelle on peut se référer pour comprendre ou se souvenir de quelque chose de complexe ; 3. une feuille contenant des informations (telles que les réponses à un examen) utilisée secrètement pour tricher.
- 00:00Bienvenue
- 00:43L’ultime antisèche
- 02:08Formule de collage
- 03:21Les avantages de l’antisèche
- 04:29Onglet de recherche
- 06:15Référence rapide aux graphiques
- 07:59Modifier les valeurs des données
- 10:52Les lignes de démarcation
- 13:03Mise en forme conditionnelle du transfert
- 17:37Comment obtenir cette antisèche ?